/* ==UserStyle==
@name Roll20 - Emoh's Darkness
@namespace USO Archive
@author FerretFerret
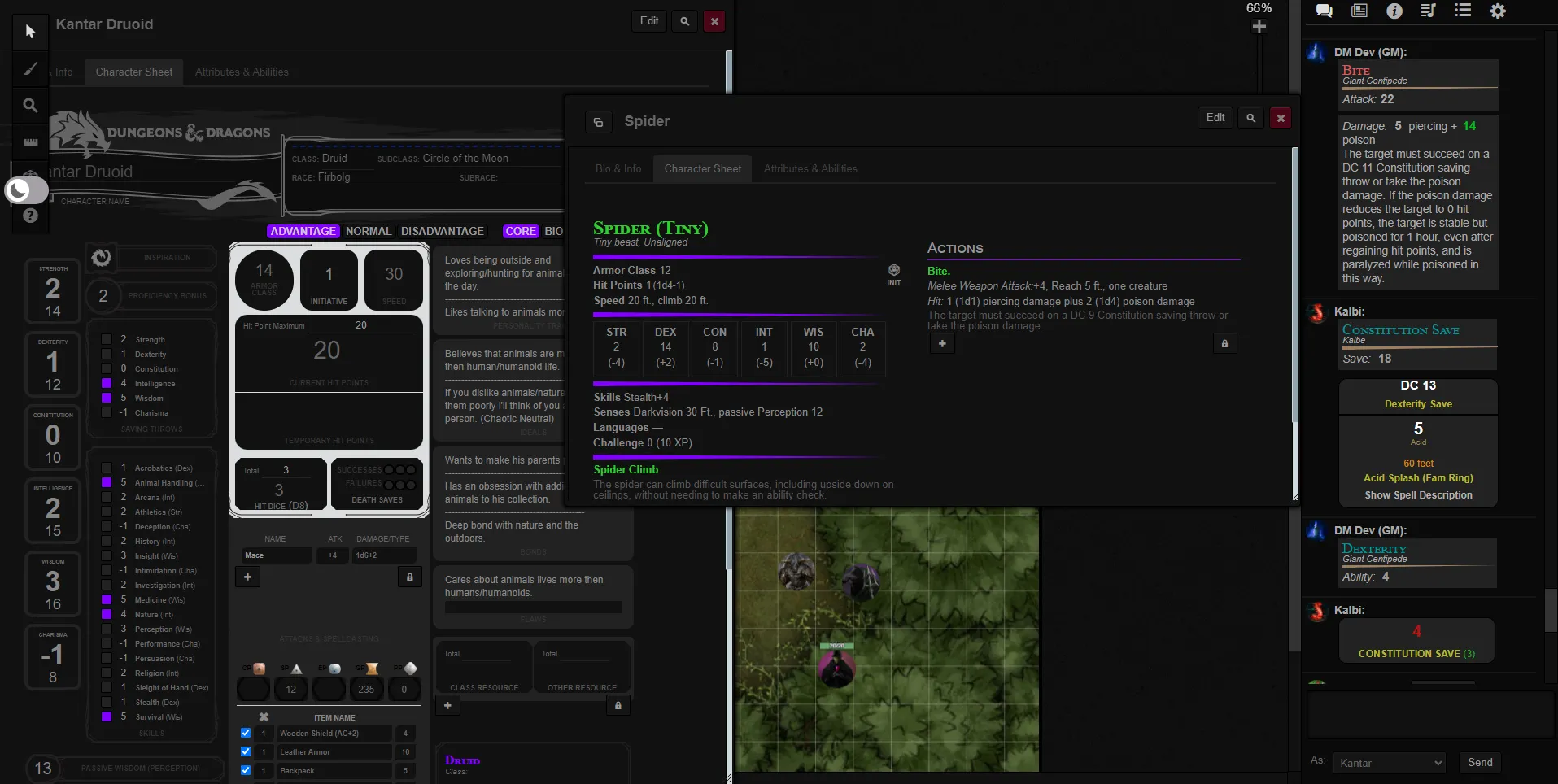
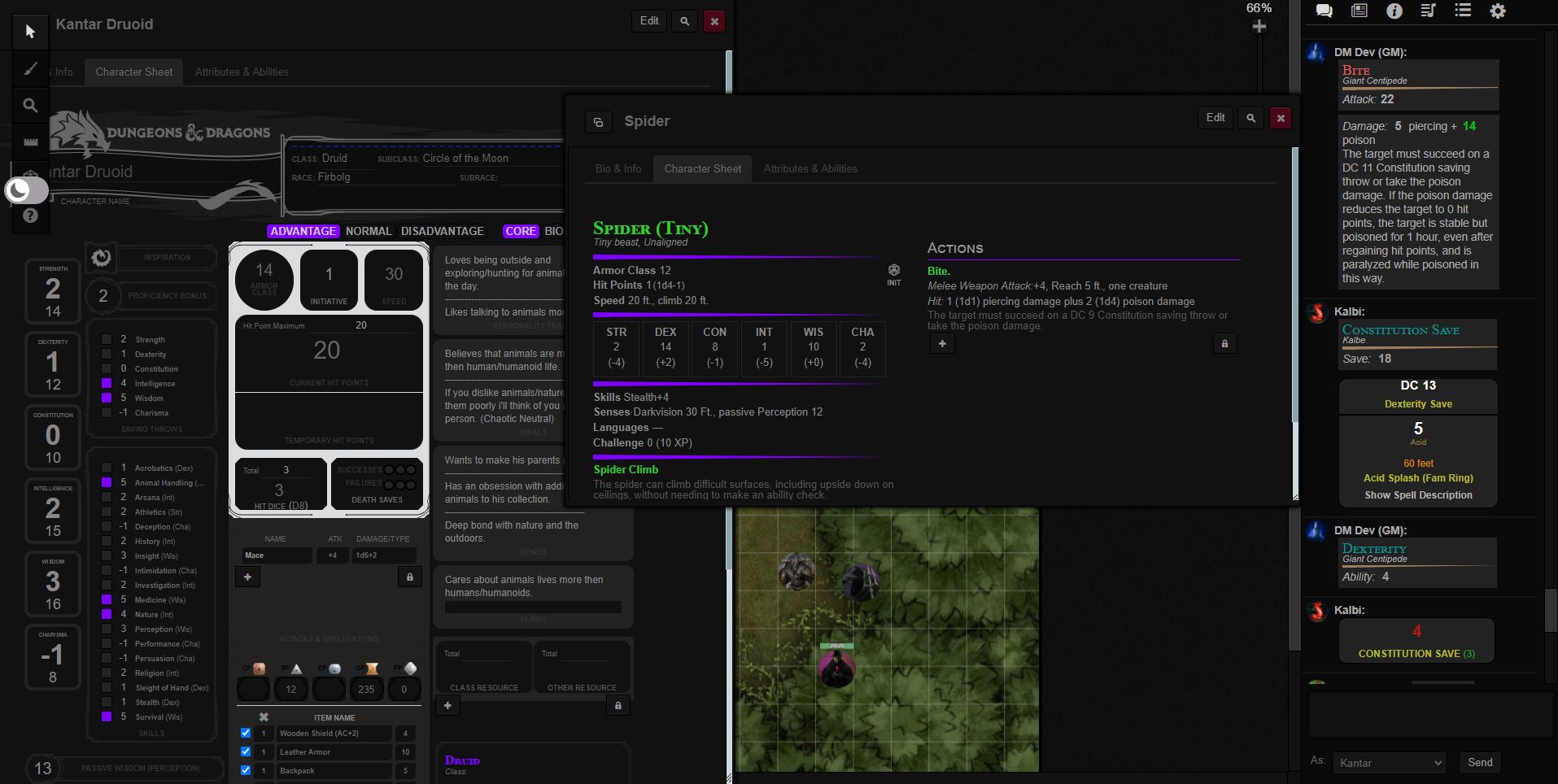
@description `Emoh - God of the Rolling ChorusChild of Magoria, the faceless god Emoh is blind and stalks through the night using the sound of his voice to guide him. He is the patron god of the darkness, caverns, thunder, and is often invoked in dark rituals requiring sacrifice.This is a dark layout for D&D 5e OGL sheets on roll20, tweaked from the layout created by TwistedJackal ( https://userstyles.org/styles/151596/roll20-dark-matter ).If anyone besides my own group stumbles upon this style for some reason, know that I don't have any levels in HTML Wizard, and I am simply trying to save my eyes.`
@version 20210322.19.50
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://app.roll20.net/editor/") {
p {
color: #666;
}
h1 {
color: #999;
}
h2 {
color: #999;
}
h3 {
color: #999;
}
label {
color: #666;
}
.btn,
button {
background: #151515;
border: 1px solid #000;
box-shadow: inset 0 1px 0 rgba(100, 100, 100, 0.1), 0 1px 2px rgba(0, 0, 0, 0.1);
color: #999;
text-shadow: none;
transition: all .2s;
}
.btn:hover {
background-color: #1b1b1b;
box-shadow: inset 0 1px 0 rgba(100, 100, 100, 0.3), 0 1px 2px rgba(0, 0, 0, 0.1);
color: #999;
transition: all .2s;
}
.btn:focus {
outline: none;
}
#macrobar .btn {
border: 1px solid #000 !important;
box-shadow: inset 0 1px 0 rgba(100, 100, 100, 0.1), 0 1px 2px rgba(0, 0, 0, 0.1);
}
a:focus,
img:focus {
outline: none;
}
hr {
border-color: #222 !important;
}
table,
tr,
td,
th {
border-color: #000 !important;
}
select {
background: #151515;
border: 1px solid #000;
box-shadow: inset 0 0 2px rgba(255, 255, 255, 0.1);
color: #666;
}
select:focus {
outline: none;
}
input {
background: #222;
border: 1px solid #000;
box-shadow: inset 0 0 5px #000;
color: #999;
}
input:focus {
border-color: #000;
box-shadow: inset 0 0 5px #000;
