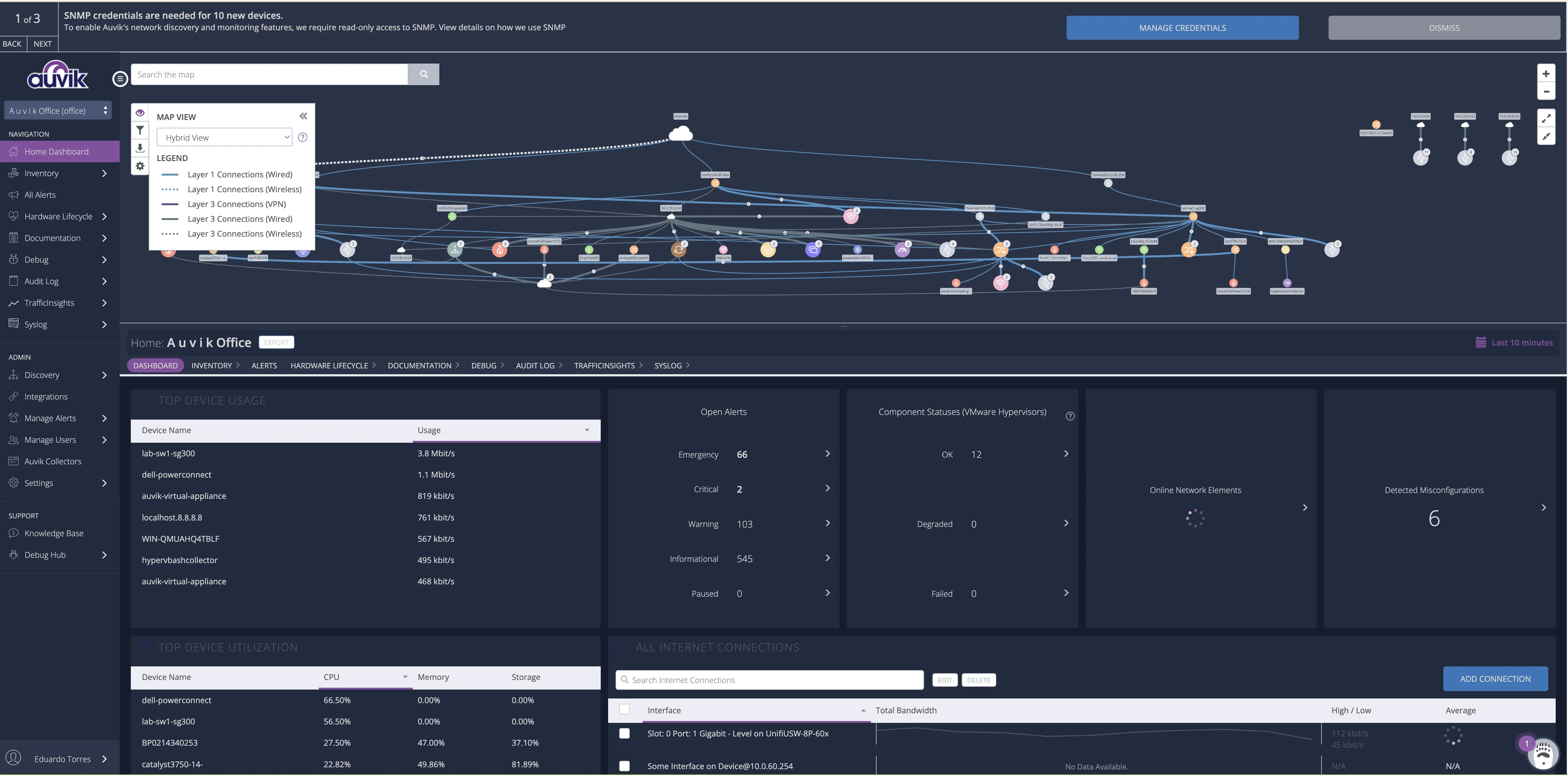
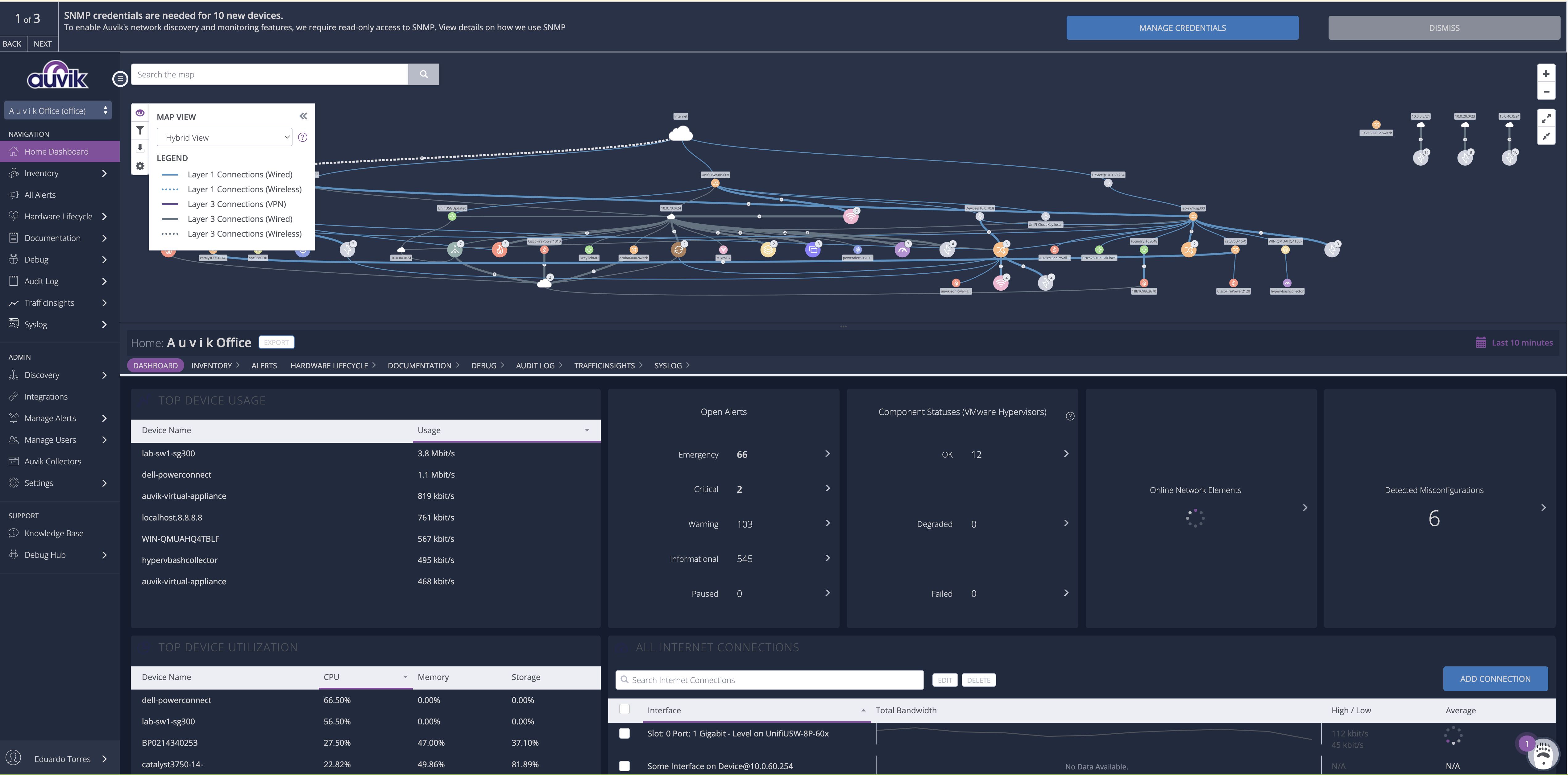
super kewl dark mode
stage.auvik.com by eatorres

Details
Authoreatorres
LicenseNo License
Categoryauvik
Created
Updated
Code size4.7 kB
Code checksum33c5e873
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name stage.auvik.com
@version 20220512.17.05
@namespace userstyles.world/user/eatorres
@description super kewl dark mode
@author eatorres
@license No License
==/UserStyle== */
@-moz-document domain("stage.auvik.com") {
:root {
--50: #E7E8EB;
--100: #C2C6CD;
--200: #99A0AC;
--300: #70798B;
--400: #525D72;
--500: #334059;
--600: #2E3A51;
--700: #273248;
--800: #202A3E;
--900: #141C2E;
--disabled: #B7BCCA;
}
body, .auvik-modal {
color: white;
}
a.auvik-btn > span:not(.icon), h4, li:not(.active) > span, span.pageLink-cell > a, .backgrid-paginator > ul > li:not(.disabled) > a, body a {
color: white !important;
}
h2, .footer-legal {
color: var(--200) !important;
}
.checkbox label::before {
background-color: var(--400);
}
/* graph */
.events-freq-graph-body {
background-color: var(--300);
}
/* daterangepicker */
.daterangepicker {
background-color: var(--600);
color: white;
}
div.ranges > ul > li{
background-color: var(--400) !important;
}
/* lower-panel container */
#parallax{
background-color: var(--900);
}
#js-wrapper {
background-color: var(--900);
}
/* network-map */
#js-map-resize, .map-slide-container {
background-color: var(--700) !important;
color: white !important;
}
/* nav-bar */
.navbar-header {
background-color: var(--800);
}
li.dropdown > ul {
