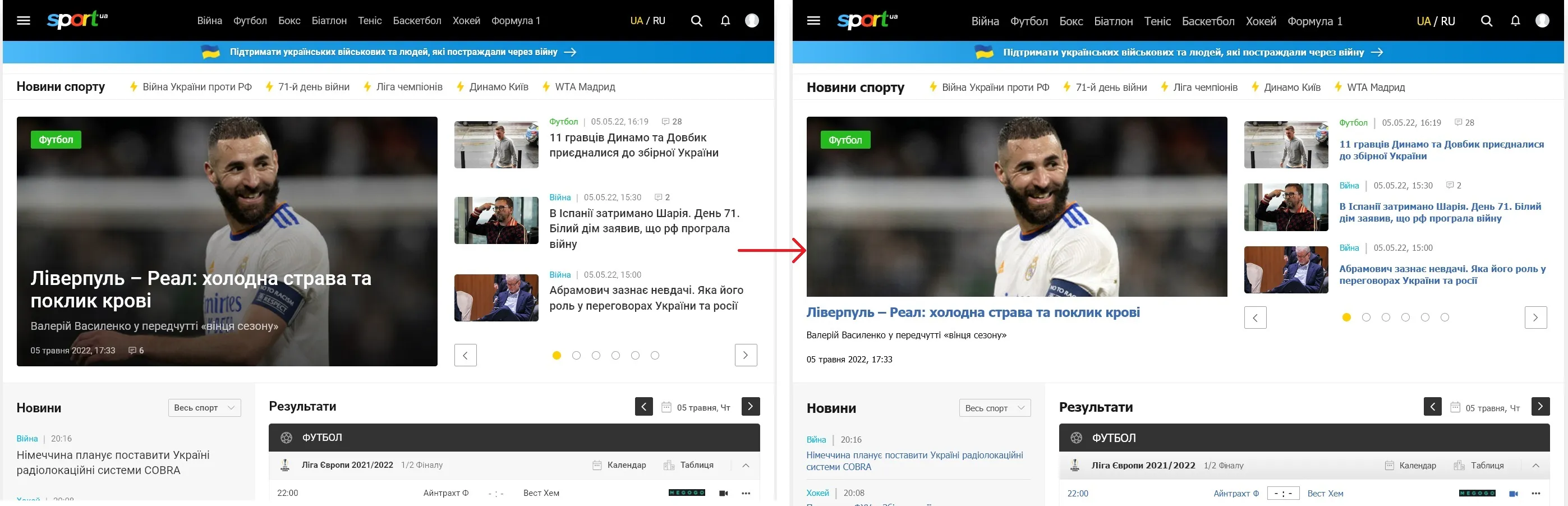
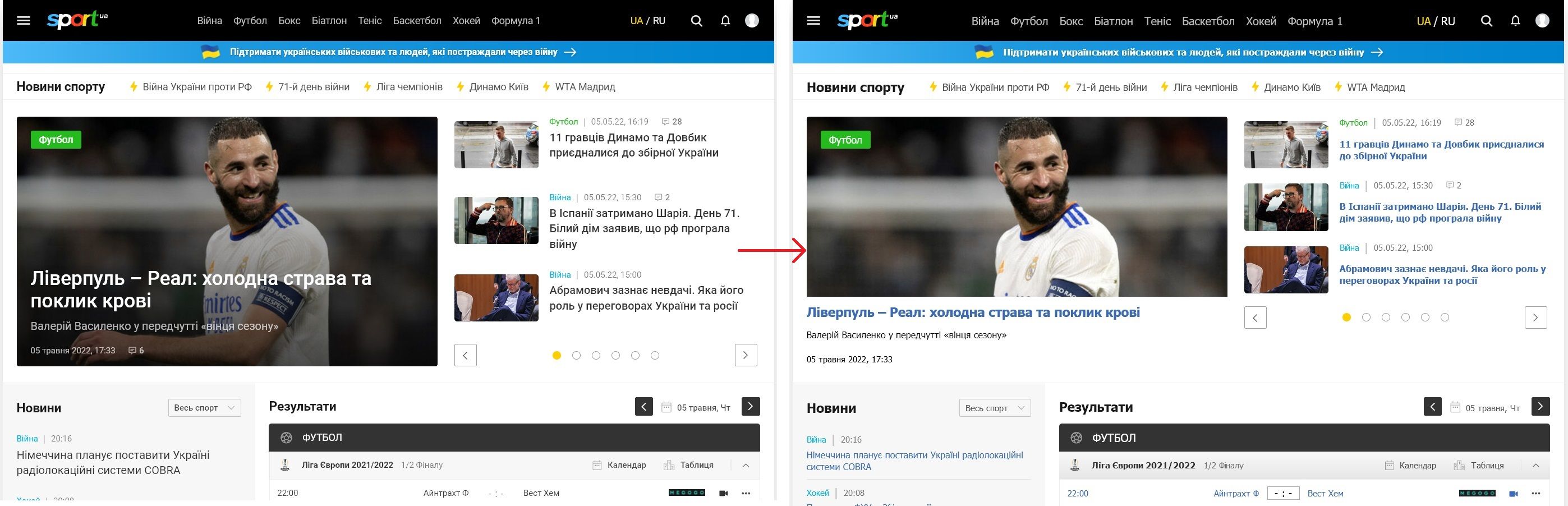
Стили для обновленного сайта Sport.ua, которые делают его больше похожим на старый вариант дизайна.
