/* ==UserStyle==
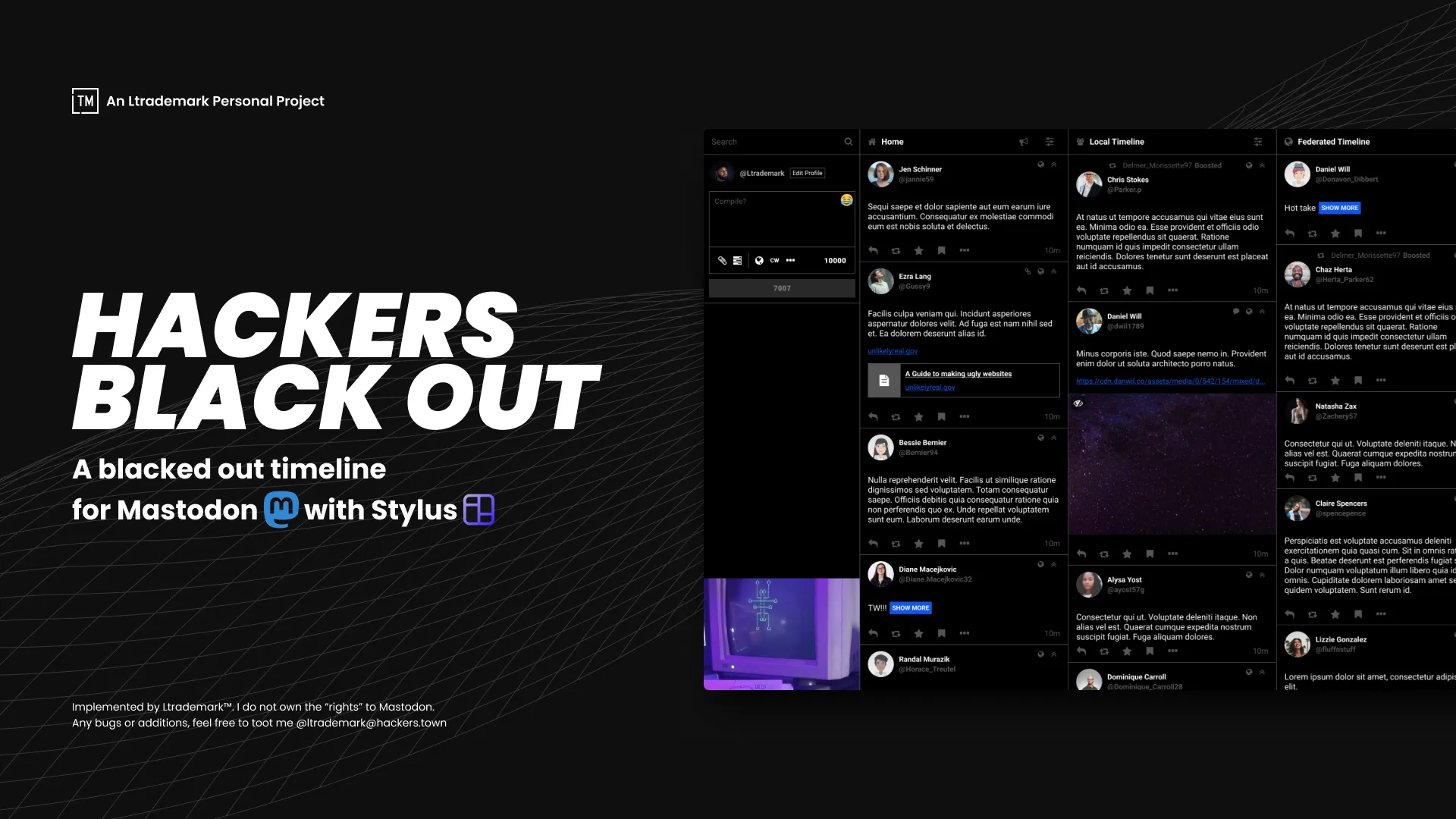
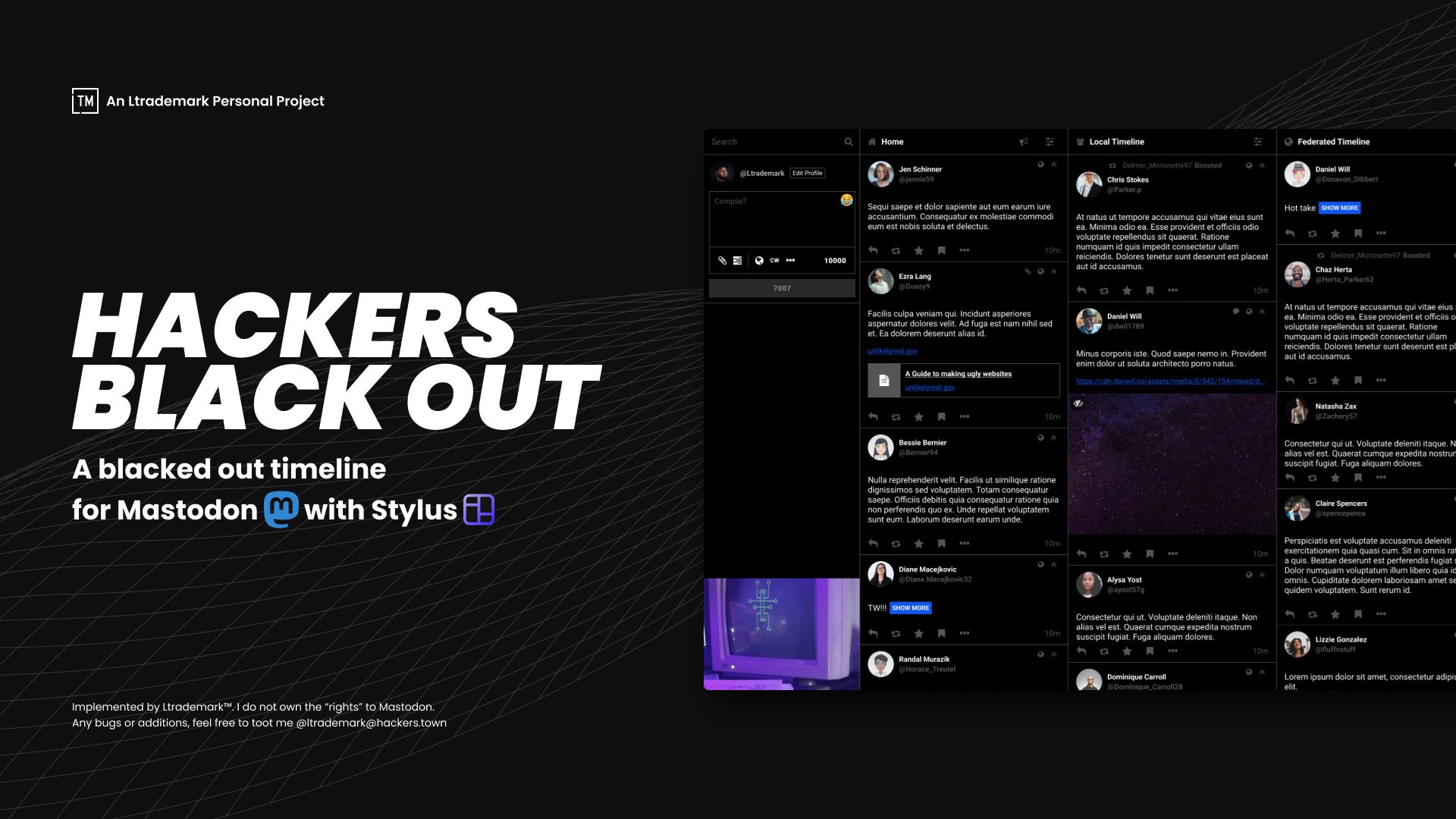
@name Hackers Black Out
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Blacked out theme for the hackers.town mastadon instance
@author ltrademark (https://ltrdmrk.co)
@preprocessor less
@var checkbox hideDrawerHeader "Hide Drawer Header" 0
@var checkbox collapseCompose "Collapse Compose Sidebar" 0
@var color accent "Accent" "#1155ee"
@var range gap "Gap" [0,0,20,1,'px']
@var range borderRadius "Border Radius" [0,0,15,1,'px']
@var checkbox roundedAvi "Rounded Avatars" 1
@var select font "Font" {
"Default": "'mastodon-font-sans-serif', sans-serif",
"Monospace*" : "monospace",
"Sans Serif": "sans-serif",
}
@var range fontSize "Font-size" [14,12,18,1,'px']
@var checkbox cornerCover "Stretch Corner Instance Image" 0
@var checkbox flipEverything "Swap to light mode" 0
@var range modalBackdropBlur "Modal Backdrop Blue" [6,0,40,1,'px']
==/UserStyle== */
@-moz-document regexp("https\\:\\/\\/hackers.town\\/.*") {
@post-button-color: #555555;
@proccessed-post-button-color: replace(@post-button-color, "#", "%23");
@curve: cubic-bezier(.7,-0.01,1,.65);
@check-mark: "data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 24 24' fill='none' stroke='%23ffffff' stroke-width='3' stroke-linecap='round' stroke-linejoin='arcs'><polyline points='20 6 9 17 4 12'></polyline></svg>";
@arrows: "data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMjAiIGhlaWdodD0iMTA1IiB2aWV3Qm94PSIwIDAgMjAgMTA1IiBmaWxsPSJub25lIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPgo8cGF0aCBvcGFjaXR5PSIwLjQ1IiBkPSJNOCAxM0wxMiAxNy41TDggMjJWMTNaIiBmaWxsPSJ3aGl0ZSIvPgo8cGF0aCBvcGFjaXR5PSIwLjQ1IiBkPSJNOCA0OEwxMiA1Mi41TDggNTdWNDhaIiBmaWxsPSJ3aGl0ZSIvPgo8cGF0aCBvcGFjaXR5PSIwLjQ1IiBkPSJNOCA4M0wxMiA4Ny41TDggOTJWODNaIiBmaWxsPSJ3aGl0ZSIvPgo8L3N2Zz4K";
@dots: "data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMjAiIGhlaWdodD0iOTAiIHZpZXdCb3g9IjAgMCAyMCA5MCIgZmlsbD0ibm9uZSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj4KPGNpcmNsZSBjeD0iMTAiIGN5PSIxMCIgcj0iNCIgZmlsbD0id2hpdGUiLz4KPGNpcmNsZSBjeD0iMTAiIGN5PSI0NSIgcj0iNCIgZmlsbD0id2hpdGUiLz4KPGNpcmNsZSBjeD0iMTAiIGN5PSI4MCIgcj0iNCIgZmlsbD0id2hpdGUiLz4KPGNpcmNsZSBjeD0iMTAiIGN5PSI2MiIgcj0iNCIgZmlsbD0id2hpdGUiLz4KPGNpcmNsZSBjeD0iMTAiIGN5PSIyNyIgcj0iNCIgZmlsbD0id2hpdGUiLz4KPC9zdmc+Cg==";
.modeSwitch(@mode) {
& when (@mode = 1) {
