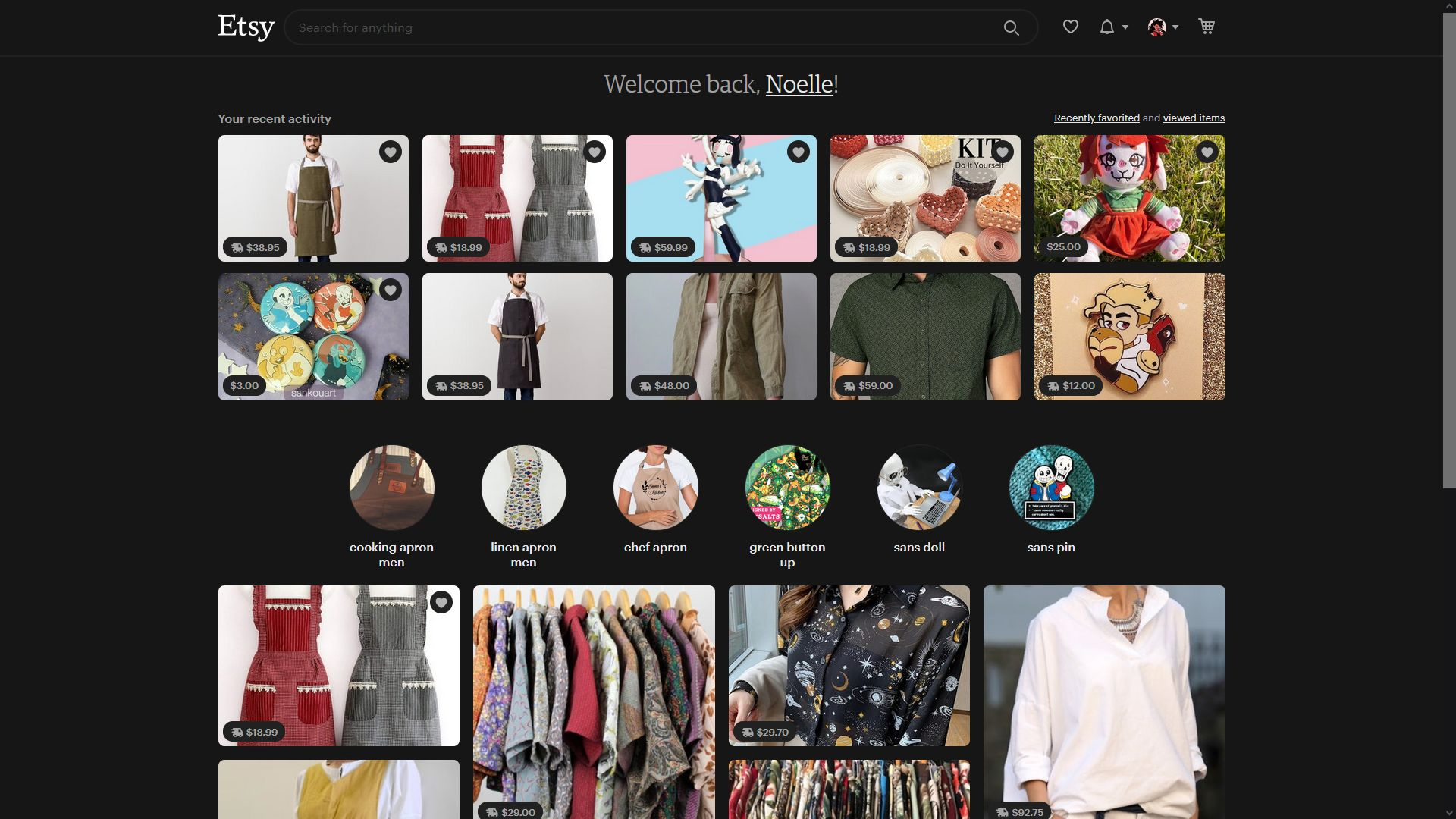
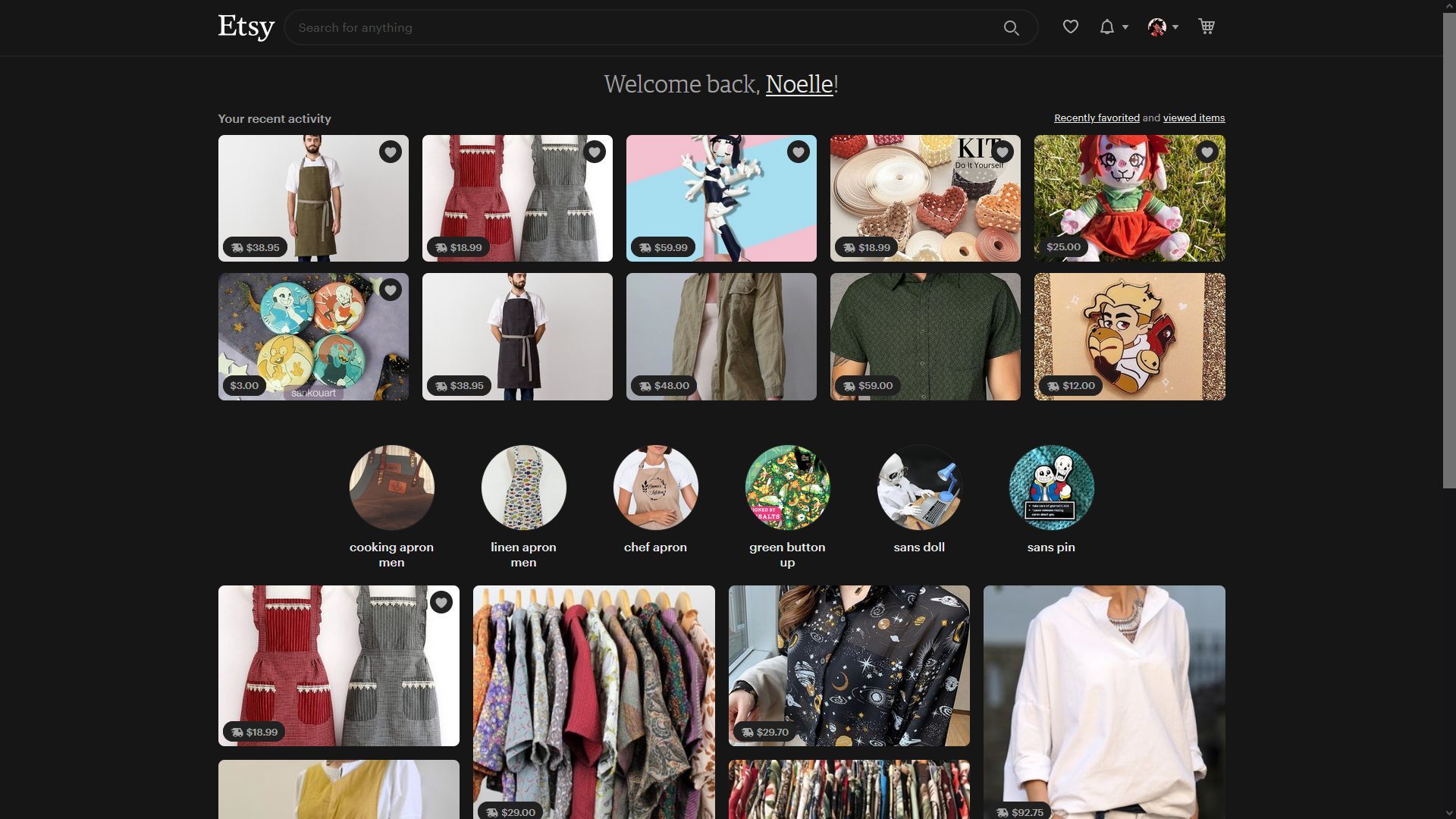
Dark theme for Etsy! Tried to make it consistent and visually pleasing to look at :)
Etsy Dark by lesboy

Details
Authorlesboy
LicenseNo License
CategoryEtsy
Created
Updated
Code size292 kB
Code checksume095b4fb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
I've chosen to hide a bunch of recommendation stuff, since it's usually not what I'm looking for. Until I learn how to make toggles and stuff, for now I'd recommend just deleting the section if you use those regularly.
Section in question is titled " /* Hide "Similar Items" Stuff */ " Ty 4 using my silly style :)
[ October 21 2022 ]
- Improved consistency, i.e. line thickness, adjusting elements for the darker palette, etc.
- Hid a lot more ad-based recommendation stuff, since I can't stand them lol
- Updated selection overlay to be a more neutral red, for aesthetics.
- Updated ToS and Seller pages.
[ October 26 2022 ]
- Updated more corporate pages to adhere to the theme.
