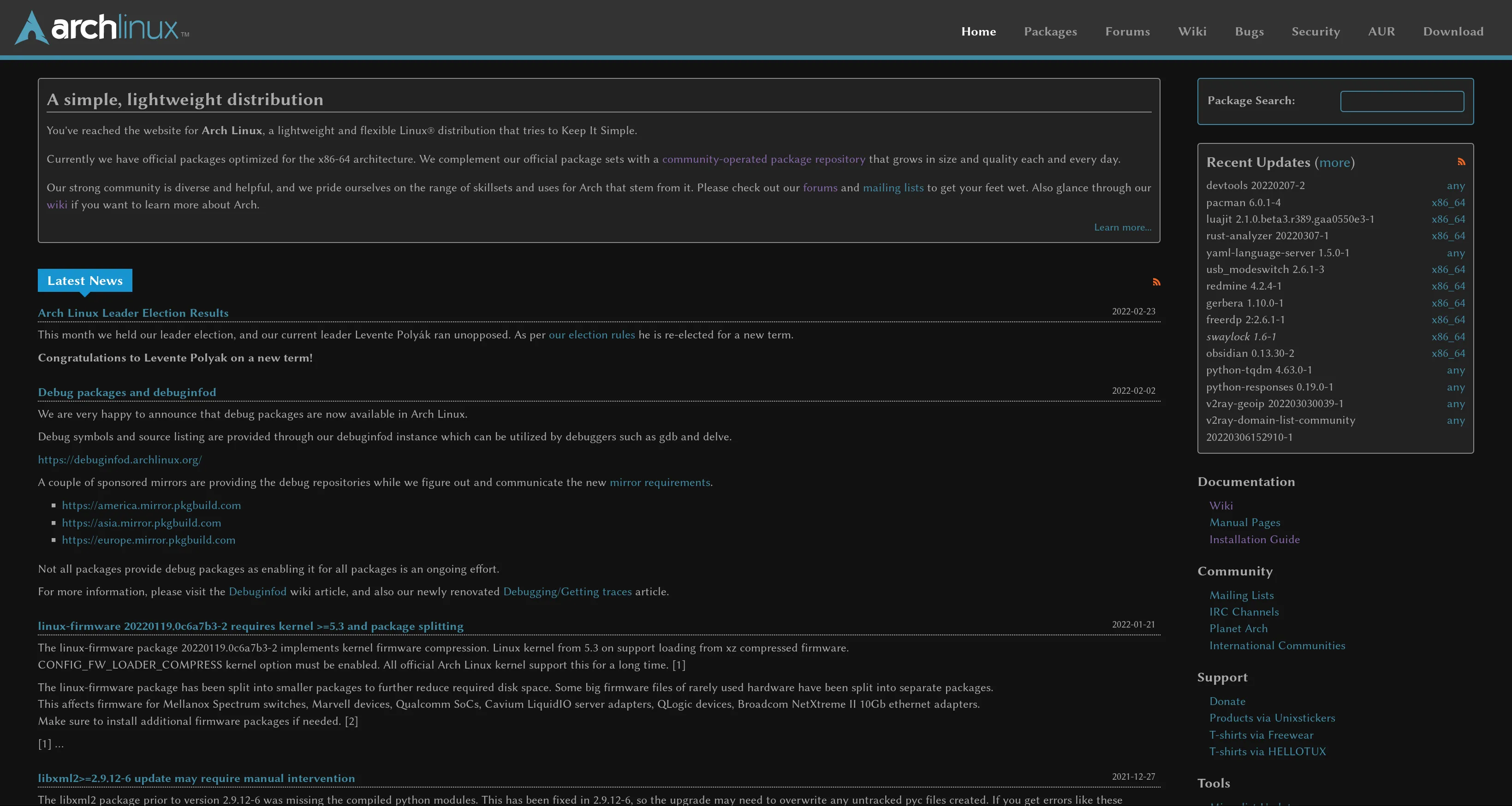
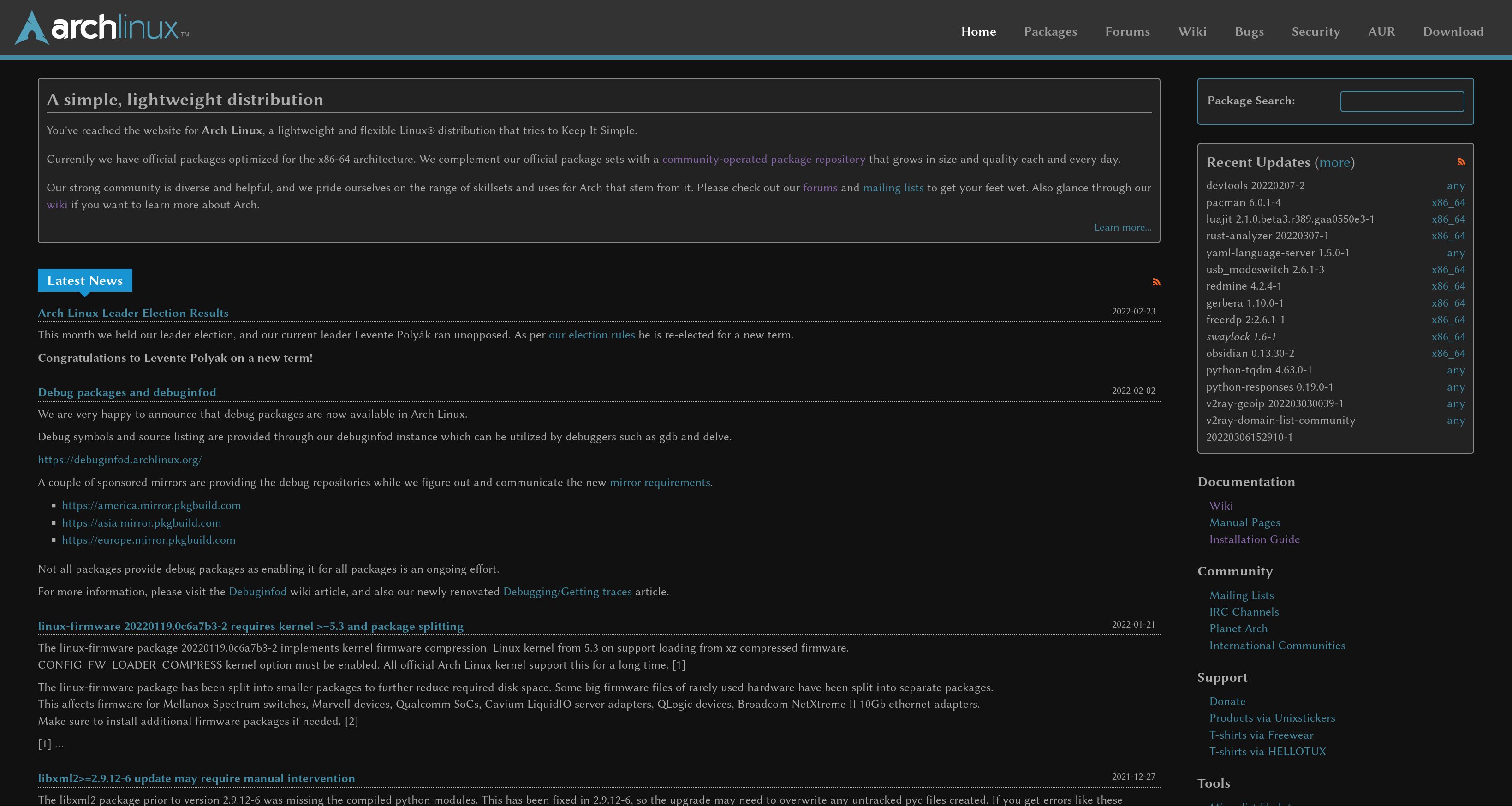
Dark mode for archlinux.org (except for gitlab and the wiki)
Dark Arch by riedler
Mirrored from https://github.com/RiedleroD/userstyles-riedler/raw/master/darkarch.user.css

Details
Authorriedler
LicenseCC BY-SA 4.0
Categoryarchlinux.org
Created
Updated
Code size16 kB
Code checksum64ba04f9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Version: 0.1.3
Changelog (since 0.1.2)
All:
- styled all textarea elements
- set color-scheme to 'dark'
- spaced out selection box contents
- set new link & scheme colors to my usual ones (better contrast)
- filtered arch logo to be in line with color scheme
- fixed codeboxes
- fixed some link colors
- minor fixes
Forums:
- styled 'new message' block
- styled some menu items when hovered
- styled the rulebox
- styled header above userlist table
- styled checklists
- styled the line between message and signature
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark Arch
@namespace https://github.com/RiedleroD/userstyles-riedler/
@version 0.1.4
@description Dark mode for archlinux.org (except for gitlab and the wiki)
@author Riedler
@preprocessor uso
@var color bg0 "Background 0" #111
@var color bg1 "Background 1" #151515
@var color bg2 "Background 2" #222
@var color bg3 "Background 3" #282828
@var color bg4 "Background 4" #333
@var color cl1 "Main Color" #418BA4
@var color brd "Border" #888
@var color hbrd "Light Border" #AAA
@var text brdr "Border Radius" 0.25em
@var color dtxt "Dark Text" #888
@var color txt "Text" #AAA
@var color htxt "Bright Text" #CCC
@var color hhtxt "White Text" #FFF
@var color lnk "Link" #418BA4
@var color hlnk "Hovered Link" #6AC
@var color vlnk "Visited Link" #86A
@var color slc "Selections" #000
@var color fals "False/Red" #922
@var color hfals "Light False/Red" #E55
@var color idk "Maybe/Yellow" #A50
@var color hidk "Light Maybe/Yellow"#FA0
@var color tru "True/Green" #262