filter: invert(1) hue-rotate(180deg);
}
}
:root {
--radius: @borderRadius;
--accent: @accent;
--compliment: spin(@accent, 50%);
--column-header-background: #000; /*#313543*/
--column-body-background: #000; /*#282c37*/
--column-body-background--offset: #000; /*#1f232b*/
--border-color: #333; /*#393f4f*/
--post-button-color: @post-button-color; /*#8d9ac2*/
--post-text-color: #fff;
--post-text-color--muted: var(--post-button-color); /*#c2cede*/
--compose-foreground:#fafafa;
--compose-background: #000;
--compose-foreground--offset: var(--compose-foreground);
--compose-background--offset: var(--compose-background);
--text-global: #fff;
--text-global--muted: rgba(255,255,255,0.3);
--header-height: 50px;
--header-font-size: @fontSize;
--gap: ~'@{gap}';
--modal-backdrop-blur: @modalBackdropBlur;
--touch-width: 20px;
}
*, *:before, &:after {
box-sizing: border-box;
}
::selection {
background-color: fade(@accent, 10%);
/*color: var(--compliment); */
color: @accent;
}
.columns-area,
html {
scrollbar-color: var(--accent) rgba(0,0,0,.1);
scrollbar-width: none;
}
body {
accent-color: var(--accent);
font-family: @font;
font-size: @fontSize;
.modeSwitch(@flipEverything);
}
img {
.modeSwitch(@flipEverything);
}
.ui,
.columns-area {
background-image: none;
background-color: var(--column-body-background--offset);
}
.glitch.local-settings__page,
.drawer--results,
.column-header__wrapper ~ .scrollable,
.column-header ~ .scrollable {
scrollbar-width: none;
}
.drawer-toggle when (@hideDrawerHeader = 1) {
display: none;
}
.drawer--header,
.drawer__header {
.drawer-toggle();
}
.character-counter {
font-family: @font;
}
.poll__footer,
.loading-indicator span,
.account__header__content > span,
.accounts-table__count time,
.accounts-table__count > span,
.directory__card__bar .display-name strong,
.account__header__content p,
.composer--reply > .content,
.composer--reply > header > .account.small,
.trends__item__name > a,
.account__action-bar__tab strong,
.notification__filter-bar button,
.button,
.search__input,
.column-header__back-button,
.column-header__back-button span,
.account__section-headline a,
.account__header__bio .account__header__joined,
.account__header__content,
.account__header__fields dl,
.account__header__tabs__name,
.notification__filter-bar,
.status.collapsed .status__info .notification__message > span,
.character-counter,
.status__relative-time,
.status__prepend > span,
.display-name,
