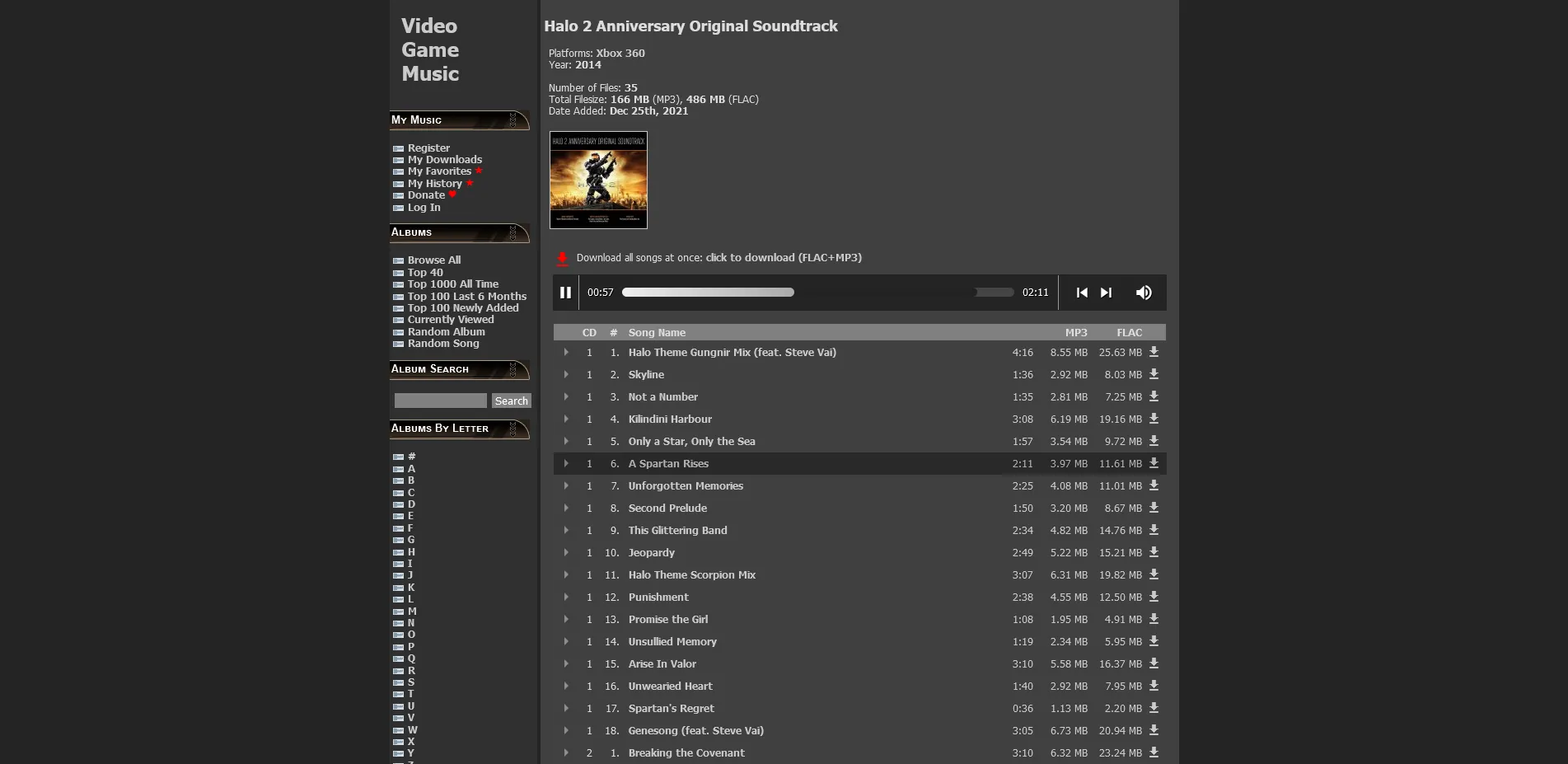
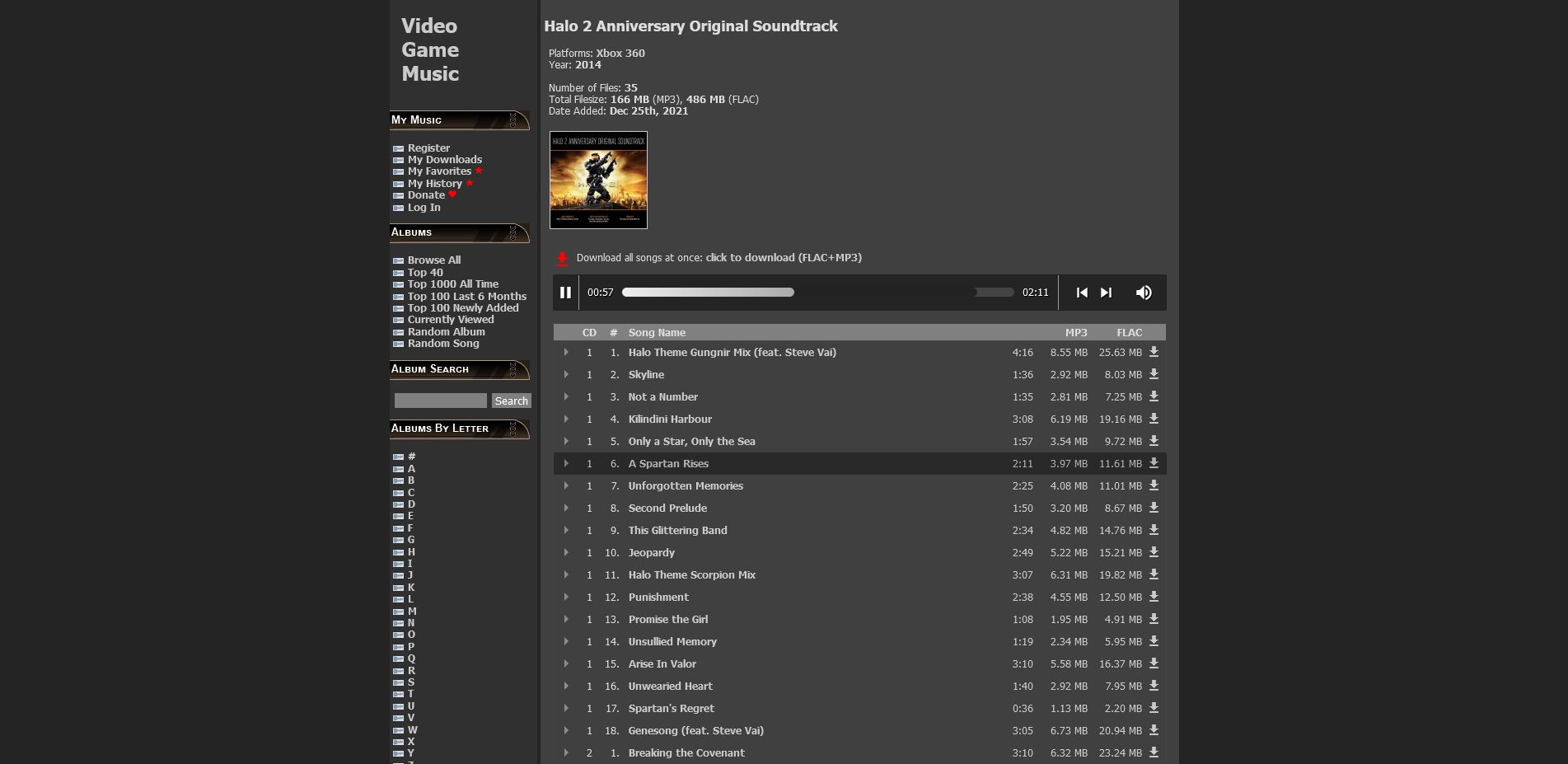
Complete Dark Theme for KHInsider soundtrack downloads
downloads.khinsider Dark Theme by d221

Details
Authord221
LicenseNo License
Categorykhinsider
Created
Updated
Code size2.6 kB
Code checksumec6bc33
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Keywords
khinsider, downloads.khinsider, Video Game Music.
Source code
/* ==UserStyle==
@name downloads.khinsider Dark Theme
@version 20220504.23.19
@namespace userstyles.world/user/d221
@description Complete Dark Theme for KHInsider soundtrack downloads
@author d221
@license No License
==/UserStyle== */
@-moz-document domain("downloads.khinsider.com") {
/* Backround + Text Color */
body {
background: #242424;
color: #ddd; }
/* Links */
a {
color: #cbcbcb; }
a:hover,
a:focus {
color: #bcbcbc; }
/* Main Container */
#container {
background: none;
border-left: 1px solid #242424;
border-right: 1px solid #242424; }
/* Left Pane */
#leftColumn {
background: #303030;
border-left: 1px solid #242424;
border-right: 1px solid #242424; }
#leftColumn h3 {
filter: invert(1);
color: black }
/* Search */
#leftColumnSearch input[type="text"] {
width: 108px; }
input {
background-color: #808080 !important;