@var color htru "Light True/Green" #6C6
==/UserStyle== */
@-moz-document regexp("https?:\\/\\/(?:(?!wiki)(?!gitlab)[^\\/])*archlinux.org(/.*)?"){
/*scrollbars (yes you can style those)*/
::-webkit-scrollbar,::-webkit-scrollbar-track-piece{
background-color:/*[[bg1]]*/ !important;}
::-webkit-scrollbar-corner,::-webkit-scrollbar-thumb{
background-color:/*[[bg3]]*/ !important;
border-radius:/*[[brdr]]*/;}
:root{/*for firefox*/
scrollbar-width:thin;
scrollbar-color:/*[[cl1]]*/ /*[[bg0]]*/;
color-scheme:dark;
}
/*text selctions (yes you can style those too)*/
::selection{
background-color:/*[[slc]]*/;
color:/*[[hhtxt]]*/;}
/*various blocks*/
:root,body,
#content,#punindex{
background-color:/*[[bg0]]*/;
color:/*[[txt]]*/;}
div.box{
background-color:/*[[bg2]]*/;
border-color:/*[[brd]]*/;
border-radius:/*[[brdr]]*/;}
#pkgdetails #detailslinks > div{
background-color:/*[[bg2]]*/;
border-color:/*[[brd]]*/;
border-radius:/*[[brdr]]*/;}
#pkgdetails #metadata h3{
background-color:/*[[bg4]]*/;
color:/*[[htxt]]*/;}
div#menu,
div#pm-menu,
div#search,
fieldset,
div#search fieldset,
div#tasklist,
div#taskinfo,
div#fineprint,
table.userlist,
#punviewforum,
.pun,
.pun .blockpost,
.pun .blockpost .postbody,
.pun .blockpost .postfoot{
background-color:/*[[bg2]]*/;
border-color:/*[[brd]]*/;
color:/*[[txt]]*/;}
div#taskdetails,
div#related,
div#comments,
div#history,
.pun .punwrap,
.pun .blocktable .box{
background-color:/*[[bg2]]*/;
border-color:/*[[brd]]*/;
border-radius:/*[[brdr]]*/;
color:/*[[txt]]*/;}
div#taskclosed{
background-color:/*[[bg2]]*/;
border-color:/*[[fals]]*/}
.pun .blockpost h2,
.pun .quotebox{
background-color:/*[[bg4]]*/;
border-color:/*[[brd]]*/;
color:/*[[htxt]]*/;}
div.attachments{
background-color:/*[[bg3]]*/;
border-color:/*[[brd]]*/;
border-radius:/*[[brdr]]*/;
background-blend-mode:exclusion;}
/*navbars & menus*/
#archnavbar{
border-bottom-color:/*[[cl1]]*/ !important;}
#archnavbarlogo{
