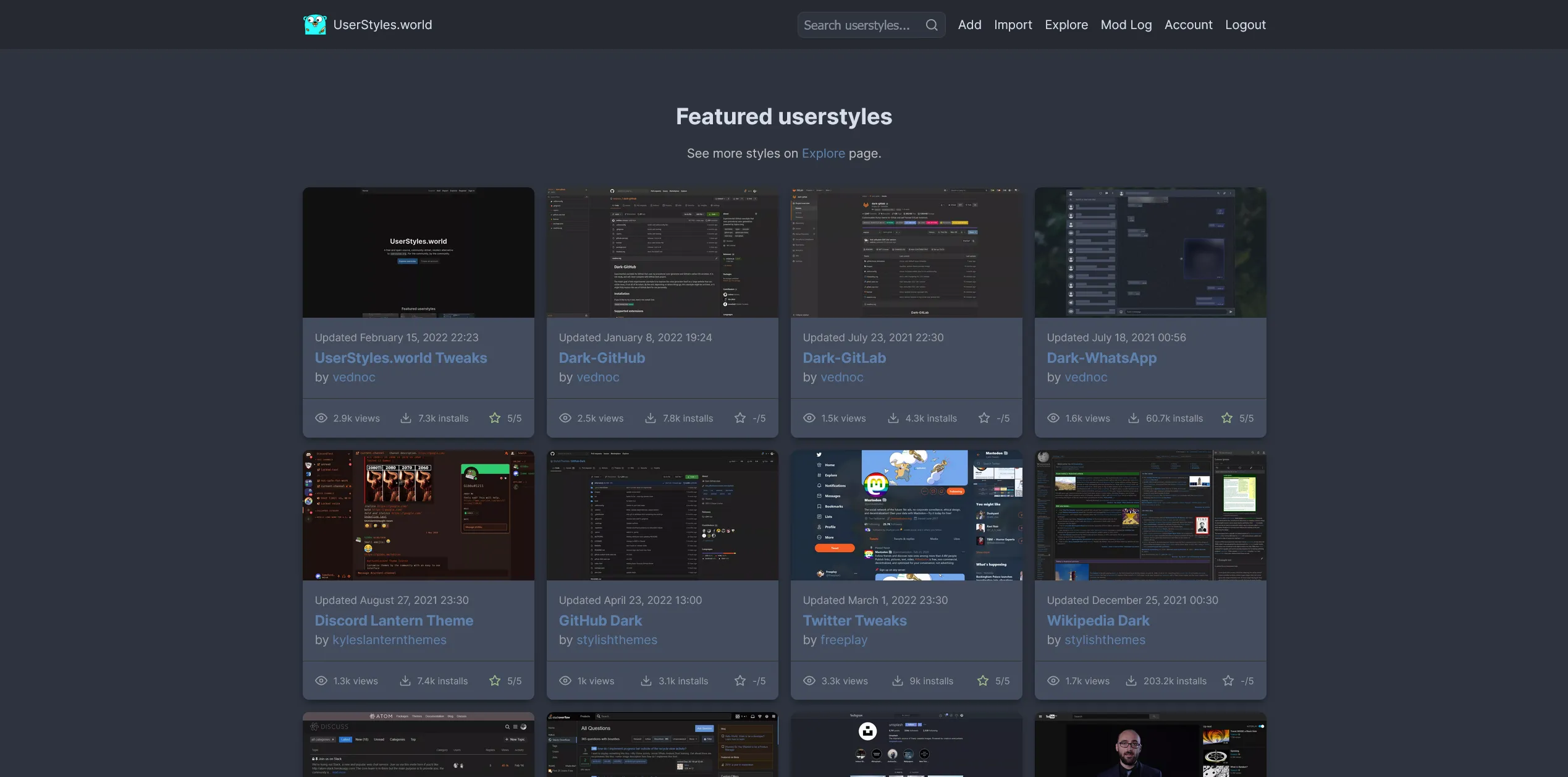
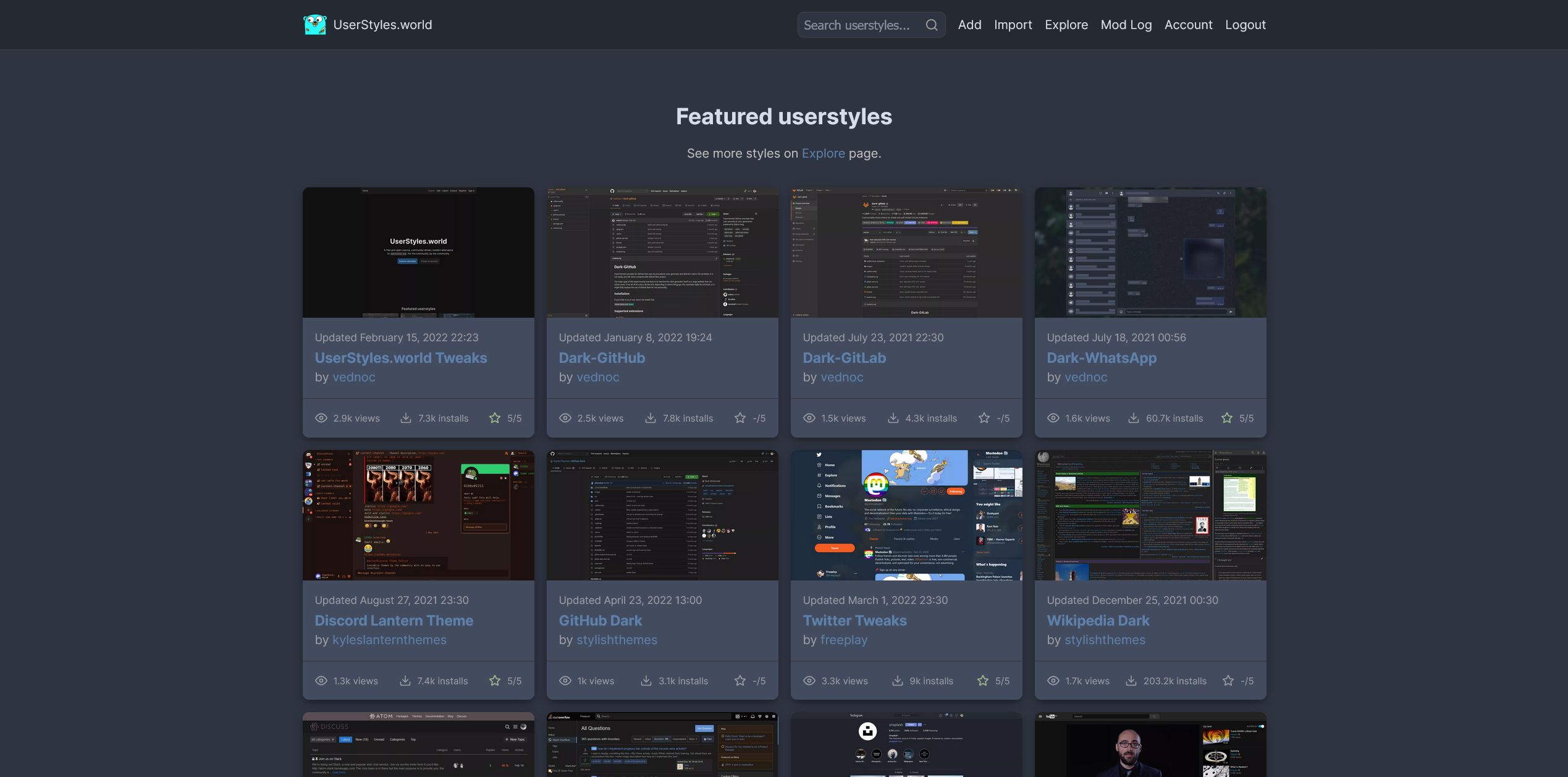
Dark theme for UserStyles.world based on the Nord palette.
UserStyles.world Nord Dark by shard

Details
Authorshard
LicenseNo License
Categoryuserstyles
Created
Updated
Size2.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name UserStyles.world Nord Dark
@version 20220426.16.34
@namespace userstyles.world/user/shard
@description Dark theme for UserStyles.world based on the Nord palette.
@author shard
@license No License
==/UserStyle== */
@-moz-document domain("userstyles.world") {
:root {
/* Nord color scheme */
--nord0 : #2e3440;
--nord1 : #3b4252;
--nord2 : #434c5e;
--nord3 : #4c566a;
--nord4 : #d8dee9;
--nord5 : #e5e9f0;
--nord6 : #eceff4;
--nord7 : #8fbcbb;
--nord8 : #88c0d0;
--nord9 : #81a1c1;
--nord10 : #5e81ac;
--nord11 : #bf616a;
--nord12 : #d08770;
--nord13 : #ebcb8b;
--nord14 : #a3be8c;
--nord15 : #b48ead;
--nordBlack: #252932;
--nordInactive: #9b9ea4;
--rgbnord0 : 46,52,64;
--rgbnord1 : 59,66,82;
--rgbnord2 : 67,76,94;
--rgbnord3 : 76,86,106;
--rgbnord4 : 216,222,233;
--rgbnord5 : 229.233.240;
--rgbnord6 : 236,239,244;
--rgbnord7 : 143,188,187;
--rgbnord8 : 136,192,208;
--rgbnord9 : 129,161,193;
--rgbnord10 : 94,129,172;
--rgbnord11 : 191,97,106;
--rgbnord12 : 208,135,112;
--rgbnord13 : 235,203,139;
--rgbnord14 : 163,190,140;
--rgbnord15 : 180,142,173;
