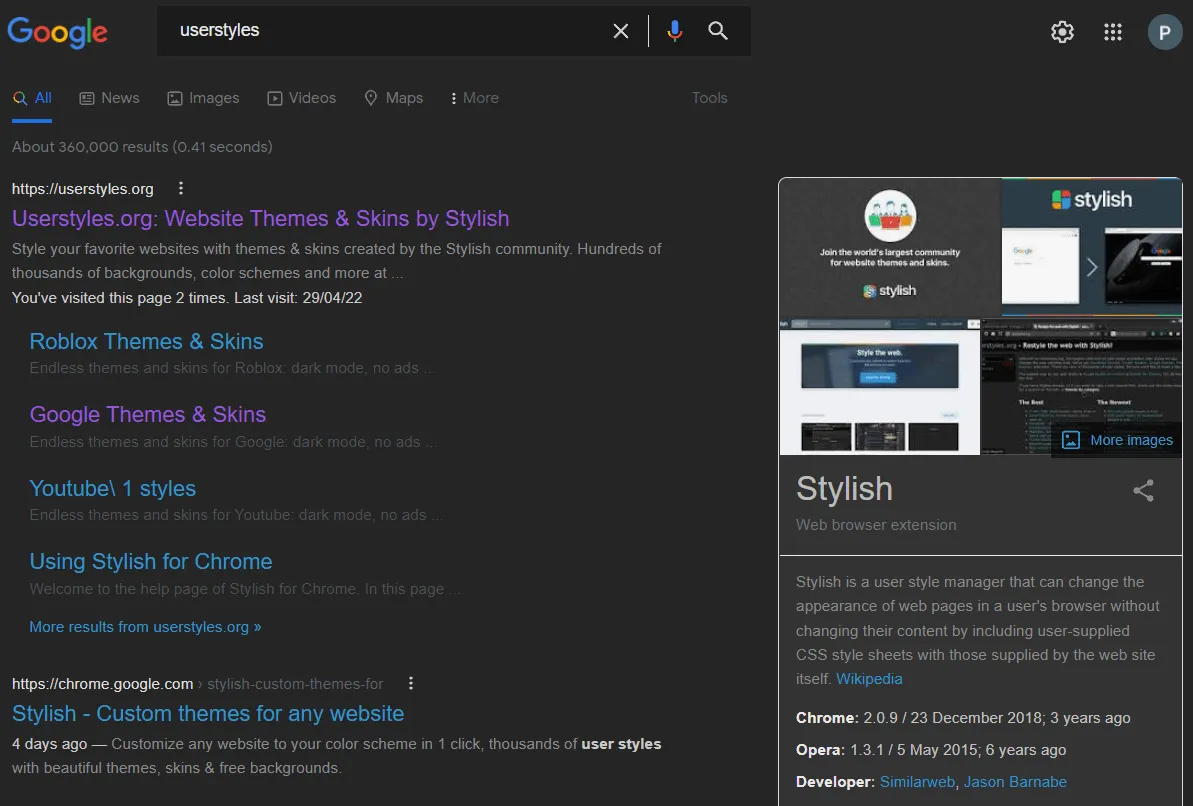
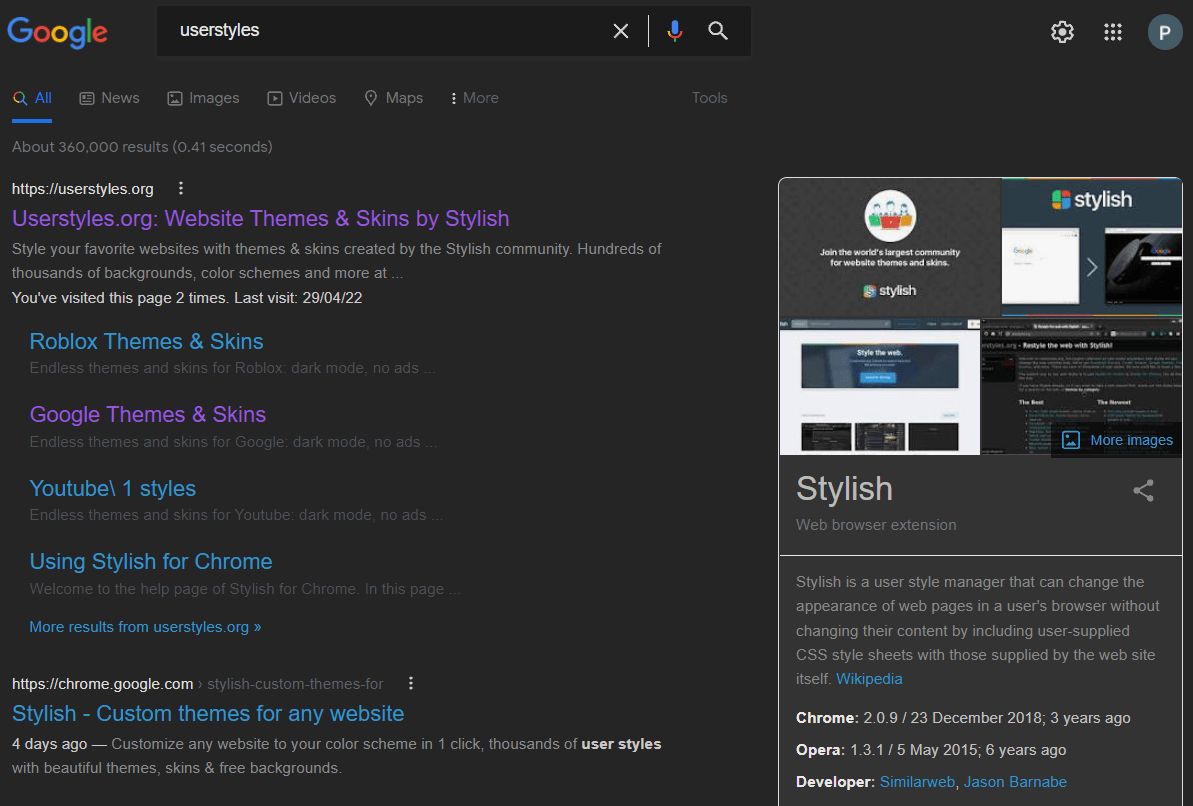
my own updated and customized version based off of Google - Clean Dark
Custom Dark Google by PlutoMonkey by plutomonkey

Details
Authorplutomonkey
LicenseCC BY-NC
Categorywww.google.com
Created
Updated
Code size237 kB
Code checksuma905cc27
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
2022-05-13 Changed some colors for docs.google.com
2022-05-05 Edited some colors for calendar.google.com for better visibility
2022-05-03 Removed CSS for mail.google.com since using their native dark theme will look better for some emails
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Custom Dark Google by PlutoMonkey
@version 20220815.21.37
@namespace userstyles.world/user/plutomonkey
@description my own updated and customized version based off of <a href="https://userstyles.org/styles/144028/google-clean-dark">Google - Clean Dark</a>
@author plutomonkey
@license CC BY-NC
==/UserStyle== */
@-moz-document regexp("https?://(www|encrypted|images|translate|accounts|books|photos).google.(com|([a-z]{2}))(.[a-z]{2})?/(?!mobile|flights|intl|alerts|finance|calendar|nexus|contacts|services|voice|business|maps|dashboard|settings|android|adsense|analytics|doodles|chrome|fonts|patents|translate_p|recaptcha).*") {
/*** Main page ***/
body, html {
background: #252525!important;
color: #e8e8e8!important;
}
.footerInner {
background: #1b1b1b!important;
border-color: #333!important;
}
/* Buttons */
.jhp input[type="submit"], .sbdd_a input, .gbqfba, .gb_Fa, .ab_button, #smb, #gbw > div > div > div.gb_yc.gb_xg.gb_R > div.gb_hb.gb_3c.gb_xg.gb_R.gb_g > div.gb_rb.gb_fa.gb_g > div.gb_Eb > div:nth-child(1) > a, #gb_71, .gb_Fa, #gb a.gb_Fa.gb_Fa, .gb_Ha {
background-image: -moz-linear-gradient(top,#3a3a3a,#313131)!important; /* FF3.6+ */
background-image: -webkit-linear-gradient(top,#3a3a3a,#313131)!important; /* Chrome10+,Safari5.1+ */
background-image: -o-linear-gradient(top,#3a3a3a,#313131)!important; /* Opera 11.10+ */
