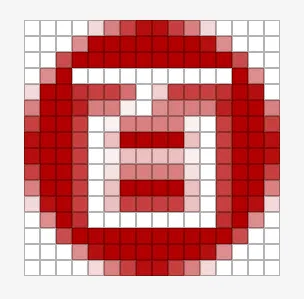
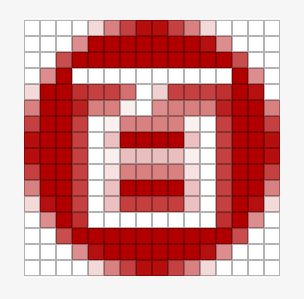
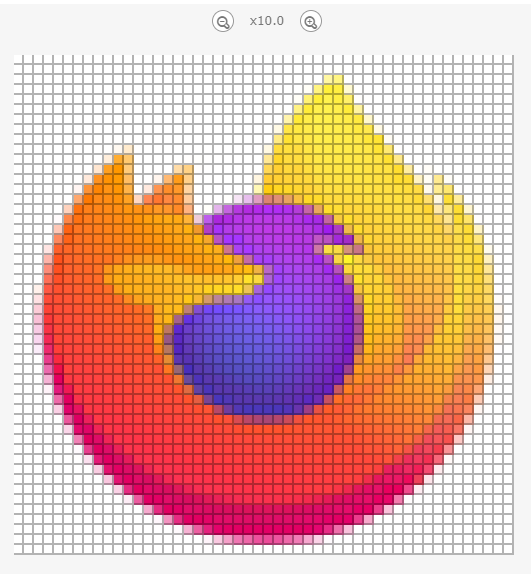
ドット絵描くのに便利なアレ。16×16のサイズでプリセット。
既存の補助線ボタンでのオン/オフで動作する補助線を1ドット毎の枠線に置き換えます。
ドットお絵カキコ作成補助ツール-1ドット枠グリッド線(縦横) by gimmickgang

Details
Authorgimmickgang
LicenseCC0
Categorydic.nicovideo.jp,ニコニコ大百科,nicovideo
Created
Updated
Code size2.0 kB
Code checksumca76a09
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
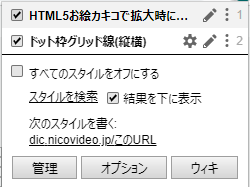
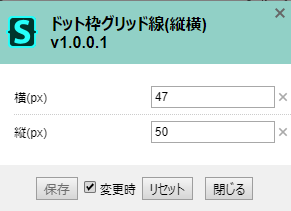
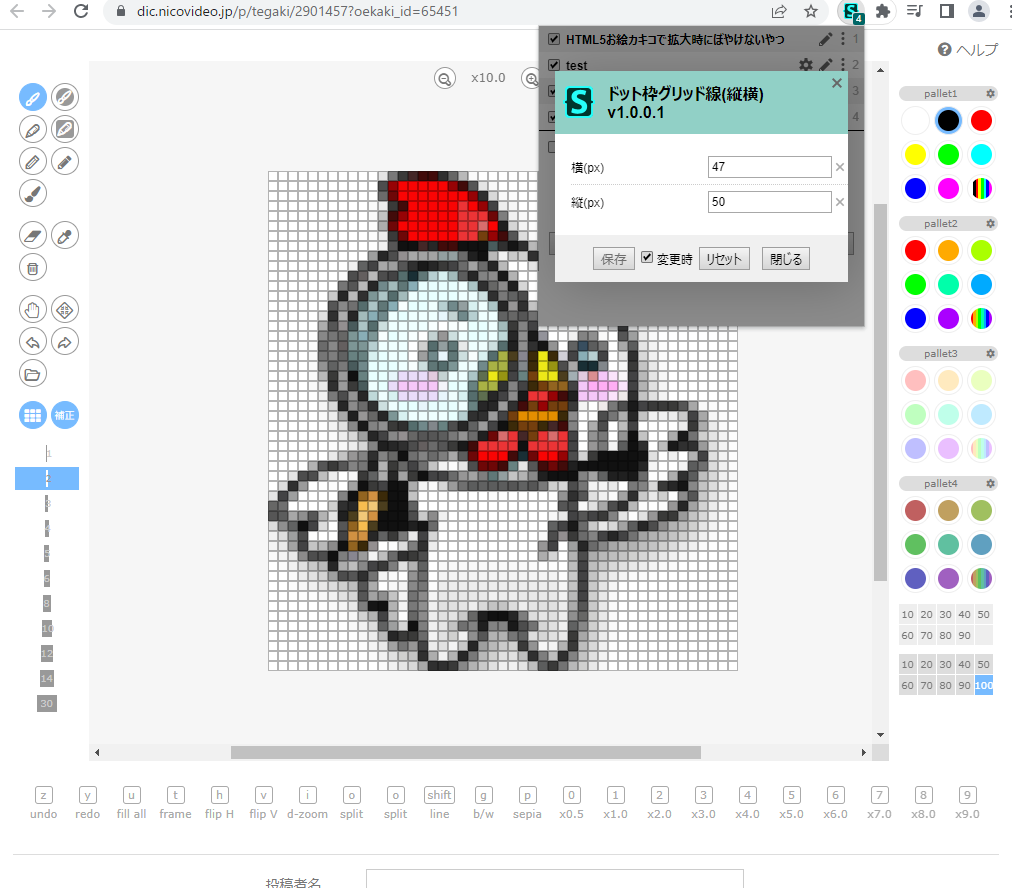
Stylusのメニューの⚙(歯車)設定から縦横のサイズを入力すると画像サイズに合わせた1ドット毎の枠線を引くことができます。
サイズの入力値は新規作成時に指定したのと同じサイズ、順番。
「基にしてお絵カキコする」の場合は、新しいタブで画像を開くで開いたタブ名「65451.png (47×50)」の47=横 50=縦


