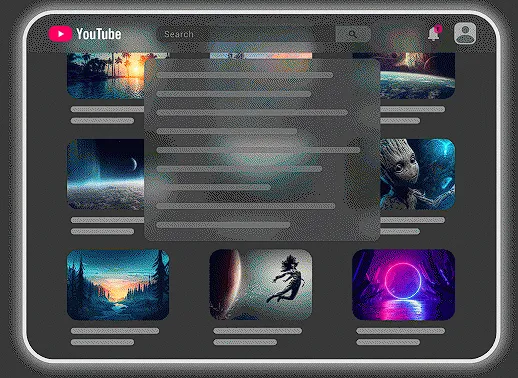
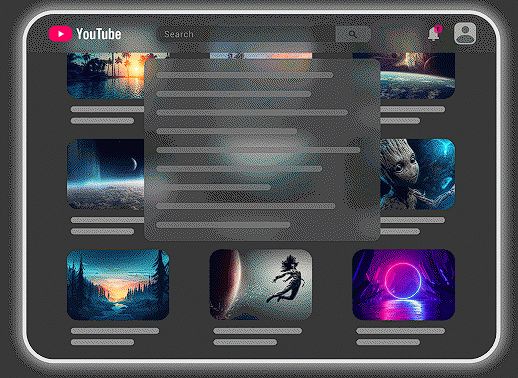
Get a Modern Youtube Theme and Revert back to the old Watchpage UI
Fluent Youtube Theme + Youtube UI Fix by rikisut

Details
Authorrikisut
LicenseNo License
Categoryyoutube theme
Created
Updated
Size52 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Youtube Watch Page Fix
@namespace youtube.com
@version 1.3
@description Removes the recent changes to YouTube's watch page
@author lightbeam
==/UserStyle== */
@-moz-document domain("youtube.com") {
/* Temporary fixes. THESE WILL NOT WORK THE NEXT TIME YOUTUBE UPDATES ITS CODE. */
ytd-watch-metadata {
display: none !important;
}
#meta-contents[hidden],
#info-contents[hidden] {
display: block !important;
}
/* Permanent fixes */
/* Removes second comment section, */
#comment-teaser.ytd-watch-metadata {
display: none;
}
/* Removes border around creator's name and sub button. NOTE: This part doesn't work as of 1.1, but keeping it for now just in case. */
#owner.ytd-watch-metadata {
border: none;
}
/* Removes border around creator's name and sub button. */
ytd-watch-metadata:not([modern-metapanel]) #owner.ytd-watch-metadata {
border: none;
}
/* Reverts the video title font. */
ytd-watch-metadata[smaller-yt-sans-light-title] h1.ytd-watch-metadata {
font-family: "Roboto", sans-serif;
font-weight: 400;
font-size: 18px;
}
ytd-video-primary-info-renderer[use-yt-sans20-light] .title.ytd-video-primary-info-renderer {
font-family: "Roboto", sans-serif;
font-weight: 400;
font-size: 18px;
}
/* Removes the bold letters on upload date and view count. */
.yt-formatted-string[style-target="bold"] {
font-weight: 400;
}
/*chapter border radius*/
ytd-engagement-panel-section-list-renderer {
border-radius: 15px;
}
ytd-thumbnail.ytd-rich-grid-media:before {
background-color: transparent !important;
}
/*feed filter background remove / border delete*/
#chips-wrapper.ytd-feed-filter-chip-bar-renderer {
background-color: transparent !important;
border-top: none !important;
border-bottom: none !important;
}
/*feed filter blur transition when hover*/
iron-selector {
backdrop-filter: blur(10px);
transition: none;
}
/*feed filter space remove*/
#scroll-container.ytd-feed-filter-chip-bar-renderer {
margin-top: -1px !important;
}
/*feed filter options color*/
yt-chip-cloud-chip-renderer[chip-style="STYLE_DEFAULT"],
yt-chip-cloud-chip-renderer[chip-style="STYLE_HOME_FILTER"] {
background-color: rgba(49, 49, 49, 0.78);
}
/*feed filter options color when hover*/
yt-chip-cloud-chip-renderer.style-scope.ytd-feed-filter-chip-bar-renderer:hover {
background-color: #545454c7;
}
/*feed filter border delete*/
ytd-feed-filter-chip-bar-renderer {
border-top: none !important;
border-bottom: none !important;
}
/*feed filter fade delete*/
#scroll-container.ytd-feed-filter-chip-bar-renderer:after {
background: none !important;
}
/*feed filter color delete*/
ytd-feed-filter-chip-bar-renderer {
background-color: transparent !important;
margin-top: -1px;
transition: all .25s linear
}
/*hide live chat background border radius*/
#show-hide-button.ytd-live-chat-frame > ytd-toggle-button-renderer.ytd-live-chat-frame {
border-radius: 9px;
}
/*menu checkbox*/
.ytp-menuitem-toggle-checkbox {
border-radius: 10px !important;
}
/*endscreen subscribe card*/
.subscribecard-endscreen .ytp-subscribe-card {
background: rgba(0, 0, 0, 0.75) !important;
border-radius: 15px !important;
backdrop-filter: blur(10px) !important;
}
/*endscreen link icon border radius / backdrop filter*/
.ytp-ce-expanding-icon {
background-color: #2323237a !important;
border-radius: 6px !important;
backdrop-filter: blur(10px) !important;
-webkit-backdrop-filter: blur(10px) !important;
}
/*movie bg delete*/
ytd-thumbnail.ytd-rich-movie-renderer:before {
background-color: transparent !important;
}
/*time duration video endscreen*/
.ytp-ce-video-duration {
background-color: rgba(53, 53, 53, 0.49) !important;
border-radius: 7px !important;
backdrop-filter: blur(10px) !important;
-webkit-backdrop-filter: blur(10px) !important;
}
/*next video preview text bg delete*/
.ytp-tooltip.ytp-text-detail.ytp-preview .ytp-tooltip-text {
background-color: transparent !important;
}
/*playlist panel border radius*/
