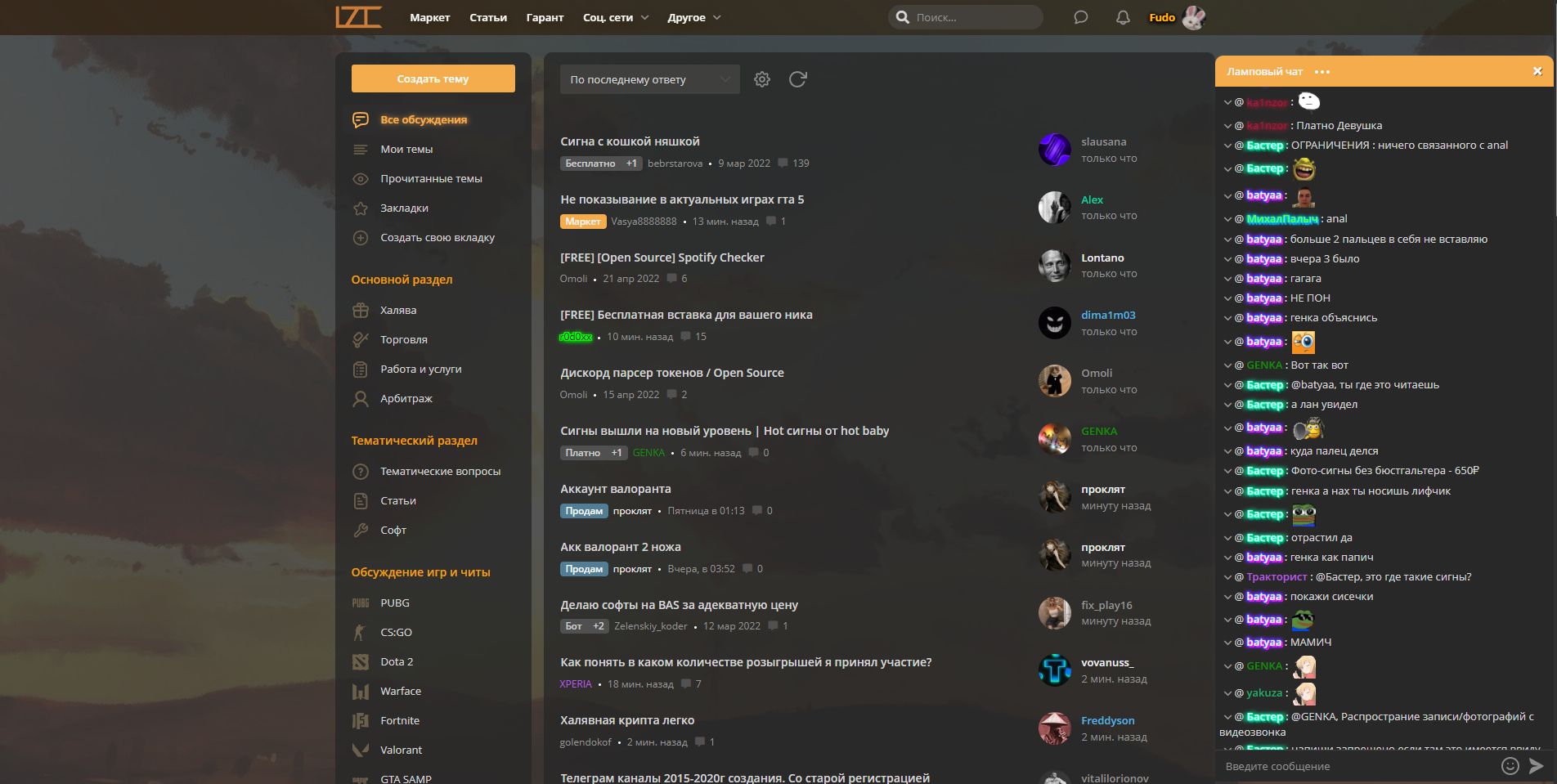
Summer decorations for our favorite lolzteam users
Летнее оформление для любимых лолзят

Authorakim4xxx
LicenseFudo
Categorylolz.guru
Created
Updated
Size107 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Summer decorations for our favorite lolzteam users
Летнее оформление для любимых лолзят
If you find a problem, send a private message on the forum or by telegram
/* ==UserStyle==
@name Summer LZT
@version 20220517.12.10
@namespace userstyles.world/user/akim4xxx
@description Summer decorations for our favorite lolzteam users
Летнее оформление для любимых лолзят
@author akim4xxx
@license Fudo
==/UserStyle== */
@-moz-document domain(lolz.guru),
domain("zelenka.guru") {
:root {
--accent-hue: 132deg;
--accent-hue2: -363deg;
--accent: rgb(245, 172, 76);
--accent-light: rgba(234, 158, 14, .8);
--accent-dark: rgba(80 78 75 / 53%);
--accent-dark2: rgba(40, 40, 40, .8);
--accent-dark3: rgba(255, 166, 0, .38);
--accent-whiter: #fff;
--white: #ffffff;
--accent-error: rgb(245, 172, 76);
--accent-error-light: rgb(245, 172, 76);
--like-hue: 103deg;
}
body {
background-image: linear-gradient(rgba(54, 52, 49, .71), rgba(37, 34, 34, .91)), url(https://i.imgur.com/mRCRG7z.jpg);
background-size: 100%;
background-attachment: fixed;
color: rgb(214, 214, 214);
font: 13px /1.231 arial, helvetica, clean, sans-serif;
*font-size: small;
}
.aboveThreadList {
margin: 0px 0px 10px;
zoom: 1;
box-sizing: border-box;
width: 100%;
}
element.style {
overflow-y: hidden;
min-height: 35px;
background: rgb(215, 153, 72);
}
.axsBackground {
display: none;
}
.bbCodeHide.bbCodeQuote .hideContainer.quoteContainer {
padding: 15px;
background-color: rgba(215, 153, 72, .12);
}
.bbCodeQuote .quoteContainer:not(.noQuote) {
overflow: visible;
position: relative;
}
.messageSimple .bbCodeHide.bbCodeQuote.bbCodeHide {
border: 2px solid rgba(234, 134, 17, .43);
}
.bbCodeHide.bbCodeQuote:not(.noQuote) {
border: 2px solid rgba(234, 134, 17, .43);
border-radius: 10px;
}
.bbCodeHide.bbCodeQuote .attribution {
margin: 0;
border-radius: 1px;
font-weight: 600;
background-color: rgba(73, 56, 35, .27);
border-bottom: solid 1px rgba(255, 132, 0, .42);
}
.copyButton.mainc {
color: rgb(245, 172, 76);
}
.dataTable tr.dataRow th {
color: rgb(245, 172, 76);
font-size: 15px;
font-weight: 600;
padding: 10px 20px;
}
a.secondaryContent{
padding-top: 2px;
}
.pollResult .bar {
background: rgb(245, 172, 76);
height: 100%;
display: block;
zoom: 1;
border-radius: 0 12px 12px 0;
}
.cb-mention {
background: rgba(245, 172, 76, .42);
border-radius: 4px;
}
.prefix.fast_contest {
background: rgb(245, 172, 76);
}
.navTabs .navTab.PopupClosed .navLink:hover .counter-container svg, .navTabs .navTab.PopupOpen .navLink .counter-container svg {