background-image: -ms-linear-gradient(top,#3a3a3a,#313131)!important; /* IE10+ */
background-image: linear-gradient(top,#3a3a3a,#313131)!important; /* W3C */
/* filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3a3a3a', endColorstr='#1b1b1b',GradientType=0 ); IE6-9 */
background-color: transparent!important;
border: none!important;
color: #8a8a8a!important;
cursor: pointer!important;
}
.jhp input[type="submit"]:hover, .sbdd_a input:hover, .gbqfba:hover, .gb_Fa:hover, .ab_button:hover, #smb:hover, #gbw > div > div > div.gb_yc.gb_xg.gb_R > div.gb_hb.gb_3c.gb_xg.gb_R.gb_g > div.gb_rb.gb_fa.gb_g > div.gb_Eb > div:nth-child(1) > a:hover, #gb_71:hover, .gb_Fa:hover, #gb a.gb_Fa.gb_Fa:hover, .gb_Ha:hover {
background-image: -moz-linear-gradient(top,#313131,#3a3a3a)!important; /* FF3.6+ */
background-image: -webkit-linear-gradient(top,#313131,#3a3a3a)!important; /* Chrome10+,Safari5.1+ */
background-image: -o-linear-gradient(top,#313131,#3a3a3a)!important; /* Opera 11.10+ */
background-image: -ms-linear-gradient(top,#313131,#3a3a3a)!important; /* IE10+ */
background-image: linear-gradient(top,#313131,#3a3a3a)!important; /* W3C */
/* filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1b1b1b', endColorstr='#3a3a3a',GradientType=0 )!important; IE6-9 */
cursor: pointer!important;
}
/* Doodles */
.ddl-melies-b, .ddl-melies-c {
background: transparent!important;
}
/* Topbar */
#gb#gb a.gb_P, #gb#gb span.gb_P {
color: #e8e8e8!important;
}
#gb#gb a.gb_g {
color:#848484!important;
}
/* Search */
.sbib_a, .sbsb_a, .RNNXgb, .aajZCb {
background: #1b1b1b!important;
}
#QDMvGf, .thCpXb, .iOGqzf.mJEC7c {
background: #252525!important;
}
.iOGqzf .H4qWMc.aXIg1b, .TVJLWe, .Ubd3wc, .hqwb1b {
color: #fff!important;
}
.PVsnzc, .fUflyc, .esuhec, .v3jTId {
color: #fff!important;
}
.ABd7Db, .DYMkgd, .yg51vc {
background: #252525!important;
}
.JSAgYe {
color: #000!important;
}
.mfMhoc {
color: #fff!important;
}
.k8XOCe {
background-color: #474747;
}
.s75CSd {
color: #acacac!important;
}
.reYxHb, .gDr70c, .kKVYgd {
