Special for uniq
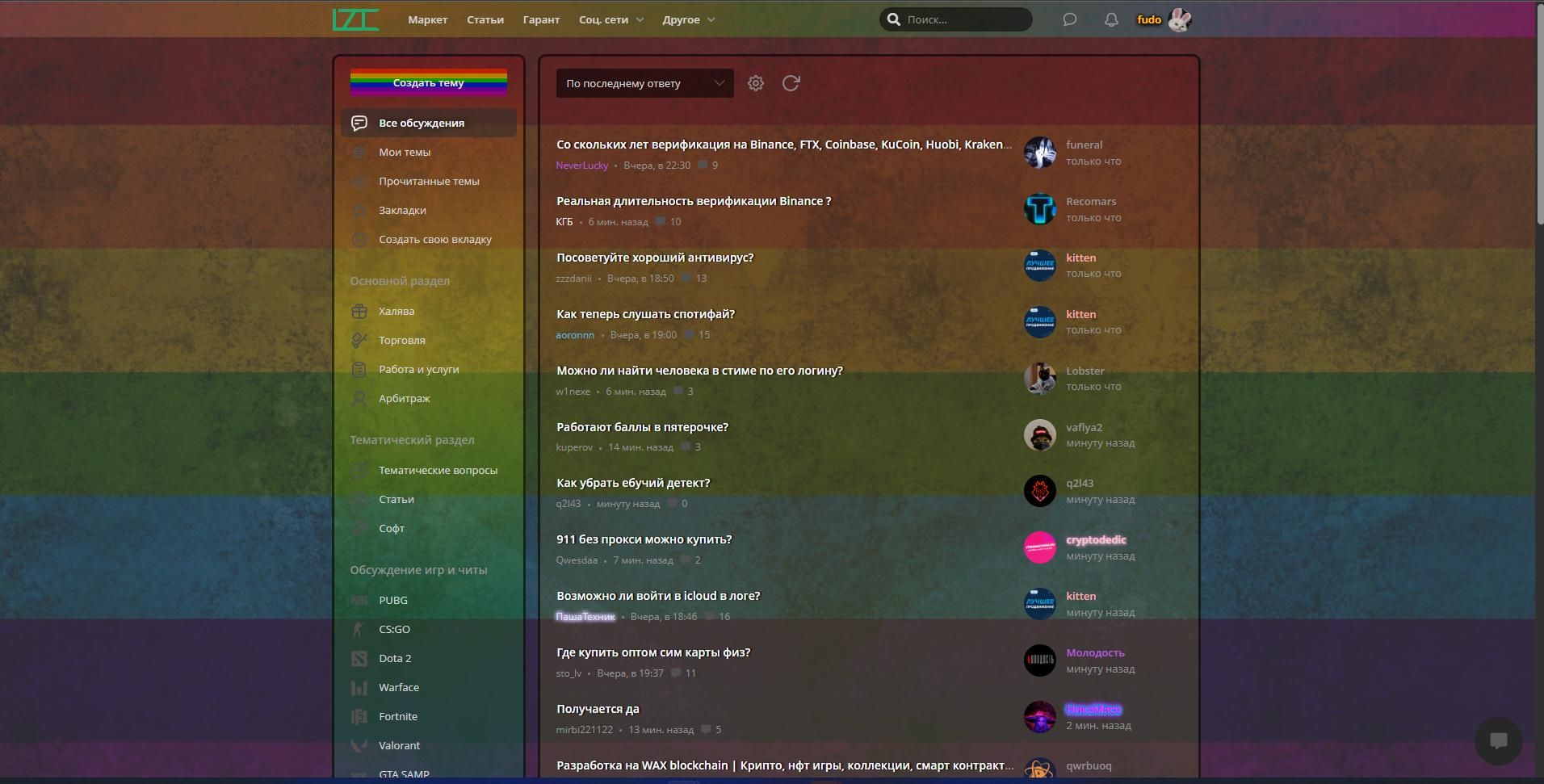
LGBT LZT by akim4xxx

Details
Authorakim4xxx
LicenseAkim
Categorylolz
Created
Updated
Size106 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Special for uniq
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name LGBT LZT
@version 20220514.15.19
@namespace userstyles.world/user/akim4xxx
@description Special for uniq
@author akim4xxx
@license Akim
==/UserStyle== */
@-moz-document domain("lolz.guru") {
:root {
--accent-hue: 200deg;
--accent-hue2: 200deg;
--accent: rgb(89, 89, 89);
--accent-light: rgba(226, 226, 226, .8);
--accent-dark: rgba(52, 52, 52);
--accent-dark2: rgba(39, 39, 39);
--accent-dark3: rgba(52, 52, 52);
--accent-whiter: #7E7E7E;
--accent-error: rgb(129, 129, 129);
--accent-error-light: rgb(226, 226, 226);
}
body {
background-image: linear-gradient(rgba(54, 54, 54, .76), rgba(54, 54, 54, .76)), url(https://i.imgur.com/TQvU9Lx.jpg);
background-size: 100%;
background-attachment: fixed;
color: rgb(214, 214, 214);
font: 13 px /1.231 arial, helvetica, clean, sans-serif;
*font-size: small;
*font: x-small;
}
.copyButton.mainc {
color: rgb(226, 226, 226);
}
/* */
.forum_view .titleBar, .forum_list .titleBar {
padding: 15px 20px;
background: rgb(0 0 0 / 0%);
border-radius: 10px 10px 0 0;
border: 1px solid;
border-color: black;
}
.pageNavLinkGroup {
*zoom: 1;
box-sizing: border-box;
position: relative;
overflow: hidden;
background: linear-gradient(180deg, rgba(160, 3, 3, .25) 0%, rgba(255, 235, 0, .25) 25%, rgba(10, 139, 1, .25) 50%, rgba(0, 128, 152, .25) 75%, rgba(154, 2, 160, .25) 100%);
padding: 9px 20px;
border: 1px solid rgb(45,45,45);
clear: both;
}
.darkBackground {
border-radius: 10px;
background: rgb(39 39 39 / 0%);
}
.member_tabs {
border-radius: 0px 0px 10px 10px;
margin-bottom: 20px;
margin-top: 0px;
background-color: rgba(62, 62, 62, .6);
}
.counts_module {
margin: 0px;
text-align: center;
max-height: 90px;
overflow: hidden;
background-color: rgba(62, 62, 62, .6);
}
#page_info_wrap {
padding: 15px 20px 10px;
background: linear-gradient(180deg, rgba(100, 2, 2, .5) 0%, rgba(136, 125, 1, .5) 25%, rgba(8, 100, 2, .5) 50%, rgba(1, 95, 113, .5) 75%, rgba(117, 2, 121, .5) 100%);
border-style: inset;
border-width: 1px;
border-color: black;
}
element.style {
border-style: inset;