filter:hue-rotate(354deg) saturate(50%) brightness(115%);
}
#submenu a{
background-color:/*[[bg2]]*/;
border-color:/*[[brd]]*/;
border-radius:/*[[brdr]]*/ /*[[brdr]]*/ 0 0;}
#submenu a:hover{
background-color:/*[[bg3]]*/;
color:/*[[htxt]]*/;}
#submenu a.active{
background-color:/*[[bg3]]*/;
color:/*[[txt]]*/;
border-color:/*[[hbrd]]*/;}
#brdmenu{
background:none;}
/*text related stuff*/
a:link,
.pun a,
.pun a:link,
.pun a:visited{
color:/*[[lnk]]*/;}
#brdmenu a,
#brdmenu a:link,
#brdmenu a:visited{
background:none;
border-color:#0000;
color:/*[[lnk]]*/;
}
a:link:hover{
color:/*[[hlnk]]*/;}
.pun a:hover,
#brdmain a:hover{
color:/*[[hlnk]]*/ !important;}
a:visited,
#brdmain a:visited{
color:/*[[vlnk]]*/;}
.pun a:active,
#brdmain a:active{
color:/*[[hlnk]]*/ !important;
}
span#searchstate a,
.pun .postmsg,
#punhelp code,
#punhelp samp{
color:/*[[txt]]*/;}
span#searchstate a:hover,
fieldset legend,
.pun .quotebox cite{
color:/*[[htxt]]*/;}
.pun label,
.pun legend,
#adminconsole fieldset th,
.pun .postsignature,
.pun .postmsg .postedit{
color:/*[[dtxt]]*/;}
/*codeblocks*/
/*
testing URLs: https://bbs.archlinux.org/viewtopic.php?id=274693
https://archlinux.org/news/libxml22912-6-update-may-require-manual-intervention/
https://aur.archlinux.org/cgit/aur.git/tree/PKGBUILD?h=nosefart
*/
.pun .codebox{
background-color:/*[[bg0]]*/;
color:/*[[htxt]]*/;
border-color:/*[[brd]]*/;
border-radius:/*[[brdr]]*/;
}
pre{
border:none;
border-radius:/*[[brdr]]*/;
background-color:/*[[bg0]]*/;
color:/*[[txt]]*/;
outline:solid 1px /*[[brd]]*/;
}
code{
background-color:/*[[bg0]]*/;
color:/*[[txt]]*/;
outline:solid 1px #000;
}
.pun .codebox pre,
.pun .codebox code{
outline:none;
}
pre code{
outline:none;
}
/*various input elements*/
select{
background-color:/*[[bg3]]*/;
color:/*[[txt]]*/;
border:solid 1px /*[[brd]]*/;
border-radius:/*[[brdr]]*/;}
select:not([multiple]){
appearance:none;
background-image:url("https://riedler.wien/sfto/darklearning/double_triangles_top_bottom_AAA.svg");
