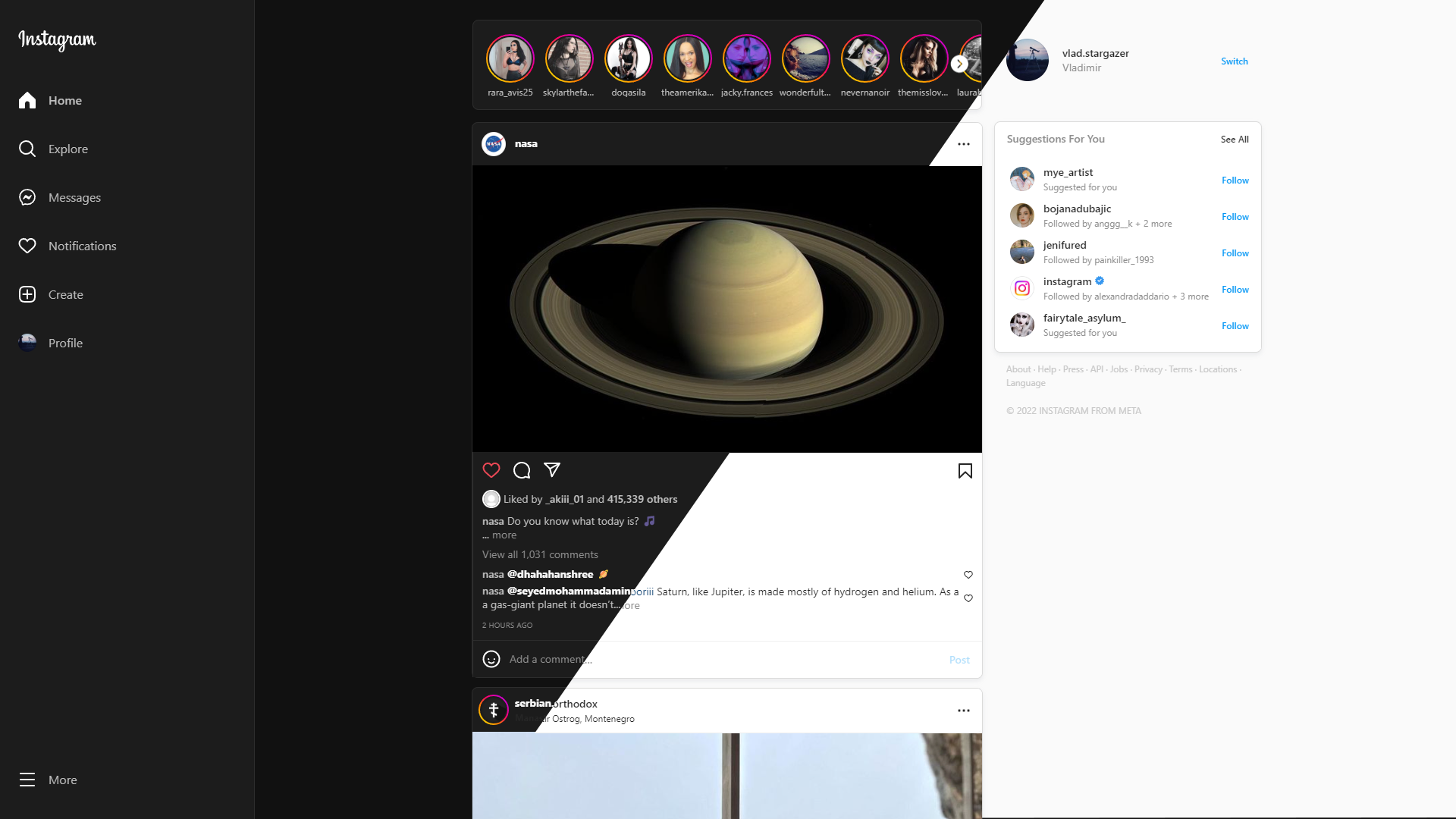
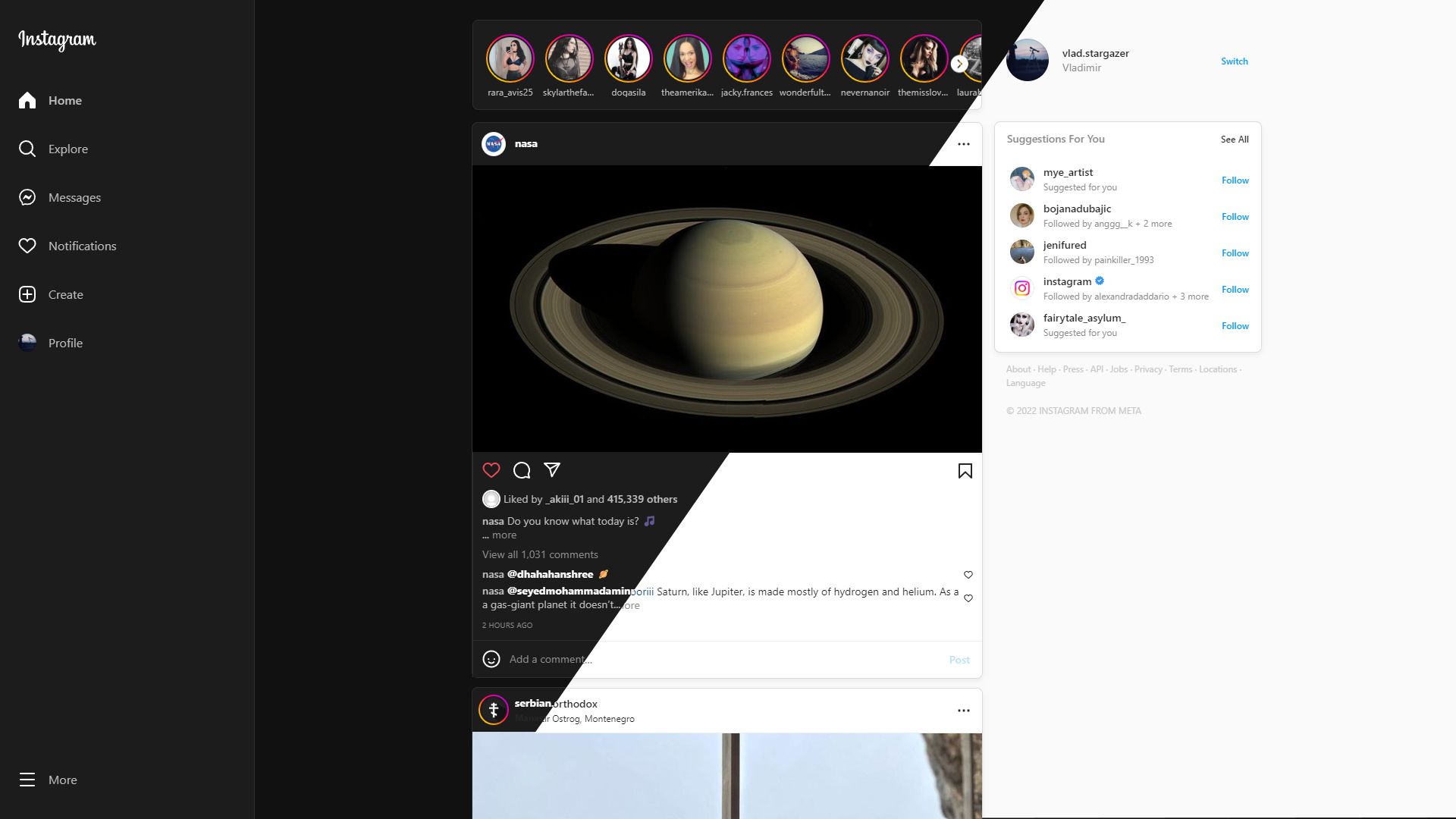
The UserCSS will add the look and feel of a dark/light mode on Instagram.