outline: none;
}
input[type=checkbox] {
background: #222;
box-shadow: none;
-webkit-appearance: none;
-moz-appearance: none;
height: 16px;
width: 16px;
margin: 3px 0 6px 0;
border-radius: 2px;
}
input[type=checkbox]:focus {
outline: none;
}
input[type="checkbox"]:checked {
background: #8000ff;
}
.ui-dialog label.checkbox input[type="checkbox"] {
display: inline-table;
position: relative;
top: 2px;
}
.ui-dialog .dialog label input[type="checkbox"] {
margin: 0;
position: relative;
top: 2px;
}
.ui-tabs-panel input[type="checkbox"] {
margin: 0;
position: relative;
top: 2px;
}
textarea::-webkit-scrollbar-corner {
border-left: 1px solid #000;
}
textarea::-webkit-resizer {
display: none;
}
::placeholder {
color: #555;
}
::-webkit-scrollbar,
scrollbar,
scrollbar * {
width: auto;
-moz-appearance: none !important;
}
::-webkit-scrollbar-track,
scrollbar-track {
background: #111;
border: 1px solid #000;
}
::-webkit-scrollbar-thumb,
scrollbar-thumb {
border: 1px solid #000;
}
::-webkit-scrollbar-corner,
scrollbar-corner {
background: #0A0A0A;
border-bottom: 1px solid #000;
border-right: 1px solid #000;
border-color: #000;
}
#sidebarcontrol {
background: #0A0A0A;
border: 1px solid #000;
top: 0px;
height: 25px;
line-height: 28px;
color: #666;
opacity: 1;
display: none;
}
#sidebarcontrol .fonticon-menu:before {
margin-left: 1px;
}
#rightsidebar {
background: #0A0A0A;
border: none;
}
#rightsidebar ul.tabmenu {
background-color: #0A0A0A;
border-bottom: 1px solid #333;
}
#rightsidebar .ui-tabs-nav a {
color: #666;
text-shadow: none;
transition: all .2s;
}
.ui-tabs .ui-tabs-nav li:hover,
.ui-tabs .ui-tabs-nav li:hover a,
.ui-tabs .ui-tabs-nav li a:hover {
background: #222;
border-bottom: 1px solid #333;
color: #999 !important;
}
#rightsidebar .ui-tabs-nav li.ui-state-active a {
color: #ddd !important;
}
#rightsidebar .ui-tabs-nav li:focus,
#rightsidebar .ui-tabs-nav li a:focus,
#rightsidebar .ui-tabs-nav li.ui-state-active:focus {
outline: none;
