/* ==UserStyle==
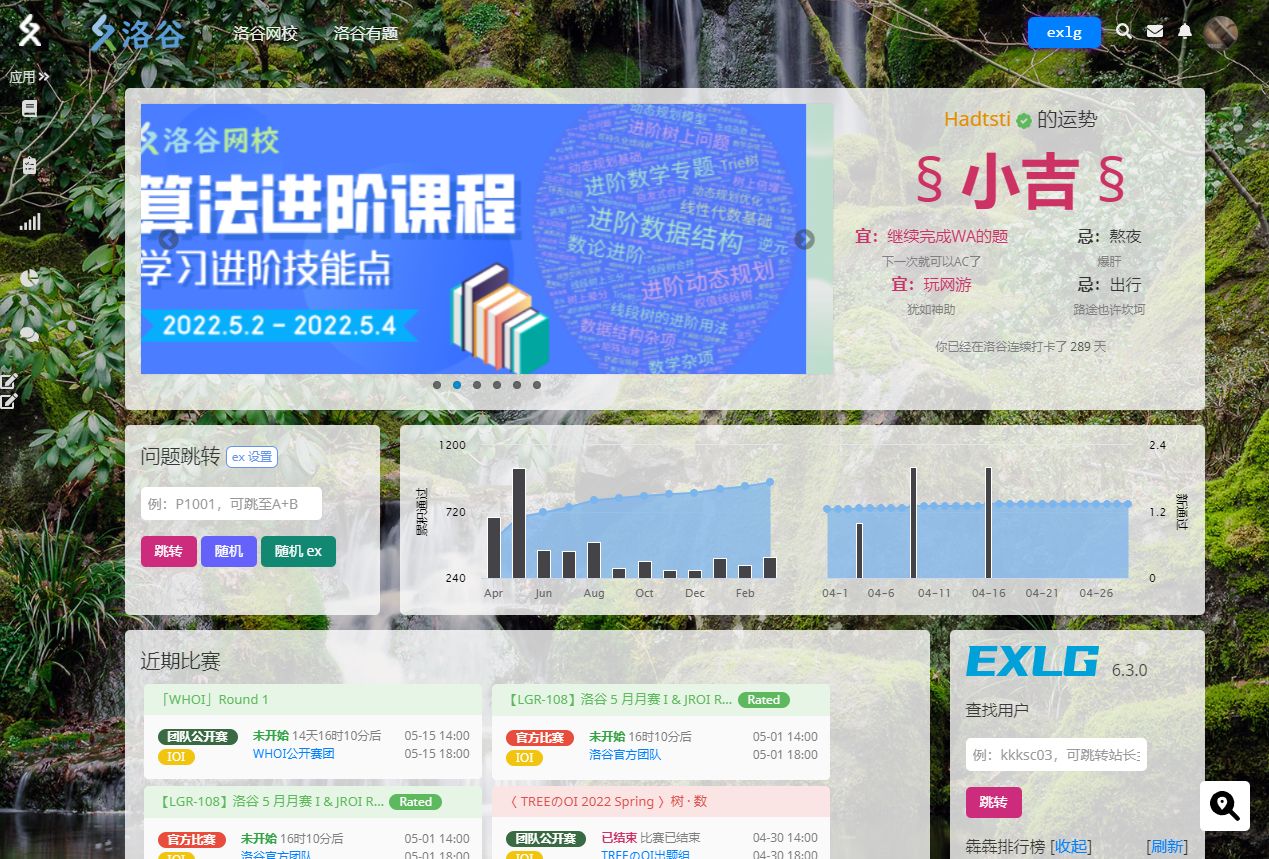
@name Xenon-136 Luogu
@namespace USO Archive
@author Hadtsti
@description Xenon LuoguńÜäÕŖĀÕ╝║ńēł’╝īÕó×ÕŖĀõ║åÕÄ╗ķÖżÕ╣┐ÕæŖÕŖ¤ĶāĮÕÅŖķĆŵśÄÕī¢’╝øXenon-136µś»µ░ÖńÜäÕłåÕŁÉķćŵ£ĆÕż¦ńÜäÕĖĖĶ¦üÕÉīõĮŹń┤Ā’╝īÕģČÕŹŖĶĪ░µ£¤ĶŠŠ2.165*10^21Õ╣┤’╝īÕ»ōµäÅńØƵ£¼µĀĘÕ╝Åń╗Åõ╣ģõĖŹĶĪ░’╝īÕ£©ÕĤńēłÕ¤║ńĪĆõĖŖÕåŹÕłøĶŠēńģī
@version 3.1.4
@license CC-BY-NC-SA-4.0
@preprocessor uso
@advanced color primarycolor "Main color" #0080FF
@advanced color othercolor "Other color" #5D00BA
==/UserStyle== */
@-moz-document regexp("^((?!blog).)*https://www.luogu.org((?!blog).)*$"),
regexp("^((?!blog).)*http://www.luogu.org((?!blog).)*$"),
regexp("^((?!blog).)*https://www2.luogu.org((?!blog).)*$"),
regexp("^((?!blog).)*http://www2.luogu.org((?!blog).)*$"),
regexp("^((?!blog).)*https://www.luogu.com.cn((?!blog).)*$"),
regexp("^((?!blog).)*http://www.luogu.com.cn((?!blog).)*$") {
div [data-v-0a593618] {
display: none;
}
}
@-moz-document regexp("^((?!blog)(?!practice).)*https://www.luogu.com.cn((?!blog)(?!practice).)*$") {
/*You can remove this line and the matching curly brackets without using exlg*/
.color-default {
color: rgb(98, 47, 175) !important;
}
}
@-moz-document regexp("^((?!blog).)*https://www.luogu.com.cn((?!blog).)*$") {
/* ------------------------------ ķĆŵśÄÕ║” ------------------------------- */
/* ÕŹĪńēćĶāīµÖ»ķĆŵśÄÕ║”’╝Ü0.8 */
.lg-article,
.lg-summary,
.lg-article-sub,
.card {
background: rgba(252, 252, 252, 0.8) !important;
}
/* Õ╝Ģńö©ÕåģÕ«╣ķĆŵśÄÕ║”: 0.85*/
blockquote {
background: rgba(252, 252, 252, 0.85) !important;
border-radius: 12px !important;
}
.am-comment-bd {
background: rgba(252, 252, 252, 0.2) !important;
}
/* Ķ»äĶ«║ÕÆīńŖćńŖćĶāīµÖ»ķĆŵśÄÕ║”’╝Ü0.8 */
.am-comment-main {
background: rgba(255, 255, 255, 0.8) !important;
}
/* ķóśĶ¦ŻÕ║ĢµĀÅķĆŵśÄÕ║” */
.solution-article > .operations.float {
opacity: 0.9;
}
}
@-moz-document domain(www.luogu.com.cn) {
.lfe-vars {
--lfe-color--primary: #0080FF !important;
--lfe-color--other: #5D00BA !important;
}
/*rgb(52 111 219)*/
span[style="background: rgb(52, 152, 219); color: rgb(255, 255, 255);"] {
background: rgb(52, 111, 219) !important;
}
span[style="background: rgb(254, 76, 97); color: rgb(255, 255, 255);"] {
background: rgb(237, 62, 95) !important;
}
span[style="background: rgb(82, 196, 26); color: rgb(255, 255, 255);"] {
background: rgb(33, 171, 50) !important;
}
span[style="color: rgb(255, 255, 255); background: rgb(19, 194, 194);"] {
background: #14b2e1 !Important;
}
span[style="color: rgb(255, 255, 255); background: rgb(52, 152, 219);"] {
background: rgb(63, 87, 171) !important;
}
.header-layout.tiny[data-v-109e0409] {
background: transparent !important;
}
.text[data-v-639bc19b] {
color: transparent !important;
}
a.icon-btn:hover {
