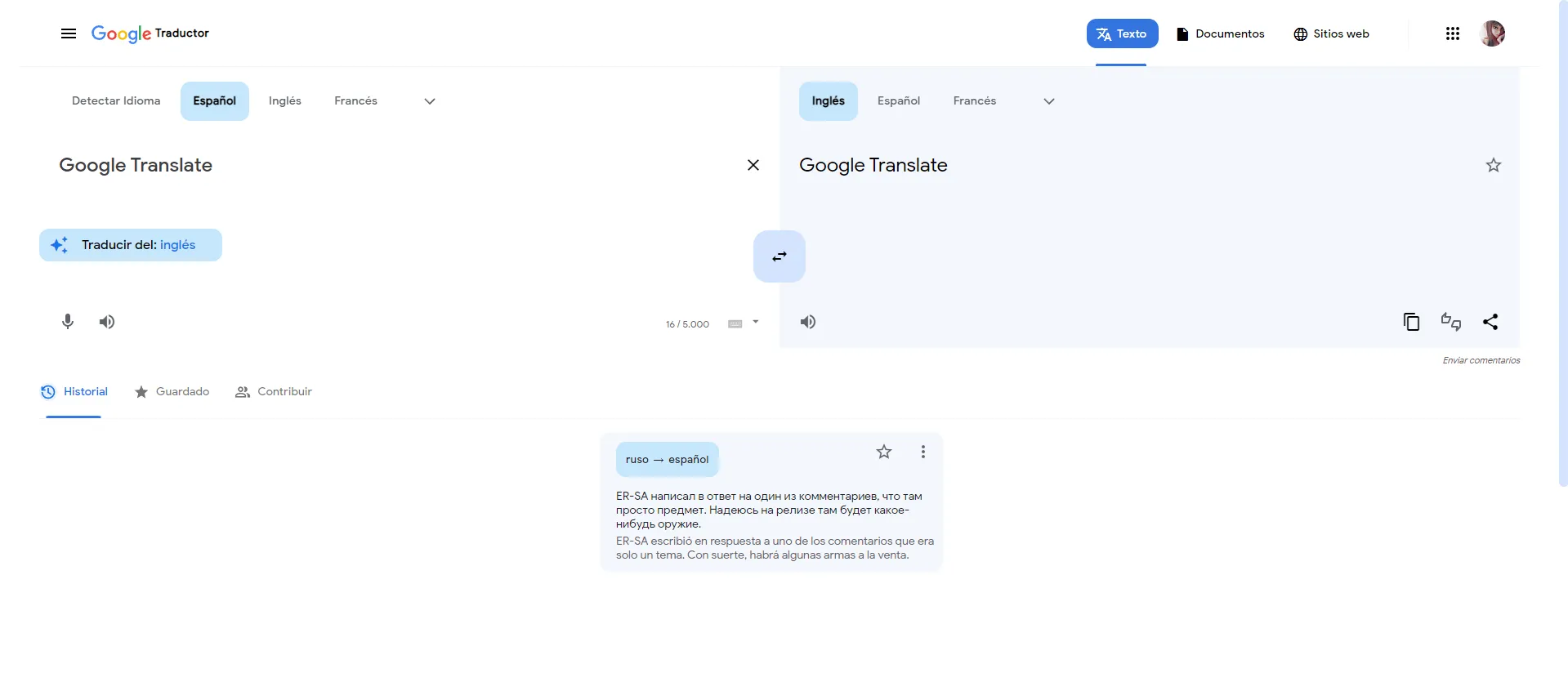
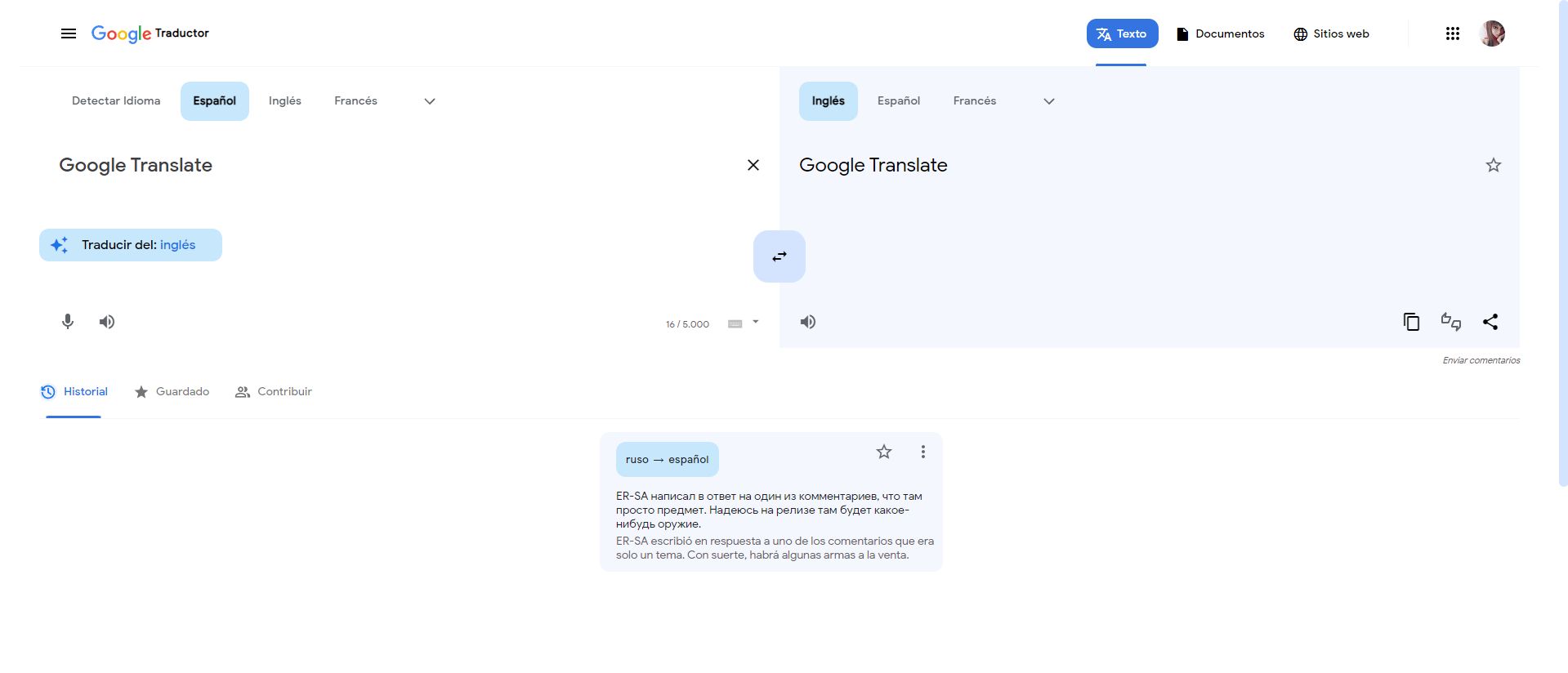
Google Translate complete redesign
Google Translate Redesign by kast

Details
Authorkast
LicenseNo License
CategoryGoogle Translate
Created
Updated
Size13 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Google Translate Redesign
@version 20220506.09.15
@namespace userstyles.world/user/kast
@description Google Translate complete redesign
@author kast
@license No License
==/UserStyle== */
@-moz-document domain("translate.google.com") {
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans:wght@300;400;600&display=swap');
:root {
--accent-color: #C6E7FC;
--primary-color: #3474E0 !important;
--secondary-color: #D4E4FE;
--dark-color: #F4F7FD;
--selected-color: #EBF2FD;
--hover-color: #F3F3F5;
--border-color: #F4F5F5;
}
* {
font-family: Google Sans;
}
textarea {
font-family: Google Sans !important;
font-weight: 500;
}
.pGxpHc header {
margin: 0 24px;
background-color: transparent !important;
position: initial !important;
border: 0;
height: 81px;
display: flex;
align-items: center;
}
.pGxpHc {
margin: 0 24px;
}
.T4LgNb {
border-top: 1px solid var(--border-color);
margin: 0 24px;
}
.WFnNle {
margin: 0;
}
.MOkH4e {
max-width: 100%;
padding: 0 24px;
}
.RvYhPd::before {
background-color: white;
}
.gb_na svg,
.gb_Hc svg,
.gb_3c .gb_5d,
.gb_Sc .gb_5d {
color: black;
}
.hgbeOc {
position: absolute;
top: -75px;
right: 160px;
z-index: 11111111;
}
.RvYhPd::before {
display: none;
}
.gb_5d {
font-size: 14px;
font-weight: 600;
letter-spacing: .05rem;
}
.gb_7d {
position: absolute;
top: 0;
left: 0;
}
.Rj2Mlf {
font-family: Google Sans;
font-weight: 500;
color: black !important;
border: 0;
border-radius: 12px;
}
.VfPpkd-LgbsSe-OWXEXe-INsAgc .VfPpkd-Jh9lGc {
border-radius: 12px;
}
.Rj2Mlf:hover {
background-color: var(--hover-color);
}
.BSw7K.iYelWb .irkilc:not(:disabled),
.BSw7K.MFKVse .hL2wFc:not(:disabled),
