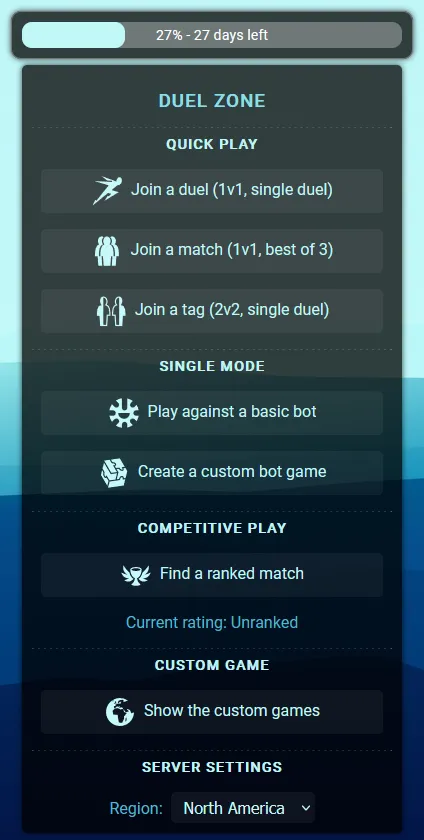
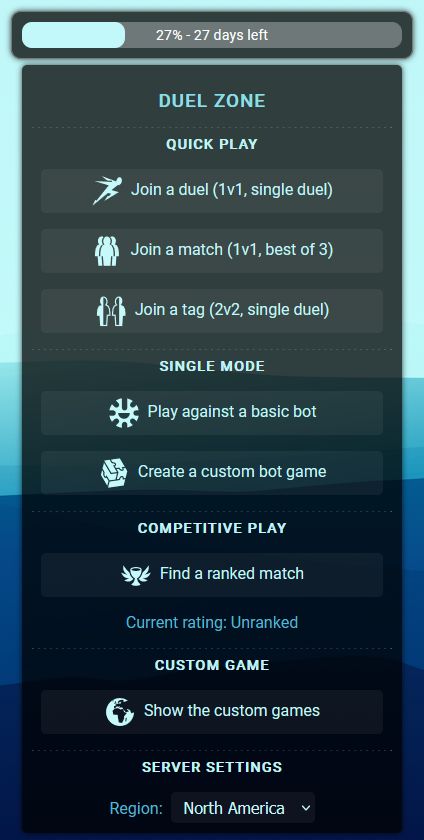
a glass-ish theme for duelingnexus.com
updates when i find something is wrong.
Blueglass Theme for Duelingnexus.com by arc-zen

Details
Authorarc-zen
LicenseNo License
Categoryduelingnexus.com
Created
Updated
Size16 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
is blue. If on firefox, the blur behind most of the GUIs will not work.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Duelingnexus.com "Glass" Theme (Blue)
@version 20220512.07.49
@namespace userstyles.world/user/arc-zen
@description a glass-ish theme for duelingnexus.com
updates when i find something is wrong.
@author arc-zen
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://duelingnexus.com/"), url-prefix("") {
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@300&display=swap');
:root {
--bg-color-sky1: #c2f8f9;
--bg-color-sky2: #8adfe6;
--bg-color-sky3: #50b7d0;
--bg-color-blue1: #3dafca;
--bg-color-blue2: #1893bb;
--bg-color-blue3: #0170a8;
--bg-color-blue4: #055891;
--bg-color-blue5: #033f7c;
--bg-color-blue6: #031a4d;
/* from the auto generator */
--celeste: #c2f9f9ff;
--sky-blue-crayola: #70d0ddff;
--pacific-blue: #39a9c7ff;
--indigo-dye: #023e7bff;
--royal-blue-dark: #032155ff;
--oxford-blue: #031042ff;
/* complimentary shades */
--madder-red: #cc2936ff;
--red-salsa: #fb3640ff;
--mantis: #7DC95Eff;
--pistachio: #A5CC6Bff;
--maximum-yellow-red: #F4B942ff;
--main-font: 'Roboto', sans-serif;
--to-sky-2: brightness(0) invert(91%) sepia(33%) saturate(429%) hue-rotate(153deg) brightness(104%) contrast(95%);
}
html {
background: url("https://cdn.discordapp.com/attachments/970040488805675028/970053695620403220/wp.png") no-repeat center center fixed;
background-size: cover;
}
@keyframes card-hover {
0%,
100% {
filter: brightness(1)
}
50% {
filter: brightness(1.2)
}
}
@keyframes rainbow-bg {
0%,
100% {
background-color: magenta;
}
33% {
background-color: cyan;
}
66% {
background-color: yellow;
}
}
@keyframes rainbow {
0%,
100% {
color: magenta;
}
33% {
color: cyan
}
66% {
color: yellow
}
}
@keyframes this-game-selectable-border {
0%,
100% {
outline-color: cyan;
box-shadow: 0px 0px 10px cyan;
}
33% {
outline-color: magenta;
box-shadow: 0px 0px 10px magenta;
}
66% {
outline-color: yellow;
box-shadow: 0px 0px 10px yellow;
}
}
@keyframes this-game-deck-border {
0%,
100% {
border: 1px solid cyan;
box-shadow: 0px 0px 10px cyan;
}
33% {
border: 1px solid magenta;
box-shadow: 0px 0px 10px magenta;
}
66% {
border: 1px solid yellow;
box-shadow: 0px 0px 10px yellow;
}
}
@keyframes this-outline {
0%,
100% {
outline: 1px solid magenta;
}
33% {
outline: 1px solid cyan;
}
66% {
outline: 1px solid yellow;
}
}
form button {
font-family: var(--main-font);
height: auto;
}
a {
text-decoration: none;
border: 1px solid rgba(255, 255, 255, 0.25);
padding: 2px;
border-radius: 5px;
box-shadow: 0px 0px 1px rgba(255, 255, 255, 0.75);
transition: 0.2s;
font-family: var(--main-font);
font-size: 12.5px;
}
a:hover {
filter: brightness(1.2);
background-color: rgba(255, 255, 255, 0.15);
}
label {
font-family: var(--main-font)
}
#adsense {
display: none;
}
#login-area {
background-color: rgba(0, 0, 0, 0.75);
border: none;
box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.75);
border-radius: 5px;
}
#login-submit {
border: 1px solid rgba(255, 255, 255, 0.75);
border-radius: 5px;
transition: 0.3s;
}
#login-submit:hover {