.playlist-items.ytd-playlist-panel-renderer {
border-radius: 0px 0px 12px 12px !important;
}
/*live badge text*/
.ytp-videowall-still[data-is-live=true] .ytp-videowall-still-info-live {
color: #272727 !important;
}
/*thumbnail overlay (play all) bg color*/
ytd-thumbnail-overlay-hover-text-renderer {
background-color: rgba(0, 0, 0, 0.5) !important;
}
/*channel menu item border radius*/
ytd-account-item-renderer.style-scope.ytd-account-item-section-renderer,
paper-item.list-item.style-scope.ytd-account-settings {
border-radius: 10px !important;
}
/*movie player theater container border radius*/
ytd-watch-flexy[theater] #player-theater-container.ytd-watch-flexy,
ytd-watch-flexy[fullscreen] #player-theater-container.ytd-watch-flexy {
border-radius: 13px !important;
}
/*info card teaser backdrop filter*/
.ytp-cards-teaser {
backdrop-filter: blur(10px) !important;
-webkit-backdrop-filter: blur(10px) !important;
border-radius: 7px !important;
}
/*info card teaser background / border radius*/
.ytp-cards-teaser .ytp-cards-teaser-box {
background: rgba(50, 50, 50, 0.50) !important;
border-radius: 7px !important;
border: none !important;
}
/*info card teaser text color*/
.ytp-cards-teaser .ytp-cards-teaser-text {
color: #fff !important;
}
/*buy button background / text color*/
#button.yt-live-chat-message-buy-flow-renderer,
yt-button-renderer.style-primary[is-paper-button],
#action.ytd-action-companion-ad-renderer {
background-color: rgba(0, 149, 255, 0.26) !important;
border-radius: 10px !important;
color: #3ea6ff !important;
}
/*yt original header border radius*/
ytd-watch-card-rich-header-renderer {
border-radius: 10px !important;
margin-bottom: 5px !important;
}
/*yt button border radius*/
ytd-call-to-action-button-renderer[button-color=OPAQUE_BLACK] #overlay-button.ytd-call-to-action-button-renderer {
border-radius: 7px !important;
}
/*bottom right info renderer*/
paper-toast#toast {
backdrop-filter: blur(10px) !important;
-webkit-backdrop-filter: blur(10px) !important;
background: rgba(50, 50, 50, 0.50) !important;
}
/*border delete*/
ytd-rich-shelf-renderer[is-show-more-hidden] #dismissable.ytd-rich-shelf-renderer {
border-bottom: none !important;
}
/*yt background*/
ytd-two-column-browse-results-renderer.style-scope.ytd-browse,
ytd-search.style-scope.ytd-page-manager,
ytd-browse.style-scope.ytd-page-manager {
background: #191919 !important;
}
/*live chat info card*/
#card.yt-live-chat-viewer-engagement-message-renderer {
background-color: #272727;
border-radius: 10px !important;
}
/*filter text fix*/
#label.ytd-search-filter-renderer {
background: none !important;
}
/*set reminder border radius*/
#buttons.ytd-rich-grid-video-renderer > *.ytd-rich-grid-video-renderer {
margin-top: 4px;
border-radius: 7px !important;
}
/*menu backdrop filter (channel / upload video / ...)*/
ytd-multi-page-menu-renderer[background-color-update],
ytd-menu-popup-renderer,
#contentWrapper.iron-dropdown > * {
backdrop-filter: blur(10px) !important;
-webkit-backdrop-filter: blur(10px) !important;
}
/*show more button border delete / color*/
paper-button.style-scope.yt-next-continuation {
border: none !important;
color: gray !important;
}
/*show more button redesign*/
yt-formatted-string.style-scope.yt-next-continuation {
background: #48484852 !important;
padding: 7px !important;
border-radius: 8px !important;
}
/*playlist overlay backdrop filter*/
ytd-thumbnail-overlay-side-panel-renderer {
background: rgba(50, 50, 50, 0.30) !important;
backdrop-filter: blur(10px) !important;
-webkit-backdrop-filter: blur(10px) !important;
margin-bottom: -2px !important;
border-radius: 0px 12px 12px 0px;
}
/*notification counter redesign*/
#notification-count.ytd-notification-topbar-button-renderer {
top: 5px !important;
right: 3px !important;
color: black !important;
width: 16px !important;
height: 16px !important;
border-radius: 6px !important;
line-height: 16px !important;
}
/*yt post background color*/
ytd-post-renderer[uses-compact-lockup_] {
background-color: #1d1d1d !important;
}
/*searchbar remove text color (already searched)*/
.sbsb_i {
color: #919191 !important;
}
/*set reminder (premiere)*/
#buttons.ytd-grid-video-renderer > *.ytd-grid-video-renderer {
border-radius: 7px !important;
}
/*...