border-color: black;
}
.sidebar .secondaryContent, .sidebar .primaryContent {
border-style: inset;
border-color: rgba(0, 0, 0, .61);
}
.sidebar .section .secondaryContent {
border-radius: 10px;
padding: 15px;
border: 1px solid;
border-color: black;
}
.primaryContent, .secondaryContent {
padding: 10px;
background: linear-gradient(180deg, rgba(160, 3, 3, .25) 0%, rgba(255, 235, 0, .25) 25%, rgba(10, 139, 1, .25) 50%, rgba(0, 128, 152, .25) 75%, rgba(154, 2, 160, .25) 100%);
border-style: inset;
border-color: rgba(0, 0, 0, .61);
}
.discussionListItem .title .unread, .forumSearchThreadsMenu .discussionListItem .title .unread, .LoggedOut .discussionListItem .title span{
color: rgb(255 255 255);
text-shadow: 2px 0 2px #000;
}
.discussionList {
padding: 15px 20px;
background: linear-gradient(180deg, rgba(120, 6, 6, .2) 0%, rgba(116, 107, 1, .2) 25%, rgba(12, 138, 2, .2) 50%, rgba(5, 139, 164, .2) 75%, rgba(120, 4, 125, .2) 100%);
border-style: inset;
border-color: rgba(0, 0, 0, .61);
}
s
.node .nodeText .nodeTitle a {
padding: 0px 12px;
margin: 0 -12px;
border-radius: 6px;
line-height: 36px;
overflow: hidden;
display: block;
transition: background .2s;
white-space: nowrap;
text-overflow: ellipsis;
width: 100%;
height: 36px;
font-weight: 600;
text-shadow: 2px 0 2px #000;
}
.sidebar .sidebarWrapper{
background: linear-gradient(180deg, rgba(160, 3, 3, .25) 0%, rgba(255, 235, 0, .25) 25%, rgba(10, 139, 1, .25) 50%, rgba(0, 128, 152, .25) 75%, rgba(154, 2, 160, .25) 100%);
border-style: inset;
border-color: rgba(0, 0, 0, .61);
}
.dataTable tr.dataRow th {
color: rgb(226, 226, 226);
font-size: 15px;
font-weight: 600;
padding: 10px 20px;
}
.pollResult .bar {
background: rgb(226, 226, 226);
height: 100%;
display: block;
zoom: 1;
border-radius: 0 12px 12px 0;
}
#chatbox .meMessage {
background: linear-gradient(180deg, rgba(160, 3, 3, .25) 0%, rgba(255, 235, 0, .25) 25%, rgba(10, 139, 1, .25) 50%, rgba(0, 128, 152, .25) 75%, rgba(154, 2, 160, .25) 100%);
}
.prefix.fast_contest {
background: rgb(0, 80, 130);
}
.navTabs .navTab.PopupClosed .navLink:hover .counter-container img,
.navTabs .navTab.PopupOpen .navLink .counter-container img {
filter: grayscale(1);
}
.mainc {
color: rgb(226, 226, 226);
}
.emCtrl,
.messageText a:not(.button):not(.username) {
color: rgb(226, 226, 226);
}