background-color: rgba(255, 255, 255, 0.15);
}
#login-email,
#login-password {
border-radius: 5px;
transition: 2s;
outline: none;
}
#login-email:hover,
#login-password:hover {
animation: this-outline 5s infinite;
}
#home-area p,
#navbar button,
article button,
.file-picker-container {
font-family: var(--main-font) !important;
}
#navbar button {
background-color: rgba(0, 0, 0, 0.75);
border: none;
box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.75);
border-radius: 5px;
transition: 0.2s;
color: var(--bg-color-sky1);
text-transform: lowercase;
}
#navbar button:hover {
background-color: rgba(0, 0, 0, 0.65);
}
#navbar button img {
filter: brightness(0) invert(91%) sepia(33%) saturate(429%) hue-rotate(153deg) brightness(104%) contrast(95%);
}
#home-area {
border: none;
border-radius: 5px;
box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.75);
background-color: rgba(0, 0, 0, 0.75);
backdrop-filter: blur(5px);
}
#home-area button {
border: none;
border-radius: 5px;
background-color: rgba(255, 255, 255, 0.15);
color: var(--bg-color-sky1);
text-transform: lowercase;
}
#home-area p {
text-transform: lowercase;
}
#home-area button img {
filter: brightness(0) invert(91%) sepia(33%) saturate(429%) hue-rotate(153deg) brightness(104%) contrast(95%);
}
#socket-connection {
border: none;
border-radius: 5px;
box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.75);
background-color: rgba(0, 0, 0, 0.75);
backdrop-filter: blur(5px);
padding: 2px 5px 2px 5px;
z-index: 999;
}
#options-window {
background-color: rgba(0, 0, 0, 0.5);
transition: 0.5s;
}
#options-show-button:not(.fa-cog) {
display: none;
}
#options-reset-button,
#options-hide-button {
height: 16px;
width: 16px;
min-height: 0px !important;
position: relative;
overflow: hidden;
padding: 0px;
color: #fff0;
transition: 0.5s;
}
#options-reset-button:hover,
#options-hide-button:hover {
color: #f0f0f0;
padding-left: 8px;
padding-right: 8px;
min-height: 32px;
height: 32px;
width: 64px;
}
#my-profile {
background-color: rgba(0, 0, 0, 0.75);
backdrop-filter: blur(5px);
border-radius: 5px;
border: none;
}
#my-profile hr {
width: 90%;
border-top: 1px var(--bg-color-sky2) dashed;
}
#my-profile h2,
#my-profile h3 {
color: var(--bg-color-sky2);
}
#my-profile p {
color: var(--bg-color-sky3);
}
#avatar-choice-in {
border-right: 1px var(--bg-color-sky2) dashed !important;
}
.arrow-button,
#avatar-choice .file-picker-container,
#sleeve-choice .file-picker-container {
background-color: rgba(255, 255, 255, 0.15);
border-radius: 5px;
border: none;
transition: 0.2s;
}
.arrow-button {
margin-left: 18px !important;
margin-right: 18px !important;
}
.arrow-button:hover,
#avatar-choice .file-picker-container:hover,
#sleeve-choice .file-picker-container:hover {
background-color: rgba(255, 255, 255, 0.25);
}
#profile-table td,
#profile-ranking-table th {
color: var(--bg-color-sky1);
}
#profile-ranking-table td {
color: var(--bg-color-sky2);
}
#duel-area-donations p {
display: none;
}
#duel-area-donations {
width: 380px;
border-radius: 10px;
background-color: rgba(0, 0, 0, 0.75);
box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.75);
}
#duel-area-donations-bar-progress {
background-color: #c2f8f9 !important;
}
#duel-area-donations-bar-progress span {
mix-blend-mode: darken;
}
#duel-area {
background-color: rgba(0, 0, 0, 0.75);
box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.75);
border-radius: 5px;
