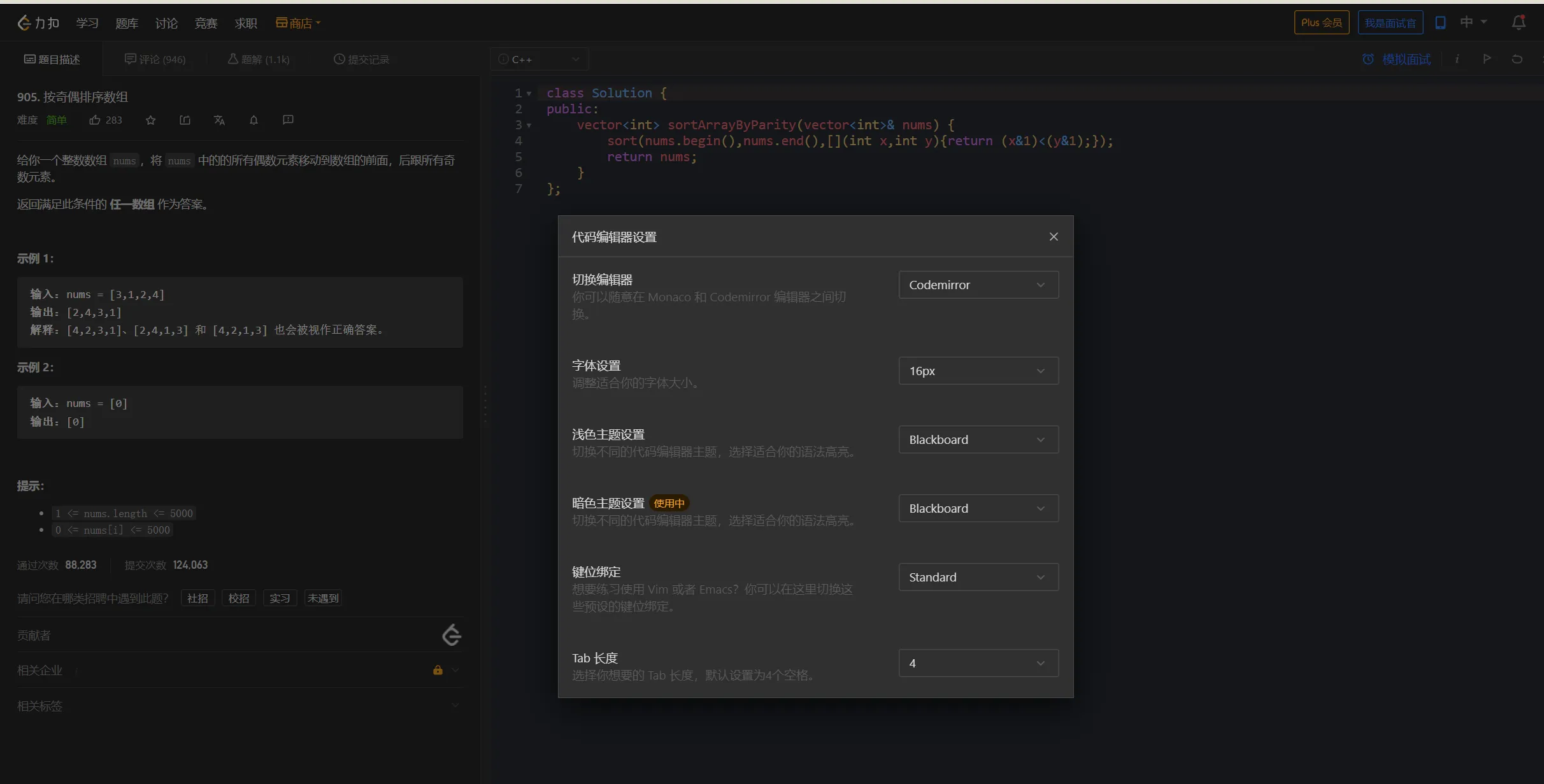
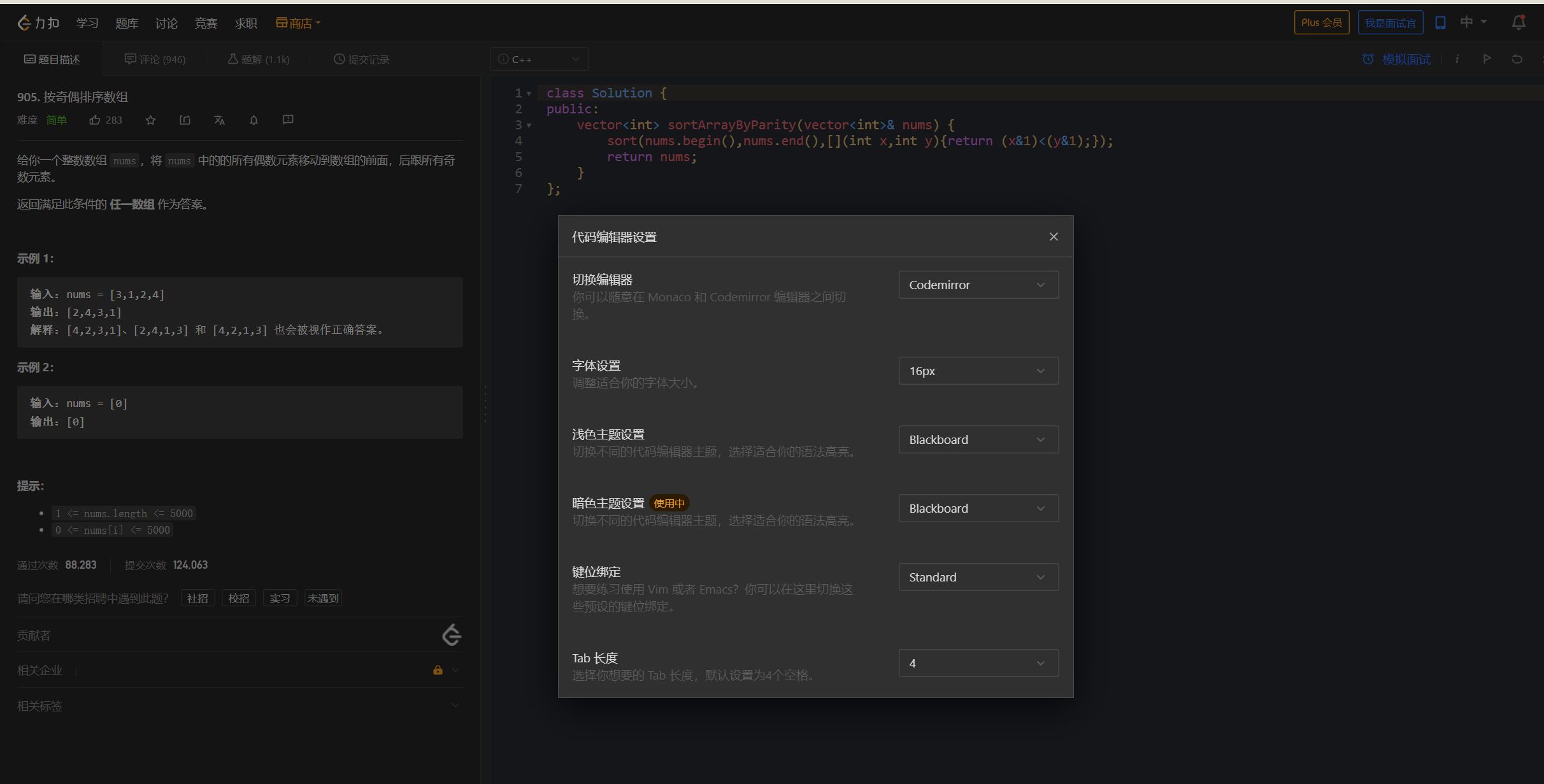
/* ==UserStyle==
@name leetcode onedark
@version 20220820.08.32
@namespace userstyles.world/user/what-is-me
@description 把编辑器codemirror里的blackboard变成了(假的)onedark配色
@author what-is-me
@license No License
==/UserStyle== */
@-moz-document domain("leetcode.cn"), domain("leetcode-cn.com") {
@font-face {
font-family: 'JetBrains Mono';
src: url('https://cdn.jsdelivr.net/gh/JetBrains/JetBrainsMono/web/woff2/JetBrainsMono-Bold-Italic.woff2') format('woff2'),
url('https://cdn.jsdelivr.net/gh/JetBrains/JetBrainsMono/web/woff/JetBrainsMono-Bold-Italic.woff') format('woff');
font-weight: 700;
font-style: italic;
}
@font-face {
font-family: 'JetBrains Mono';
src: url('https://cdn.jsdelivr.net/gh/JetBrains/JetBrainsMono/web/woff2/JetBrainsMono-Bold.woff2') format('woff2'),
url('https://cdn.jsdelivr.net/gh/JetBrains/JetBrainsMono/web/woff/JetBrainsMono-Bold.woff') format('woff');
font-weight: 700;
font-style: normal;
}
@font-face {
font-family: 'JetBrains Mono';
src: url('https://cdn.jsdelivr.net/gh/JetBrains/JetBrainsMono/web/woff2/JetBrainsMono-ExtraBold-Italic.woff2') format('woff2'),
url('https://cdn.jsdelivr.net/gh/JetBrains/JetBrainsMono/web/woff/JetBrainsMono-ExtraBold-Italic.woff') format('woff');
font-weight: 800;
font-style: italic;
}
@font-face {
font-family: 'JetBrains Mono';
src: url('https://cdn.jsdelivr.net/gh/JetBrains/JetBrainsMono/web/woff2/JetBrainsMono-ExtraBold.woff2') format('woff2'),
url('https://cdn.jsdelivr.net/gh/JetBrains/JetBrainsMono/web/woff/JetBrainsMono-ExtraBold.woff') format('woff');
