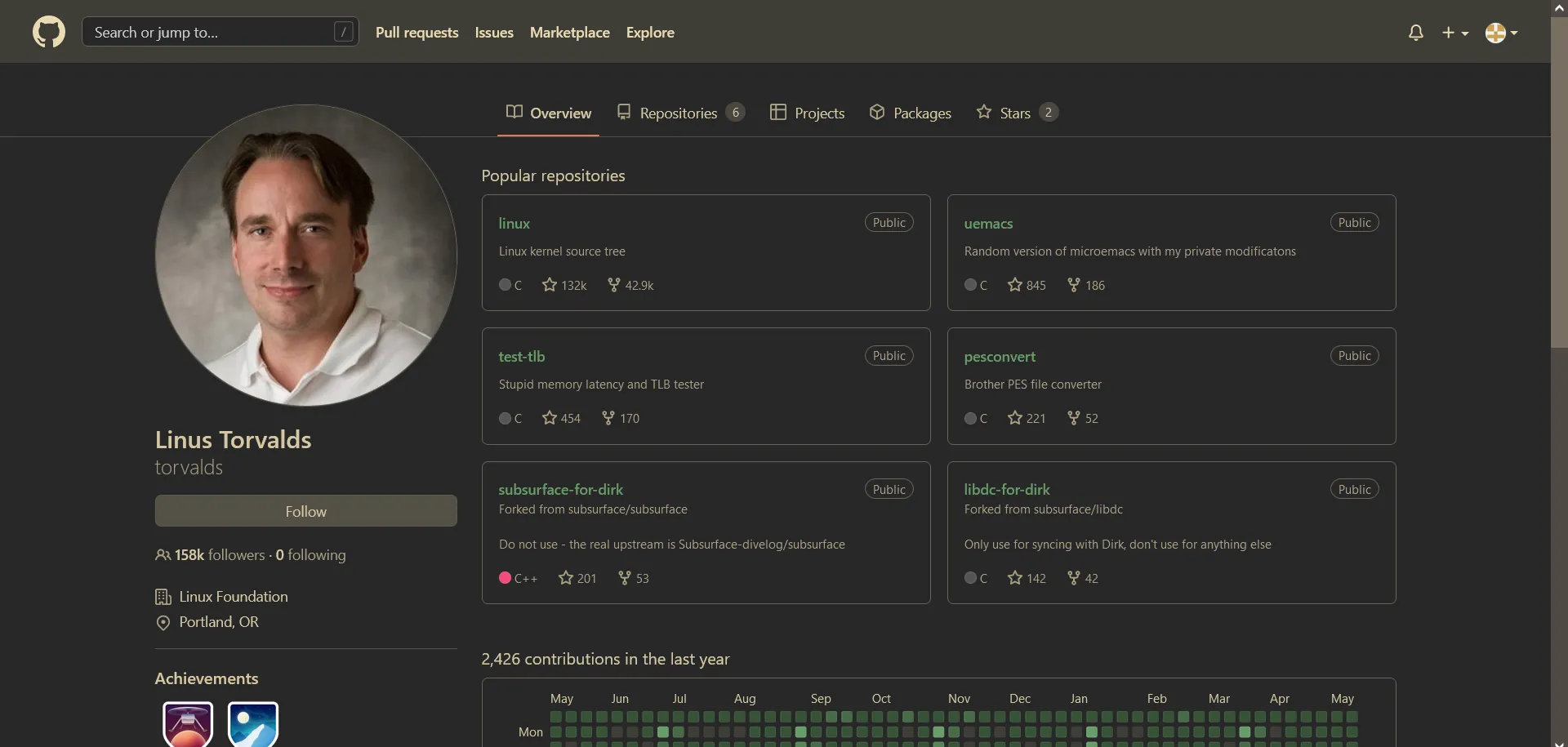
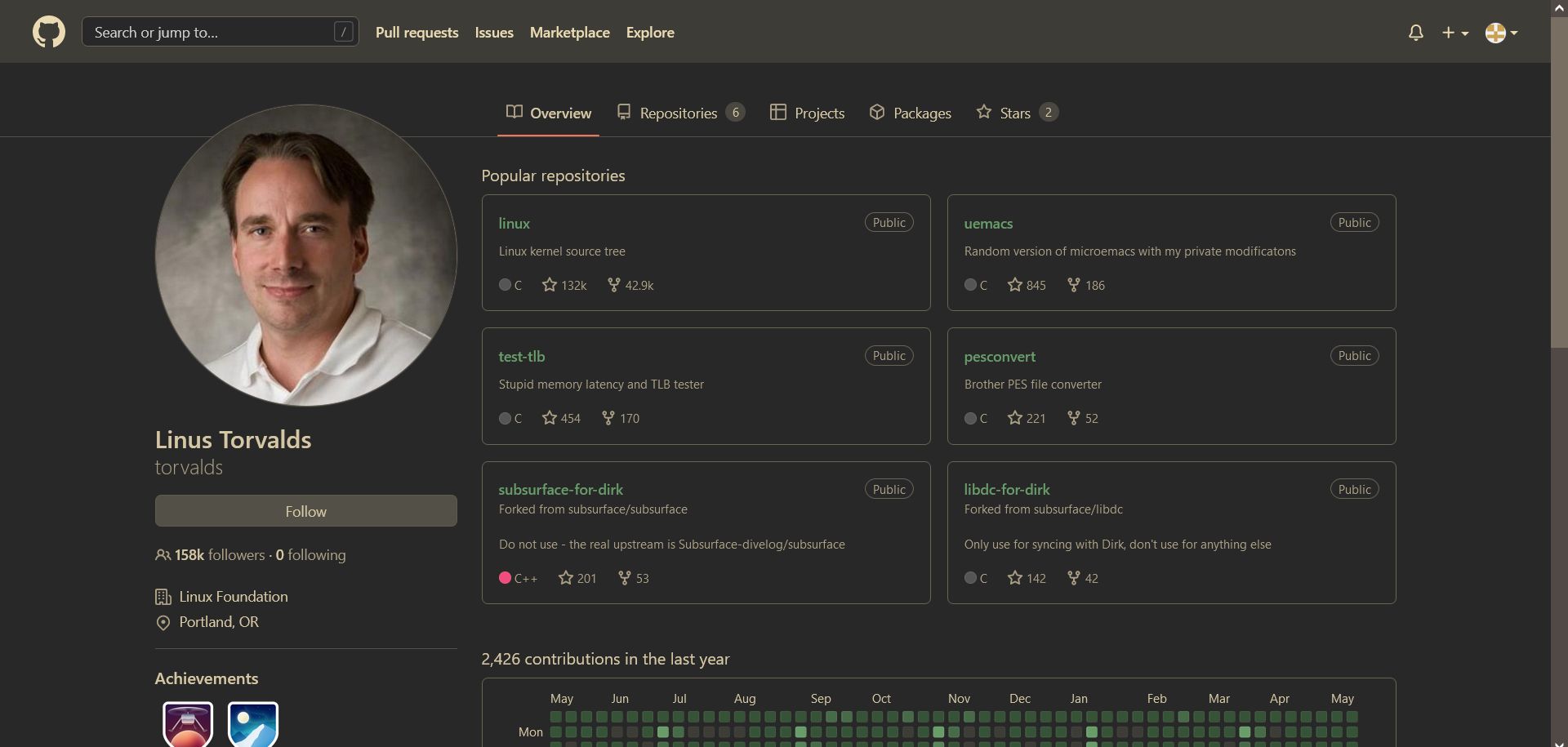
A color scheme for Github based on the original gruvbox theme for vim, developed by morhetz. Designed for an earthy and low-contrast feel.
Gruvbox Github by guy-on-thenet

Details
Authorguy-on-thenet
LicenseGNU GPL v3.0
Categorygithub
Created
Updated
Code size24 kB
Code checksumdb00722d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Gruvbox Github
@version 20220516.12.13
@namespace userstyles.world/user/guy-on-thenet
@description A color scheme for Github based on the [original gruvbox theme](https://github.com/morhetz/gruvbox) for vim, developed by [morhetz](https://github.com/morhetz).
