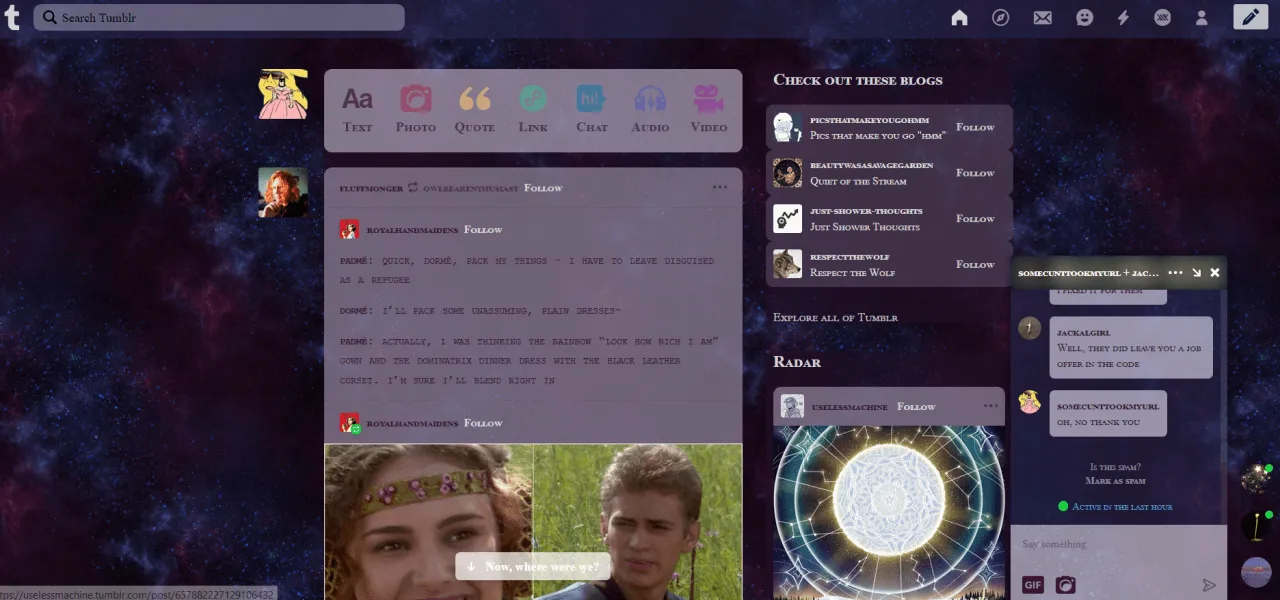
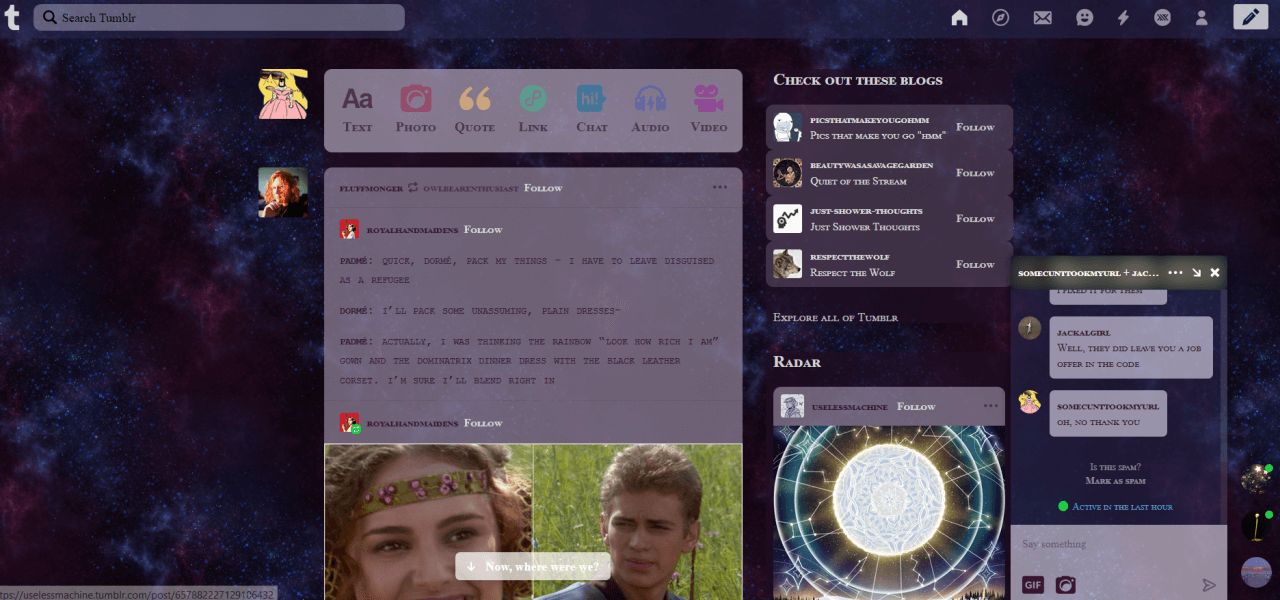
Galaxy theme with semi transparent elements
Sheer space by happycigarettes

Details
Authorhappycigarettes
LicenseNo License
Categorytumblr
Created
Updated
Code size12 kB
Code checksume944e507
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link.@-moz-document domain("tumblr.com") {
/*main page and global elements */
/* global root value settings */
:root {
--accent: 255, 255, 255, 0.7;
--white-on-dark: 255, 255, 255, 0.8;
--black: 54, 22, 47;
--green: 75, 171,0;
--red:153, 56, 90, 1;
--font-family: "Georgia" "Didot" serif;
font-variant: small-caps;
}
/* fix the scrollbar*/
html {
scrollbar-color: unset;
scrollbar-width: unset;
}
/* links strikethrough */
.W2NKg:hover, ._2fO31:hover, ._1SERh:hover, ._28g6n a:hover, ._1Qt2k:hover, ._3nA59:hover {
text-decoration: line-through !important;
}
/* buttons transparent bg white text */
._1F1cG {
background: RGBA(0, 0, 0, 0.0) !important;
color: RGB(var(--white-on-dark)) !important;
}
/*Aria .svg logos icons etc */
[aria-label="Text"] svg {
fill:rgb(54, 22, 47) !important;
}
[aria-label="Photo"] svg, [aria-label="Upload an image"] svg {
fill:rgb(153, 56, 90, 1) !important;
}
[aria-label="Quote"] svg {
fill:rgb(234,182,118)
}
[aria-label="Link"] svg,[aria-label="Add link"] svg {
fill:rgb(75, 171, 142, 1)
}
[aria-label="Chat"] svg, [aria-label="Add GIF"] svg {
fill:rgb(40, 116, 154, 1)
}
[aria-label="Audio"] svg, [aria-label="Add audio"] svg {
fill:rgb(89, 86, 175, 1)
}
[aria-label="Video"] svg, [aria-label="Add video"] svg {
fill:rgb(148, 56, 153, 1)
}
[aria-label="Add read more"] svg {
fill:rgb(54, 22, 47)
}
/*chat window buttons*/
._2DwJv svg {
fill:rgb(54, 22, 47) !important;
}
/* main background */
._3hOxd {
background: url("https://opengameart.org/sites/default/files/512x512_purple_nebula_1.png") !important;
background-repeat: repeat !important;
}
/* bg overlay for new post etc screens */
._2vAlC, ._3EFbU {
background: url("https://opengameart.org/sites/default/files/512x512_purple_nebula_1.png") !important;
background-repeat: repeat !important;
opacity: 0.8 !important;
}
/* header banner*/
._29lp8{
background: RGBA(37, 36, 73, 0.6) !important;
}
/* search bar (unselected/selected) */
._15u-y {
background: RGBA(199, 196, 220, 0.2) !important;
border-radius: 10px !important;
}
._2aF4e {