Sport.ua by ukr

Details
Authorukr
LicenseMIT License
Categoryuserstyles
Created
Updated
Code size16 kB
Code checksum2efa27d0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
А именно:
- Более компактным и с нормальным цветом шрифта - черным по белому, а не как сейчас светло-серый по белому
- Убрано отображение многих назойливых и ненужных блоков на сайте, типа букмекеров; реклама других новостей прямо посреди статьи или сверху комментов из-за чего до комментов не доберешься без получасового скроллинга колесиком мышки; огромные кнопки соцсетей и другие.
- Вернулась "зебра" в таблицы, также при наведении мышкой на строку таблицы она меняет свой цвет, как и было на старом сайте.
- Цвет ссылок больше не черный, а голубой, плюс при наведении на них они приобретают красный цвет, как было на старом сайте.
- Цвет количества комментов больше не светло-серый, а зеленый, как на старом сайте.
- В ленте новостей между новостями теперь разделители-полосы, как на старом сайте.
- Во всевозможных соревновательных таблицах слова "Украина" выделены жирным шрифтом, чтобы лучше бросалось в глаза, как и было на старом сайте.
- Кнопки при наведении на них мышкой меняют свой цвет - классика для ПК интерфейса, но про которую забывают разрабатывая дизайны прежде всего под мобилки.
Скриншоты с примерами что изменилось.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name sport.ua
@namespace https://userstyles.world/style/4538/sport-ua
@version 0.3.7.2
@description A new userstyle for sport.ua
@author Ukr
==/UserStyle== */
@-moz-document domain("sport.ua") {
.main-top .main-top-item .item-content {
position: absolute;
bottom: 0px;
left: 0px;
width: calc(100% - 0px);
background-color: #fff;
right: 0;
}
.main-top .item .item-title {
padding-top: 10px;
}
.main-top .main-top-item .item-title {
font-weight: bold;
font-size: 18px;
line-height: 1.3 !important;
max-height: unset;
margin-bottom: 10px;
}
.main-top .main-top-item .item-text {
font-size: 16px;
line-height: 21px;
color: rgba(0, 0, 0, 1);
margin-bottom: 10px;
}
.main-top .main-top-item .item-row, .main-top .main-top-item .item-date {
font-size: 12px;
line-height: 12px;
color: rgba(0, 0, 0, 1);
}
a, abbr, acronym, address, applet, article, aside, audio, b, big, blockquote, body, canvas, caption, center, cite, code, dd, del, details, dfn, div, dl, dt, em, embed, fieldset, figcaption, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, html, i, iframe, img, ins, kbd, label, legend, li, mark, menu, nav, object, ol, output, p, pre, q, ruby, s, samp, section, small, span, strike, strong, sub, summary, sup, table, tbody, td, tfoot, th, thead, time, tr, tt, u, ul, var, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
vertical-align: baseline;
font-family: Tahoma,Arial,sans-serif !important;
}
.main-top .main-top-item .item-text {
font-size: 13px;
line-height: 21px;
color: rgba(0, 0, 0, 1);
margin-bottom: 18px;
}
.item-title {
display: block;
font-size: 13px;
line-height: 22px;
color: rgba(0,0,0,1);
margin-bottom: 7px;
letter-spacing: 0;
}
.item-title {
line-height: 1.3;
}
a:hover {
color: #ed3c0c !important;
}
a {
color:#3b6ab7;
}
.main-top .item .item-title {
font-weight: bold;
}
.navbar a:hover {
color: #fadb00 !important;
}
.help_zsu-text a:hover {
color: #fadb00 !important;
}
.navbar-lang a {
color: white;
}
.menu-blocks a:hover {
color:#3b6ab7 !important;
}
.main-top .item {
margin-bottom: 9px;
}
.main-top .main-top-slider-wrap {
height: 270px;
}