@author guy-on-thenet
@license GNU GPL v3.0
==/UserStyle== */
@-moz-document url-prefix("https://github.com/"), url-prefix("https://gist.github.com") {
:root
{
--color-calendar-graph-day-border: transparent !important;
--color-calendar-graph-day-L1-bg: #365237 !important;
--color-calendar-graph-day-L2-bg: #476b48 !important;
--color-calendar-graph-day-L3-bg: #578459 !important;
--color-calendar-graph-day-L4-bg: #689d6a !important;
--color-calendar-graph-day-L1-border: transparent !important;
--color-calendar-graph-day-L2-border: transparent !important;
--color-calendar-graph-day-L3-border: transparent !important;
--color-calendar-graph-day-L4-border: transparent !important;
--color-canvas-default-transparent: #83a59800 !important;
--color-page-header-bg: #1d2021 !important;
--color-marketing-icon-primary: #7dbe80 !important;
--color-marketing-icon-secondary: #548056 !important;
--color-diff-blob-addition-num-text: #d5c7a3 !important;
--color-diff-blob-addition-fg: #d5c7a3 !important;
--color-diff-blob-addition-num-bg: #c8c9544d !important;
--color-diff-blob-addition-line-bg: #b6b74926 !important;
--color-diff-blob-addition-word-bg: #b6b74966 !important;
--color-diff-blob-deletion-num-text: #d5c7a3 !important;
--color-diff-blob-deletion-fg: #d5c7a3 !important;
--color-diff-blob-deletion-num-bg: #fb49344d !important;
--color-diff-blob-deletion-line-bg: #fb493426 !important;
--color-diff-blob-deletion-word-bg: #fb493466 !important;
--color-diff-blob-hunk-num-bg: #d5c4a166 !important;
--color-diff-blob-expander-icon: #aa9f84 !important;
--color-diff-blob-selected-line-highlight-mix-blend-mode: screen !important;
--color-diffstat-deletion-border: #bdae931a !important;
--color-diffstat-addition-border: #bdae931a !important;
--color-diffstat-addition-bg: #c8c954 !important;
--color-search-keyword-hl: #c6922266 !important;
--color-prettylights-syntax-comment: #aa9f84 !important;
--color-prettylights-syntax-constant: #7dbe80 !important;
--color-prettylights-syntax-entity: #d3869b !important;
--color-prettylights-syntax-storage-modifier-import: #d5c7a3 !important;
--color-prettylights-syntax-entity-tag: #ebed6a !important;
--color-prettylights-syntax-keyword: #fb4934 !important;
--color-prettylights-syntax-string: #8ec07c !important;
--color-prettylights-syntax-variable: #fe8019 !important;
--color-prettylights-syntax-brackethighlighter-unmatched: #fb4934 !important;
--color-prettylights-syntax-invalid-illegal-text: #ebdbb2 !important;
--color-prettylights-syntax-invalid-illegal-bg: #922323 !important;
--color-prettylights-syntax-carriage-return-text: #ebdbb2 !important;
--color-prettylights-syntax-carriage-return-bg: #ad2e2c !important;
--color-prettylights-syntax-string-regexp: #ebed6a !important;
--color-prettylights-syntax-markup-list: #fabd2f !important;
--color-prettylights-syntax-markup-heading: #548056 !important;
--color-prettylights-syntax-markup-italic: #d5c7a3 !important;
--color-prettylights-syntax-markup-bold: #d5c7a3 !important;
--color-prettylights-syntax-markup-deleted-text: #ffd8d3 !important;
--color-prettylights-syntax-markup-deleted-bg: #78191b !important;
--color-prettylights-syntax-markup-inserted-text: #fdff75 !important;
--color-prettylights-syntax-markup-inserted-bg: #6f701e !important;
--color-prettylights-syntax-markup-changed-text: #ffddb0 !important;
--color-prettylights-syntax-markup-changed-bg: #662f0e !important;
--color-prettylights-syntax-markup-ignored-text: #d5c7a3 !important;
--color-prettylights-syntax-markup-ignored-bg: #4b714c !important;
--color-prettylights-syntax-meta-diff-range: #d3869b !important;
--color-prettylights-syntax-brackethighlighter-angle: #aa9f84 !important;
--color-prettylights-syntax-sublimelinter-gutter-mark: #7f7865 !important;
--color-prettylights-syntax-constant-other-reference-link: #93de95 !important;
--color-codemirror-text: #d5c7a3 !important;
--color-codemirror-bg: #1d2021 !important;
--color-codemirror-gutters-bg: #1d2021 !important;
--color-codemirror-guttermarker-text: #1d2021 !important;
--color-codemirror-guttermarker-subtle-text: #696353 !important;
--color-codemirror-linenumber-text: #aa9f84 !important;
--color-codemirror-cursor: #d5c7a3 !important;
--color-codemirror-selection-bg: #d5c4a166 !important;
--color-codemirror-activeline-bg: #7d73651a !important;
--color-codemirror-matchingbracket-text: #d5c7a3 !important;
--color-codemirror-lines-bg: #1d2021 !important;
--color-codemirror-syntax-comment: #aa9f84 !important;
--color-codemirror-syntax-constant: #7dbe80 !important;
--color-codemirror-syntax-entity: #d3869b !important;
--color-codemirror-syntax-keyword: #fb4934 !important;
--color-codemirror-syntax-storage: #fb4934 !important;