- Adjusted select elements to match up better with the visual language goin' on.
[ October 28 2022 ]
- Updated more corporate pages to adhere to the theme.
- Added support for Etsy's Community and Forums (//community.etsy.com/).
- Added support for Etsy's Support pages (//help.etsy.com/).
[ October 29 2022 ]
- Improved consistency between all Etsy-linked sites above. Design language stuff.
- Updated modals and such to be more consistent with other elements.
- Updated certain buttons to stand out more (add to cart, sign in, etc.).
- Added support for Etsy's image pages (//i.etsystatic.com/).
- Hid a few more ad-based recommendation things.
[ November 11 2022 ]
- Updated certain highlight regions to be softer. (all used one tone regardless of bg)
- Hid a few more ad-based recommendations.
- Miscellaneous visual tweaks for added style coherence.
[ December 04 2022 ]
- Updated profile collection separators to fit the theme.
[ December 22 2022 ]
- Updated tracking page to adhere to the theme.
- Updated Map Report Form.
[ January 11 2023 ]
- Updated favorite shops section to fit the theme better.
- Updated misc pages to fit theme better.
- Hid more intrusive recommendations stuff.
[ January 19 2023 ]
- Updated misc background loading Animations to not load when their loaded equivalent is hidden.
- Updated listing tags to be meatier.
- Hid "Add to your ____ Collection" recommendations in the updates drop-down. May re-enable bc it's annoying to get a notif and see nothing new.
- Updated User Following page to look a bit nicer. WIP
[ January 20 2023 ]
- Updated Seller Set-up Pages, to a point.
- Fixed certain buttons having conflicting colors.
[ April 17 2023 ]
- Misc visual tweaks.
- Updated various pages to fix unchanged elements.
( gonna try to get some work done on seller pages, since i made a shop by accident lol )
[ April 28 2023 ]
- Inverted colors for certain buttons for better pairity with default Etsy.
- Adjusted certain search-bars to pair better.
- Revamped Shop page tabs.
- Misc visual tweaks.
- Hid a few more ad-based recommendation things.
[ April 30 2023 ]
- Inverted colors for more buttons for better pairity with default Etsy.
- Cleaned up payment page(s) a bit.
- Hid a few more ad-based recommendation things.
[ October 6 2023 ]
- Updated a few site elements to fit the theme (lit theme elements). (WIP)
[ October 22 2023 ]
- Updated Shop pages buttons and spacing.
- Changed search bar style, adjusted animation speed and position.
- Darkened footer to stand out less.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Etsy Dark
@namespace github.com/openstyles/stylus
@version 6.9
@description Etsy but dark
@author noelle @transbimbozone
==/UserStyle== */
@-moz-document domain("www.etsy.com") {
:root {
--dark-1: #161616 !important;
--dark-2: #212121 !important;
--dark-3: #222 !important;
--dark-3-hover: #363636de !important;
--dark-4: #1b1b1b !important;
--dark-dim: #22222270 !important;
--white-1: #eaeaea !important;
--white-2: #eaeaeaa8 !important;
--white-3: #eaeaea57 !important;
--white-4: #333 !important;
--white-5: #a2a2a2 !important;
--white-5-hover: #5e5e5e !important;
--button-hover: #3c3c3c !important;
--border-1: #333238 !important;
--border-2: #0000001a !important;
--overlay-1: #16161670 !important;
--hover: #474747d4 !important;
--black: #000 !important;
--orange: #ff7944 !important;
--trans: #fff0 !important;
--selection: #bb4a31 !important;
--red-1: #ff376d !important;
--red-2: #21181b !important;
scrollbar-color: #6e6e6e #161616;
scrollbar-width: thin !important;
}
::selection {
color: var(--white-1);
background: var(--selection) !important; }
body {
scrollbar-width: thin !important;
overflow-x: hidden; }
body.gradient-bg {
background: url(/assets/dist/images/homepage/homepage-gradient.20190424142747.png) repeat-x left top #1b1b1b;
background-color: var(--dark-1) !important; }