border: #303030 solid 1px !important;
color: white !important; }
/* Right Pane */
#rightColumn {
border-left: 1px solid #242424;
border-right: 1px solid #242424; }
#pageContent {
background: #404040;
border-left: 1px solid #242424; }
/* Audio Player */
.audioplayer,
.audioplayerPlayPause:hover,
.audioplayerPlayPause:focus,
.audioplayerButtons:hover,
.audioplayerButtons:focus,
.audioplayerVolume:hover,
.audioplayerVolume:focus,
.audioplayerVolumeBar {
background: #242424; }
.audioplayerVolumeBarLevel,
.audioplayerBarPlayed {
background: rgb(238, 238, 238);
background: linear-gradient(90deg, rgba(238, 238, 238, 1) 0%, rgba(170, 170, 170, 1) 100%); }
/* track Title Bar */
#songlist th, #top40 th, .albumList th {
background-color: #808080; }
/* Track Hover */
#songlist tr:hover, #top40 tr:hover, .albumList tr:hover,
#songlist .plSel {
background-color: #242424; }
/* Comments */
.comment_username a {
font-family: 'BebasNeueRegular';
color: #cbcbcb; }
.comment_userinfo {
text-shadow: 0px 0px 0px; }
.comment_message,
.comment_message .quote {
background: #505050;
color: #ddd; }
/* Download Links */
.songDownloadLink {
color: #cbcbcb !important }
/* Numbers on Top 40 */
.playlistAddTo div, #top40 .movement div[style*="color:green"] {
color: #00ff40 !important } }