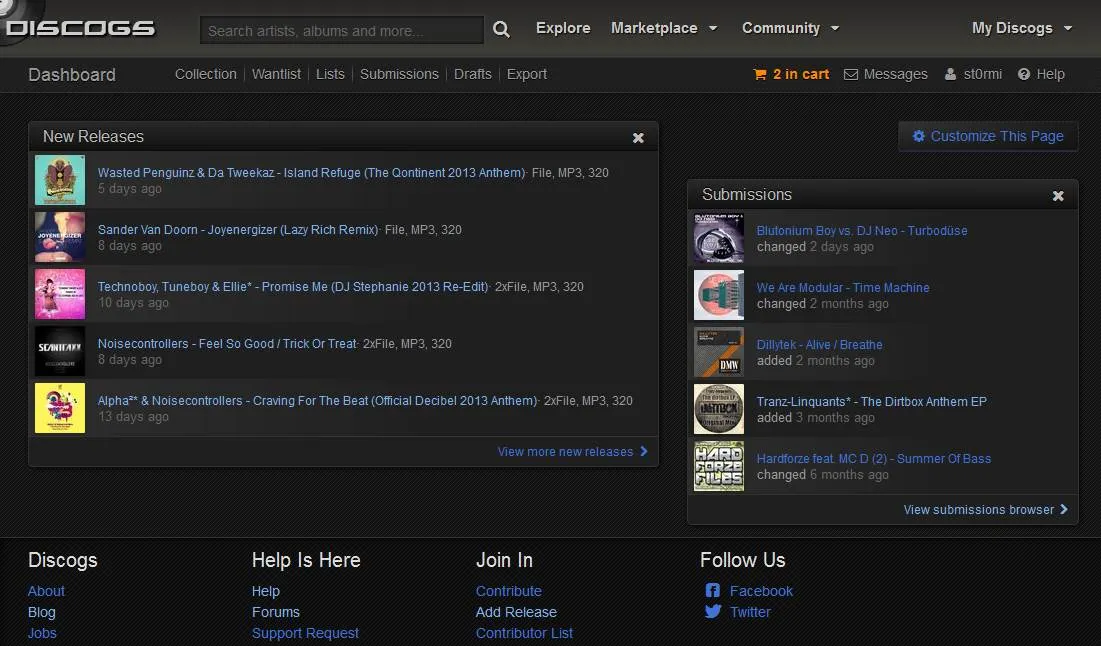
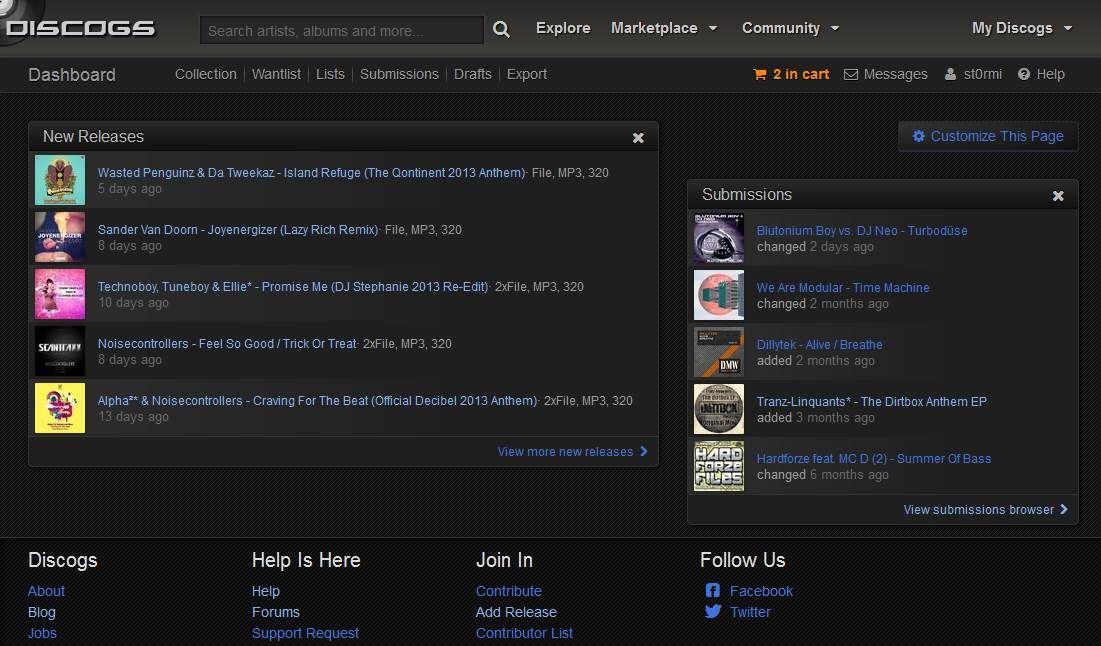
Dark redesign for discogs.com - I also created a different style as an "addon": try it!