color: inherit !Important;
}
.user-nav[data-v-258e49ac] {
color: #eee !important;
}
/*.exlg-window{
transition: .3s ease !important;
}*/
.am-panel-bd {
background-color: #fafafa;
}
.am-panel {
box-shadow: none !Important;
}
.am-panel {
border: none !important;
}
.am-g .am-g {
border-radius: 5px;
}
.exlg-badge {
background: #11eedd;
}
.lg-input-title {
border: none;
border-radius: 5px;
}
.am-comment-main:before,
.am-comment-main:after {
display: none !important;
}
.am-comment-primary .am-comment-main,
.am-comment-danger .am-comment-main {
border: none !Important;
border-radius: 5px !important;
}
.am-comment-hd {
border-radius: 8px 8px 0px 0px;
border-bottom: none !Important;
}
.am-comment-bd {
border-radius: 0px 0px 8px 8px;
border-bottom: none !Important;
}
.lfe-vars {
--lfe-color--primary: #0080FF !important;
--lfe-color--other: #5D00BA !important;
}
.am-pagination > li > a,
.am-pagination > li > span {
border-radius: 30px !important;
border: none !Important;
}
.color-default[data-v-303bbf52],
.color-default-noline[data-v-303bbf52] {
color: var(--lfe-color--primary) !important;
}
.popup[data-v-1d675dd8] {
background-color: #ffffff !important;
}
div[data-v-27b2cd59],
nav[data-v-27b2cd59] {
background-color: transparent !important;
}
.hljs {
font-family: Consolas !important;
}
pre[data-v-52f2d52f] {
font-family: Consolas !important;
}
.card[data-v-796309f8] {
border-radius: 5px !important;
}
button[data-v-370e72e2] {
background-color: #fff !important;
}
#search-user-form {
display: none !important;
}
.test-case {
border-radius: 5px !important;
transition-duration: .2s;
}
.test-case:hover {
transform: translateY(-5px);
box-shadow: 5px 5px 5px #555 !important;
}
.am-badge,
span[data-v-4bc82191],
span[data-v-43a42535] {
border-radius: 20px !important;
font-size: 0.2rem !important;
padding: 2px !important;
padding-right: 10px !important;
padding-left: 10px !important;
margin: 2px !important;
}
.selected[data-v-6bfea97f] {
background-color: var(--lfe-color--primary) !important;
}
.progress-frame > div {
background-color: var(--lfe-color--primary) !important;
}
.main-container > main.lfe-body {
position: relative !important;
}
.main-container > .header-layout > .header > h1 {
font-size: 50px;
margin-top: 25px;
padding-bottom: 8px;
animation: fadeInLeft .5s ease;
max-width: calc(100vw - 150px);
}
.main-container > .header-layout {
display: block !important;
height: 1000px !important;
position: relative !important;
left: 0 !important;
right: 0 !important;
border: none !important;
color: #fff !important;
font-weight: unset !important;
}
.header-layout.tiny {
color: #eee !important;
background: transparent !important;
height: 70px !important;
}
.header-link[data-v-e6ccd65e] {
color: #eee !important;
