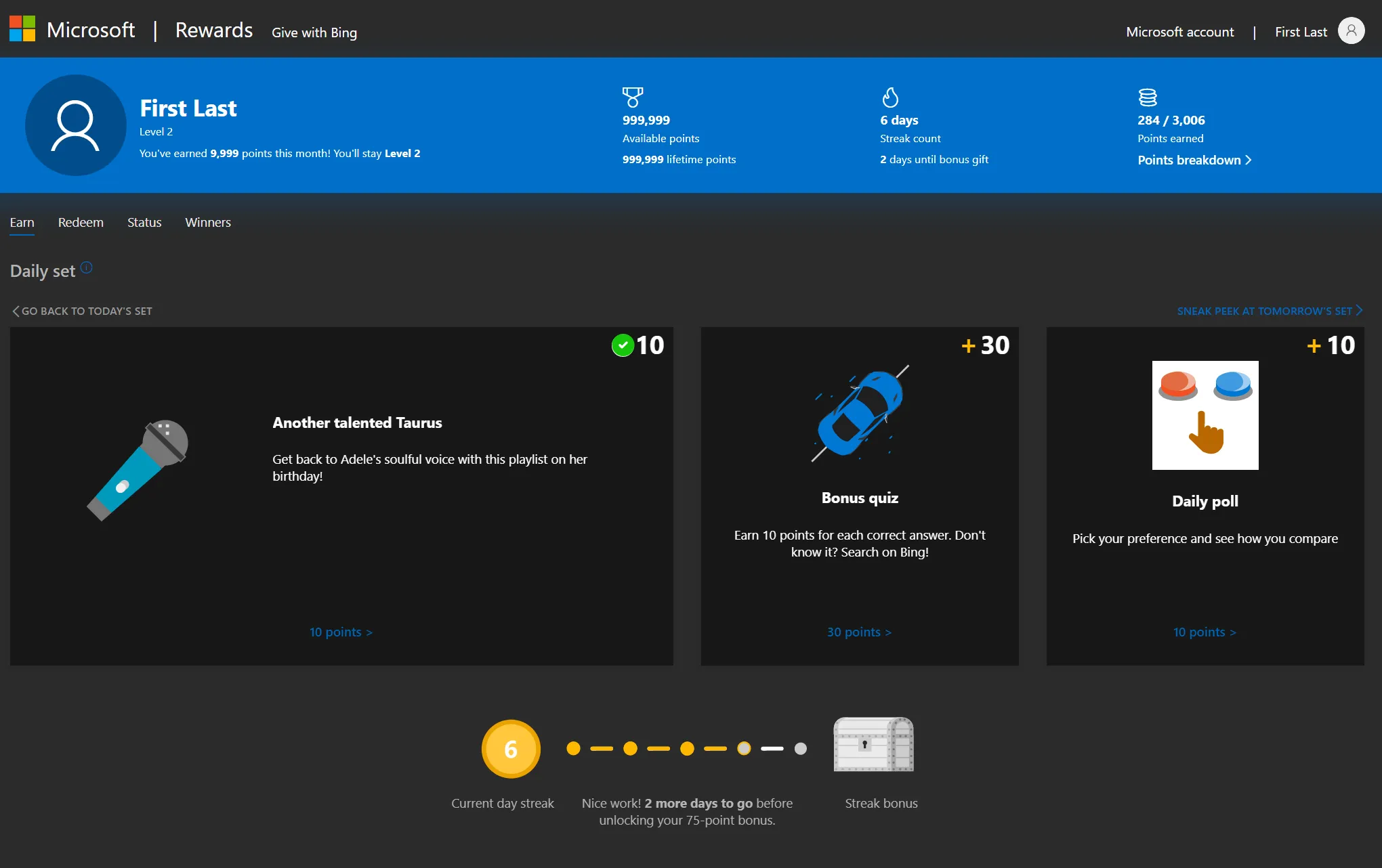
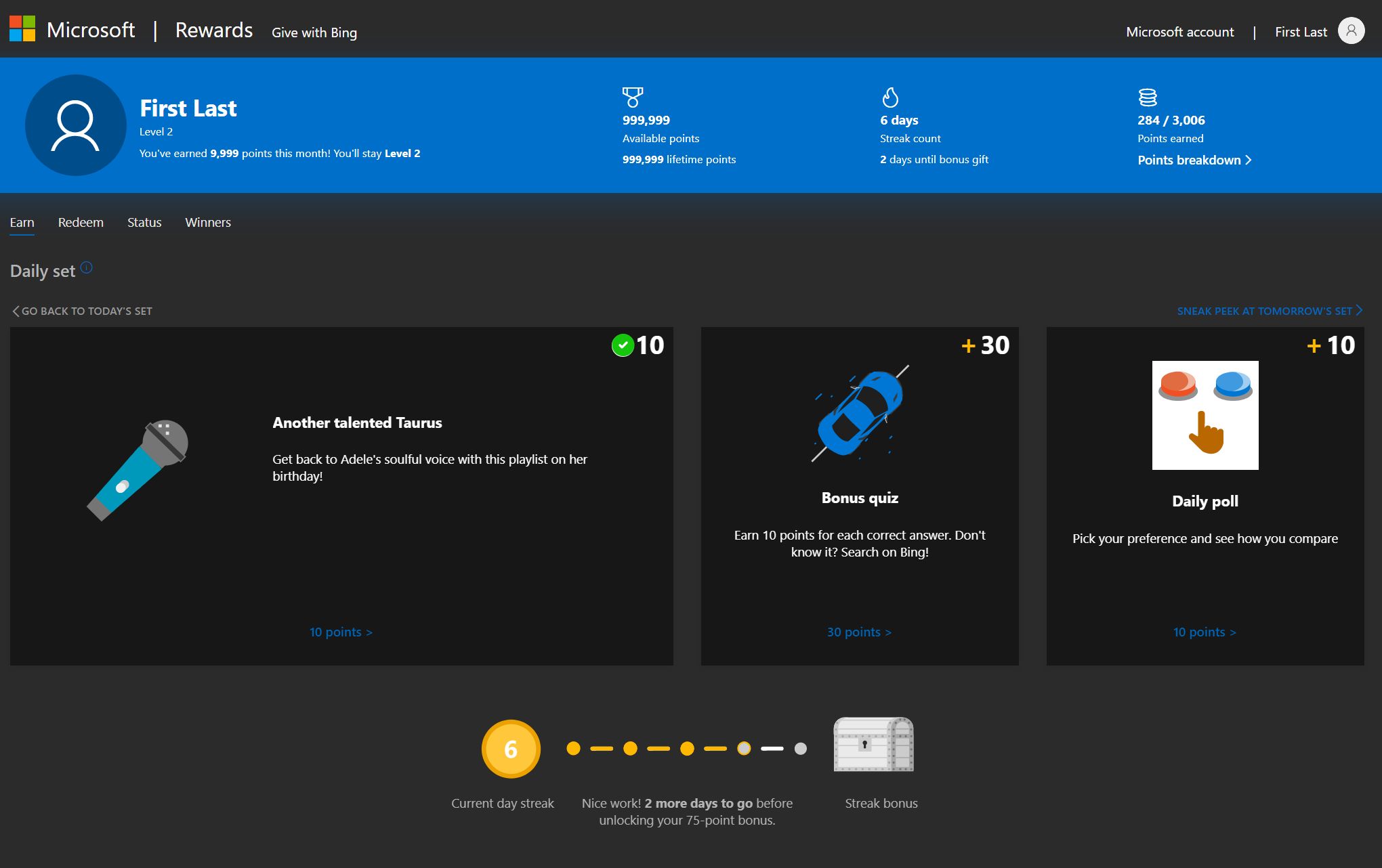
My own simple dark mode for bing rewards. Does not cover everything. Will have light parts and visibility issues here and there. Leave a comment if you want to request a changes to a page related to https://rewards.bing.com/
Bing Rewards Dark Mode by PlutoMonkey by plutomonkey

Details
Authorplutomonkey
LicenseCC BY-NC
Categoryhttps://rewards.bing.com/
Created
Updated
Code size5.0 kB
Code checksum9a8ed733
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
@-moz-document url-prefix("https://rewards.bing.com") {
body {
background-color: #2b2b2b!important;
color: #b5b5b5!important;
}
hr.c-divider {
border-color: #fff!important;
}
#footerArea .c-uhff, #footerArea .c-uhff-base {
background-color: #1e1e1e!important;
}
}
@-moz-document url("https://rewards.bing.com/"), url("https://rewards.bing.com/pointsbreakdown") {
#rewardsAngular {
background-color: #2b2b2b!important;
color: #b5b5b5!important;
}
.l_header_title, #rewards-header .l_header_container .redirect_link {
color: #fff!important;
}
.rewardsNavigation span{
color: #e8e8e8!important;
}
.c-card-content,
.c-card-content h3,
.c-card-content p,
.c-card-content #rewardsAngular .c-mosaic-placement .mosaic-content .points .pointsString, #rewardsAngular .m-card-group .c-card .c-card-content card-content .points .pointsString, #rewardsAngular .rewards-card-content .points .pointsString {
background-color: #171717!important;
color: #fff!important;
}
/* Points Breakdown modal*/
.c-dialog>[role="presentation"] {
background-color: rgba(0, 0, 0, 0.9)!important;
}
a.c-hyperlink, a.c-call-to-action.f-lightweight, button.c-call-to-action.f-lightweight {
color: #59b6ff;
}
