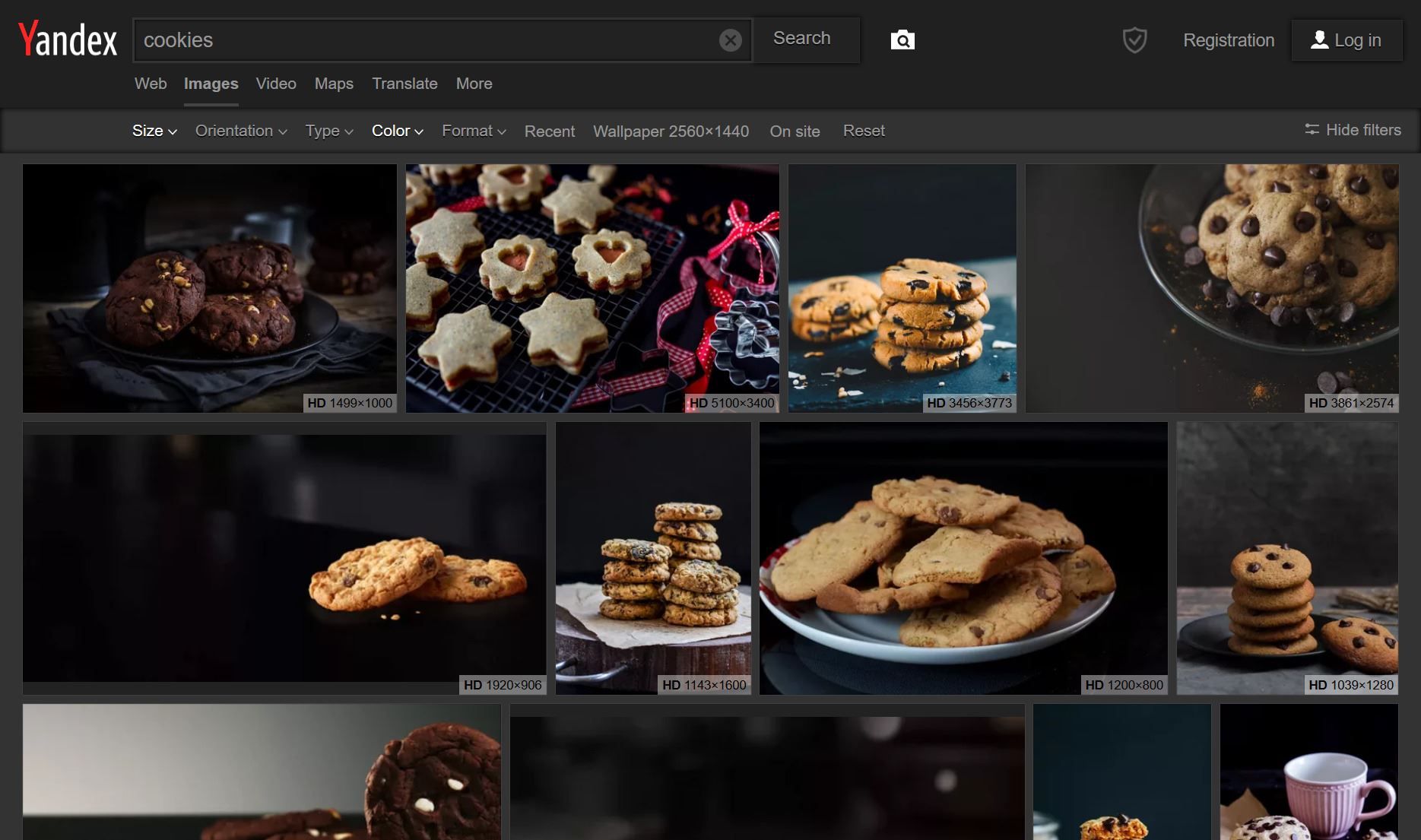
A nightmode style for Yandex, mostly intended to be used for the image search.
Other areas are not tested.
Check out my other "Dark" styles:
₪ Discogs
₪ Soundcloud
₪ Global dark style
₪ and more...
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/171893.user.css

Authorstormi
LicenseNO-REDISTRIBUTION
Categoryyandex
Created
Updated
Code size23 kB
Code checksum8d247255
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
A nightmode style for Yandex, mostly intended to be used for the image search.
Other areas are not tested.
Check out my other "Dark" styles:
₪ Discogs
₪ Soundcloud
₪ Global dark style
₪ and more...