background: RGBA(199, 196, 220, 0.4) !important;
border-radius: 10px !important;
}
/* background column behind posts, column on following page, and on inbox*/
main {
background: RGBA(32, 13, 35, 0.6) !important;
}
/* new post bar (bg/text & icons) and queued posts header*/
._3u2Ih, ._9qOMn {
background: RGBA(234, 226, 247, 0.5) !important;
border-radius: 10px !important;
}
._3KQTj {
opacity: 0.7;
font-weight: 900 !important;
font-variant: small-caps;
font-size: large;
}
/* suggested/radar boxes. also changes right column on activity page */
._2vuYz {
background: RGBA(32, 13, 35, 0.7) !important;
border-radius: 10px !important;
}
/* force transparency drop-down menus */
._3kraF, ._3TBjk {
background: RGBA(0, 0, 0, 0.0) !important;
}
/* drop-down menu subheadings */
._3cRqB {
background:rgba(0,0,0,0) !important;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0), rgba(32, 13, 35, 0.5)) !important;
}
/*menu hover*/
._2YfKY:hover {
background: RGBA(234, 226, 247, 0.5) !important;
}
/* messages menu */
._3zWgx ._2ojKv {
background: RGBA(199, 196, 220, 0.6) !important;
}
/*messages menu header*/
.Arub8 {
background:rgba(0,0,0,0) !important;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0), rgba(32, 13, 35, 0.5)) !important;
}
/* following list (bg of follower names, font of "enter url to follow" textbox */
.J1X-j {
background: RGBA(199, 196, 220, 0.2) !important;
font-weight: 900 !important;
border-radius: 10px;
}
._3Ytip {
color: RGB(var(--white-on-dark)) !important;
}
._2bAS7, ._3bcDS, ._2DpMA /*main container (posts / followed tags)*/{
background: RGBA(234, 226, 247, 0.8) !important;
border-radius:10px;
}
._29NWl /*followed tags search bar*/{
background: rgba(32, 13, 35, 0.2);
}
._1accr svg, ._1accr /*no posts to display queue icon & text*/{
fill:rgb(var(--white-on-dark));
color:rgb(var(--white-on-dark));
}
.kg4ok/* post content*/
{
background: RGBA(0, 0, 0, 0) !important;
font-weight: 900 !important;
}
._1vRw3 /*asks - changes posts and inbox*/
{
background-image: linear-gradient(0deg, rgba(37, 36, 73, 0.15), rgba(0, 0, 0, 0), rgba(37, 36, 73, 0.15)) !important;
border-radius: 10px !important;}
.VvBX3/* header/url */
{
background: RGBA(0, 0, 0, 0) !important;
}
.IdU-A/* tags*/
{
background-image: linear-gradient(180deg, rgba(0, 0, 0, 0), rgba(32, 13, 35, 0.6)) !important;
}
.wUa3w/* 'see all tags' button */
{