.wt-overflow-y-auto {
scrollbar-color: #3d3d3d #2b2a3300;
scrollbar-width: thin !important; }
.wt-overflow-scroll {
scrollbar-color: #6e6e6e #161616;
scrollbar-width: thin !important; }
.image-overlay.wt-overlay {
scrollbar-color: #6e6e6e #161616;
scrollbar-width: thin !important; }
.cat-nav { display: none !important; }
[id="gnav-header-inner"] {
padding-top: 7px !important;
padding-bottom: 9px !important; }
nav.wt-hide-xs.wt-show-lg { display: none !important; }
[data-hamburger-search-container=""] {
padding-right: 18px !important;
padding-left: 18px !important; }
.hide-listing-button > .wt-btn {
background-color: var(--dark-2) !important; }
.hide-listing-button > .wt-btn:hover::after, .hide-listing-button > .wt-btn:focus::after {
background-color: var(--dark-2) !important; }
.hide-listing-region .wt-menu button.wt-menu__item:nth-of-type(3) {
border-top: 2px solid var(--dark-3-hover); }
.favorites-email-resub.wt-rounded-03.wt-alert.wt-alert--fixed-bottom.wt-alert--fixed-floating.wt-shadow-01.wt-pt-xs-5.wt-pb-xs-4.wt-overflow-hidden.wt-bg-white.wt-mr-xs-3 { display: none !important; }
.wt-shadow-01 {
box-shadow: 0 0px 0px #1e1d1d26; }
button .wt-btn::before, a .wt-btn::before, button.wt-btn::before, a.wt-btn::before, label.wt-btn::before, input.wt-btn::before {
box-shadow: 0 0px 0px #1e1d1d26; }
.ui-toolkit .v2-toolkit-gnav-header, .v2-toolkit-gnav-header {
/* padding-bottom: 1px; */
border-bottom: 2px solid var(--dark-2); }
.global-enhancements-header.wt-display-flex-xs.wt-justify-content-space-between.wt-align-items-center.wt-width-full.wt-body-max-width.wt-pl-xs-2.wt-pr-xs-2.wt-pl-lg-6.wt-pr-lg-6.wt-bb-xs.wt-bb-lg-none.gnav-header-inner.wt-pt-lg-2.wt-pb-lg-2 {
border-bottom: 0px solid var(--dark-2) !important; }
[data-above-header=""] [data-sitewide-banner=""] { display: none !important; }
[class="wt-bg-ehi-blue wt-display-flex-xs wt-align-items-center"][data-sitewide-banner=""] { display: none !important; }
[data-appears-component-name="impact_message"] { display: none !important; }
.streamlined-links-card div.wt-card.wt-card--transparent::before {
background: var(--dark-2) !important; }
/* New Search Bar */
.search-container .search-item-container {
color: var(--white-2); }
.wt-menu a.wt-menu__item:hover:not(:disabled):not([disabled="true"]), body:not(.wt-focus-visible) .wt-menu a.wt-menu__item:focus, .wt-menu button.wt-menu__item:hover:not(:disabled):not([disabled="true"]), body:not(.wt-focus-visible) .wt-menu button.wt-menu__item:focus, .wt-menu li.wt-menu__item:hover:not(:disabled):not([disabled="true"]), body:not(.wt-focus-visible) .wt-menu li.wt-menu__item:focus, a.wt-menu__item:hover:not(:disabled):not([disabled="true"]), body:not(.wt-focus-visible) a.wt-menu__item:focus, button.wt-menu__item:hover:not(:disabled):not([disabled="true"]), body:not(.wt-focus-visible) button.wt-menu__item:focus, li.wt-menu__item:hover:not(:disabled):not([disabled="true"]), body:not(.wt-focus-visible) li.wt-menu__item:focus {
background: var(--dark-3-hover) !important; }
.gnav-header .wt-menu .global-nav-menu__body li.wt-menu__item.selected, .gnav-header .wt-menu .global-nav-menu__body li.search-item-container.selected, .gnav-header .wt-menu .global-nav-menu__body .search-dropdown-nav.selected, .gnav-header .search-container .global-nav-menu__body li.wt-menu__item.selected, .gnav-header .search-container .global-nav-menu__body .search-dropdown-nav.selected {
background: var(--dark-3-hover) !important; }
.wt-input-btn-group.global-enhancements-search-input-btn-group .global-enhancements-search-input-btn-group__input:focus, .ui-toolkit .wt-input-btn-group.global-enhancements-search-input-btn-group .global-enhancements-search-input-btn-group__input:focus {
color: var(--white-2);
background-color: var(--dark-1);
box-shadow: 0 1px 4px 0 rgb(34 34 34 / 10%) inset; }