font-weight: 800;
font-style: normal;
}
@font-face {
font-family: 'JetBrains Mono';
src: url('https://cdn.jsdelivr.net/gh/JetBrains/JetBrainsMono/web/woff2/JetBrainsMono-Italic.woff2') format('woff2'),
url('https://cdn.jsdelivr.net/gh/JetBrains/JetBrainsMono/web/woff/JetBrainsMono-Italic.woff') format('woff');
font-weight: 400;
font-style: italic;
}
@font-face {
font-family: 'JetBrains Mono';
src: url('https://cdn.jsdelivr.net/gh/JetBrains/JetBrainsMono/web/woff2/JetBrainsMono-Medium-Italic.woff2') format('woff2'),
url('https://cdn.jsdelivr.net/gh/JetBrains/JetBrainsMono/web/woff/JetBrainsMono-Medium-Italic.woff') format('woff');
font-weight: 500;
font-style: italic;
}
@font-face {
font-family: 'JetBrains Mono';
src: url('https://cdn.jsdelivr.net/gh/JetBrains/JetBrainsMono/web/woff2/JetBrainsMono-Medium.woff2') format('woff2'),
url('https://cdn.jsdelivr.net/gh/JetBrains/JetBrainsMono/web/woff/JetBrainsMono-Medium.woff') format('woff');
font-weight: 500;
font-style: normal;
}
@font-face {
font-family: 'JetBrains Mono';
src: url('https://cdn.jsdelivr.net/gh/JetBrains/JetBrainsMono/web/woff2/JetBrainsMono-Regular.woff2') format('woff2'),
url('https://cdn.jsdelivr.net/gh/JetBrains/JetBrainsMono/web/woff/JetBrainsMono-Regular.woff') format('woff');
font-weight: 400;
font-style: normal;
}
.cm-s-blackboard.CodeMirror {
font-family: 'JetBrains Mono' !important;
background: #282c34;
color: #e5c07b
}
.cm-s-blackboard div.CodeMirror-selected {
background: #253b76
}
.cm-s-blackboard .CodeMirror-line::selection,
.cm-s-blackboard .CodeMirror-line > span::selection,