.xenOverlay.memberCard .onlineMarker {
border-radius: 50%;
display: inline-block;
background: rgb(226, 226, 226);
box-shadow: 1px 0px 7px rgb(226, 226, 226), 0px -2px 1px rgb(0 0 0 / 0%);
width: 10px;
height: 10px;
margin-left: 8px;
}
.navigationSideBar a.selected {
background: var(--accent-dark);
box-shadow: inset 0px 0px 0px 0px var(--accent);
}
.xenForm .ctrlUnit > dd .textCtrl {
border: none;
}
.breadcrumb .crust:last-child a.crumb {
color: rgb(226, 226, 226);
text-shadow: 1px 0px 7px rgb(226, 226, 226), 0px -2px 1px rgb(0 0 0 / 0%);
}
.bbCodeSpoilerText .bbCodeSpoilerContainer:first-child::before {
width: 40px;
height: 28px;
display: block;
content: ' ';
border-left: 6px solid rgb(226, 226, 226);
border-bottom: 6px solid rgb(226, 226, 226);
float: left;
margin: -8px 15px 0 -63px;
position: absolute;
}
#uaThreadViewContainer .footnote {
border-top: 1px solid var(--accent-dark2);
}
.marketEmail {
font-weight: 600;
background: rgb(226, 226, 226);
color: #f5f5f5;
display: inline-block;
padding: 10px 15px;
border-radius: 6px;
margin: 15px 0;
}
.loginForm {
background: rgb(39, 39, 39);
padding: 50px 40px;
border-top: 5px solid rgb(226, 226, 226);
border-radius: 5px;
font-size: 14px;
box-sizing: border-box;
box-shadow: 0 0 50px rgb(45 45 45);
}
.fa-flag:before {
content: "\f024";
color: var(--accent-whiter);
}
.log_out .pageContent {
display: flex;
}
.hasUnreadArticles {
border-radius: 50%;
display: inline-block;
background: rgb(226, 226, 226);
width: 8px;
height: 8px;
margin-left: 8px;
}
/* Inputs */
.textCtrl.Focus {
border-color: var(--accent);
}
input[type="radio"]:before {
background: var(--accent);
}
input[type="checkbox"]:checked:after {
background: var(--accent);
border-color: var(--accent);
}
.categoryLinks .link.selected {
border-bottom: 2px solid rgb(226, 226, 226);
}
.marketIndexItem:hover .marketIndexItem--Title {
color: rgb(226, 226, 226);
}
.lztSvForm--games .game .maskIcon {
font-size: 24px;
color: rgb(226, 226, 226);
position: absolute;
left: 0;
right: 0;
bottom: -24px;
transition: .15s;
opacity: 0;
}
input.textCtrl:focus,
select.textCtrl:focus,
textarea.textCtrl:focus {
box-shadow: 0 0 3px 1px rgba(226, 226, 226, .9);
}
.content a,
.searchResult .title > a,
.listItemText a,
li:before,
.fa-external-link-alt:before,
.messageText a:not(.button):not(.username),