.BSw7K.H4CMrb .aiUxpf:not(:disabled) {
background-color: var(--primary-color);
color: white !important;
outline: none !important;
}
.BSw7K.iYelWb .irkilc:not(:disabled):after,
.BSw7K.MFKVse .hL2wFc:not(:disabled):after,
.BSw7K.H4CMrb .aiUxpf:not(:disabled):after {
content: " ";
height: 3px;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
background-color: var(--primary-color);
width: 70%;
position: absolute;
bottom: -22px;
}
.BSw7K.iYelWb .irkilc:not(:disabled) .VfPpkd-kBDsod,
.BSw7K.MFKVse .hL2wFc:not(:disabled) .VfPpkd-kBDsod,
.BSw7K.H4CMrb .aiUxpf:not(:disabled) .VfPpkd-kBDsod {
color: white;
}
.zXU7Rb,
.ccvoYb.EjH7wc,
.ccvoYb:not(.EjH7wc) {
border-radius: 0;
box-shadow: none;
}
.yUUmWd,
.VfPpkd-AznF2e-uDEFge,
.VfPpkd-YVzG2b {
font-family: Google Sans;
text-transform: capitalize;
margin-right: 8px;
border-radius: 12px;
font-size: 13px;
padding: 8px 16px;
display: flex;
align-items: center;
height: 40px;
}
.VfPpkd-YVzG2b {
padding: 0;
}
.yUUmWd:hover {
background-color: var(--hover-color);
}
.yUUmWd.VfPpkd-AznF2e-OWXEXe-auswjd {
background-color: var(--accent-color);
}
.yUUmWd.VfPpkd-AznF2e-OWXEXe-auswjd .VfPpkd-jY41G-V67aGc {
color: black;
font-weight: 600;
}
.PRdtG .VfPpkd-AznF2e-wEcVzc-OWXEXe-NowJzb {
display: none;
}
.X4DQ0::after {
display: none;
}
.VjFXz {
display: none !important;
}
.EO28P,
.akczyd {
height: 84px;
}
.akczyd:nth-of-type(5) {
background-color: var(--dark-color);
}
.akczyd {
position: relative;
}
.akczyd::after {
content: " ";
height: 1px;
width: 90%;
position: absolute;
bottom: 0;
left: 28px;
background-color: #F3F4F5;
}
.akczyd:nth-of-type(5)::after {
background-color: #E9ECF3;
}
.EO28P div[jscontroller="HwavCb"] {
position: absolute;
left: 50%;
transform: translateX(-50%);
z-index: 11;
top: 200px;
}
.U2dVxe {
background-color: var(--secondary-color);
border-radius: 18px;
display: flex;
justify-content: center;
align-items: center;
color: black;
margin: 0;