.status__content p {
font-size: @fontSize;
}
.accounts-table__count small,
.account__header__content small,
.directory__card__bar .display-name span,
.trends__item__name > span,
.account__action-bar__tab > span,
.account__disclaimer,
.account__header__tabs__name h1 small,
.display-name__account {
font-size: .85em;
}
.trends__item__current span {
font-size: 1.15em;
}
.account__header__bio .account__header__fields dt,
.privacy-dropdown__option__content strong,
.notification__message span a,
.account__header__content > span,
.directory__card__bar .display-name strong,
.column-subheading,
.display-name.inline strong,
.character-counter,
.trends__item__name > a,
.search-results__section h5,
.account__section-headline a,
.account__action-bar__tab strong,
.account__action-bar__tab strong span,
.notification__filter-bar button,
.status__display-name b,
.account__header__fields dt,
.button.logo-button,
.button.primary,
.account__header__tabs__name h1,
.account__display-name strong,
.status__display-name strong,
.column-header > button,
.drawer--account .acct strong,
.font-weight {
font-weight: 700;
}
.account__header__fields dt,
.account__header__fields dd {
text-align: left;
}
.media-gallery__item.letterbox,
.media-gallery.full-width,
.video-player.full-width {
height: auto !important;
}
.video-player.inline video {
top: 0;
transform: unset;
max-height: unset;
width: 100%;
height: auto;
}
.media-gallery__item-thumbnail img {
height: 100%;
object-fit: cover;
}
.hashtag-bar a,
.drawer__pager,
.compose-form__warning,
.dropdown-button,
.status-card,
.compose-form__sensitive-button input[type="checkbox"],
.privacy-dropdown__dropdown,
.drawer__header,
.scrollable.detailed-status__wrapper .focusable,
.scrollable.detailed-status__wrapper .status,
.drawer__inner__mastodon,
.composer--reply,
.modal-root__modal,
.poll__option input[type="text"],
button,
.button,
.logo-button,
.icon-button,
.dropdown-menu,
.composer--options--dropdown--content,
.text-icon-button,
.column-link,
.composer,
.column,
.composer--spoiler input {
border-radius: var(--radius) !important;
}
.status-card__image,
.drawer--header,
.compose-form__sensitive-button .checkbox,
.glitch.local-settings,
.emoji-picker-dropdown__menu,
.item-list article .conversation,
.item-list article .status {
border-radius: var(--radius);
overflow: hidden;
}
.media-gallery__alt__label,
.media-gallery__gifv__label,