.privateControls .item.control {
color: rgb(255, 255, 255);
text-shadow: 1px 0px 1px black;
}
#caltitle {
font-size: 11pt;
color: rgb(226, 226, 226);
float: left;
text-align: center;
width: 155px;
line-height: 20px;
}
#caldays span {
display: block;
float: left;
width: 28px;
text-align: center;
color: rgb(226, 226, 226);
}
#calcurrent {
background-color: rgb(226, 226, 226);
color: rgb(255 255 255);
}
#caldays {
height: 14px;
border-bottom: 1px solid rgb(226, 226, 226);
}
#calroot {
margin-top: -1px;
width: 198px;
padding: 2px;
background-color: rgb(39, 39, 39);
font-size: 11px;
border: 1px solid rgba(226, 226, 226, .4);
border-radius: 2px;
z-index: 7500;
}
.itemFaveCountIcon::before {
content: '';
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='16' height='16' stroke='rgb(226, 226, 226)' stroke-width='2' fill='rgb(226, 226, 226)' stroke-linecap='round' stroke-linejoin='round' class='css-i6dzq1' style='%0A'%3E%3Cpath d='M20.84 4.61a5.5 5.5 0 0 0-7.78 0L12 5.67l-1.06-1.06a5.5 5.5 0 0 0-7.78 7.78l1.06 1.06L12 21.23l7.78-7.78 1.06-1.06a5.5 5.5 0 0 0 0-7.78z'%3E%3C/path%3E%3C/svg%3E");
background-size: 100%;
height: 16px;
width: 16px;
margin: 0 0 0 4px;
display: inline-block;
vertical-align: top;
}
.marketSidebarMenu a:hover .svgIcon.fill svg,
.marketSidebarMenu a:hover .svgIcon,
.marketSidebarMenu a.selected .svgIcon.fill svg {
fill: rgb(226, 226, 226);
}
.message .userOnlineNow {
font-size: 11.5px;
font-weight: 600;
padding: 2px 0.6em;
margin-right: 6px;
background: rgb(226, 226, 226);
border-radius: 4px;
color: #f5f5f5;
margin-bottom: 6px;
display: inline-block;
}
.discussionListItem .userOnlineIndicator {
border-radius: 50%;
display: inline-block;
background: rgb(226, 226, 226);
width: 8px;
height: 8px;
margin: 0 4px 0 0;
}
.textCtrl{
background: rgba(0, 0, 0, .54);
}
option {
border: none;
}
/* Links */
.content a,
.searchResult .title > a,
.listItemText a,
li:before,
.fa-external-link-alt:before,
.messageText a:not(.button):not(.username),
.privateControls .item.control {}
.userContentLinks .button .icon.threadIcon {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' height='20' viewBox='0 0 24 24' width='20'%3E%3Cg fill='none' fill-rule='evenodd' transform=''%3E%3Cpath d='m0 0h24v24h-24z' opacity='.4'/%3E%3Cpath d='m13.7659611 17.446392...