Instagram Dark/Light Mode by stargazer
Mirrored from https://github.com/unigazer/instagram-dark-mode/raw/main/instagram.user.css

Details
Authorstargazer
LicenseCC BY 4.0
Categoryinstagram
Created
Updated
Code size21 kB
Code checksum1b163253
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This will restore the Instagram layout to a normal state before the complete disaster with the new layout. The code is incredibly low quality and the DOM looks like a toddler wrote the update for the new Instagram layout. While inspecting the DOM, I’ve found a lot of garbage HTML nodes, hidden form elements that have no purpose, and multiple empty divs’ that have no purpose and are not being used.
Pre-install
Make sure you set the app appearance to "Light" by turning on Instagram's "Dark mode" in the bottom left corner. Click on the hamburger menu at the bottom left corner, select "Switch appearance" from the options, and then disable the "Dark mode" by clicking on the toggle for the "Dark mode" option.
Available themes
There are 3 options from which you can choose.
- Dark theme
- Light theme
- System theme
Dark theme
Sets the theme to "Dark" indefinitely. It will use the "Dark theme" all the time.
Light theme
Sets the theme to "Light" indefinitely. It will use the "Light theme" all the time.
System theme
Sets the theme to the system default theme. What that means is that if your system uses the "Dark" theme, then the "Dark theme" will be applied, and vice versa. This is an ideal option if you want to make the theme more dynamic, to use the “Light theme” during the day, and use the “Dark theme” during the night.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Instagram Dark/Light Mode
@description A proper dark mode for Instagram web version
@namespace https://github.com/unigazer
@author Vladimir Jovanovic <me@vladio.me> (https://vladio.me)
@homepageURL https://github.com/unigazer/instagram-dark-mode
@supportURL https://github.com/unigazer/instagram-dark-mode/issues
@version 4.1.11
@preprocessor stylus
@var color linkColor "Link color" #fafafa
@var checkbox animationToggle "Enable animations" 1
@var select theme "Theme" ["dark:Dark theme", "light:Light theme", "system:System theme"]
==/UserStyle== */
@-moz-document domain("instagram.com") {
:root {
--dark: #1c1c1c;
--darker: #111;
--border-color: #2d2d2d;
--border-light-color: #ededed;
--text-color: #ccc;
--text-color-visited: #9f9f9f;
}
/* General */
main > .x1qjc9v5.x78zum5.x1q0g3np.xl56j7k.xh8yej3 > div:nth-child(1) > div > .x9f619.xjbqb8w.x78zum5.x168nmei.x13lgxp2.x5pf9jr.xo71vjh.x1uhb9sk.x1plvlek.xryxfnj.x1c4vz4f.x2lah0s.xdt5ytf.xqjyukv.x6s0dn4.x1oa3qoh.x1nhvcw1 > div {