}
#rightsidebar li.alertify a {
background-color: #666;
}
.dd-handle {
background: #222;
height: 30px;
}
.dd-handle:before {
color: #999;
top: 5px;
}
.ui-widget-content {
background: #111;
border-color: #000;
}
.ui-state-default,
.ui-widget-content .ui-state-default,
.ui-widget-header .ui-state-default {
background: #1b1b1b;
border: 1px solid #000;
outline: none;
}
#zoomslider {
opacity: 1;
box-shadow: 0 0 3px #000;
}
#imagedialog .searchbox {
background-color: #0A0A0A;
}
#imagedialog .tabcontainer a {
color: #666;
}
#imagedialog .tabcontainer a:hover {
color: #999;
}
#imagedialog .tabcontainer a.active {
color: #666 !important;
}
.dd-item > button:before {
color: #666;
}
.folderroot .dd-content {
border-top: 1px solid #222;
}
.dd-content {
color: #666;
}
.dd-content:hover {
color: #999 !important;
}
.dd-list .handout img,
.archivetable img {
max-height: 28px;
}
.handout .dd-content .token {
width: 28px;
height: 28px;
}
.dd-item .playerdots {
background-color: transparent;
}
.d20contextmenu > ul {
background-color: #222;
color: #999;
}
.d20contextmenu ul li:hover {
background-color: #333;
}
.folderroot .archiveentry {
border-bottom: 1px solid #222;
}
.atribsitem-link,
.expandcontroller {
font-size: 0px;
}
.container {
background: #111112;
}
#tableofcontents {
background-color: #111112;
border: none;
}
.breadcrumb {
background: #111112;
border-bottom: 1px solid #222 !important;
}
.content-text a:link {
color: #666;
}
.pull-right {
background-color: transparent !important;
}
.content-text h1,
.content-text h2,
.content-text h3,
.content-text h4 {
color: #999;
}
.content-text {
color: #666;
}
a.autolink {
border-bottom: 1px dotted #8000ff;
}
a.autolink:hover {
background-color: #ccc;
}
.attrList .attrListItem:nth-child(odd) {
background-color: #151515;
}
.attrList .attrListItem,
.attrList .newAttrListItem {
border-color: #222;
}
#jukeboxwhatsplaying {
border: 1px solid #222;
}
#jukeboxwhatsplaying h4 {
color: #999;
}
