/* ==UserStyle==
@name movie-tv-books.freeforums.net
@namespace userstyles.world
@version 1.0.0
==/UserStyle== */
/*
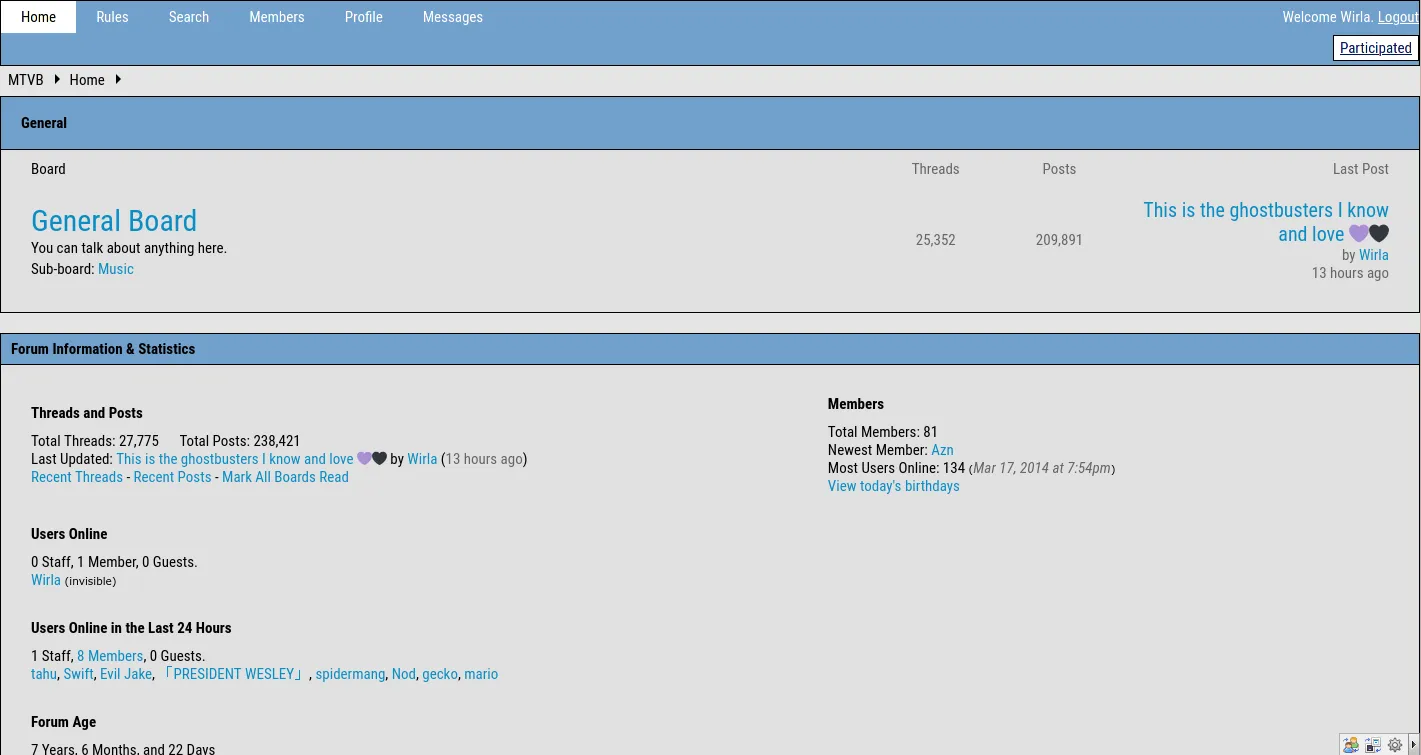
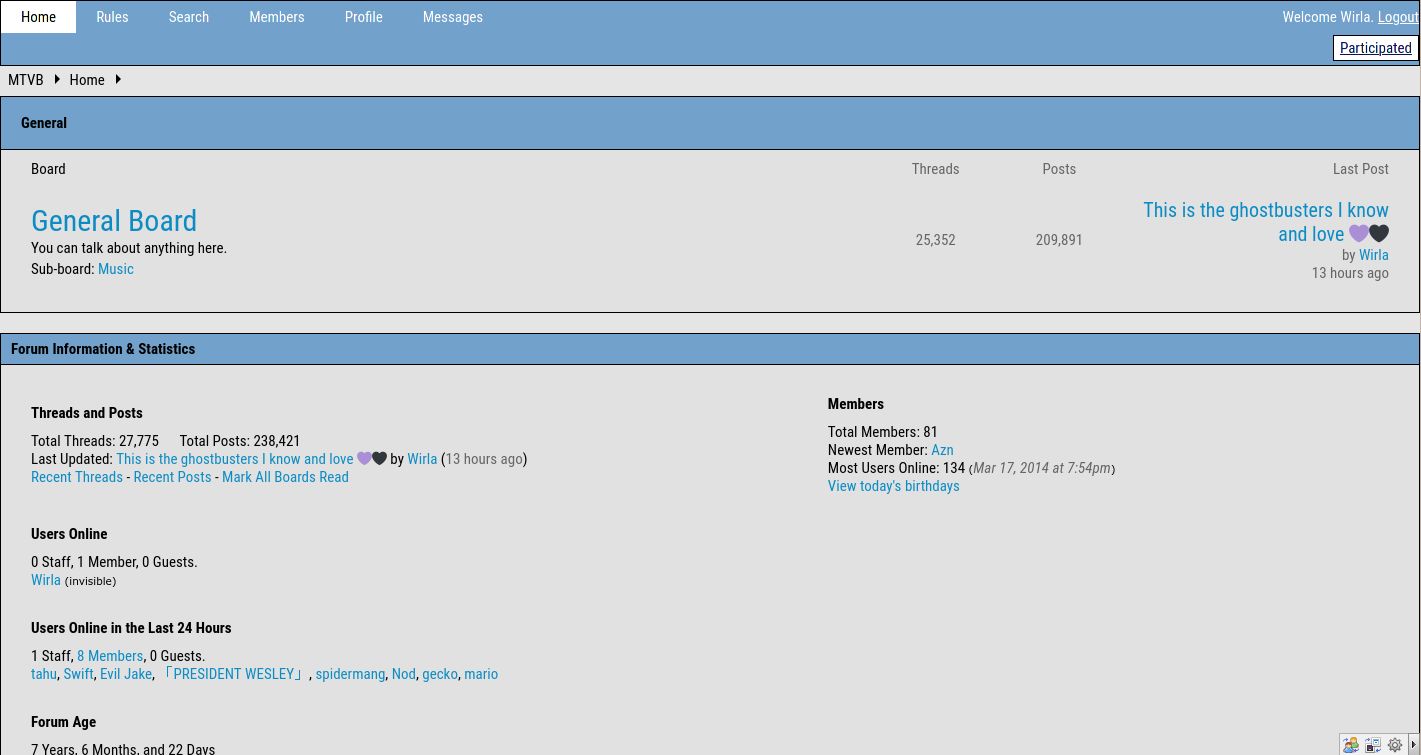
Wiraburla's "MTVB Theme sucks" but he does something about it this time theme
Made in 2021 and stuff
Might delete my account again for no reason...
Halfway through labelling each section, I realized a majority of this is a mess and I don't care enough to comment everything so if you want to edit it, good luck.
*/
/* This holds variables and stuff. */
:root {
--bgcolor: rgb(225, 225, 225);
--accent: #72a1cc;
--accent2: #88afd2;
--button: #99bbdb;
--action-button: #91b3d247;
--link: #0b8cc4;
--link2: #115688;
--text-color: black;
--note-text: #373737;
--dialog-bg: #e8e8e8;
--input-bg: #b3d0f0b3;
}
/* This changes everything that it can possibly */
* {
text-transform: none !important;
letter-spacing: 0px !important;
font: unset;
box-shadow: none !important;
border-radius: 0px !important;
}
/* That horrible blurry background image is GONE. */
body {
background-image: none;
}
/* Link coloring */
a,
a:hover,
a:visited,
.container > .content a {
color: var(--link);
}
/* Header */
header {
position: static;
background-color: var(--accent);
border: 1px solid var(--text-color);
max-width: calc(100% - 2px);
min-height: 32px;
}
#navigation-tree {
position: static;
width: unset;
background-color: transparent;
}
/* Navigation Menu*/
#navigation-menu > ul li a:hover {
background-color: var(--accent2);
color: white !important;
transition-duration: 0s;
}
#navigation-menu {
min-height: 64px;
border-top: none;
}
#navigation-menu li a {
padding: 0px 20px 1px 20px !important;
}
#navigation-menu div.tip-holder {
top: 0px;
right: 0px;
}
#navigation-menu div.tip-holder div.tip-number {
padding: 4px;
line-height: 0.8em;
height: unset;
width: unset;
background-color: #e15c5c;
}
/* Recent Threads */
#recent-threads {
background-color: var(--dialog-bg)
}
/* Container */
.container {
max-width: 100%;
}
.container > .control-bar {
background-color: var(--accent2);
}
.container .note,
.container > .content {
color: var(--note-text);
}
.container .content {
border: 1px solid var(--text-color);