width: 35dvw !important;
}
body > .x1n2onr6.xzkaem6 {
backdrop-filter: blur(4px);
}
/* Sidebar */
div > div > .x9f619.x1n2onr6.x1ja2u2z > div > div > div > div > div > div > div > div {
border: 0;
}
/* Search */
.x9f619.x1n2onr6.x1ja2u2z > div > div > .x78zum5.xdt5ytf.x1t2pt76.x1n2onr6.x1ja2u2z.x10cihs4 > .x9f619.xvbhtw8.x78zum5.x168nmei.x13lgxp2.x5pf9jr.xo71vjh.x1uhb9sk.x1plvlek.xryxfnj.x1c4vz4f.x2lah0s.x1q0g3np.xqjyukv.x1qjc9v5.x1oa3qoh.x1qughib > .x9f619.xjbqb8w.x78zum5.x168nmei.x13lgxp2.x5pf9jr.xo71vjh.x1plvlek.xryxfnj.x1c4vz4f.x2lah0s.xdt5ytf.xqjyukv.x1qjc9v5.x1oa3qoh.x1nhvcw1.x1dr59a3.xixxii4.x13vifvy.xeq5yr9.x1n327nk > div > div > .x10l6tqk.x1u3tz30.x1ja2u2z > div {
border: 0;
border-radius: 0;
overflow-x: hidden;
}
/* Notifications */
.x9f619.x1n2onr6.x1ja2u2z > div > div > .x78zum5.xdt5ytf.x1t2pt76.x1n2onr6.x1ja2u2z.x10cihs4 > .x9f619.xvbhtw8.x78zum5.x168nmei.x13lgxp2.x5pf9jr.xo71vjh.x1uhb9sk.x1plvlek.xryxfnj.x1c4vz4f.x2lah0s.x1q0g3np.xqjyukv.x1qjc9v5.x1oa3qoh.x1qughib > .x9f619.xjbqb8w.x78zum5.x168nmei.x13lgxp2.x5pf9jr.xo71vjh.x1plvlek.xryxfnj.x1c4vz4f.x2lah0s.xdt5ytf.xqjyukv.x1qjc9v5.x1oa3qoh.x1nhvcw1.x1dr59a3.xixxii4.x13vifvy.xeq5yr9.x1n327nk > div > div > .x10l6tqk.x1u3tz30.x1ja2u2z > div > div {
border-radius: 0;
}
/* Reels */
section > main > div:nth-child(1) > section > ._aam1._amtu._akej._amtv._aam2._akmr > ._aac4._aac5._aac6._aj3f {
padding-left: 1rem;
}
/* Suggested for you */
main > .x1qjc9v5.x78zum5.x1q0g3np.xl56j7k.xh8yej3 > .x1dr59a3.x13vifvy.x3hkoc4.x6bx242 > div > .x9f619.xjbqb8w.x78zum5.x168nmei.x13lgxp2.x5pf9jr.xo71vjh.xqui205.x1e56ztr.x1uhb9sk.x1plvlek.xryxfnj.x1c4vz4f.x2lah0s.xdt5ytf.xqjyukv.x1qjc9v5.x1oa3qoh.x1nhvcw1 {
margin-top: 2.7rem;
& > div:first-child {
margin-top: 1rem;
}
}
/* The "Like" button */
svg {
&:is([aria-label="Like"]) {
fill: #ed4956;
}
&:is([aria-label="Unlike"]) {
filter: drop-shadow(0 0 10px #ed4956) !important;
}
}
/* Post */
article {
& > div > .x6s0dn4.xyzq4qe.x78zum5.xdt5ytf.x2lah0s.xl56j7k.x6ikm8r.x10wlt62.x1n2onr6.x5ur3kl.xopu45v.x1bs97v6.xmo9t06.x1lcm9me.x1yr5g0i.xrt01vj.x10y3i5r.x13fuv20.xu3j5b3.x1q0q8m5.x26u7qi.x178xt8z.xm81vs4.xso031l.xy80clv > div:nth-child(1) > div > div,
& > div > .x6s0dn4.xyzq4qe.x78zum5.xdt5ytf.x2lah0s.xl56j7k.x6ikm8r.x10wlt62.x1n2onr6.x5ur3kl.xopu45v.x1bs97v6.xmo9t06.x1lcm9me.x1yr5g0i.xrt01vj.x10y3i5r.x13fuv20.xu3j5b3.x1q0q8m5.x26u7qi.x178xt8z.xm81vs4.xso031l.xy80clv > div:nth-child(1) > div > div > div > div > ._aamn > .x9f619.xjbqb8w.x78zum5.x168nmei.x13lgxp2.x5pf9jr.xo71vjh.x10l6tqk.x1ey2m1c.x13vifvy.x17qophe.xds687c.x1plvlek.xryxfnj.x1c4vz4f.x2lah0s.xdt5ytf.xqjyukv.x1qjc9v5.x1oa3qoh.x1nhvcw1 > div > div > div > ul > li > div,