background-image: linear-gradient(90deg, rgba(0, 0, 0, 0), rgba(32, 13, 35, 0.5)) !important;
border-radius: 0px 7px 7px 0px !important;
color: RGB(var(--white-on-dark)) !important;
}
/* DM bg*/
._207KA {
background: RGBA(37, 36, 73, 0.6) !important;
}
._391DT /*message bg*/{
background: RGBA(234, 226, 247, 0.6) !important;
}
._2EtVs {
color: RGB(var(--white-on-dark)) !important;
}
/* message typing window */
._2NDDY {
background: RGBA(234, 226, 247, 0.6) !important;
}
._2vuQo {
background: RGBA(0, 0, 0, 0.0) !important;
}
._2vejt /*is this spam*/ {
color: RGB(var(--white-on-dark)) !important;
}
._2ASt- /*active in the last*/ {
color:rgb(82, 158, 204) !important;
}
/* activity drop-down */
.vBcUK {
background: RGBA(199, 196, 220, 0.4) !important;
}
/* activity drop down subheadings */
._3av5S {
background: RGBA(199, 196, 220, 0.8) !important;
}
/* activity drop down main header */
._32AHe header {
background:rgba(0,0,0,0) !important;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0), rgba(32, 13, 35, 0.5)) !important;
}
/* activity page and note pop-ups*/
._36fM0 /*main column background*/{
background: RGBA(32, 13, 35, 0.7);
border-radius: 10px;
}
._3S89F /*background of notes*/{
background: RGBA(199, 196, 220, 0.2) !important;
border-radius: 10px;
}
.fMT1l text /*graph text*/ {
fill: rgba(var(--white-on-dark)) !important;
}
._1YmIc, ._5KEzb /*top post*/ {
background: RGBA(234, 226, 247, 0.2) !important;
border-radius: 10px !important;
}
._1XN0y, ._3UhF1 /*right column*/ {
font-size: 14px !important;
font-weight: 700 !important;
display: block !important;
}
._1XN0y:hover /*right column (selected)*/{
background: RGBA(255, 255, 255, 0.15) !important;
border-radius: 10px
}
/* notes pop-up (background / notes / header) */
._2MOmX {
background: RGBA(199, 196, 220, 0.9) !important;
}
._2yZz2 {
background: RGBA(199, 196, 220, 0.8) !important;
font-weight: 900 !important;
}
._1BMfs {
background: RGBA(199, 196, 220, 0.8) !important;
}
/*new post */
.public-DraftEditorPlaceholder-inner /*placeholder text*/{
color: RGB(var(--black)) !important;
}
.DR-8X /*placeholder bg transparency*/ {
background: RGBA(0, 0, 0, 0.0) !important;
}
._2bAS7 /*main container*/{
background: RGBA(234, 226, 247, 0.8) !important;
border-radius:10px;
}
._2plHV /*url header*/{
background:rgba(0,0,0,0) !important;