.main-sidebar {
order: 0;
}
.main-content-right {
display: none;
}
.block-date {
height: 23px;
}
.news .block-date {
margin: 10px -20px;
}
.news .item {
margin-bottom: 10px;
}
.nav-down-division a:hover {
color: #3b6ab7 !important;
}
.breadcrumbs a:hover {
text-decoration-color: black !important;
}
.main-sidebar > #news > #newsline > .item {
border-bottom: 1px solid #e4e4e4;
}
.news .item .item-title {
padding-bottom: 10px;
}
.articles, .video {
width: 100%;
}
.main-content-left {
width: 100%;
margin-right: 0px;
}
.item-text {
font-size: 13px;
color: rgba(0,0,0,1);
}
.item-title.item-title--light a {
color: white;
font-weight: bold;
font-size: 18px;
}
.main-top .main-top-item .item-img::before {
background: none;
}
#news_text p {
font-size: 14px;
}
.news-v-text .read-also-block {
display: none;
}
.news-v-related {
display: none;
}
.news-social-block {
display: none;
}
.news-v-tags {
display: none;
}
.news-v-interest {
display: none;
}
.comment-text {
color: rgba(0,0,0,1);
}
.comment-item {
margin-bottom: 10px;
}
.comments-sort .comments-sort-list-item.active a {
color: rgb(0, 0, 0);
}
.topic-replies {
margin-top: 0px;
}
.best_bookies {
display: none;
}
.bookies_rating {
display: none;
}
.links {
display: none;
}
.footer-nav-info-links > ul > li > a {
color: #FFF !important;
}
.comments.news-comments {
margin-left: 30px;
}
.news-v-head {
margin-left: 30px;
}
.news-v-title, #news-page h1 {
margin-left: 30px;
}
.news-v-subtitle {
color: rgba(0,0,0,0.7);
margin-left: 30px;
}
.news-v-text p {
color: rgba(0,0,0,1);
margin-bottom: 10px;
}
.news-v-social-wrap {
display: none;
}
.news-v-inner {
width: calc(100% - 0px);
margin-left: 30px;
}
.popular-now {
margin: 40px 15px 20px;
}
.main-top:hover {
text-decoration: none;
}
.notifications__items a:hover {
color: #3b6ab7 !important;
}
.menu-user-actions a:hover {
color: #3b6ab7 !important;
}
.champ-fixture-table tr td {
border-bottom: 1px solid #d8d8d8;
}
.standings-table tbody tr td {
border-bottom: 1px solid #d8d8d8;
}
.news-dropdown-menu li:hover {
background-color: #e3e3e3;
}
.news-dropdown-menu {
padding-left: 10px;
}
.news-head-dropdown .news-dropdown-menu {
padding: 12px 0px;
width: 100px;
}
.news-head-dropdown .news-dropdown-menu li {
padding-left: 10px;
}
.champ-fixture-group-wrap .champ-fixture-group {
background: #333;
color: white;
}
.standings-table thead {
background-image: linear-gradient(#f9f9f9,#e6e6e6);
}
.champ-fixture-groups .champ-fixture-table thead th {
color: rgba(0,0,0,0.7);
}
.champ-fixture-groups .champ-fixture-table td {
color: rgba(0,0,0,0.7);
}
.standings-table-head {
background-image: linear-gradient(#f9f9f9,#e6e6e6);
}
.standings-table-head {
line-height: 32px;
}
.tournir-links a.active, .tournir-links a:hover {
color: rgb(0, 0, 0);
}
.results-league-head.calendar-page {
background-image: linear-gradient(#f9f9f9,#e6e6e6);
}
.fans-table-row.top {
background-image: linear-gradient(#f9f9f9,#e6e6e6);
}
.fans-table-row {
border-bottom: 1px solid #d8d8d8;
}
.news-v-text a {
color: rgba(0,0,0,1);
border-bottom: 2px solid #3b6ab7;
}
.champ-fixture-table thead tr {
background-image: linear-gradient(#f9f9f9,#e6e6e6);
}
.tournir .country-fixture td.name {
width: 25%;
}
.results-match .scores {
font-size: 13px;
margin: 0 12px;
line-height: 17px;
display: flex;
align-items: center;
justify-content: center;
color: rgb(0, 0, 0);
border: 1px solid #aaa;
max-width: none;
}
.fixture__info .text {
color: rgb(0, 0, 0, 0.8);
}
