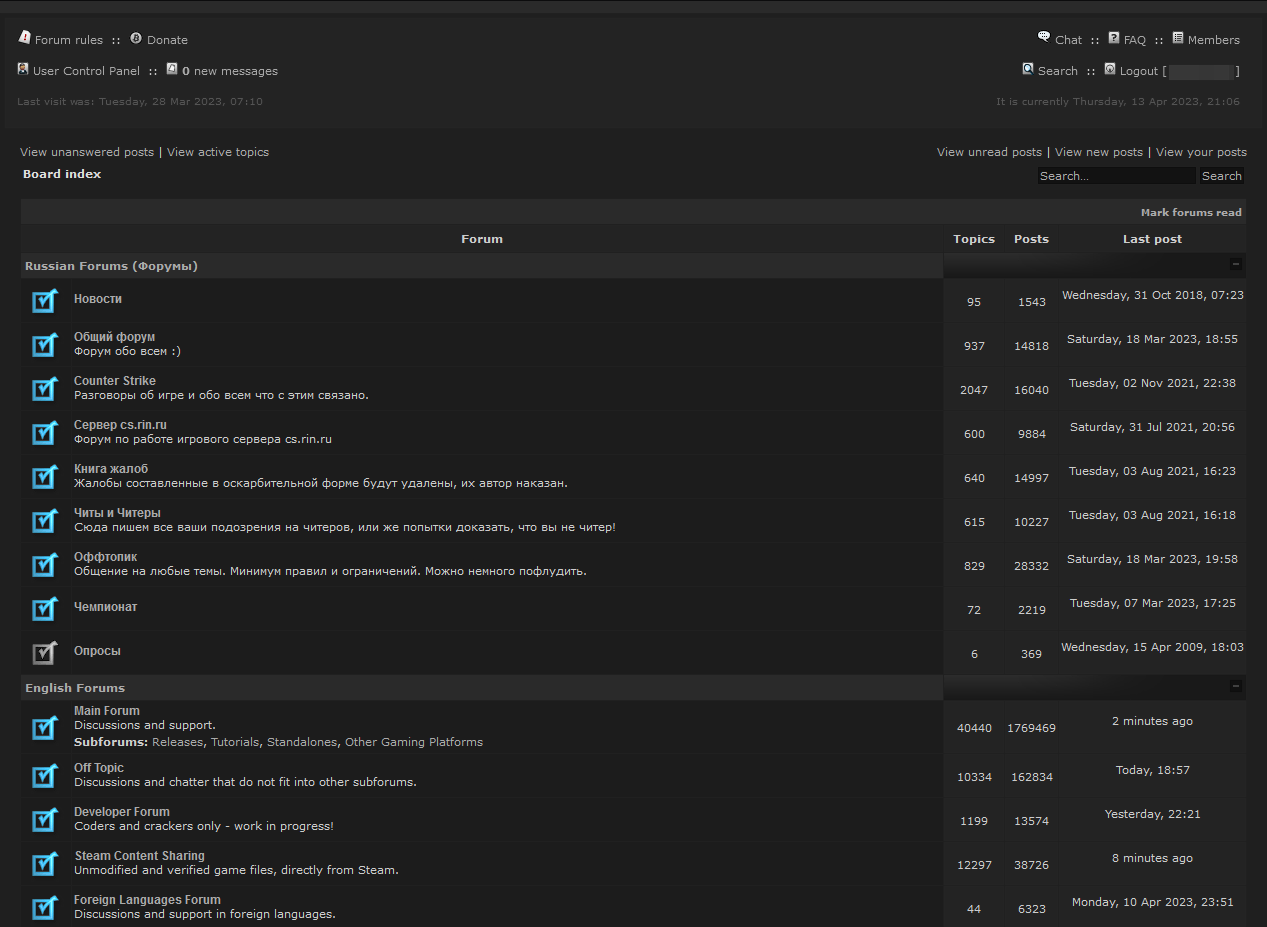
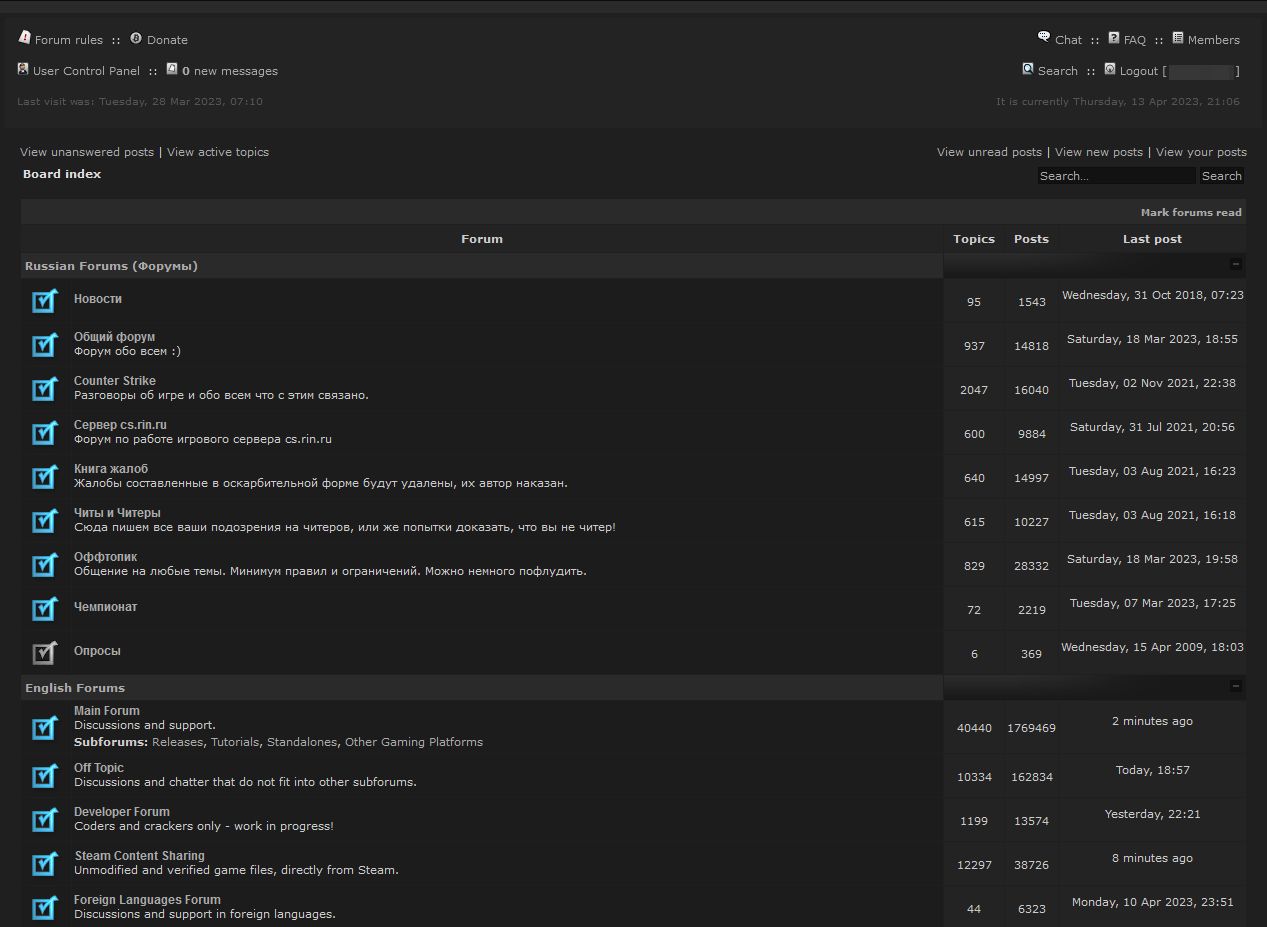
Material design for cs.rin.ru
Material Rin by ozzymand

Details
Authorozzymand
LicenseMIT
Categoryrin
Created
Updated
Code size2.5 kB
Code checksum259de60
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
THIS IS STILL WORK IN PROGRESS
A material re-design of our favorite website.
Source code
/* ==UserStyle==
@name Material Rin
@version 20230603.17.56
@namespace userstyles.world/user/ozzymand
@description Material design for cs.rin.ru
@author ozzymand
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://cs.rin.ru") {
/* ==UserStyle==
@name Material Rin
@version 1.0.1
@namespace userstyles.wo4ld/user/ozzymand
@description The materialization of rin
@author Ozzymand
@license The Unlicense
@preprocessor stylus
==/UserStyle== */
}
@-moz-document url-prefix("https://cs.rin.ru") {
html {
/*
"--b-p" = --background-primary
"--b-s" = --background-secondary
"--u-t" = --unfocused-text
"--b-t" = --background-tetriary
Why did I minify var names? ; Because they are too long
*/
--b-p: #1f1f1f;
--b-s: #2a2a2a;
--u-t: #666666;
--b-t: #232323;
--logo: url(https://b.catgirlsare.sexy/sZdY0_pUmtbN.png);
/* Normal variant /\ | Comic Sans variant \/ */
/* --logo: url(https://b.catgirlsare.sexy/Fmnb00REVIP9.png); */
}
body {