/* ==UserStyle==
@name Yandex Images Nightmode
@namespace USO Archive
@author stormi
@description `A nightmode style for Yandex, mostly intended to be used for the image search.Other areas are not tested.`
@version 20210502.0.58
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document domain("yandex.com"), domain("yandex.ru") {
/***** MAIN CHANGES *****/
* {
background-color: transparent !important;
color: #999 !important;
border-color: #444 !important}
*, *:focus {outline: none !important}
html {background: /* url("http://abload.de/img/sony_experience_flow_doqi8.jpg") */ #333 bottom fixed no-repeat !important;
background-size: cover !important}
::-moz-selection {background-color: rgba(45,45,45,.6) !important; color: #08ADCF !important}
::selection {background-color: rgba(45,45,45,.6) !important; color: #08ADCF !important}
h1, h2, h3, h4, h5, h6, h1 *, h2 *, h3 *, em, .serp-block__head, .other-sizes__title, .related2__title, .slideshow-controls__title, .MMSidebar-SectionTitle, .MMSidebar-SectionHeader, .CbirItem-Title {color: #DDD !important}
.button_teaser_card .button__label {color: #999 !important}
.button_teaser_card:hover .button__label, .dropdown_applied_yes button *, .check-button_theme_light.check-button_checked_yes *, .collections-menu__menu-item_cur .link__inner, .collections-menu-list__item_cur, .Tooltip-Content {color: #FFF !important}
nothing {color: #444 !important; text-shadow: 0 1px #000 !important}
/*** RED ***/
.under-menu button:hover *, .under-menu .check-button.check-button_theme_light:hover *, .under-menu .link:hover, .under-menu .link:hover * {color: #C00 !important; text-shadow: none !important}
/*** GREEN ***/
[class$="_cur"] .tabs-head__link {color: #AC0 !important}
/*** YELLOW ***/
.a, .cite, cite, cite a, cite b, .other-sites__outer-link, .polaroid2__link, .snippet2__link-text, .other-sites__snippet-site-link {color: #ECEA00 !important}
/*** PINK ***/
.ya-login_card-teaser-source .ya-login__name {color: #E8287E !important}
/*** ORANGE ***/
.dot-list_teaser-source .link, .Path .Link * {color: #F80 !important}
/*** BLUE ***/
.other-sites__title-link, .snippet2__title, .suggest2-item:hover * {color: #08ADCF !important}
/*** GREY ***/
.other-sites__snippet-desc {color: #7A7A7A !important}
/*** DARK GREY ***/
.cl-layout__desc__date, .comment__date, .cbir-other-sizes__column-title {color: #666 !important}
.Textinput_view_default .Textinput-Control::placeholder {color: #444 !important}
/*** FONT STYLE & SHADDOW ***/
nothing {font-weight: bold !important}
nothing {text-shadow: 0 1px rgba(0,0,0,0.5) !important}
nothing {text-shadow: 0 1px #000 !important}
nothing {text-shadow: 0 0 2px #000 !important}
.other-sizes__column-title {color: #BBB !important; text-shadow: 0 0 4px rgba(255, 255, 255, 0.3) !important}
nothing {border-bottom: 1px dotted #444 !important}
nothing {border-style: dashed !important}
nothing:hover {border-color: #FA0 !important}
nothing {border-color: #F80 !important}
a:hover, a:hover *, .link:hover, .Path .Link:hover * {
color: #FFF !important;
text-shadow: 0 0 6px rgba(255,255,200,0.8) !important}
nothing:hover {text-shadow: none !important; color: #999 !important}
menuitem:hover {
color: #BBB !important;
background: rgba(50,50,50,0.6) !important;
box-shadow: inset 0 0 3px rgba(0,0,0,0.5) !important}
menuitem-disabled {opacity: 0.3 !important}
.tags__tag {background: rgba(255,255,255,.1) !important;}
nothing {border-bottom: 1px dotted #666 !important}
nothing a:visited * {color: #777 !important}
nothing img {transition: border-color, opacity, 0.4s}
.pane2_fullscreen_no .snippet2__title::after, .polaroid2__title::after, .similar-offers-item__title::after, .snippet2__text::after, .cl-teaser_card .cl-teaser__article-text::before, .tabs-head_more .tabs-head__wrap::before, .b-page_morda-redesign_yes.b-page_type_index .serp-header__under {background: none !important}
nothing {background-image: none !important}
nothing {border: none !important}
nothing {border-color: transparent !important}
.CropMarkerShape {background: none !important; border: none !important; box-shadow: none !important}
.pane2__column > .pane2__direct-wrapper_type_stripe.blocks-grid__item.blocks-grid__item_static {display: none !important}
.logo {
filter: invert(100%) hue-rotate(180deg) saturate(300%) !important}
.MMIcon,
.icon_type_cbir,
.cbir-intent__close, .cbir-panel__close-icon, .complain2_icon-theme_outlined.complain2_color_black.complain2_layout_button .button2__icon, .complain2_icon-theme_outlined.complain2_color_black.complain2_layout_icon .button2__icon, .disk-logo__icon.disk-logo__icon_theme_gray, .head-filter_type_family .head-filter__icon, .head-filter_type_moderate .head-filter__icon, .head-filter_type_unlimited .head-filter__icon, .icon_type_share.icon_color_black, .pane2__close_color_white .pane2__close-icon, .popup_filter_unlimited .popup__content-icon,