.results-match .results-time .time-date {
color: rgba(0,0,0,0.8);
}
.main-news-r-item {
color: rgb(0, 0, 0);
}
.tournir-head.inner-head .country-fixture_sort .news-dropdown-menu {
width: 100%;
padding: 4px 0px 12px 0px;
}
.tournir-head.inner-head .news-head-dropdown > button {
width: auto;
min-width: 0;
}
.results-league-head {
background-image: linear-gradient(#f9f9f9,#e6e6e6);
}
.slide .item-text {
color: rgba(255,255,255,0.8);
}
.img-items .item-date {
color: rgba(255,255,255,0.8);
}
.item-comments--light {
color: rgba(255,255,255,0.8);
}
.comment-item {
border: 1px solid #e8e8e8;
padding: 11px;
border-radius: 3px
}
.topic-replies.active > .comment-item:hover {
box-shadow: none;
border: 1px solid black;
}
.comment-body {
line-height: 1.3;
}
.last-news > .news-items > .sport-news__list > .item {
margin-bottom: 10px;
border-bottom: 1px solid #e4e4e4;
padding-bottom: 10px;
}
.news-v-text p {
line-height: 20px;
}
.news-v-main-img-wrap {
width: 75%;
margin-bottom: 20px;
}
.news-v-title, #news-page h1 {
font-weight: normal;
font-size: 24px;
color: rgba(0,0,0);
margin-bottom: 0px;
line-height: 30px;
}
.news-v-main-img-comment {
display: none;
}
.news-v-head {
padding: 0 0 10px;
}
.news-v-head-date, .news-v-head-updated, .news-v-head-views, .news-v-head-comments {
font-size: 13px;
}
.news-v-content {
padding-top: 0px;
border-top: none;
}
.news-page .breadcrumbs-wrap {
margin-bottom: 17px;
}
.title {
font-size: 14px;
}
.comment-panel-user a {
color: white;
}
.main-top .main-top-item .item-comments i {
color: rgba(6, 6, 6, 0.7);
}
.main-top .main-top-item .item-comments .comments {
color: rgba(0, 0, 0);
}
.comments-head {
margin-top: 32px;
margin-bottom: 10px;
}
.results-match .results-time {
width: 0px;
}
.results-match .team {
overflow: visible;
}
.results-match-link {
margin-right: 0;
}
.main-content-wrap {
width: 94%;
}
/*.results-matches > .results-match.play__item.js-btn >.results-match__mobile-toggle {
padding: 80px;
}*/
.news-head-dropdown {
max-width: 105px;
}
.standings-table tbody tr:nth-child(2n) td {
background: #f7f7f7;
}
.champ-fixture-groups .champ-fixture-table tbody tr:nth-child(2n+1) td {
background: #f7f7f7;
}
.standings-table.country-fixture tbody tr:nth-child(2n) td {
background: #f7f7f7;
}
.fans-table-row:nth-child(2n+1) {
background: #f7f7f7;
border-bottom: 1px solid #d8d8d8;
}
.champ-fixture-table tr:nth-child(2n) td {
background: #f7f7f7;
}
.results-fixture__body-row {
font-size: 90%;
height: 35px;
}
.results-match .score.winner {
font-weight: bold;
}
.condition {
cursor: pointer;
}
.scores {
text-decoration: none !important;
}
.rateit-font .rateit-range > div {
cursor: pointer;
}
.results-match {
height: 30px;
}
.standings-table {
line-height: 30px;
}
.standings-table tr {
height: 30px;
}
.event-row {
padding: 5px 0;
}
.online-statistics-item {
margin-bottom: 10px;
}
.coefficient-row {
height: 41px;
}
.coefficient-bookmaker img {
width: 80%;
}
.event-log-row {
padding: 8px 6px;
min-height: 35px;
}
#news_text {
padding-right: 5%;
}
.arrs-nav__prev:hover, .arrs-nav__next:hover {
background-color: grey;
}
.comments-head .comments-count {
/*color: #ff5353;*/
color: #2ea90d;
margin-left: 8px;
font-weight: bold;
border: 1px solid black;
padding: 0 5px;
border-radius: 2px;
}
.btn-submit:hover {
background-color: #ed3c0c;
}
.btn-reset:hover {
background-color: #e0e0e0;
}
.comment-field-block:hover {
/*box-shadow: 0 1px 8px rgba(0, 0, 0, .32);*/
transition: 0.1s !important;
border: 1p...