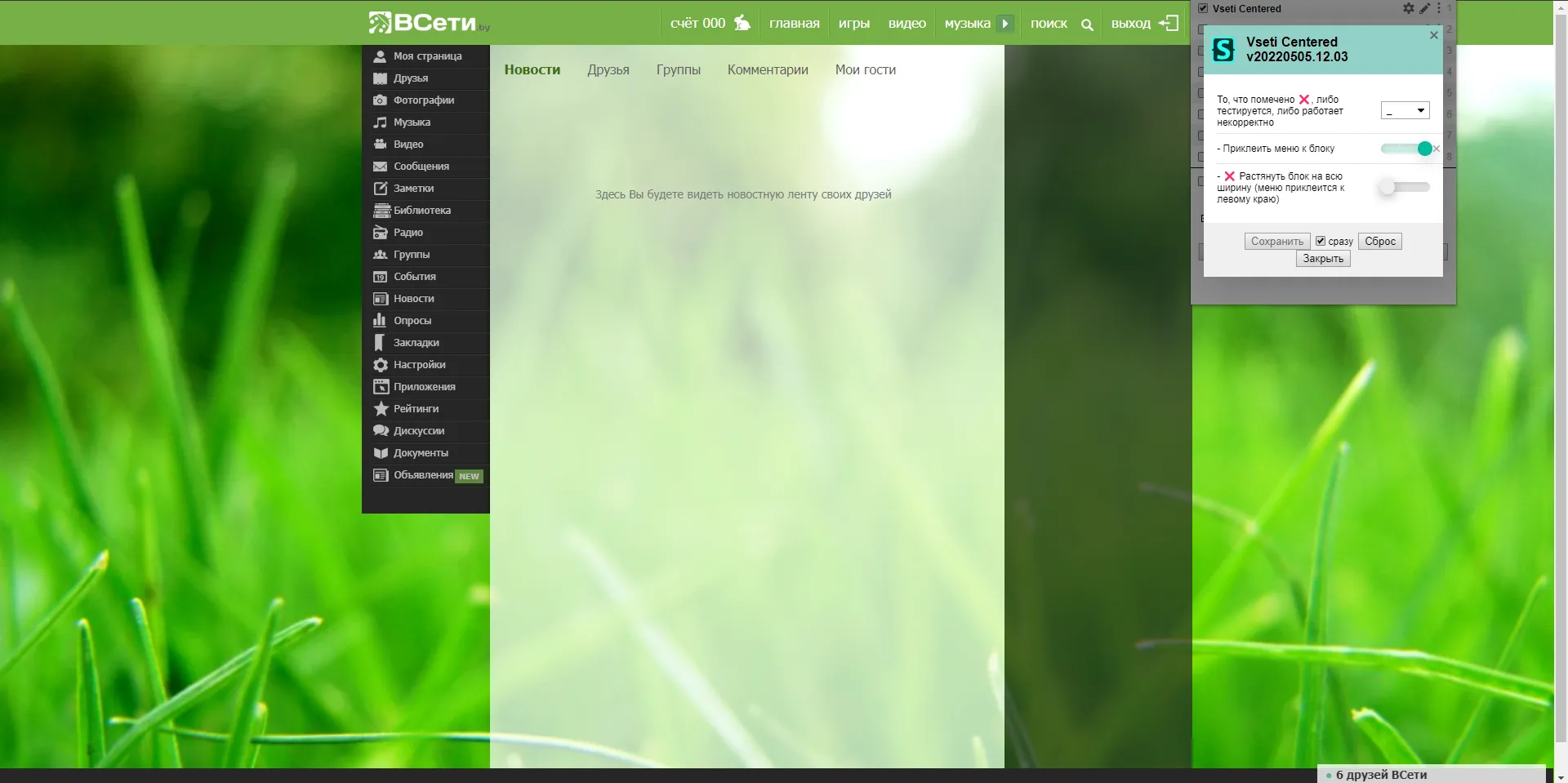
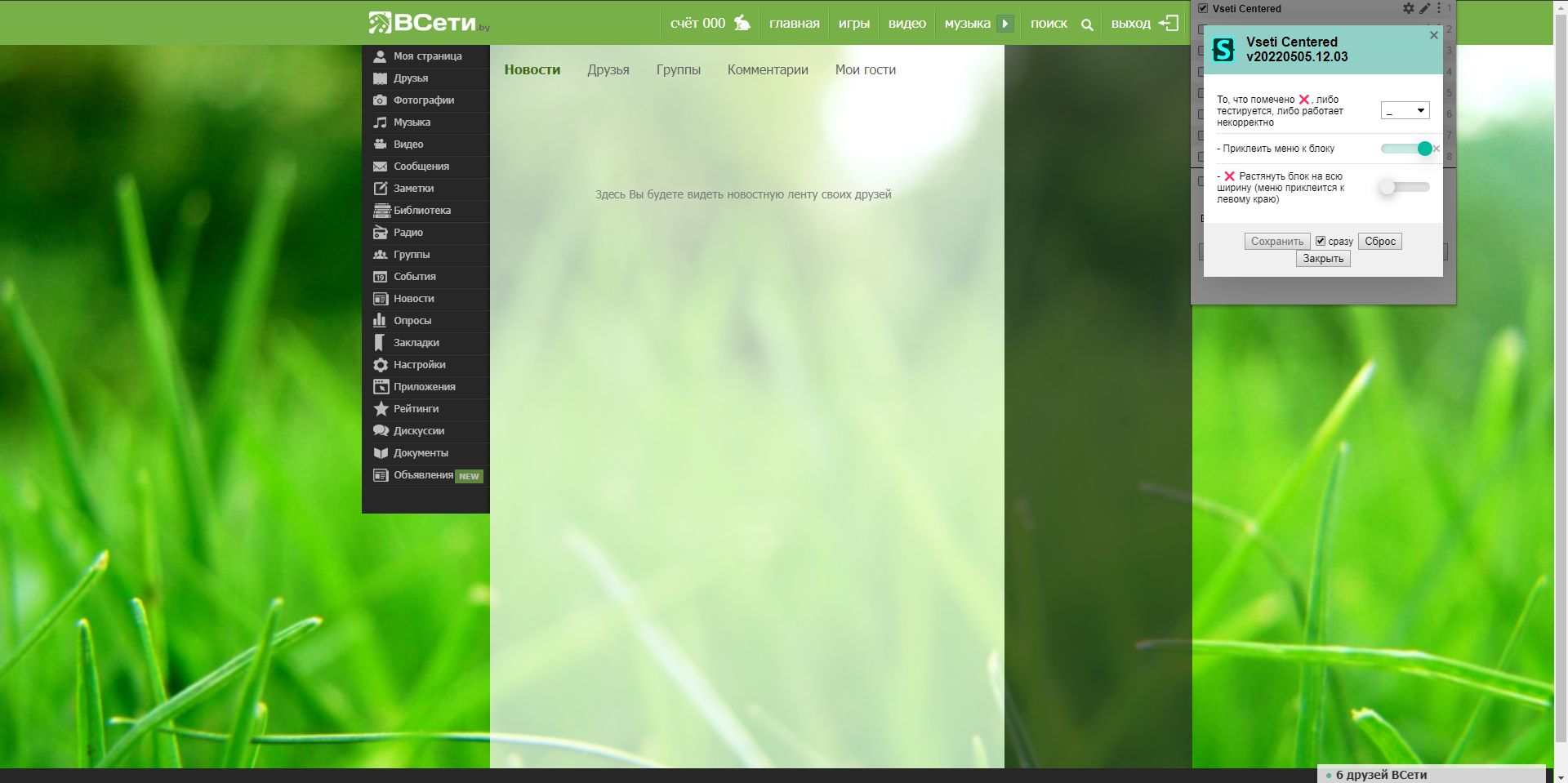
Центрирование сайта для нового дизайна (alpha)
Vseti Centered by ssaperrisstt

Details
Authorssaperrisstt
LicenseNo License
Categoryvseti
Created
Updated
Code size1.4 kB
Code checksum52c0a89f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Vseti Centered
@version 20220505.12.03
@namespace userstyles.world/user/ssaperrisstt
@description Центрирование сайта для нового дизайна (alpha)
@author ssaperrisstt
@license No License
@preprocessor stylus
@var select label1 "Выберите опцию ( лучше только одну =) )" ["_"]
@var select label1 "То, что помечено ❌, либо тестируется, либо работает некорректно" ["_"]
@var checkbox --flrightsidebar "- Приклеить меню к блоку " 0
@var checkbox --fitblock "- ❌ Растянуть блок на всю ширину (меню приклеится к левому краю)" 0
==/UserStyle== */
@-moz-document domain("vseti.by") {
#page_layout {
margin-left: auto;
margin-right: auto;
}
if --flrightsidebar {
#side_bar_wrap {
width: 157px;
position: relative !important;
left: 0;
top: 0;
bottom: 0;
margin-top: unset;
margin-bottom: unset;
}
#side_bar {
float: right;
}
}
if --fitblock {
#pageBody {
width: inherit !important;
}
#page_body {
width: inherit !important;
}
}
}