.icon_type_input-cbir, .icon_type_user, .icon_type_arrow, .input_theme_websearch2 .input__clear,
.button2 .button2__icon, a.button_icon-only, button.button_icon-only, .button__icon, .Icon.Icon_tone_black,
.button_card-action_check .button__label::before,
.cl-teaser__imageholder {
filter: invert(100%) !important}
.Icon_type_arrow, .Icon_tone_gray {filter: invert(70%) !important}
a:hover .Icon_type_arrow {filter: invert(100%) !important}
/***** BUTTONS & CO *****/
button, input, textarea, select {-moz-appearance: none !important; -webkit-appearance: none !important}
input[type="submit"], input[type="button"], input[type="checkbox"], input[type="radio"], button, a[role="button"], a.button2, a.Button2, .serp-header button.websearch-button {
background: rgba(35,35,35,.7) !important;
border: 1px solid #292929 !important;
box-shadow: 0 0 5px #000 !important;
border-radius: 0 !important;
color: #999 !important;
text-shadow: 0 1px #000 !important;
transition: 0.3s !important}
button.Button2_view_raised {
background: rgba(35,35,35,.9) !important}
button::before, .button2_theme_action.button2::before, .input_theme_normal .input__box::before, a.button2:before, a.Button2:before {
background: none !important;}
button.button2_theme_clear, button.button2_theme_clear:hover, button.button_theme_light, button.button_theme_light:hover, .check-button_theme_pseudo::before, button.button_icon-only, button.button_icon-only:hover {
background: none !important; border: none !important; box-shadow: none !important}
.Theme_root_default .Button2::before, .Theme_root_legacy .Button2::before {
border-radius: 0 !important}
input[type="submit"]:hover, input[type="button"]:hover, input[type="checkbox"]:hover, input[type="radio"]:hover, button:hover, a[role="button"]:hover, a.button2:hover, a.Button2:hover, .serp-header button.websearch-button:hover {
box-shadow: 0 0 5px #666 !important;
color: #CCC !important;
text-shadow: 0 1px #000 !important}
input[type="submit"]:hover *, input[type="button"]:hover *, input[type="checkbox"]:hover *, input[type="radio"]:hover *, button:hover *, a[role="button"]:hover *, a.button2:hover *, a.Button2:hover *, .serp-header button.websearch-button:hover {
color: #CCC !important;
text-shadow: 0 1px #000 !important}
select button {
box-shadow: 0 0 12px #000 !important;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAcAAAAFCAYAAACJmvbYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAadEVYdFNvZnR3YXJlAFBhaW50Lk5FVCB2My41LjEwMPRyoQAAADRJREFUGFdjmDlz5n8gYEDHIHEGdnb2/+gKQHyQOFgHsgKYBEgcbhxMAYiGWYFiF7IESAEA1TZZ1AUcPVYAAAAASUVORK5CYII=) rgba(35,35,35,.7) no-repeat center !important;
padding-right: 5px !important}
input[type="checkbox"], input[type="radio"] {min-width: 6px; min-height: 6px}
input[type="checkbox"]:active:hover, input[type="radio"]:active:hover {
background-color: rgba(35,35,35,.7) !important;
border: 1px solid #292929 !important}
input[type="checkbox"]:checked, input[type="radio"]:checked {color: #AC0 !important}
@media screen and (-webkit-min-device-pixel-ratio:0) {
input[type="checkbox"] {margin: 3px 3px 2px 4px !important}
input[type="radio"] {margin: 3px 6px 2px 4px !important}
input[type="checkbox"]:checked, input[type="radio"]:checked {border-color: #F80 !important}
select {
padding-right: 12px !important;
background: url(http://www.abload.de/img/dropkupg.png) rgba(35,35,35,.7) no-repeat !important;
background-position: right center !important}
}
input:disabled, button:disabled, select:disabled {
color: #666 !important;
opacity: 0.6 !important;
cursor: default !important}
textarea, select, input, .serp-header .search2__input .input_theme_websearch2, .CbirOcr-Content {
background: rgba(35,35,35,.7) !important;
border: 2px solid !important;
border-color: rgba(200,200,200,.1) rgba(200,200,200,.11) !important;
border-radius: 0 !important;
box-shadow: inset 0 0 3px #000 !important;
transition: 0.4s}
textarea:hover, select:hover, input:hover, .serp-header .search2__input .input_theme_websearch2:hover {border-color: rgba(200,200,200,.2) !important}
textarea:focus, select:focus, input:focus, .serp-header .search2__input .input_theme_websearch2.input_focused_yes {border-color: rgba(200,200,200,.3) !important}
option, optgroup {
background: #222 !important;
color: #666 !important}
/***** MENUS, POPUPS & CO *****/
.pane2__paranja, .paranja_theme_dark, .cl-layout.cl-layout_show-suggest {background-color: rgba(0,0,0,.8) !important}
.pane2_disabled-info-column .pane2__info-wrapper::after {background-color: rgba(30,30,30,.8) !important}
.modal_theme_normal.modal_visible_yes {background: radial-gradient(circle, rgba(10,10,10,1) 10%, rgba(20,20,20,.3)) !important}
.popup2_theme_normal::before, .kebab .popup-menu__main, .Popup2_theme_normal::before {
background-c...