color: #fff
}
.d2laFc .w1I7fb, .BHzsHc, .d2laFc .wLBAL,
.Cy9gW, .XxrEYe, .LMMXP {
color: #9b9b9b!important;
}
.TADXpd {
color: #4339b5!important;
}
.wFCloc {
color: #fff
}
.RvYhPd, .T4LgNb {
background-color: #1b1b1b!important;
}
.f3LoEf, .p5AXld, .rOVRL {
color: #3296c8 !important;
}
.ac-renderer {
background-color: #1b1b1b!important;
border-color: #1b1b1b!important;
}
.ac-active, .MGqjK, .MXl0lf {
background-color: #333!important;
}
.F9PbJd {
background-color: #333!important;
border: 1px solid #1b1b1b!important;
}
.k2Oeod.MFTKyf {
background: linear-gradient(270deg,#252525 0%,rgba(0, 0, 0, 0) 100%);
}
.sbibod, .kfn9hb .iFjolb {
background-color: #1b1b1b!important;
}
.n1Mpqb {
color: #a8a8a8;
}
.NOiGgb .sb-unsaved svg{
fill: #a8a8a8;
}
.iMCzjd, .w90itc, g-card, .Lj9fsd {
background-color:#252525!important;
}
.ILfuVd, .rjOVwe, .c2xzTb, .zloOqf, .OS8yje, .xRxmxc {
color: #fff!important;
}
.JheGif, .QsV5nc .yF4Rkc, .lQ6Auc, .gBPM8 .tmS4cc.VgAC5d .gadasb,
.UDCCJb, .UDCCJb:active, .UDCCJb:focus,
.s2n8Rd .wLBAL,
[data-style="heading"],
.sfYUmb,
.nObcn {
color: #a6a6a6!important;
}
.N3Hzgf .snByac {
background-color:#333333;
}
.WF4CUc, .o5GQac img {
color: #a6a6a6!important;
}
.dr1yeb, .vg4Xpd, .TtcoFc, .FoDaAb, .s8GCU, .c93Gbe {
background-color:#252525!important;
}
.FalWJb {
background-color: #252525!important
}
.ynAwRc {
color: #1194fc;
}
.aypzV {
color: #a8a8a8
}
.wM6W7d, .aMEhee {
color: #a2a2a2
}
.f196ee {
background-color: #252525;
}
.WggQGd {
color: #52188c;
}
.c8d6zd {
color: #fff;
}
.O3JH7.qLBFXd {
color: #d9d9d9;
}
.XqHOTb.IGEbUc, .ZFAGbf {
filter: invert(1)!important;
}
.JNkvid .HnYYW, .a9v0ne, .a9v0ne:link, .a9v0ne:visited {
color: #a6a6a6!important;
}
.OeVqAd {
background-color:#2b2a2a!important;
border-radius: 40px;
width: 170px
}
.Jb0Zif .lPubzd {
border-bottom: 3px solid #424242
}
.gJBeNe {
color: #a6a6a6!important;
}
.gsfi, .lst {
color: #e8e8e8!important;
background: #1b1b1b!important;
}
.sbdd_b, .sben_a, .sbl1,
.zCubwf {
color: #adadad!important;
}
.minidiv .sfbg {