.icon-button.overlayed,
.account__avatar-overlay-base,
.account__avatar-overlay-overlay,
.account__avatar-overlay-base img,
.account__avatar {
border-radius: if((@roundedAvi = 1), e("1e3px"), @borderRadius);
}
.drawer__tab,
.dropdown-menu__item a,
.drawer__inner__mastodon > img {
border-radius: calc(var(--radius) / 2);
}
.account__avatar-overlay-overlay {
border: 3px solid var(--column-body-background);
}
.emoji-mart-bar:first-child {
border-radius: var(--radius) var(--radius) 0 0;
}
.compose-panel .compose-form__autosuggest-wrapper,
.autosuggest-input label .autosuggest-textarea__textarea,
.compose-form__autosuggest-wrapper label .autosuggest-textarea__textarea,
.column-header__wrapper,
.column-header {
border-radius: var(--radius) var(--radius) 0 0;
overflow: hidden;
}
.column-header__wrapper ~ .scrollable,
.column-header ~ .scrollable {
border-radius: 0 0 var(--radius) var(--radius);
}
.account__avatar-overlay-base,
.account__avatar-overlay-overlay,
.account__avatar-overlay-base img,
.account__avatar {
.modeSwitch(@flipEverything);
}
.language-dropdown__dropdown__results__item.active .language-dropdown__dropdown__results__item__common-name,
.privacy-dropdown__option.active .privacy-dropdown__option__content,
.privacy-dropdown__option.active .privacy-dropdown__option__content > *,
.privacy-dropdown__option:hover .privacy-dropdown__option__content,
.privacy-dropdown__option:hover .privacy-dropdown__option__content > * {
color: inherit !important;
}
.compose-form__poll__select__value,
.compose-form__warning a,
.dropdown-button,
.timeline-hint a,
.timeline-hint a:is(:hover, :active, :focus),
.icon-button.active:hover,
.icon-button:is(.active, .active:hover, :active, :focus, :hover),
.poll__link,
.status__action-bar .icon-button:hover,
.icon-button.star-icon.active,
.notification__dismiss-overlay .ckbox,
.button.button-secondary:not(:disabled),
.announcements__item__content a.unhandled-link,
.icon-button.inverted.active,
.column-link--transparent.active,
.composer--reply > .content a,
.link-button,
.composer--options > .icon-button.inverted.active,
.poll__cancel .icon-button,
.column-inline-form .icon-button,
.column-header.active,
.account__section-headline a.active,
.account__section-headline button.active,
.notification__filter-bar a.active,
.notification__filter-bar button.active,
.account__header__bio .account__header__fields a,
.column-header__back-button,
....