--rgbnordBlack: 37,41,50;
--rgbnordInactive: 155,158,164;
}
html, body,
form:not(.Form).search input, form:not(.Form).search button {
background-color: var(--nord0) !important;
color: var(--nord4) !important;
scrollbar-color: var(--nord1) var(--nordBlack);
}
nav, .Box, .Footer, .chart, .Pagination,
form:not(.Form), .Form-box,
pre, .md code {
background-color: var(--nordBlack) !important;
}
.Pagination-active {
background-color: var(--nord1);
}
.Pagination-button:hover, .Pagination-button:focus {
background-color: var(--nord3);
}
input, textarea,
.Form-box input, .Form-box textarea, .Form-box select {
background-color: var(--nord1);
}
.btn.primary {
background-color: var(--nord10);
}
.bg\:2, .card, .btn {
background-color: var(--nord2);
color: var(--nord4) !important;
}
.fg\:3, .fg\:4 {
color: var(--nordInactive);
}
a, .fg\:1 {
color: var(--nord10) !important;
}
nav a, .Pagination-button {
color: var(--nord4) !important;
}
.chart svg[viewBox] .bg {
fill: var(--nordBlack);
}
.chart svg[viewBox] > path[style*="fill:rgba(255"] {
fill: var(--nord1) !important;
}
.chart svg[viewBox] > text {
fill: var(--nord4) !important;
}
.rating.score-1 svg {
stroke: var(--nord11);
}
.rating.score-2 svg {
stroke: var(--nord12);
}
.rating.score-3 svg {
stroke: var(--nord13);
}
.rating.score-4 svg, .rating.score-5 svg {
stroke: var(--nord14);
}
}