body:not(.etsy-has-it-design) .wt-input-btn-group.global-enhancements-search-input-btn-group .global-enhancements-search-input-btn-group__input:focus, body:not(.etsy-has-it-design) .ui-toolkit .wt-input-btn-group.global-enhancements-search-input-btn-group .global-enhancements-search-input-btn-group__input:focus {
background-color: var(--dark-1); }
.wt-input-btn-group.global-enhancements-search-input-btn-group.emphasized_search_bar .global-enhancements-search-input-btn-group__btn::after {
background: var(--dark-1); }
[class="wt-input-btn-group global-enhancements-search-input-btn-group emphasized_search_bar emphasized_search_bar_grey_bg search-bar-container search-bar-container--expanded"] .global-enhancements-search-input-btn-group__btn::after {
background: var(--dark-1) !important; }
[id="gnav-search"] .wt-input-btn-group .wt-input-btn-group__input:focus~.wt-input-btn-group__btn:not(.wt-input-btn-group__btn--filled):after {
background: var(--dark-1) !important; }
/* New Search bar - Rounding */
[id="gnav-header"] .wt-input-btn-group.global-enhancements-search-input-btn-group.emphasized_search_bar.emphasized_search_bar_grey_bg.search-bar-container--expanded .global-enhancements-search-input-btn-group__input {
transition: all .23s ease-in-out 0s;
border-bottom-left-radius: 0px !important; }
[id="gnav-header"] .wt-input-btn-group.global-enhancements-search-input-btn-group.emphasized_search_bar.emphasized_search_bar_grey_bg.search-bar-container--expanded .global-enhancements-search-input-btn-group__btn {
transition: all .23s ease-in-out 0s;
border-bottom-right-radius: 0px !important; }
.search-container .search-suggestions-container {
border-top-left-radius: 0px;
border-top-right-radius: 0px;
border-bottom-left-radius: 24px;
border-bottom-right-radius: 24px;
margin-top: -10px !important; }
.search-container .search-suggestions-container {
background: var(--dark-1);
box-shadow: none !important;
border: 2px solid var(--dark-2);
border-top: 0px;
transform-origin: center; }
.search-container .search-bar-container.search-bar-container--expanded ~ .search-suggestions-container {
transition: all .23s ease-in-out 0s;
box-shadow: 0px 1px 3px 0px rgba(0,0,0,.3019607843),0px 4px 8px 3px rgba(0,0,0,.1490196078);
opacity: 1;
transform: scaleX(0.9995) scaleY(1) perspective(1px); }
[id="global-enhancements-search-suggestions"] .wt-pb-xs-2 {
padding-top: 19px !important;
padding-bottom: 16px !important; }
.gnav-header .search-container .global-nav-menu__body li.search-item-container.selected {
background-color: var(--dark-2) !important; }
.gnav-header .wt-menu .global-nav-menu__body li.wt-menu__item.selected {
background-color: var(--dark-3-hover) !important; }
/*
#gnav-header-inner.global-enhancements-header.wt-display-flex-xs.wt-justify-content-space-between.wt-align-items-center.wt-width-full.wt-body-max-width.wt-pl-xs-2.wt-pr-xs-2.wt-pl-lg-6.wt-pr-lg-6.wt-bb-xs.wt-bb-lg-none.gnav-header-inner.wt-pt-lg-2.wt-pb-lg-2 {
border-bottom-width: 2px !important; }
.wt-bb-xs {
border-bottom-width: 2px !important; }
.top-nav-item.wt-pb-xs-2.wt-mr-xs-2.wt-display-flex-xs.wt-align-items-center { display: none !important; }
*/
.msg {
color: var(--white-2); }
.msg-notice {
background-color: var(--dark-3); }
.msg-alt {
background-color: var(--dark-3); }
.sprite-img {
filter: invert(.60); }
.query-card-container:hover .query-with-image-text, .query-card-container:focus .query-with-image-text, .ui-toolkit .wt-text-gray, .ui-toolkit .wt-btn.wt-btn--transparent {
color: var(--white-2) !important; }
.v2-listing-card__img img {
border-radius: 8px !important; }
.listing-card-video-container video {
border-radius: 8px !important; }
.placeholder {
background: var(--trans) !important; }
.v2-listing-card p.wt-text-gray.wt-text-caption {
color: #828282 !important; }
.wt-icon svg {
color: var(--white-2) !important; }
.wt-icon.wt-circle.wt-bg-gray {
fill: var(--white-2) !important; }
[d="M14 2C16.21 2 18 3...