background: #252525!important;
}
.sbsb_d, .sbhl {
background: #292929!important;
}
.RqlTSb, .YQhxq, .Pe3NK, .EzopYd {
color: #a6a6a6;
}
.sbpqs_a {
color: #7547a5;
}
.PDvun, .jPHPSe {
color: #fff!important;
}
.im {
color:#fff!important;
}
.ersBRc, .BP43u, .Mz7Vzb {
color: #686868!important;
}
#qbi {
filter: invert(0.8)!important;
}
._Fnc {
filter: invert(0.9)!important;
}
.g4qune .qBHUIf{
color: #ffffff!important;
}
#qbdp, #qbup {
background: #252525!important;
border-color: #333!important;
color: #e8e8e8!important;
}
.I6TXqe {
background-color: #333!important;
}
.Ww4FFb {
background-color: #252525!important;
}
.w8qArf .fl,
a .zTpPx {
color: #e8e8e8!important;
}
.RNNXgb {
border-color: transparent!important;
border-radius: 2px!important;
}
.aajZCb {
border-radius: 2px;
}
.sbct:first-child .sbtc {
border-color: #151515!important;
}
#tsf > div:nth-child(2) > div > div.UUbT9 > div.aajZCb > a, .vdLsw span {
visibility: hidden!important;
display: none!important;
}
.sbct:first-child .suggestions-inner-container {
border-color: #171717!important;
}
.spell-diff-red {
color: #ff2b44!important;
}
/* Account info & settings */
.gb_ga, .gb_Mb {
background-color: #252525!important;
color: #e8e8e8!important;
}
.gb_Ea {
background: #333;
border-color: #333;
}
.gb_Eb .gb_Db:hover {
background: #444;
border-color: #444;
cursor: pointer!important;
}
#gb .gb_xb a.gb_Db.gb_Db {
color: #fff!important;
}
.gb_yb, .gb_ia {
background: #252525!important;
}
.gb_jb, .gb_qb {
border-bottom-color: #252525!important;
}
.gb_kb, .gb_rb {
border-bottom-color: #333!important;
}
.gb_ja, .RAYh1e {
background: #252525!important;
}
.gb_ka, .gb_Fb, .VmOpGe {
background: #1b1b1b!important;
}
.gb_Z:hover .gb_3, .gb_Nb:hover {
background: #333!important;
}
.gb_Z:hover a {
border: 1px solid #333!important;
}
.gb_3 {
color: #3296c8!important;
}
.gb_la {
border-bottom: 1px solid #3a3a3a!important;
}
.gb_4b.gb_b, .gb_4b.gb_Fc.gb_Ec {
filter: invert(1)!important;
}
.gb_ga, .dU0W2d, .FPFGmf>.znIWoc:only-child:before, .FPFGmf>.znIWoc:after {