Discogs Dark Ultimate by stormi
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/44530.user.css

Details
Authorstormi
LicenseNO-REDISTRIBUTION
Categorydiscogs
Created
Updated
Code size56 kB
Code checksum927a5e1b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Check out my other "Dark" styles:
₪ Soundcloud
₪ Global dark style
₪ Yandex Images
₪ and more...
- Changelog:
2023-10-20: Few fixes for some ongoing changes to the website. Not optimized for the "new artist page beta" yet
2022-05-02: Few fixes for some ongoing changes to the website. Still a bit messy...
2021-08-19: Few fixes for the updated website. Still needs a lot of work...
2018-01-05: Small fixes...
2017-05-30: More updates :)
2017-05-21: Minor changes
2015-07-07: Some fixes...
2014-11-14: Updated for new image-slideshow, minor changes...
2014-04-25: Minor changes...
2013-11-05: Fixed thumbnail-size, minor changes
2013-10-22: Minor changes
2013-07-15: Redesigned the new tabs
2013-07-15: Merged all the browser-specific prefixed-elements since they are not needed anymore :)
2013-07-14: Some updates
2013-05-30: Minor tweaks
2013-04-29: Finally found the motivation to update this :)
....
Vinyl icon by jordygreen
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Discogs Dark Ultimate
@version 20231104.00.18
@namespace userstyles.world/user/stormi
@description Dark redesign for discogs.com - I also created a different style as an "addon": <a href="https://userstyles.world/style/4491">try it!</a>
Check out my other "Dark" styles:
₪ <a href="https://userstyles.world/style/4488">Soundcloud</a>
₪ <a href="https://userstyles.world/style/4487">Global dark style</a>
₪ <a href="https://userstyles.world/style/4492">Yandex Images</a>
₪ <a href="https://userstyles.world/user/stormi">and more...</a>
@author stormi
@license NO-REDISTRIBUTION
==/UserStyle== */
@-moz-document domain("discogs.com") {
/***** BACKGROUND IMAGE *****/
html, #quicklister #resultsPane {background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAEAQMAAACTPww9AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAGUExURRERESYmJvXb2rIAAAAQSURBVAgdYxBgUGBwYGgAAAJYAPGe8/X/AAAAAElFTkSuQmCC") #151515 !important}
body, #quicklister .pane .inner_pane, .section.recommendations .cards, #background {background: transparent !important}
/***** MAIN CHANGES *****/
* {background-color: transparent !important; border-color: #333 !important; color: #999 !important}
::-moz-selection {background: rgba(60,110,255,0.5) !important; color: #CCC !important}
::selection {background: rgba(60,110,255,0.5) !important; color: #CCC !important}
:focus, #youtube_tracklist {outline: none !important}
/* body {font: 0.89em Arial,Helvetica,sans-serif !important} */
h1, h2, h3, h4, h5, h1 *, h2 *, h3 *, .announcement-title, .search_result div > em, font.title, .support .title, .ui-dialog-title, #ro_title, .anv_selected, .text_label_staff, .yui-skin-sam .yui-panel .hd, .messagelist th, .as_label, .navt .tabs li:not(.current) a:hover, .my_menu_wrapper li:not(.current) a:hover, .video_duration, .ui-state-error *, .ui-state-highlight *, .doc strong[style*="background-color"], .discography_nav a.selected, .youtube_track > strong {
color: #DDD !important}
.header, .header *, p.title, ul.download-facet li a:hover, .helpnav b, .ui-menu a span {
color: #BBB !important}
#page .menu a, .edit_menu a, .navt .tabs li:not(.current) a, .my_menu_wrapper li:not(.current) a, ul.download-facet li a, table.sell td blockquote small {
color: #999 !important}
.ui-autocomplete .sublabel {
color: #888 !important}