& > div > .x6s0dn4.xyzq4qe.x78zum5.xdt5ytf.x2lah0s.xl56j7k.x6ikm8r.x10wlt62.x1n2onr6.x5ur3kl.xopu45v.x1bs97v6.xmo9t06.x1lcm9me.x1yr5g0i.xrt01vj.x10y3i5r.x13fuv20.xu3j5b3.x1q0q8m5.x26u7qi.x178xt8z.xm81vs4.xso031l.xy80clv > div:nth-child(1) > div > div > div > div > .x1lliihq.x1n2onr6 > .x9f619.xjbqb8w.x78zum5.x168nmei.x13lgxp2.x5pf9jr.xo71vjh.x10l6tqk.x1ey2m1c.x13vifvy.x17qophe.xds687c.x1plvlek.xryxfnj.x1c4vz4f.x2lah0s.xdt5ytf.xqjyukv.x1qjc9v5.x1oa3qoh.x1nhvcw1 > div > div > div > ul > li > div {
width: 33dvw !important;
}
& > div {
border-bottom: 0 !important;
}
& > div > .xsag5q8.x1e558r4 {
padding: 12px 18px;
}
& > div > .x6s0dn4.xyzq4qe.x1ypdohk.x78zum5.xdt5ytf.x2lah0s.xl56j7k.x6ikm8r.x10wlt62.x1n2onr6.x5ur3kl.xopu45v.x1bs97v6.xmo9t06.x1lcm9me.x1yr5g0i.xrt01vj.x10y3i5r.x13fuv20.xu3j5b3.x1q0q8m5.x26u7qi.x178xt8z.xm81vs4.xso031l.xy80clv {
border: 0;
border-radius: 0;
}
& > div > .x1lliihq.x1n2onr6 > div {
padding: 0 1rem;
}
textarea {
padding: 0.5rem !important;
}
form._aidk._aidl._aie4._ak6u {
border-radius: 0;
}
}
/* Profile */
section {
main {
padding-bottom: 5rem;
}
}
if (animationToggle) {
._ab6k,
._al5u,
._aatg > div,
._aabd._aa8k._al3l,
._abq3._al5p,
._aagu {
animation: fadeIn 300ms linear;
}
.x14vhib7 {
animation: pulse-highlight-red 2s infinite;
}
@keyframes fadeIn {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes pulse-highlight-red {
0% {
box-shadow: 0 0 0 0 rgba(255, 48, 64, 0.4)
}
70% {
box-shadow: 0 0 0 10px transparent
}
100% {
box-shadow: 0 0 0 0 transparent
}
}
}
/* Emoji Picker */
.xu96u03.xm80bdy.x10l6tqk.x13vifvy > .x1uvtmcs.x4k7w5x.x1h91t0o.x1beo9mf.xaigb6o.x12ejxvf.x3igimt.xarpa2k.xedcshv.x1lytzrv.x1t2pt76.x7ja8zs.x1n2onr6.x1qrby5j.x1jfb8zj > div > div > div > div > div {
width: 19vw !important;
}
darkStyling() {
/* General */
body {
#splash-screen {
background-color: var(--dark) !important;
}
}
/* General - SVG */
svg.x5n08af:not([aria-label="Similar accounts"], [aria-label="Options"]),
svg.xyb1xck {
color: #fff;
}
/* Main Page - Stories */
main > .x1qjc9v5.x78zum5.x1q0g3np.xl56j7k.xh8yej3 > div:nth-child(1) > div > .xmnaoh6 > div > div {
background-color: var(--darker);
box-shadow: rgb(1, 4, 9) 0px 3px 6px 0px;
button > div:nth-child(2) {
color: var(--text-color);
}
}
/* Switch Account Card */
main > .x78zum5.x1q0g3np.xl56j7k.xh8yej3 > .x1dr59a3.x13vifvy.x3hkoc4.x6bx242 > div > .x9f619.xjbqb8w.x78zum5.x168nmei.x13lgxp2.x5pf9jr.xo71vjh.x1pi30zi.x1swvt13.x1uhb9sk.x1plvlek.xryxfnj.x1c4vz4f.x2lah0s.xdt5ytf.xqjyukv.x1qjc9v5.x1oa3qoh.x1nhvcw1 > div > div > div > div > div > .x9f619.x1n2onr6.x1ja2u2z.x78zum5.x1iyjqo2.xs83m0k.xeuugli.x1qughib.x6s0dn4.x1a02dak.x1q0g3np.xdl72j9 > div > div > div > a {