height: 64px;
width: 64px;
}
.U2dVxe.VfPpkd-Bz112c-LgbsSe-OWXEXe-e5LLRc-SxQuSe .VfPpkd-Bz112c-Jh9lGc {
height: 64px;
width: 64px;
}
.VfPpkd-Bz112c-LgbsSe .VfPpkd-Bz112c-Jh9lGc::before,
.VfPpkd-Bz112c-LgbsSe .VfPpkd-Bz112c-Jh9lGc::after {
border-radius: 18px;
background-color: var(--secondary-color);
}
.qiN4Vb:not(:disabled) .VfPpkd-kBDsod {
color: black;
}
.P6w8m:not(.BDJ8fb):not(.Jj6Lae),
.QcsUad.BDJ8fb:not(.Jj6Lae) {
background-color: var(--dark-color);
border: 0;
border-bottom-right-radius: 18px !important;
}
.zXU7Rb {
border: 0;
border-top-right-radius: 0 !important;
}
.usGWQd {
background-color: var(--dark-color);
border-bottom-right-radius: 18px !important;
}
.X4DQ0 {
padding-left: 24px;
}
.OPPzxe {
min-height: 260px;
}
.P6w8m {
border-bottom-right-radius: 18px;
}
.P6w8m.BDJ8fb:not(.Jj6Lae) {
background-color: var(--dark-color);
border: 0;
}
.U0xwnf {
padding-right: 24px;
border-right: 1px solid var(--border-color);
}
.bvzp8c {
position: relative;
z-index: 11111;
border: 1px solid var(--border-color);
border-radius: 12px !important;
box-shadow: 0 2px 20px 0 rgba(0, 0, 0, 0.1) !important;
display: none;
}
.bvzp8c.Tht3fc,
.bvzp8c.DlHcnf {
display: block;
}
body.bTweAe .QcsUad.BDJ8fb:not(.Jj6Lae) {
border-radius: 0 !important;
}
.qSb8Pe {
border-radius: 12px !important;
height: 40px !important;
font-family: Google Sans !important;
font-weight: 500;
}
input {
font-family: Google Sans !important;
}
.qSb8Pe:hover {
background-color: var(--hover-color);
}
.qSb8Pe.KKjvXb {
background-color: var(--accent-color);
}
.I87fLc.XzOhkf {
background-color: var(--dark-color);
border: 0;
border-radius: 12px;
}
.ksE5nf.EiZ8Dd {
background-color: var(--primary-color);
}
.VlPnLc {
justify-content: left;
padding: 0;
width: 100%;
border-bottom: 1px solid var(--border-color);
}
.mqNsCe {
display: flex;
height: 64px;
position: relative;
}
.myVd4c:after {
content: " ";
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-30%);