.cm-s-blackboard .CodeMirror-line > span > span::selection {
background: rgba(37, 59, 118, 0.99)
}
.cm-s-blackboard .CodeMirror-line::-moz-selection,
.cm-s-blackboard .CodeMirror-line > span::-moz-selection,
.cm-s-blackboard .CodeMirror-line > span > span::-moz-selection {
background: rgba(37, 59, 118, 0.99)
}
.cm-s-blackboard .CodeMirror-gutters {
background: #282c34;
border-right: 0
}
.cm-s-blackboard .CodeMirror-guttermarker {
color: #fbde2d
}
.cm-s-blackboard .CodeMirror-guttermarker-subtle,
.cm-s-blackboard .CodeMirror-linenumber {
color: #888
}
.cm-s-blackboard .CodeMirror-cursor {
border-left: 1px solid #a7a7a7
}
.cm-s-blackboard .cm-keyword {
color: #c678dd
}
.cm-s-blackboard .cm-atom,
.cm-s-blackboard .cm-number {
color: #d19a66
}
.cm-s-blackboard .cm-def {
color: #61afef
}
.cm-s-blackboard .cm-variable {
color: #e06c75
}
.cm-s-blackboard .cm-operator {
color: #61afef
}
.cm-s-blackboard .cm-comment {
color: #5c6370
}
.cm-s-blackboard .cm-string,
.cm-s-blackboard .cm-string-2 {
color: #98c379
}
.cm-s-blackboard .cm-meta {
color: #c678dd
}
.cm-s-blackboard .cm-attribute,
.cm-s-blackboard .cm-builtin,
.cm-s-blackboard .cm-tag {
color: #56b6c2
}
.cm-s-blackboard .cm-error {
background: #e06c75!important;
color: #f8f8f8!important
}
/*下面的不知道是干啥玩意的*/
.cm-s-blackboard .cm-header {
color: #e06c75
}
.cm-s-blackboard .cm-hr {
color: #aeaeae
}
.cm-s-blackboard .cm-link {
color: #8da6ce
}
.cm-s-blackboard .CodeMirror-activeline-background {
background: #303234
}
.cm-s-blackboard .CodeMirror-matchingbracket {
outline: 1px solid grey;
color: #fff!important
}
}