color: linkColor;
}
/* Hero */
section {
main {
background-color: var(--dark) !important;
}
}
/* Sidebar */
#scrollview > div > div > .x78zum5.xdt5ytf.x1t2pt76.x1n2onr6.x1ja2u2z.x10cihs4 > div > div > div > div > div > div {
background-color: var(--darker);
span {
color: var(--text-color);
}
.x80pfx3:hover {
background-color: var(--dark);
}
}
.x9f619.xjbqb8w.x78zum5.x168nmei.x13lgxp2.x5pf9jr.xo71vjh.x1plvlek.xryxfnj.x1c4vz4f.x2lah0s.xdt5ytf.xqjyukv.x1qjc9v5.x1oa3qoh.x1nhvcw1.x1dr59a3.xixxii4.x13vifvy.xeq5yr9.x1n327nk > div > div > div > div {
background-color: var(--darker);
}
.xopu45v {
border-right-color: var(--border-color);
}
/* Search */
._abn_ {
background-color: var(--dark);
}
.x9f619.xjbqb8w.x78zum5.x168nmei.x13lgxp2.x5pf9jr.xo71vjh.x1n2onr6.x1plvlek.xryxfnj.x1iyjqo2.x2lwn1j.xeuugli.xdt5ytf.xqjyukv.x1qjc9v5.x1oa3qoh.x1nhvcw1 > .x9f619.xjbqb8w.x78zum5.x168nmei.x13lgxp2.x5pf9jr.xo71vjh.x1d52u69.xktsk01.x1n2onr6.x1plvlek.xryxfnj.x1c4vz4f.x2lah0s.xdt5ytf.xqjyukv.x1qjc9v5.x1oa3qoh.x1nhvcw1 > div > input {
background-color: var(--dark);
border: 1px solid var(--border-color);
color: var(--text-color);
}
/* Notifications */
.x9f619.x1n2onr6.x1ja2u2z > div > div > .x78zum5.xdt5ytf.x1t2pt76.x1n2onr6.x1ja2u2z.x10cihs4 > .x9f619.xvbhtw8.x78zum5.x168nmei.x13lgxp2.x5pf9jr.xo71vjh.x1uhb9sk.x1plvlek.xryxfnj.x1c4vz4f.x2lah0s.x1q0g3np.xqjyukv.x1qjc9v5.x1oa3qoh.x1qughib > .x9f619.xjbqb8w.x78zum5.x168nmei.x13lgxp2.x5pf9jr.xo71vjh.x1plvlek.xryxfnj.x1c4vz4f.x2lah0s.xdt5ytf.xqjyukv.x1qjc9v5.x1oa3qoh.x1nhvcw1.x1dr59a3.xixxii4.x13vifvy.xeq5yr9.x1n327nk > div > div > .x10l6tqk.x1u3tz30.x1ja2u2z > div > div {
background-color: var(--darker);
border-right: 1px solid var(--border-color);
hr {
background-color: var(--border-color);
}
button {
background-color: var(--dark);
color: var(--text-color);
}
}
/* Suggested for you */
main > .x1qjc9v5.x78zum5.x1q0g3np.xl56j7k.xh8yej3 > .x1dr59a3.x13vifvy.x3hkoc4.x6bx242 > div > .x9f619.xjbqb8w.x78zum5.x168nmei.x13lgxp2.x5pf9jr.xo71vjh.xqui205.x1e56ztr.x1uhb9sk.x1plvlek.xryxfnj.x1c4vz4f.x2lah0s.xdt5ytf.xqjyukv.x1qjc9v5.x1oa3qoh.x1nhvcw1 > div > div {
background-color: var(--darker);
box-shadow: rgb(1, 4, 9) 0px 3px 6px 0px;
span {
color: linkColor;
}
}
main > div > section > ._aam1._amtu._akej._amtv._aam2._akmr span {
color: var(--text-color);
}
/* Post */
article {
& > div {
background-color: var(--darker);
box-shadow: rgb(1, 4, 9) 0px 3px 6px 0px;
}
& > div > .xsag5q8.x1e558r4 {
background-color: var(--darker);
}
& > div > .x1lliihq.x1n2onr6 > div {
background-color: var(--darker);
a {
color: linkColor !important;
}
}
te...