background-color: var(--bgcolor);
}
.container .title-bar {
background-color: var(--accent);
border: 1px solid var(--text-color);
border-bottom: none;
}
.container .title-bar h2 {
color: var(--text-color);
font-weight: bold;
}
/* Shoutbox */
.container.shoutbox {
position: static;
margin: 8px;
width: calc(100% - 16px);
height: 410px;
margin-bottom: 80px;
}
.container.shoutbox > .content {
background-color: var(--dialog-bg);
}
.shoutbox_container.orientation-bottom {
padding-bottom: 124px;
}
.container.threads + .container.stats {
display: block !important;
}
.shoutbox_form .shoutbox_cancel_button {
display: unset !important;
}
.shoutbox_messages {
height: 300px !important;
}
.shoutbox textarea {
border: 1px solid var(--text-color2);
}
.shoutbox_messages .shoutbox-post {
background-color: #b5b5b53b;
border: 1px solid #3a5f8c47;
}
.nav-tree-branch div a,
footer {
color: var(--text-color) !important;
}
table.list,
table.list abbr.time,
table.list .last-edited,
abbr.time,
.last-edited,
#event_range .time,
.container abbr.time {
color: #0000008c;
}
.content-box {
color: var(--note-text) !important;
}
table.list > thead > tr > th,
.stats th {
opacity: 1;
}
.nav-tree-branch .menu_arrow {
border-color: transparent transparent transparent var(--text-color) !important;
}
.title-bar {
padding: 0px !important;
}
#content {
margin: 0px;
}
#content .main,
.popup_html li a {
color: var(--text-color) !important;
}
.popup_html li a:hover {
color: var(--note-text) !important;
}
.ui-tabMenu ul li,
.wysiwyg-tabs li {
background-color: var(--accent);
}
.content-box a,
.container a,
.stats .content a,
.list .item > .main.state-hover .link a,
.list .item:hover > .main .link a {
color: var(--link);
}
.button,
a.button,
input[type="submit"],
input[type="button"],
button,
.button:hover,
input[type="submit"]:hover,
input[type="button"]:hover,
button:hover {
background-color: var(--action-button);
color: var(--note-text);
}
.ui-pagination li.state-selected > a {
background-color: var(--input-bg);
}
.ui-pagination li > a,
.ui-pagination li > div,
.ui-pagination li.state-disabled > a,
.ui-micro-pagination ul li > a,
.ui-micro-pagination ul li > a:hover,