color: rgb(245, 172, 76);
}
.ForumSearch {
margin-top: -33px;
padding: 0 7px;
margin-right: -7px;
float: right;
position: relative;
z-index: 1;
cursor: pointer;
filter: hue-rotate(240deg);
}
.chatboxEndIcon.iconAnimated::before {
-webkit-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
filter: hue-rotate(245deg);
}
.market_item_view .block__green {
color: rgb(245, 172, 76);
}
.mainc {
color: rgb(245, 172, 76);
}
.customlolz.style{
border: 6px solid red !important
}
.username .style23 {
color: #bc44f9;
}
.username .style60 {
color: #fd98a0;
}
.categoryText>.nodeTitle {
font-weight: bold;
font-size: 14px;
color: rgba(239, 113, 6, .62);
text-shadow: 0px 0px 0px #eb982bad, 0px 0px 4px #995d33a8;
}
.xenOverlay.memberCard .onlineMarker {
border-radius: 50%;
display: inline-block;
background: rgb(245, 172, 76);
box-shadow: 1px 0px 7px rgb(245, 172, 76), 0px -2px 1px rgb(0 0 0 / 0%);
width: 10px;
height: 10px;
margin-left: 8px;
}
.navigationSideBar a.selected {
background: var(--accent-dark);
box-shadow: inset 0px 0px 0px 0px var(--accent);
}
.xenForm .ctrlUnit > dd .textCtrl {
border: none;
}
.breadcrumb .crust:last-child a.crumb {
color: rgb(245, 172, 76);
text-shadow: 1px 0px 7px rgb(245, 172, 76), 0px -2px 1px rgb(0 0 0 / 0%);
}
.bbCodeSpoilerText .bbCodeSpoilerContainer:first-child::before {
width: 40px;
height: 28px;
display: block;
content: ' ';
border-left: 6px solid rgb(245, 172, 76);
border-bottom: 6px solid rgb(245, 172, 76);
float: left;
margin: -8px 15px 0 -63px;
position: absolute;
}
#uaThreadViewContainer .footnote {
border-top: 1px solid var(--accent-dark2);
}
.marketIndexItem:not(.itemIgnored):hover .marketIndexItem--Title {
color: rgb(245, 172, 76);
}
.navPopup .AlertsClear:hover::before {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='24' height='24' stroke='rgb(245, 172, 76)' stroke-width='2' fill='none' stroke-linecap='round' stroke-linejoin='round' class='css-i6dzq1'%3E%3Cpolyline points='3 6 5 6 21 6'%3E%3C/polyline%3E%3Cpath d='M19 6v14a2 2 0 0 1-2 2H7a2 2 0 0 1-2-2V6m3 0V4a2 2 0 0 1 2-2h4a2 2 0 0 1 2 2v2'%3E%3C/path%3E%3Cline x1='10' y1='11' x2='10' y2='17'%3E%3C/line%3E%3Cline x1='14' y1='11' x2='14' y2='17'%3E%3C/line%3E%3C/svg%3E");
}
.resellButton:hover::before {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='16' height='16' stroke='rgb(255, 255, 255)' stroke-width='2' fill='none' stroke-linecap='round' stroke-linejoin='round' class='css-i6dzq1'%3E%3Ccircle cx='9' cy='21' r='1'%3E%3C/circle%3E%3Ccircle cx='20' cy='21' r='1'%3E%3C/circle%3E%3Cpath d='M1 1h4l2.68 13.39a2 2 0 0 0 2 1.61h9.72a2 2 0 0 0 2-1.61L23 6H6'%3E%3C/path%3E%3C/svg%3E");
}
.marketEmail {
font-weight: 600;
background: rgb(245, 172, 76);
color: #f5f5f5;
display: inline-block;
padding: 10px 15px;
border-radius: 6px;