a.c-hyperlink:not(.f-image):focus:not(.x-hidden-focus), a.c-hyperlink:not(.f-image):hover,
a.c-call-to-action.f-lightweight:hover, button.c-call-to-action.f-lightweight:hover{
color: #84d2ff;
}
.c-dialog [role="dialog"] {
background-color: #2b2b2b!important;
}
.c-dialog [role="dialog"] h2, .c-meta-text, .c-dialog.f-flow [role=dialog] #userPointsBreakdown .c-subheading-3{
color: #d9d9d9!important;
}
.c-dialog.f-flow [role=dialog]>button.c-glyph {
color: #fff!important;
}
}
@-moz-document url-prefix("https://rewards.bing.com/dashboard") {
.l_header_title, #rewards-header .l_header_container .redirect_link {
color: #fff!important;
}
.c-back a, .subHeading {
color: #cecece!important;
}
.win-color-fg-secondary, .punchcard-description-color {
color: #fff!important;
}
}
@-moz-document url-prefix("https://rewards.bing.com/redeem/") {
#main-content-landing {
background-color: #2b2b2b!important;
color: #b5b5b5!important;
}
.l_header_title, #rewards-header .l_header_container .redirect_link {
color: #fff!important;
}
.rewardsNavigation span{
color: #e8e8e8!important;
}
.c-drawer {
background-color: #1c1c1c!important;
}
.c-drawer span {
color: #e3e3e3!important;
}
#redeem-set-goal .c-drawer>button:hover, #redeemRewards .c-drawer>button {
background-color: #171717!important;
}
#redeem-set-goal .c-drawer>button:hover, #redeemRewards .c-drawer>button:hover {
background-color: #222!important;
color: #fff!important;
}
#redeem-set-goal .nav-links, #redeemRewards .nav-links a {
color: #fff!important;
}
.c-card-content,
.c-card-content #rewardsAngular .c-mosaic-placement .mosaic-content .points .pointsString, #rewardsAngular .m-card-group .c-card .c-card-content card-content .points .pointsString, #rewardsAngular .rewards-card-content .points .pointsString {
