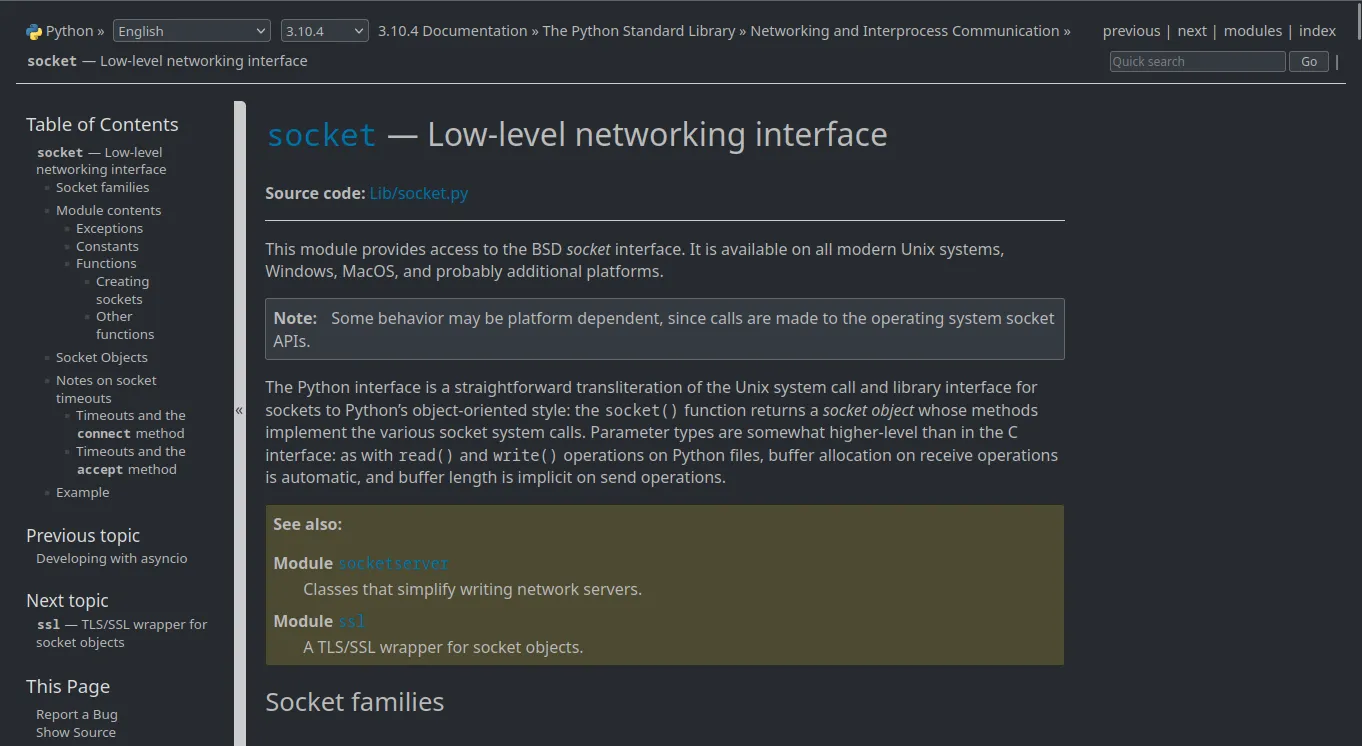
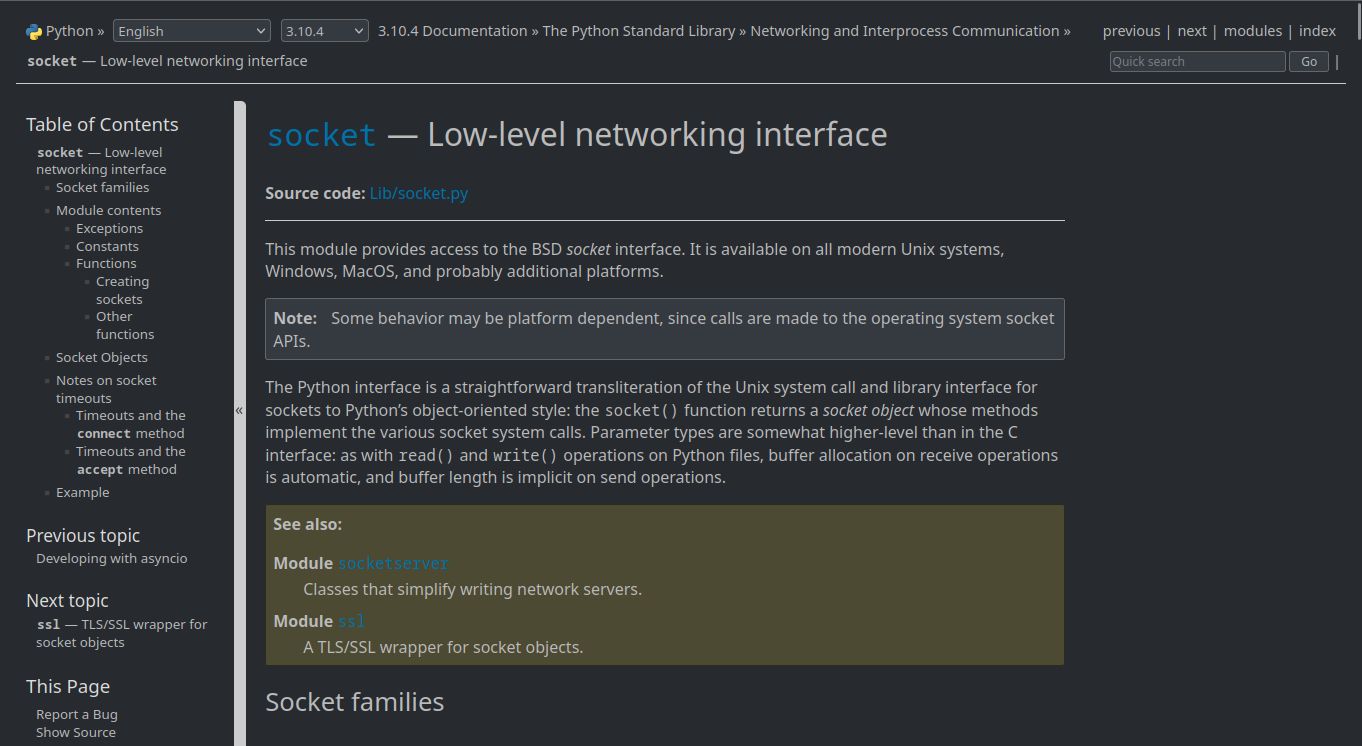
Dark Theme for Python Docs (made to blend with dark breeze theme)
Python Docs Dark Breeze by kajika

Details
Authorkajika
LicenseCC BY-SA - Creative Commons Attribution-ShareAlike
Categorypython
Created
Updated
Code size4.5 kB
Code checksum99c7a651
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Python Docs Dark Breeze
@version 20220516.08.24
@namespace userstyles.world/user/kajika
@description Dark Theme for Python Docs (made to blend with dark breeze theme)
@author kajika
@license CC BY-SA - Creative Commons Attribution-ShareAlike
==/UserStyle== */
@-moz-document domain("docs.python.org")
{
:root
{
--main-bg-color: hsl(213, 10%, 17%);
--main-fg-color: #bbb;
--light-bg-color: hsl(213, 10%, 23%);
--light-fg-color: #ccc;
--lighter-bg-color: hsl(213, 10%, 29%);
--lighter-fg-color: #ddd;
--highlight-bg-color: hsl(213, 10%, 35%);
--highlight-fg-color: #eee;
--border-color: #666;
--also-bg-color: hsl(53, 20%, 25%);
--also-border-color: hsl(53, 15%, 15%);
--red-bg-color: hsl(0, 10%, 15%);
--red-lighter-bg-color: hsl(0, 10%, 23%);
--yellow-bg-color: hsl(40, 40%, 30%);
--link-color: hsl(198, 62%, 55%);
--pre-k-color: #696;
--pre-o-color: #866;
--pre-n-color: #48a;
--pre-nc-color: #46d;
--pre-s-color: #a44;
}
body,
html
{
background: var(--main-bg-color);
color: var(--main-fg-color);
}
div.body a
{
color: var(--link-color);
}
div.related
{
background: var(--main-bg-color);
color: var(--main-fg-color);
}
div.related a
{
color: var(--main-fg-color);
}
.version_switcher_placeholder,
.language_switcher_placeholder
{
background: var(--main-bg-color);
}
select
{
background: var(--light-bg-color);
color: var(--main-fg-color);
border: 1px solid var(--border-color);
border-radius: 4px;
}
form.inline-search input,
div.sphinxsidebar input
{
background: var(--light-bg-color);
color: var(--main-fg-color);
