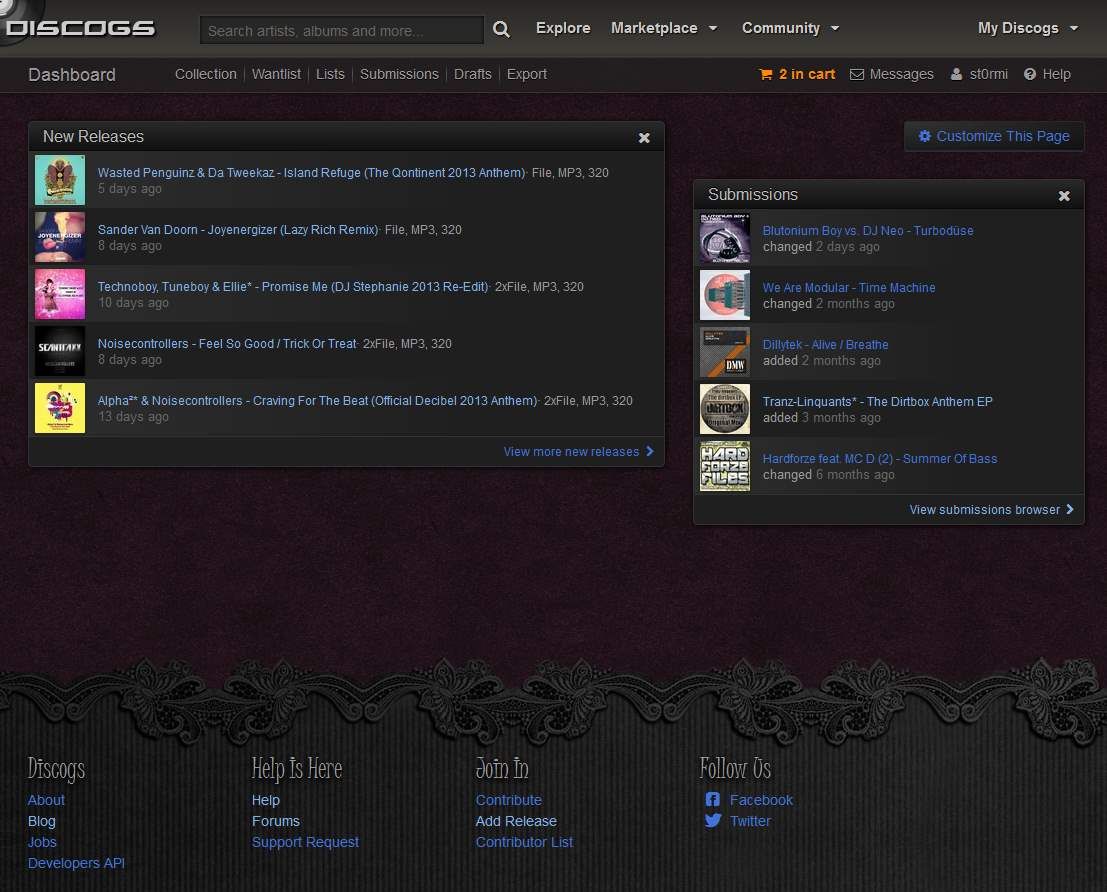
Different design for my Discogs Dark Ultimate style :)
For the best look download and install the "Champagne & Limousines" font
Credits:
Background image by Zurbaua
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/57053.user.css

Authorstormi
LicenseNO-REDISTRIBUTION
Categorydiscogs
Created
Updated
Code size3.0 kB
Code checksum4b914194
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Different design for my Discogs Dark Ultimate style :)
For the best look download and install the "Champagne & Limousines" font
Credits:
Background image by Zurbaua
/* ==UserStyle==
@name Discogs Design Test
@namespace USO Archive
@author stormi
@description `Different design for my <a href="https://userstyles.org/styles/44530/discogs-dark-ultimate">Discogs Dark Ultimate</a> style :)For the best look download and install the <a href="https://www.dafont.com/de/champagne-limousines.font">"Champagne & Limousines" font</a> Credits:Background image by <a href="http://vanillasky84.deviantart.com/art/Hue-of-Blood-268118623">Zurbaua</a>`
@version 20210911.13.48
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("discogs.com") {
html:not(xyz), html #quicklister #resultsPane, #quicklister .releasePreview {background: url("http://www.abload.de/img/huenoborder9l2oq.jpg") fixed #201219 !important}
h1:not(xyz), h1:not(xyz) *, h2:not(xyz), h2:not(xyz) *, h3.no_vertical, #page_content > h3, #page_content > h3 * {
color: #B59BA0 !important;
text-shadow: 0 0 2px #331825, 0 0 2px #331825, 0 0 2px #331825, 0 0 2px #331825, 0 6px 1px #000 !important;
font-family: "Juice ITC","Champagne & Limousines",Times,serif !important;
font-weight: normal !important}
h1 a:visited, h2 a:visited {color: #B59BA0 !important}
h1 a, h2 a, #page_content > h3 a {text-decoration: underline !important}
h1, h2 {font-size: 32px !important}
div.body h1 {line-height: 35px !important}
h1 a:hover, h2 a:hover, h3.no_vertical a:hover, #page_content > h3 a:hover {
color: #FFF !important;
text-decoration: none !important;
text-shadow: 3px 0 6px rgba(255,255,255,0.4), -3px 0 6px rgba(255,255,255,0.4), 0 3px 6px rgba(255,255,255,0.4), 0 -3px 6px rgba(255,255,255,0.4), 0 6px 1px #000 !important}
#site_footer h5, footer h5 {
color: #999 !important;
text-shadow: 0 2px 5px #000, 0 2px 5px #000, 0 2px 5px #000 !important;
font-family: "Juice ITC","Champagne & Limousines",Times,serif !important;
font-size: 28px !important;
margin-top: 15px !important}
a.squishable_toggler {background: linear-gradient(rgba(32,18,25,0), #201219 50%) !important}
.drive-campaign-matrix-mask::after {background: linear-gradient(rgba(32,18,25,0), #201219) !important}
div #ref_arrow div {border-color: transparent #201219 transparent currentcolor !important}
#page {padding-bottom: 0 !important}
html #site_footer_wrap {
background: url("https://abload.de/img/huehigherborder4kymlnb.png") !important;
border: none !important;
padding-top: 60px !important;
box-shadow: none !important}
#site_footer {height: 256px !important; margin-top: 12px !important}
#site_footer_legal, .bottom_2yh9B {
background: url("https://abload.de/img/huehigherborder4kymlnb.png") 0 -105px !important;
margin-top: 0 !important;
/* margin-bottom: 0px !important;
padding-top: 12px !important */}
div#main_wrapper {margin-bottom: -336px !important}
#push_footer {height: 350px !important}
}