background-image: linear-gradient(0deg, rgba(32, 13, 35, 0.3), rgba(32, 13, 35, 0.6)) !important;
}
._3mlOP /*title*/{
background:rgba(0,0,0,0) !important;
background-image: linear-gradient(0deg, rgba(0,0,0,0), rgba(32, 13, 35, 0.3)) !important;
}
._26wZT, ._2cw2D /*post content transparency*/{
background: RGBA(0, 0, 0, 0.0) !important;
}
._3itUZ /*insert x icons bg*/ {
background-color: rgb(32, 13, 35, 0.15) !important;
border-radius: 5px;
}
._10_K8 /*alignment fix*/{
margin-left: 8px;
margin-right: 8px;
margin-top: 5px;
}
/* tag box */
._2UPya {
background:rgba(0,0,0,0) !important;
background-image: linear-gradient(180deg, rgba(0, 0, 0, 0), rgba(32, 13, 35, 0.5)) !important;
}
._3KcsA /*fix fucked up alignment*/ {
margin-top: 10px;
}
/* post bar */
._2s34L /*bg*/ {
background:rgba(0,0,0,0) !important;
background-image: linear-gradient(180deg, rgba(32, 13, 35, 0.5), rgba(32, 13, 35, 0.8)) !important;
border-radius: 0px 0px 7px 7px;}
.wU0_W /*post now button*/{
background:rgba(0,0,0,0) !important;
background-image: linear-gradient(90deg, rgba(0,0,0,0), rgba(32, 13, 35, 0.5)) !important;
border-radius: 5px;}
._2dcFK /*discard post popup bg*/ {
background: RGBA(234, 226, 247, 0.5) !important;
border-radius:10px;
}
}
@-moz-document url-prefix("https://www.tumblr.com/settings/") {
/* settings page, which runs completely separate code for some fuckass reason!!!! i hate it here!!!! */
body {
background: url("https://opengameart.org/sites/default/files/512x512_purple_nebula_1.png") !important;
background-repeat: repeat !important;
font-family:"georgia" !important;
font-variant: small-caps !important;
}
.l-header-container--refresh {
background: RGBA(37, 36, 73, 0.6) !important;
}
.l-content {
background: RGBA(32, 13, 35, 0.6) !important;
}
.left_column {
color:rgba(var(--black)) !important;
background: RGBA(234, 226, 247, 0.4) !important;
border-radius: 10px !important;
}
.settings_heading {
font-size: large !important;
font-weight: 900 !important;
color:rgb(var(--black)) !important;
}
.settings_group, .labels {
border-top: 1px solid rgb(var(--white-on-dark)) !important;
}
.help_text, .accordion_label, .checkbox label, .tag-label, .label, .bold-copy, .settings-copy, .tag-label a, .help_text a {
color:rgba(54, 22, 47, 0.6) !important;
}
.binary_switch_track {
background: rgba(32, 13, 35, 0.5) !important;
}
.binary_switch input[type="checkbox"]:checked ~ .binary_s...