Tema gris para velocidactil
Velocidactil - Tema Gris by zess709

Details
Authorzess709
LicenseCC-BY-4.0
Categoryuserstyles
Created
Updated
Size19 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
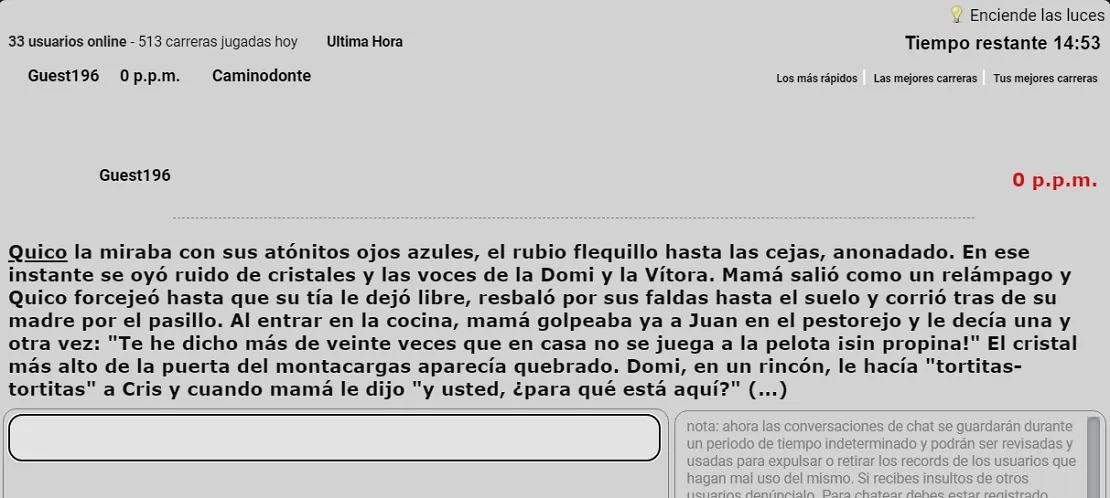
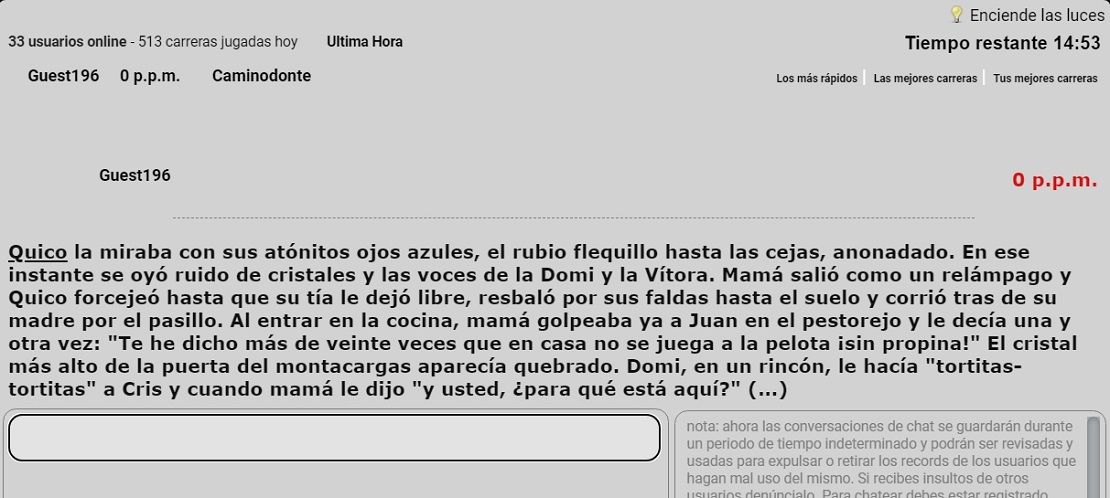
@name Velocidactil - Tema claro
@namespace USO Archive
@author Zess709
@description `Tema claro para velocidactil`
@version 20220508.17.56
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://www.velocidactil.es/jugar-online"), url-prefix("https://www.velocidactil.es/practicar-online"), url-prefix("https://www.velocidactil.es/index.php?L=run&modo=aceptar_reto&usuario_retador="), url-prefix("https://www.velocidactil.es/index.php?L=run&modo=reto&usuarios_retados=") {
#vdactil_text_type {
font-family: Verdana !important;
font-size: 17px;
font-weight: bold;
display: flow;
top: 1em;
left: 3em;
color: #111 !important;
text-align: left;
padding: 5px;
min-width: 200px;
}
.movie {
z-index: 99;
background-color: #D2D2D2 !important;
position: relative;
}
td,
p {
font: 12px "Lucida Grande", verdana, helvetica, arial, sans-serif;
margin: 0px;
background-color: #D2D2D2 !important;
}
.box_round {
background-color: #D2D2D2 !important;
padding: 15px;
min-width: 200px;
}
.velocityName {
color: #d71111 !important;
font-size: 17px;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-weight: bold;
}
.vdactil_nickname {
width: 75px;
height: 24px;
padding-left: 8px;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 24px;
color: #d71111 !important;
clear: none;
float: left;
top: 1em;
left: 3em;
}
element.style {
cursor: default;
font-weight: bold;
color: #222 !important;
}
element.style {
cursor: default;
font-weight: bold;
color: #222 !important;
}
art-main.table {
font-family: Verdana, Geneva, Arial, Helvetica, Sans-Serif;
font-style: normal;
font-weight: normal;
font-size: 12px;
text-align: justify;
background-color: #D2D2D2 !important
}
#art-main,
table {
font-family: Verdana, Geneva, Arial, Helvetica, Sans-Serif;
font-style: normal;
font-weight: normal;
font-size: 12px;
text-align: justify;
}
table.golden {
border-collapse: collapse;
border: 2px solid #000;
font: normal 80%/140% verdana, arial, helvetica, sans-serif;
color: #000 !important;
background: #fffff0;
width: 100%;
}
.mejorTexto {
margin: 4px auto;
max-width: 400px;
-webkit-box-shadow: 3px 3px 3px 1px #000;
box-shadow: 3px 3px 3px 1px #000;
border: 1px solid #000;
-webkit-border-radius: 7px;
border-radius: 7px;
position: fixed;
background-color: #000;
color: #000 !important;
text-align: left;
font-family: Verdana, Helvetica, sans-serif;
font-size: 14px;
font-weight: bold;
padding: 15px;
white-space: nowrap;
right: 7px !important;
top: 3px !important;
display: none;
z-index: 9999;
}
td.golden,
th.golden {
border: 1px solid #000;
padding: .3em;
background-color: #ECF0F1 !important;
}
table.golden {