.muted span, .broadcast_timestamp span, span.postTs, span.postTs span, .messageContents div > i:first-child, .discogs_shortcut, .mplabel, .duration, .help_index, .review span.date, .review span.date span, span.cw_notes_add, table.sell td small, span[style="color:#666;"], .search_result .uri, .ui-autocomplete .master_indicator, .post-footer span, .toggle_section, ul.separate li a, .optional_label {
color: #666 !important}
.pagelinkgrey {
color: #494949 !important}
.alert-message-warning, .alert-message-warning *, .alert-message-error, .alert-message-error *, p.search_dym, .ui-state-error p, td[style="color:#900;"], tr[style="color:#900;"] td, .neg_rating, font[color="#ff0000"], sup[style="color: rgb(255, 0, 0);"] {
color: #B00 !important}
.hotkey, .alert-message-info, .alert-message-info *, .alert-message.info, .alert-message.info *, .alert-message-accept, .alert-message-accept *, .alert-message.accept, .alert-message.accept *, .accept.admin_bar *, .ui-state-highlight p, td[style="color:#090;"], tr[style="color:#090;"] td, .pos_rating {
color: #B6FF00 !important}
span[style="background:#ffc;padding:0px 2px;"] {
color: #CC4 !important}
/* .side_menu a.selected, .navt .tabs li.current a, #section_nav ul li.current a, */ .tab_menu li.current *, .currentpage, #activity_menu .accent, #activity_menu .accent *, ul.download-facet li a.selected, .price, .price *, .cart-total, a.addToDigitalCart strong, span[style="font-weight:bold;color:#900;font-size:bigger;"], a.track_title.soundplayer_is_current_track_text, a.track_title.soundplayer_is_current_track_text *, .recommendations > li > span[style], input[type="checkbox"], input[type="radio"], #search_tabs input[type="radio"]:checked + label, div[class^="dropdown_"] button[class^="active"] {
color: #F80 !important}
/* #page > div > h2, .groups h1 {color: #222 !important; text-shadow: 0 0 1px #DDD, 0 0 1px #DDD, 0px 0px 8px #AAA !important} */
#gs_homepage_hero_content {text-shadow: 0 0 8px #000 !important}
.video_duration {text-shadow: 0 0 2px #000, 0 0 2px #000 !important}
.dashboard_module .header, .currentpage, .buy_music_wrapper h3, ul.download-facet li a, .price {text-shadow: 0 -1px 0 #000 !important}
hr {background: #2A2A2A !important; box-shadow: 0 1px 0 #141414 !important; border: none !important}
#was_this_helpful_form {border-top: 1px solid #141414 !important; box-shadow: 0 -1px 0 #2A2A2A !important}
.doc ul, #help_section_aside ul {list-style-type: disc !important}
button p {mix-blend-mode: normal !important}
/* LINKS */
a, a *, .ui-widget-content a, #header_menu_help a, #header_menu_help a * {color: #4272DB !important}
/* .navm > .tabs > .head > a, #page > div > h2 > a {color: #222 !important; text-shadow: 0 0 1px #4272DB, 0 0 1px #4272DB, 0px 0px 8px #4488FF !important} */
a:visited, a:visited * {color: #82B2ED !important}
a:hover, a:hover *, #header_menu_help a:hover, #header_menu_help a:hover *, #page .menu a:hover, .ui-menu a:hover span, #layout_buttons a:hover i, .ac_div .yui-ac-content li:hover, button:hover, /* button:hover *,*/ a#mr_a_create:hover, a#mr_a_create:hover *, .menu_head:hover, #feedSubscribeLine .menuitem-iconic:hover *, ul.separate li a:hover, .tab_menu a:hover *, .action_menu_toggler:hover *, .groups_3-ypR a:hover, button ul[role="menu"] a:hover {color: #FFF !important; text-shadow: 0 0 3px #FFF !important; text-decoration: none !important}
.menu_head a {text-shadow: none !important}
/* .navm > .tabs > .head > a:hover, #page > div > h2 > a:hover {color: #FFF !important; text-shadow: 0px 0px 8px #FFF !important} */
ul.download-facet li a:hover, .search_result a em {text-decoration: underline !important}
/***** ANIMATIONS *****/
@keyframes rotate360 {to {transform: rotate(360deg)}}
@keyframes rotate360s1 {to {transform: scale(0.25) rotate(360deg)}}
@keyframes imghover {50% {transform: scale(1.1)}}