background-color: #171717!important;
color: #fff!important;
}
.c-card-content h3 {
color: #fff!important;
}
.table>tbody>tr:nth-child(odd) {
background-color: #333;
}
.btn.disabled, .btn[disabled], button.disabled, button[disabled], fieldset[disabled] .btn, fieldset[disabled] button, fieldset[disabled] input[type=button], fieldset[disabled] input[type=reset], fieldset[disabled] input[type=submit], input[type=button].disabled, input[type=button][disabled], input[type=reset].disabled, input[type=reset][disabled], input[type=submit].disabled, input[type=submit][disabled] {
color: rgba(197, 197, 197, .44)!important;
background-color: rgba(211, 211, 211, .2)!important
}
}
@-moz-document url("https://rewards.bing.com/status/") {
.l_header_title, #rewards-header .l_header_container .redirect_link {
color: #fff!important;
}
.rewardsNavigation span{
color: #e8e8e8!important;
}
.c-drawer {
background-color: #1c1c1c!important;
}
.c-drawer span {
color: #e3e3e3!important;
}
#redeem-set-goal .c-drawer>button:hover, #redeemRewards .c-drawer>button {
background-color: #171717!important;
}
#redeem-set-goal .c-drawer>button:hover, #redeemRewards .c-drawer>button:hover {
background-color: #222!important;
color: #fff!important;
}
#redeem-set-goal .nav-links, #redeemRewards .nav-links a {
color: #fff!important;
}
.c-card-content,
.c-card-content #rewardsAngular .c-mosaic-placement .mosaic-content .points .pointsString, #rewardsAngular .m-card-group .c-card .c-card-content card-content .points .pointsString, #rewardsAngular .rewards-card-content .points .pointsString {
background-color: #171717!important;
color: #fff!important;
}
.c-card-content h3 {
color: #fff!important;
}
}