background-color: var(--primary-color);
height: 3px;
width: 80%;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
}
.ySES5 {
background-color: transparent;
border: 0;
width: 20px;
height: 20px;
margin-right: 8px;
}
.TYVfy {
width: 20px;
height: 20px;
}
.TcXXXb {
margin: 0;
}
.mqNsCe {
align-items: center;
margin-left: 0;
}
.AzKM4,
.DLAnyc {
display: none;
}
.RvYhPd.Q5Onnd .WFnNle,
.RvYhPd.dtohSe .WFnNle {
width: 100%;
margin: 0;
}
.GKdr2 {
position: initial;
width: 97%;
max-width: 100%;
margin: 0 24px;
}
.RiQjue {
display: flex;
flex-wrap: wrap;
flex-direction: row;
justify-content: space-evenly;
}
.GKdr2 {
background-color: transparent;
box-shadow: none;
overflow: hidden;
margin-top: 16px;
}
.vvNkBd {
width: 400px;
background-color: var(--dark-color);
border-radius: 12px;
margin-bottom: 12px;
}
.vvNkBd:hover {
background-color: var(--dark-color);
}
.vvNkBd:not(:last-of-type) {
border-bottom: 0;
}
::-webkit-scrollbar {
width: 8px;
padding: 4px !important;
}
/* Track */
::-webkit-scrollbar-track {
border-radius: 50px !important;
background-color: transparent !important;
width: 4px !important;
border: 4px solid transparent !important;
}
::-webkit-scrollbar-thumb {
background: var(--secondary-color);
border-radius: 50px;
border: 4px solid transparent !important;
}
::-webkit-scrollbar-thumb:hover {
filter: brightness(1.2);
}
.v2OCrb,
.j1rqpc {
font-family: Google Sans !important;
font-weight: 500;
background-color: var(--accent-color);
border-radius: 12px;
padding: 8px 12px;
}
.j1rqpc {
width: 200px;
color: black;
margin-left: 32px;
}
.k5v5Nb {
box-shadow: none;
}
.oLbzv,
.FM9KDb {
z-index: 11111111;
position: relative;
top: -85px;
height: 300px;
padding: 34px 84px;
background-color: white;
padding-bottom: 0;
border-top: 1px solid var(--border-color);
}
.CLKk4c.EjH7wc,
.CLKk4c:not(.EjH7wc) {
box-shadow: none;
}
.oLbzv .eTNoGb,
.FM9KDb .irNkpb {
border-radius: 18...