background-color: var(--500);
}
nav, #js-map-resize {
background-color: var(--700) !important;
}
/* Graphs */
text {
color: white !important;
}
/* Panels */
.panel.border, .nav-lower, .navbar-entity-navigation, .region-nav-tabs > ul > li > a {
border: none !important;
}
.panel {
background-color: var(--800) !important;
border: none;
}
.panel-title {
color: var(--200) !important;
}
.js-details-area {
background-color: var(--500) !important;
}
div.widget-container > .widget-content {
background-color: var(--800) !important;
}
li > a.nav-group-item-link:hover {
background-color: var(--400) !important;
}
/* table-commands */
.navbar-commands li .command:not(.auvik-btn) {
background: var(--500) !important;
color: var(--200) !important;
}
.navbar-commands li .command:not(.auvik-btn).disabled {
background: var(--100) !important;
color: var(--400) !important;
}
.navbar-commands li .command:not(.auvik-btn).disabled:hover {
background: var(--400) !important;
color: var(--200) !important;
}
/* Table=content */
#onboarding-banner-carousel {
background-color: var(--800) !important;
color: white !important;
}
th, .backgrid > tbody > tr.empty td {
background-color: var(--700) !important;
}
th, .backgrid > tbody > tr.empty td:hover {
background-color: var(--600) !important;
}
td.renderable, .collapsible-collection {
background-color: var(--800);
}
.table > thead > tr > th {
border: none;
}
.backgrid .command-cell > li {
background: var(--500);
border: var(--500);
}
.backgrid .command-cell > li:hover {
background: var(--400);
border: var(--400);
}