border-color: #333!important;
}
.gb_lb {
border-bottom-color: #333!important;
}
.gb_ka, .b5sWd {
border-color: #333!important;
}
.gb_ka {
background: #333!important;
}
.gb_fa, .gb_Lb {
background: #252525!important;
border-color: #333!important;
color: #8e8e8e!important;
}
.gb_Eb {
background: transparent!important;
border-color: #333!important;
color: #8e8e8e!important;
}
.gb_Mb:hover, .vR13fe[role="button"]:hover, .vR13fe[role="link"]:hover {
background-color: #333!important;
}
.gb_Ab, .gb_Wb, .gb_Xb {
color: #e8e8e8!important;
}
.zW5vrf .to0cd {
color: #aaa!important;
}
.gb_pb {
border-bottom-color: #333!important;
}
#gbwa > div.gb_Kc > div.gb_pb, #gbw > div > div > div.gb_yc.gb_xg.gb_R > div.gb_Hc.gb_3c.gb_R.gb_Ic.gb_g > div.gb_Kc > div.gb_pb, #gbw > div > div > div.gb_yc.gb_xg.gb_R > div.gb_hb.gb_3c.gb_xg.gb_R.gb_g > div.gb_Kc.gb_jb.gb_xg.gb_R > div.gb_pb {
border-bottom-color: #252525!important;
}
#gbwa > div.gb_Kc > div.gb_qb, #gbw > div > div > div.gb_yc.gb_xg.gb_R > div.gb_Hc.gb_3c.gb_R.gb_Ic.gb_g > div.gb_Kc > div.gb_qb, #gbw > div > div > div.gb_yc.gb_xg.gb_R > div.gb_hb.gb_3c.gb_xg.gb_R.gb_g > div.gb_Kc.gb_jb.gb_xg.gb_R > div.gb_qb {
border-bottom-color: #333!important;
}
/*** Notifications ***/
.gb_fa {
background: #252525!important;
border-color: #333!important;
color: #8e8e8e!important;
}
#gbsfw.gb_Ic {
background: #333!important;
border-color: #333!important;
}
.gb_da .gb_b {
filter: invert(0.9)!important;
}
/*** Search page ***/
.sfbgg {
background: #252525!important;
border-color: #333!important
}
.sfbgx {
background-color: #252525!important;
border-bottom: 1px solid #1b1b1b!important;
}
.sfbg {
background: #252525!important;
}
.bclEt, .F3p6q, .cROF7c, .VJwspe, .ikb4Bb {
color: #fff!important;
}
.rsj3fb, .OZ8wsd {
color: #7d7d7d!important;
}
.BfIAp {
fill: #fff!important;
}
.flyr-o, .flyr-w {
background-color: transparent!important;
}
/* Search tools */
#hdtb, #hdtb.hdtba #hdtbMenus {
background: #252525!important;
border-bottom: 1px solid...