--color-codemirror-syntax-string: #93de95 !important;
--color-codemirror-syntax-support: #7dbe80 !important;
--color-codemirror-syntax-variable: #fe8019 !important;
--color-checks-bg: #353330 !important;
--color-checks-run-border-width: 1px !important;
--color-checks-container-border-width: 1px !important;
--color-checks-text-primary: #d5c7a3 !important;
--color-checks-text-secondary: #aa9f84 !important;
--color-checks-text-link: #689d6a !important;
--color-checks-btn-icon: #aa9f84 !important;
--color-checks-btn-hover-icon: #d5c7a3 !important;
--color-checks-btn-hover-bg: #7d73651a !important;
--color-checks-input-text: #aa9f84 !important;
--color-checks-input-placeholder-text: #696353 !important;
--color-checks-input-focus-text: #d5c7a3 !important;
--color-checks-input-bg: #3e3c37 !important;
--color-checks-donut-error: #fb4934 !important;
--color-checks-donut-pending: #c69222 !important;
--color-checks-donut-success: #b6b749 !important;
--color-checks-donut-neutral: #aa9f84 !important;
--color-checks-dropdown-text: #d5c7a3 !important;
--color-checks-dropdown-bg: #3e3c37 !important;
--color-checks-dropdown-border: #696456 !important;
--color-checks-dropdown-shadow: #1d20214d !important;
--color-checks-dropdown-hover-text: #d5c7a3 !important;
--color-checks-dropdown-hover-bg: #7d73651a !important;
--color-checks-dropdown-btn-hover-text: #d5c7a3 !important;
--color-checks-dropdown-btn-hover-bg: #7d73651a !important;
--color-checks-scrollbar-thumb-bg: #7d736566 !important;
--color-checks-header-label-text: #aa9f84 !important;
--color-checks-header-label-open-text: #d5c7a3 !important;
--color-checks-header-border: #535047 !important;
--color-checks-header-icon: #aa9f84 !important;
--color-checks-line-text: #aa9f84 !important;
--color-checks-line-num-text: #696353 !important;
--color-checks-line-timestamp-text: #696353 !important;
--color-checks-line-hover-bg: #7d73651a !important;
--color-checks-line-selected-bg: #d5c4a126 !important;
--color-checks-line-selected-num-text: #689d6a !important;
--color-checks-line-dt-fm-text: #ebdbb2 !important;
--color-checks-line-dt-fm-bg: #936714 !important;
--color-checks-gate-bg: #ac7d1b26 !important;
--color-checks-gate-text: #aa9f84 !important;
--color-checks-gate-waiting-text: #c69222 !important;
--color-checks-step-header-open-bg: #3e3c37 !important;
--color-checks-step-error-text: #fb4934 !important;
--color-checks-step-warning-text: #c69222 !important;
--color-checks-logline-text: #aa9f84 !important;
--color-checks-logline-num-text: #696353 !important;
--color-checks-logline-debug-text: #a6698a !important;
--color-checks-logline-error-text: #aa9f84 !important;
--color-checks-logline-error-num-text: #696353 !important;
--color-checks-logline-error-bg: #fb493426 !important;
--color-checks-logline-warning-text: #aa9f84 !important;
--color-checks-logline-warning-num-text: #c69222 !important;
--color-checks-logline-warning-bg: #ac7d1b26 !important;
--color-checks-logline-command-text: #689d6a !important;
--color-checks-logline-section-text: #c8c954 !important;
--color-checks-ansi-black: #1d2021 !important;
--color-checks-ansi-black-bright: #3e3c37 !important;
--color-checks-ansi-white: #c0b393 !important;
--color-checks-ansi-white-bright: #c0b393 !important;
--color-checks-ansi-gray: #696353 !important;
--color-checks-ansi-red: #fb4934 !important;
--color-checks-ansi-red-bright: #ff938a !important;
--color-checks-ansi-green: #c8c954 !important;
--color-checks-ansi-green-bright: #d9db5f !important;
--color-checks-ansi-yellow: #c69222 !important;
--color-checks-ansi-yellow-bright: #e0a828 !important;
--color-checks-ansi-blue: #689d6a !important;
--color-checks-ansi-blue-bright: #7dbe80 !important;
--color-checks-ansi-magenta: #bc7893 !important;
--color-checks-ansi-magenta-bright: #d3869b !important;
--color-checks-ansi-cyan: #76e3ea !important;
--color-checks-ansi-cyan-bright: #b3f0ff !important;
--color-project-header-bg: #1d2021 !important;
--color-project-sidebar-bg: #3e3c37 !important;
--color-project-gradient-in: #3e3c37 !important;
--color-project-gradient-out: #2d333b00 !important;
--color-mktg-btn-bg: #f6f8fa !important;
--color-mktg-btn-shadow-outline: #0000 0 0 0 1px inset !important;
--color-mktg-btn-shadow-focus: #0000 0 0 0 4px !important;
--color-mktg-btn-shadow-hover: 0 4px 7px #00000026, 0 100px 80px #ffffff05, 0 42px 33px #ffffff06, 0 22px 18px #ffffff07, 0 12px 10px #ffffff09, 0 7px 5px #ffffff0a, 0 3px 2px #ffffff12 !important; --color-mktg-btn-shadow-hover-muted: #fff 0 0 0 2px inset !important;
--color-avatar-bg: #bdae931a !important;
--color-avatar-border: #bdae931a !important;
--color-avatar-stack-fade: #696456 !important;
--colo...