.backgrid > tbody > tr:nth-child(even) > td {
background-color: var(--700);
}
/* Table Heacer */
.backgrid > tbody > tr:hover > td {
background-color: var(--700) !important;
}
button, th {
color: white !important;
}
.cancelBtn {
background-color: var(--800) !important;
}
/* icons */
ul.controls-buttons {
background-color: var(--700) !important;
}
/* Input boxes */
.select2-drop-title {
background-color: var(--700) !important;
color: white !important;
}
.select2-results, .select2-choices, .select2-search, .select2-no-results, .select2-default {
background-color: var(--500) !important;
color: white !important;
}
.select2-result-label {
color: white !important;
}
.select2-choices {
border: none !important;
}
/* Christine - Modals */
.modal-content {
background-color: var(--900);
}
.auvik-modal .modal-body .modal-footer {
background-color: var(--900);
}
.form-control {
background-color: var(--500);
border: none;
color: white;
}
.form-control::placeholder {
color: white
}
.form-control:disabled {
background-color: var(--200);
color: white;
}
input[readonly], select[disabled] {
background-color: var(--disabled) !important;
color: var(--400) !important;
}
.popover-tree-content {
background-color: var(--600);
}
.nav-group-item-link {
color: white !important;
}
/* alert-panels */
.alert-danger {
background-color: #a94442;
color: #f2dede;
}
/* These override the theme styles */
/* Sidenav */
/*
.sidebar-content {
background-color: var(--800);
}
.widget-tree {
background-color: var(--800) !important;
border: none;
color: white !important;
}
*/
}