background-color: var(--b-s);
}
h1 {
/* the motd or whatever it's called on the main page "CS.RIN.RU Steam Underground Community" thing */
display: none;
}
.page-sep {
color: var(--u-t);
}
/* Top of site */
.ltr {
padding: 0;
margin: 0;
}
#logodesc {
background-image: none;
background-color: var(--b-s);
display: none;
}
.bodyline {
background: var(--b-p);
border-color: #0000;
}
/* Top of board */
#wrapheader {
top: 0;
bottom: 0;
left: 0;
position: sticky;
padding-top: 10px;
padding-left: 10px;
padding-right: 20px;
min-height: 100px;
background: var(--b-t);
opacity: 0.97;
}
#datebar {
opacity: 0.3;
}
.cat {
background-image: none;
}
td .row5 {
background-color: var(--b-p);
}
.tablebg {
background-color: var(--b-p);
}
/* Board */
th {
background-image: none;
background-color: var(--b-t);
}
/*
---------------------------
| Small details & rand bs |
---------------------------
*/
/* Page numbers, not active ones */
html body.ltr table.bodyline tbody tr td div#wrapcentre div#pagecontent table tbody tr td.gensmall b a {
color: var(--u-t);
}
/* html body.ltr table.bodyline tbody tr td div#wrapheader div#logodesc table tbody tr td a img {
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: var(--logo) no-repeat;
width: 380px;
height: 109px;
padding-left: 380px;
} */
#wrapheader > div:nth-child(4) {
display: none;
}
}