border: 1px solid var(--border-color);
}
div.sphinxsidebar
{
background: var(--main-bg-color);
}
div.sphinxsidebar a
{
color: var(--main-fg-color);
}
div.sphinxsidebar h3,
div.sphinxsidebar h3 a,
div.sphinxsidebar h4,
div.sphinxsidebar h4 a
{
color: var(--lighter-fg-color);
}
div.document
{
background: var(--main-bg-color);
}
div.body
{
background: var(--main-bg-color);
color: var(--main-fg-color);
}
div.body h1,
div.body h2,
div.body h3,
div.body h4,
div.body h5,
div.body h6
{
background: var(--main-bg-color);
color: var(--main-fg-color);
}
div.note
{
background: var(--light-bg-color);
border-color: var(--border-color)
}
div.body div.seealso
{
background: var(--also-bg-color);
border-color: var(--also-border-color);
}
th,
dl.field-list > dt
{
background: var(--red-bg-color);
}
code
{
background: var(--light-bg-color);
border-color: var(--border-color);
}
div.body pre
{
background: var(--light-bg-color);
color: var(--main-fg-color);
border-color: var(--border-color);
}
.highlight .k,
.highlight .kn
{
color: var(--pre-k-color);
}
.highlight .o
{
color: var(--pre-o-color);
}
.highlight .nf,
.highlight .nn
{
color: var(--pre-n-color);
}
.highlight .nc
{
color: var(--pre-nc-color);
}
.highlight .sa,
.highlight .s1,
.highlight .s2
{
color: var(--pre-s-color);
}
.note code
{
background: var(--lighter-bg-color);
}
table.docutils td,
table.docutils th
{
border-color: var(--border-color) !important;
}
table.docutils th
{
background: var(--light-bg-color);
}
table.docutils td
{
background: var(--main-bg-color);
}
div.warning
{
background: var(--red-bg-color);
}
.warning code
{
background: var(--red-lighter-bg-color);
}
dt:target,
span.highlighted
{
background-color: var(--yellow-bg-color);
}
div.sidebar,
aside.sidebar
{
background-color: var(--lighter-bg-color);
border-color: var(--border-color);
}
.sig.c .k, .sig.c .kt, .sig.cpp .k, .sig.cpp .kt
{
color: var(--pre-n-color);
}
}