margin: 15px 0;
}
.loginForm {
background: rgb(39, 39, 39);
padding: 50px 40px;
border-top: 5px solid rgb(245, 172, 76);
border-radius: 5px;
font-size: 14px;
box-sizing: border-box;
box-shadow: 0 0 50px rgb(45 45 45);
}
.fa-flag:before {
content: "\f024";
color: var(--white);
}
.log_out .pageContent {
display: flex;
}
.hasUnreadArticles {
border-radius: 50%;
display: inline-block;
background: rgb(245, 172, 76);
width: 8px;
height: 8px;
margin-left: 8px;
}
/* Inputs */
.textCtrl.Focus {
border-color: var(--accent);
}
input[type="radio"]:before {
background: var(--accent);
}
input[type="checkbox"]:checked:after {
background: var(--accent);
border-color: var(--accent);
}
.categoryLinks .link.selected {
border-bottom: 2px solid rgb(245, 172, 76);
}
.marketIndexItem:hover .marketIndexItem--Title {
color: rgb(245, 172, 76);
}
.lztSvForm--games .game .maskIcon {
font-size: 24px;
color: rgb(245, 172, 76);
position: absolute;
left: 0;
right: 0;
bottom: -24px;
transition: .15s;
opacity: 0;
}
input.textCtrl:focus,
select.textCtrl:focus,
textarea.textCtrl:focus {
box-shadow: 0 0 3px 1px rgba(245, 172, 76, .9);
}
#caltitle {
font-size: 11pt;
color: rgb(245, 172, 76);
float: left;
text-align: center;
width: 155px;
line-height: 20px;
}
#caldays span {
display: block;
float: left;
width: 28px;
text-align: center;
color: rgb(245, 172, 76);
}
#calcurrent {
background-color: rgb(245, 172, 76);
color: rgb(255 255 255);
}
#caldays {
height: 14px;
border-bottom: 1px solid rgb(245, 172, 76);
}
#calroot {
margin-top: -1px;
width: 198px;
padding: 2px;
background-color: rgb(39, 39, 39);
font-size: 11px;
border: 1px solid rgba(245, 172, 76, .65);
border-radius: 2px;
z-index: 7500;
}
.itemFaveCountIcon::before {
content: '';
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='16' height='16' stroke='rgb(245, 172, 76)' stroke-width='2' fill='rgb(245, 172, 76)' stroke-linecap='round' stroke-linejoin='round' class='css-i6dzq1' style='%0A'%3E%3Cpath d='M20.84 4.61a5.5 5.5 0 0 0-7.78 0L12 5.67l-1.06-1.06a5.5 5.5 0 0 0-7.78 7.78l1.06 1.06L12 21.23l7.78-7.78 1.06-1.06a5.5 5.5 0 0 0 0-7.78z'%3E%3C/path%3E%3C/svg%3E");
background-size: 100%;
height: 16px;
width: 16px;
margin: 0 0 0 4px;
display: inline-block;
vertical-align: top;
}
.marketSidebarMenu a:hover .svgIcon.fill svg,
.marketSidebarMenu a:hover .svgIcon,
.marketSidebarMenu a.selected .svgIcon.fill svg {
fill: rgb(245, 172, 76);
}
.message .userOnlineNow {
font-size: 11.5px;
font-weight: 600;
padding: 2px 0.6em;
margin-right: 6px;
background: rgb(245, 172, 76);
border-radius: 4px;
color: #f5f5f5;
margin-bottom: 6px;
display: inline-block;
}
.textCtrl {
background-color: var(--accent-dark) !important;
}
option {
border: none;
}
/* Links */
.content a,
.searchResult .title >...