background-repeat:no-repeat;
background-size:0.75em;
background-position:center right 0.125em;
cursor:pointer;
padding-right:1em;}
select:not([multiple]):hover{
background-color:/*[[bg4]]*/;
color:/*[[htxt]]*/;}
option:hover{
background-color:/*[[bg4]]*/;
color:/*[[htxt]]*/;
cursor:pointer;}
option{
box-shadow:none !important;}
button,
a.button{
background-color:/*[[bg3]]*/;
border-color:/*[[brd]]*/;
border-radius:/*[[brdr]]*/;
color:/*[[txt]]*/;}
button:hover,
a.button:hover{
background-color:/*[[bg4]]*/;
color:/*[[htxt]]*/;}
input[type="text"],
input[type="password"]{
background-color:/*[[bg3]]*/;
color:/*[[txt]]*/;
border:solid 1px /*[[brd]]*/;
border-radius:/*[[brdr]]*/;}
input[type="submit"]{
appearance:none;
background-color:/*[[bg3]]*/;
color:/*[[txt]]*/;
border:solid 1px /*[[brd]]*/;
border-radius:/*[[brdr]]*/;
cursor:pointer;}
input[type="submit"]:hover{
background-color:/*[[bg4]]*/;
color:/*[[htxt]]*/;}
input[type="checkbox"]{
appearance:none;}
input[type="checkbox"]:after{
width:1em;
height:1em;
background-color:/*[[bg3]]*/;
display:inline-block;
content:"";
text-align:center;
vertical-align:middle;
border-radius:/*[[brdr]]*/;
padding:0.05em;
line-height:1em;
cursor:pointer;
border:solid 1px /*[[brd]]*/;}
input[type="checkbox"]:checked:after{
content:"\02713";}
input[type="checkbox"]:hover:after{
background-color:/*[[bg4]]*/;
color:/*[[htxt]]*/;}
input[type="radio"]{
appearance:none;
width:1em;
height:1em;
background-color:/*[[bg3]]*/;
border:solid 1px /*[[brd]]*/;
border-radius:100%;}
input[type="radio"]:checked{
box-shadow:inset 0 0 0 0.2em /*[[bg3]]*/;
background-color:/*[[txt]]*/;}
textarea{
background-color:/*[[bg0]]*/;
border:solid 1px /*[[brd]]*/;
color:/*[[txt]]*/;
border-radius:/*[[brdr]]*/;
}
/*various tables*/
table.styled-table tr td{
background-color:/*[[bg2]]*/;
border-color:/*[[brd]]*/;}
table.styled-table{
border-color:/*[[brd]]*/;
/*TODO: fix border radius not being applied.