枠線の色が見にくい場合はメニューから見やすい色に変更してください。
横(px),縦(px)それぞれ2にすると2×2分割、それぞれ4にすると4×4分割の補助線ができます。
【不具合】
ニコニコ大百科,HTML5お絵カキコ,ドット絵
【更新履歴】
@version 20220507.17.00 補助線の引き方を%からpxに変更 @version 20220508.23.29 positionをtop leftから1px 1pxに変更 @version 20220516.00.01 Stylusの設定メニューからサイズ入力で枠線サイズを変えるように変更 @version 20220516.03.01 枠線色変更用メニュー追加 @version 20220811.08.00 枠線色変更用メニューをカラーピッカーに変更 @version 20231202.22.30 斜め線指定用のオプションを追加、補助線の濃さ指定追加↓ボタン名表示のユーザースタイルシート
https://userstyles.world/style/8641/

yyyaさん制作
↓HTML5お絵カキコで拡大時にぼやけないやつ
https://userstyles.world/style/4517/
Source code
/* ==UserStyle==
@name ドットお絵カキコ作成補助ツール-1ドット枠グリッド線(縦横)
@version 20231202.22.30
@namespace userstyles.world/user/gimmickgang
@description 16×16のドット絵描くのに便利なアレ。既存の補助線ボタンで動作する補助線を置き換えます。
@author gimmickgang
@license No License
@var text dotwidth "横(px)※数値のみ" "16"
@var text dotheight "縦(px)※数値のみ" "16"
@var color dotcolor "枠線の色※枠線の色を変更します" #000000
@var range opacity-range "補助線の濃さ" [0.4, 0.0, 1.0, 0.1]
@var checkbox rad-check "■斜め線を有効にする" 0
@var color rad-color "┗補助線の色※斜め線" #000000
==/UserStyle== */
@-moz-document url-prefix("https://dic.nicovideo.jp/p/tegaki/") {
.OPointerBlogGrid{
opacity: var(--opacity-range);
position: relative;
image-rendering: auto;
background-image: linear-gradient(0deg, var(--dotcolor) 2px, transparent 2px), linear-gradient(270deg, var(--dotcolor) 2px, transparent 2px) !important;
background-position: 1px 1px;
background-size: calc(100% / var(--dotwidth)) calc(100% / var(--dotheight));
}
.OPointerBlogGrid::before {
content: "";
display: block;
width: 100%;
height: 100%;
position: absolute;
--rad-width: calc(var(--rad-check) * var(--dotwidth) / var(--dotwidth) * 0.7px);
--rad-check-color: color-mix(in srgb, var(--rad-color) calc(var(--rad-check) * 100%), transparent);
--trans-width: 1.2px;
background-size: inherit;
background-image: linear-gradient(to bottom right, transparent calc(50% - var(--trans-width)), var(--rad-check-color) calc(50% - var(--rad-width)), var(--rad-check-color) calc(50% + var(--rad-width)), transparent calc(50% + var(--trans-width))), linear-gradient(to bottom left, transparent calc(50% - var(--trans-width)), var(--rad-check-color) calc(50% - var(--rad-width)), var(--rad-check-color) calc(50% + var(--rad-width)), transparent calc(50% + var(--trans-width))) !important;
}
}