border-collapse: collapse;
border: 2px solid #996;
font: normal 80%/140% verdana, arial, helvetica, sans-serif;
color: #000 !important;
background: #000;
width: 100%;
}
.odd {
color: #000;
background: #000;
}
.gaus {
color: #000 !important;
text-shadow: 0 0 18px #4440;
}
a {
color: #000;
text-decoration: none;
}
a.info:hover span {
border: 3px solid #000;
display: block;
position: absolute;
top: 4px;
left: -9em;
background-color: #D2D2D2;
color: #000;
background-image: none;
}
a.info:hover {
z-index: 31;
color: #000;
font-weight: bold;
}
#semaforo {
margin: 4px auto;
width: 250px;
height: 140px;
left: 40%;
top: 40%;
border: 3px solid #000;
display: block;
position: absolute;
background-color: #D2D2D2;
/* color: #000000; */
text-align: left;
font-family: Verdana, Helvetica, sans-serif;
font-size: 10px;
padding: 5px;
z-index: 0 !important;
-webkit-border-radius: 12px;
border-radius: 12px;
min-width: 200px;
-moz-opacity: 0.9;
opacity: 1;
}
#countDown {
color: #000;
font-size: 17px;
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
text-align: center;
}
#copyright {
font: 10px Arial, Helvetica, sans-serif;
color: #000;
}
element.style {
background-color: #333;
opacity: 1;
border-top: 1px solid #222;
}
.art-footer a,
.art-footer a:link {
color: #000;
text-decoration: none;
}
.active_word {
color: #111;
text-decoration: underline;
font-family: Verdana !important;
}
#chat_self_nickname {
color: #d71111;
font-weight: bold;
}
.chatContentBlock {
color: #222;
}
#chat_nickname {
color: #ffa800;
}
.clockCounter {
width: 330px;
color: #000;
}
img {
border: 0;
visibility: inherit !important;
}
#textInput {
color: #222;
}
.chatContentBlock {
color: #000;
}
a.info {
color: #000 !important;
}
.art-sheet-tr,
.art-sheet-tl,
.art-sheet-br,
.art-sheet-bl {
width: 52px;
height: 52px;
background-image: none !important;
}
.art-sheet-tc,
.art-sheet-bc {
left: 26px;
right: 26px;
height: 52px;
background-image: none !important;
}
.art-sheet-cr,
.art-sheet-cl {
top: 26px;
bottom: 26px;
width: 52px;
background-image: none !important;
}
.art-sheet-cc {
position: absolute;
top: 26px;
left: 26px;
right: 26px;
bottom: 26px;
background-color: #D2D2D2 !important;
}
img {
border: 0;
visibility: inherit !important;
}
canvas {
aspect-ratio: auto 600 / 300;
background-color: #D2D2D2;
background-image: none !important;
}
a.link_reload {
color: #d71111 !important;
}
a.link_libro,
a.link_libro:visited,
a.link_libro:active,
a.link_libro:hover {
color: #d71111;
}
#vdactil_data_result {
margin-top: 0px !important;
}
td,
p {
border-bottom: none !important;
padding-top: 0px !important;
}
#textInput {
background-color: #e3e3e3 !important;
border: 1px #000;
color: #000;
}
#textChat {
border: 1px solid #000;
font-size: 14px;
color: #000;
background-color: #e3e3e3 !important;
}
}
@-moz-document url-prefix("https://www.velocidactil.es/perfil"), url-prefix("https://www.velocidactil.es/registro") {