#jukeboxfolderroot div.title:hover {
background-color: #151515;
}
#jukeboxfolderroot .loopcontainer input[type="checkbox"] + label span {
opacity: 1;
}
#jukeboxfolderroot .loopcontainer input[type="checkbox"]:checked + label span {
color: #666;
}
.sheet-rolltemplate-npc .sheet-header,
.sheet-rolltemplate-npcaction .sheet-header,
.sheet-rolltemplate-npcfullatk .sheet-header,
.sheet-rolltemplate-npcatk .sheet-header,
.sheet-rolltemplate-npcdmg .sheet-header,
.sheet-rolltemplate-dmgaction .sheet-header {
color: #d95e5e;
font-size: 18px;
text-align: left;
font-family: "Times New Roman", Times, serif;
font-variant: small-caps;
}
.sheet-rolltemplate-npc div.sheet-arrow-right,
.sheet-rolltemplate-npcaction div.sheet-arrow-right,
.sheet-rolltemplate-npcfullatk div.sheet-arrow-right,
.sheet-rolltemplate-npcatk div.sheet-arrow-right,
.sheet-rolltemplate-npcdmg div.sheet-arrow-right,
div.sheet-rolltemplate-npcatk div.sheet-arrow-right,
.sheet-rolltemplate-dmgaction div.sheet-arrow-right {
border: none;
border-bottom: 0.25em solid transparent;
border-left: 14em solid #9c7f60;
}
.sheet-rolltemplate-npc,
.sheet-rolltemplate-npcaction .sheet-container,
.sheet-rolltemplate-npcfullatk .sheet-container,
.sheet-rolltemplate-npcatk,
.sheet-rolltemplate-npcdmg,
.sheet-rolltemplate-dmgaction,
.sheet-rolltemplate-traits {
width: 188px;
border: none;
background-color: #222;
padding: 5px;
}
.volume input[type="range"] {
-webkit-appearance: none;
background: #666 !important;
box-shadow: none;
border: none;
height: 3px !important;
}
.volume input[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
background: #666;
border: 1px solid #000;
height: 20px;
width: 15px;
}
.macro input[type="checkbox"] {
width: 16px !important;
position: relative;
top: 2px;
}
#existingmacros .rollmacro {
color: #999;
}
.table-striped tbody tr:nth-child(odd) td,
.table-striped tbody tr:nth-child(odd) th {
background-color: #151515;
}
.table-striped tbody tr:nth-child(even) td,
...