backdrop-filter: blur(5px);
border: none;
}
#duel-area h2 {
color: var(--bg-color-sky2);
}
#duel-area h3 {
color: var(--bg-color-sky1);
}
#duel-area hr {
border-top: 1px rgba(255, 255, 255, 0.15) dashed;
}
#duel-area p {
color: var(--bg-color-sky3);
}
#duel-area img {
filter: brightness(0) invert(91%) sepia(33%) saturate(429%) hue-rotate(153deg) brightness(104%) contrast(95%);
}
#duel-area button {
border-radius: 5px;
border: none;
background-color: rgba(255, 255, 255, 0.05);
width: 95%;
transition: 0.2s;
color: var(--bg-color-sky1);
}
#duel-area button:hover {
background-color: rgba(255, 255, 255, 0.15);
}
#region-select {
width: auto;
}
#region-select select {
margin-left: 5px;
border: none;
border-radius: 5px;
background-color: rgba(255, 255, 255, 0.05);
color: var(--bg-color-sky1);
}
#decks-area {
background-color: rgba(0, 0, 0, 0.75);
box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.75);
border-radius: 5px;
backdrop-filter: blur(5px);
border: none;
}
#decks-area button,
#decks-area .file-picker-container {
background-color: rgba(255, 255, 255, 0.05);
border-radius: 5px;
border: none;
transition: 0.2s;
color: var(--bg-color-sky1);
}
#decks-area button img,
#decks-area .file-picker-container img {
filter: brightness(0) invert(91%) sepia(33%) saturate(429%) hue-rotate(153deg) brightness(104%) contrast(95%)
}
#decks-area button:hover,
#decks-area .file-picker-container:hover {
background-color: rgba(255, 255, 255, 0.15);
}
#decks-container table, #decks-container td, #decks-container th {
border: none;
border-bottom: 1px solid rgba(255, 255, 255, 0.25);
transition: 0.5s;
color: var(--bg-color-sky1);
}
#decks-container .td-big {
color: var(--bg-color-sky2);
}
#decks-container td:hover, #decks-container th:hover {
background-color: rgba(255, 255, 255, 0.1);
border: none;
border-right: 1px solid rgba(255, 255, 255, 0.25);
border-bottom: 1px solid rgba(255, 255, 255, 0.25);
}
#game-deck-selection {
max-width: 550px;
background-color: rgba(0, 0, 0, 0.7);
border: none;
border-radius: 5px;
backdrop-filter: blur(10px);
}
#game-deck-selection #game-deck-template {
background-color: rgba(255, 255, 255, 0.10);
transition: 0.3s;
}
#game-deck-selection #game-deck-template:hover {
background-color: rgba(255, 255, 255, 0.2);
}
#game-room-container {
box-shadow: 0px 0px 50px rgba(0, 0, 0, 0.7);
}
#game-room-container button {
border: none;
border-radius: 5px;
background-color: rgba(0, 0, 0, 0.5);
transition: 0.3s;
}
#game-room-container button:hover {
background-color: rgba(0, 0, 0, 0.25);
}
#game-room-information-table tr {
border-top: 1px dashed var(--bg-color-sky2);
color: var(--bg-color-sky1);
}
#game-room-players-table {
}
#decks-area h2 {
text-align: left;
font-size: 25px;
padding-left: 2vw;
padding-bottom: 5px;
color: var(--bg-color-sky2)
}
/* DECK EDITOR */
#card-description-box,
#card-name {
color: var(--bg-color-sky1)
}
#card-id span {
color: var(--red-salsa) !important;
}
#card-level {
color: var(--maximum-yellow-red) !important;
}
#card-atk {
color: var(--madder-red) !important;
}
#card-def {
color: var(--bg-color-blue3) !important;
}
.card-types {
color: var(--bg-color-blue2) !important;
}
#card-race {
color: var(--sky-blue-crayola) !important;
}
#card-attribute {
color: var(--pacific-blue) !important;
}
#card-id {
color: var(--bg-color-sky1)
}
#card-description-box {
letter-spacing: 0.4px;
transition: 0.5s;
border: none;
border-ra...