.art-sheet-tr,
.art-sheet-tl,
.art-sheet-br,
.art-sheet-bl {
width: 52px;
height: 52px;
background-image: none !important;
}
.art-sheet-tc,
.art-sheet-bc {
left: 26px;
right: 26px;
height: 52px;
background-image: none !important;
}
.art-sheet-cr,
.art-sheet-cl {
top: 26px;
bottom: 26px;
width: 52px;
background-image: none !important;
}
.art-sheet-cc {
position: absolute;
top: 26px;
left: 26px;
right: 26px;
bottom: 26px;
background-color: #A6ACAF !important;
}
.box_round {
background-color: #D2D2D2 !important;
padding: 15px;
min-width: 200px;
}
body {
margin: 0 auto;
padding: 0;
color: #000 !important;
background-color: #A6ACAF;
background-repeat: repeat;
background-attachment: fixed;
background-position: top left;
}
element.style {
background-color: #A6ACAF;
opacity: 1;
border-top: 1px solid #000;
}
.art-footer a,
.art-footer a:link {
color: #d71111;
text-decoration: none;
}
#copyright {
font: 10px Arial, Helvetica, sans-serif;
color: #000;
}
element.style {
background-color: #A6ACAF;
opacity: 1;
border-top: 1px solid #000;
}
h6 {
color: #d71111;
font: 13px "Lucida Grande", verdana, helvetica, arial, sans-serif;
}
img {
border: 0;
visibility: inherit !important;
}
img#picture {
border-radius: 5px !important;
padding: 0px;
border: 0px !important;
box-shadow: 0.5px 0.5px 2px 2px #131313;
}
}
@-moz-document url-prefix("https://www.velocidactil.es/buscar-usuario") {
.art-sheet-tr,
.art-sheet-tl,
.art-sheet-br,
.art-sheet-bl {
width: 52px;
height: 52px;
background-image: none !important;
}
.art-sheet-tc,
.art-sheet-bc {
left: 26px;
right: 26px;
height: 52px;
background-image: none !important;
}
.art-sheet-cr,
.art-sheet-cl {
top: 26px;
bottom: 26px;
width: 52px;
background-image: none !important;
}
.art-sheet-cc {
position: absolute;
top: 26px;
left: 26px;
right: 26px;
bottom: 26px;
background-color: #A6ACAF !important;
}
.box_round {
background-color: #D2D2D2 !important;
padding: 15px;
min-width: 200px;
}
body {
margin: 0 auto;
padding: 0;
color: #000 !important;
background-color: #A6ACAF;
background-repeat: repeat;
background-attachment: fixed;
background-position: top left;
}
element.style {
background-color: #A6ACAF;
opacity: 1;
border-top: 1px solid #000;
}
.art-footer a,
.art-footer a:link {
color: #d71111;
text-decoration: none;
}
#copyright {
font: 10px Arial, Helvetica, sans-serif;
color: #000;
}
h6 {
color: #d71111;
font: 13px "Lucida Grande", verdana, helvetica, arial, sans-serif;
}
.color_fondo {
background-color: #D2D2D2;
}
.color_fondo2 {
background-color: #D2D2D2;
}
img {
border: 0;
visibility: inherit !important;
}
}
@-moz-document url-prefix("https://www.velocidactil.es/galeria-de-fotos") {
a img {
border: 0;
visibility: inherit !important;
}
img {
border: 0;
visibility: inherit !important;
}
}
@-moz-document url-prefix("https://www.velocidactil.es") {
.box_round...