}
.menu[style="--main-color:#3498db;"] {
--main-color: var(--lfe-color--primary) !important;
}
li.selected[data-v-8feadc5c] {
background-color: var(--lfe-color--primary) !important;
color: white !important;
}
.container[data-v-46cb0950],
.header-link[data-v-46cb0950] {
color: #eeeeee !important;
}
.main-container > .header-layout.tiny[data-v-90bffe18] {
color: #eeeeee !important;
background: transparent !important;
}
.background {
display: none !important;
}
.header-layout > .background {
display: block !important;
position: fixed !important;
}
.main-container > main.lfe-body {
background-color: transparent !important;
margin-top: -800px !important;
}
.text[data-v-cd9b963e] {
color: rgba(0, 0, 0, 0) !important;
transition-duration: 0.3s !important;
}
.text[data-v-cd9b963e]:hover {
color: #dddddd !important;
}
button[data-v-370e72e2] {
color: var(--lfe-color--other) !important;
border-color: var(--lfe-color--other) !important;
}
span[data-v-20b7d558] {
border-radius: 20px !important;
padding: 2px !important;
font-size: 0.2rem !important;
padding-right: 10px !important;
padding-left: 10px !important;
margin: 2px !important;
}
.text[data-v-087e057c] {
color: black !important;
}
li.selected > a {
background-color: var(--lfe-color--primary) !important;
color: white !important;
}
.am-pagination > .am-active > a,
.am-pagination > .am-active > a:focus,
.am-pagination > .am-active > a:hover,
.am-pagination > .am-active > span,
.am-pagination > .am-active > span:focus,
.am-pagination > .am-active > span:hover {
background-color: var(--lfe-color--primary) !important;
color: white !important;
border: none !important;
}
ul > li.selected > span[data-v-73965038] {
background-color: var(--lfe-color--primary) !important;
color: white !important;
padding: 5px !important;
border-radius: 5px !important;
}
li.am-active {
background-color: var(--lfe-color--primary) !important;
color: white !important;
}
.am-pagination-centered > li.am-active {
background-color: transparent !important;
}
.footer a[data-v-381c541a],
.link[data-v-019a82aa],
.text[data-v-019a82aa] {
color: rgba(255, 255, 255, .75) !important;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-weight: normal !important;
}
/*.am-comment-bd{ border-radius: 5px !important; }*/
.header-logo[data-v-5d3ff779] {
display: none;
}
#exlg-dash {
background-color: var(--lfe-color--primary) !important;
box-shadow: 0 0 7px var(--lfe-color--other) !important;
}
button[style="border-color: rgb(52, 152, 219); color: rgb(52, 152, 219); background-color: rgba(52, 152, 219, 0);"] {
color: var(--lfe-color--primary) !important;
}
a {
color: var(--lfe-color--primary);
}
a:hover {
color: var(--lfe-color--other);
}
.am-btn-primary {
background-color: #6462fb !importan...