It has something to do with the border collapse
but I'm too lazy to fix it now without fucking
up the table borders.
Example: https://security.archlinux.org/package/sl*/
border-radius:/*[[brdr]]*/;
background-color:/*[[bg2]]*/;}
.results{
border-color:/*[[brd]]*/;}
.results tr:nth-child(2n+1),
#article-list tr:nth-child(2n+1){
background-color:/*[[bg2]]*/;}
.results tr:nth-child(2n),
#article-list tr:nth-child(2n){
background-color:/*[[bg3]]*/;}
#article-list tr:hover,
#clocks-table tr:hover,
#dev-dashboard tr:hover,
#dev-todo-lists tr:hover,
#dev-todo-pkglist tr:hover,
#pkglist-results tr:hover,
#stats-area tr:hover{
background-color:/*[[bg4]]*/;}
.results th{
background-color:/*[[bg4]]*/;
border-color:/*[[brd]]*/;}
div#tasklist table td{
border-bottom:1px solid /*[[brd]]*/;}
td.task_summary a:hover{
color:/*[[hlnk]]*/ !important;}
td.task_summary a:visited{
color:/*[[vlnk]]*/ !important;}
td#taskfieldscell{
border-right-color:/*[[brd]]*/;}
.pun .blocktable td{
border-color:/*[[brd]]*/;}
.pun .blocktable th{
background-color:/*[[bg3]]*/;
border-color:/*[[brd]]*/;
color:/*[[htxt]]*/;}
#punindex .blocktable h2,
.pun #vf h2{
color:/*[[htxt]]*/;}
/*bug severity*/
.severity1{
background-color:#432 !important;
color:/*[[txt]]*/;}
.severity1:hover{
background-color:#543 !important;
color:/*[[htxt]]*/;}
.severity2{
background-color:#631 !important;
color:/*[[txt]]*/;}
.severity2:hover{
background-color:#742 !important;
color:/*[[htxt]]*/;}
.severity3{
background-color:#822 !important;
color:/*[[txt]]*/;}
.severity3:hover{
background-color:#933 !important;
color:/*[[htxt]]*/;}
.severity4{
background-color:#911 !important;
color:/*[[txt]]*/;}
.severity4:hover{
background-color:#A22 !important;
color:/*[[htxt]]*/;}
.severity5{
background-color:#000 !important;
background-image:repeating-linear-gradient(10deg, #000 0%, #440 1%,#000 2%) !important;
color:/*[[htxt]]*/;}
.severity5:hover{
background-color:#000 !important;
background-image:repeating-linear-gradient(10deg, #000 0%, #550 1%,#000 2%) !important;
color:/*[[hhtxt]]*/;}
/*misc*/
h2.summary{
border-radius:/*[[brdr]]*/;}
#pkgsearch{
background-color:/*[[bg2]]*/;
border-color:/*[[cl1]]*/;
border-radius:/*[[brdr]]*/;}
#pkgsearch input{
background-color:/*[[bg2]]*/;
border-color:/*[[cl1]]*/;
color:/*[[txt]]*/;}
.pkgsearch-typeahead{
background-color:/*[[bg3]]*/;
border-color:/*[[cl1]]*/;
border-radius:/*[[brdr]]*/;}
.pkgsearch-typeahead li a{
color:/*[[txt]]*/;}
.pkgsearch-typeahead li:hover{
background-color:/*[[bg4]]*/;
cursor:pointer;}
.pkg...