@keyframes logohover {to {transform: scale(1.5); opacity: 0}}
a.thumbnail_link {transition: transform 0.13s}
a.thumbnail_link:hover {animation: imghover 0.25s ease-out}
#header_logo:hover:after, a.logo_2EgN2:hover:after {animation: logohover 0.25s ease-out}
ul.edit_menu, #mr_panel[style="display:none;"], #mr_panel[style="display: none;"] {
display: block !important;
height: 0 !important;
overflow: hidden !important;
visibility: hidden !important}
#menu_head_nav {transition-duration: 0.5s}
span.edit_menu_handle_active ~ div ul.edit_menu {height: 118px !important; visibility: visible !important}
#mr_panel {height: 286px !important; visibility: visible !important; transition: opacity, visibility, 0.3s ease-out !important}
ul.ui-autocomplete,
ul.site_nav_submenu,
div.site_nav_tray,
div.menu_header_nav_submenu {
display: block !important;
visibility: hidden !important;
opacity: 0 !important;
transition: opacity, visibility, 0.3s ease-in !important}
ul.ui-autocomplete[style*="block"],
ul.site_nav_submenu.opened, .site_nav_group:hover ul.site_nav_submenu,
div.site_nav_tray.opened, .site_nav_group:hover div.site_nav_tray,
.active div.menu_header_nav_submenu {
visibility: visible !important;
opacity: 1 !important;
transition: opacity, visibility, 0.15s ease-in !important}
.pager, .slider_back, .slider_next, .dl_previewb {transition: 0.5s ease-in}
.pager:hover {transition-duration: 0.1s !important}
.slider a img, .navm > .tabs > .head > a, #page > div > h2 > a {transition: 0.6s ease-out}
.ui-menu-item a, .result-item, #search_tabs label, .discussionsList tr, .discography_nav a, .discography_nav a *, .artwork_150 img {transition: 0.4s ease-out}
.ui-menu-item a:hover, .result-item:hover, #search_tabs label:hover, .discussionsList tr:hover {transition: 0.2s !important}
.artwork_150 img:hover {transition-duration: 0.1s !important}
.playcontrols li a *, #feedSubscribeLine .menuitem-iconic * {transition: 0.4s linear}
#site_header a, #site_header a * {transition: 0.2s linear}
#buy-music-facets ul li a {transition: padding, 0.4s}
#pjax_container.loading {opacity: .2 !important; transition: 1s !important}
/***** BUTTONS & CO *****/
select {-moz-appearance: none !important; -webkit-appearance: none !important}
div.button a, input.button, input[type="submit"], input[type="button"], button.button, .button-primary__default, button[role="button"], /* button[type="button"],*/ #prev_img, #next_img, .pagelink, a#mr_a_create, ul.playcontrols li a, span.r_util, .edit_menu_handle, img[src="/images/down_arrow.jpg"], /* .button_3lXdg,*/ .button_3lXdg.grey_1js2e, ._wantlistButton_8gn1m_11 button {
background: rgba(35,35,35,.7) !important;
border: 1px solid #292929 !important;
box-shadow: 0 0 5px #000 !important;
text-shadow: 0 1px 0 #000 !important;
border-radius: 0 !important;
transition: 0.4s !important}
a#mr_a_create, a#mr_a_create * {color: #999 !important}
button > i {transition: ease-in 0.4s}
div.button a:hover, input.button:hover, input[type="submit"]:hover, input[type="button"]:hover, button[role="button"]:hover, /* button[type="button"]:not([disabled]):hover,*/ button[type="submit"]:not([disabled]):hover, button.button:not([disabled]):hover, .button-primary__default:hover, div.rating a.zero:hover, #prev_img:hover, #next_img:hover, .pagelink:hover, a#mr_a_create:hover, ul.playcontrols li a:hover, span.r_util:hover, span.r_util.active, .edit_menu_handle:hover, .edit_menu_handle_active, img[src="/images/plus.jpg"]:hover, img[src="/images/minus.jpg"]:hover, img[src*="/images/xclose2.gif"]:hover, .button_3lXdg.grey_1js2e:hover {
box-shadow: 0 0 5px #666 !important;
text-shadow: 0 1px 0 #000 !important}
button[type="button"]:hover *, button.button:hover *...