.ui-micro-pagination,
.ui-selectMenu-box {
color: var(--note-text) !important;
}
.container > .title-bar > .controls li a,
.container > .title-bar > .controls li div,
.container > .title-bar > .controls:hover li a,
.container > .title-bar > .controls:hover li div,
input[type="submit"],
input[type="submit"]:hover {
border: none;
background-color: var(--button);
color: var(--note-text);
}
textarea {
color: var(--note-text);
background-color: white;
}
input[type="text"],
input[type="email"],
input[type="password"],
.ui-selectMenu-box {
background-color: var(--input-bg);
}
/* Stats */
.stats .content,
.ui-tabMenu ul li a,
.wysiwyg-tabs li a {
color: var(--text-color);
}
.stats th {
font-weight: bold;
}
.list .item > .main.state-hover .link a,
.list .item:hover > .main .link a {
transition-duration: 0s;
}
.new-icon,
.new-icon:hover {
--color: #12a612;
border: 1px solid black;
background-color: var(--color);
float: none;
padding: 0px 4px;
margin: 0px 5px;
height: 100%;
color: white !important;
font-weight: bold;
text-decoration: none;
}
.new-icon:hover {
--color: var(--link);
}
.popup_html ul {
background-color: var(--accent2);
}
.mini-profile,
.even .mini-profile {
background-color: var(--dialog-bg);
}
.even div.mini-profile a,
div.mini-profile a {
color: var(--link2);
}
.mini-profile,
.even .mini-profile,
.mini-profile .info,
.even .mini-profile .info,
.mini-profile .personal-text,
.even .mini-profile .personal-text,
.message.item abbr.time,
.message.item.even .quote abbr.time,
.message.item .quote .quote abbr.time,
.post.item.even abbr.time,
.post.item abbr.time,
.post.item.even .quote abbr.time,
.post.item .quote .quote abbr.time {
color: var(--note-text);
}
.container > .content,
.ui-dialog .ui-dialog-content,
.ui-dialog .ui-dialog-buttonpane,
.container.copy .clone {
padding: 10px;
}
.container > .control-bar {
top: 0px !important;
}
.recent-threads-button {
float: none;
background-color: white;
color: #071653 !important;
}
.ui-dialog {
background-color: var(--accent);
color: var(--text-color);
border: 1px solid var(--text-color);
padding: 8px;
}
.ui-dialog .ui-dialog-titlebar {
padding: 2px;
}
.ui-dialog .control-bar {
background-color: var(--accent2);
}