so i saw that the theme was broke and i decided to fix it.
credits to the original owner of it.
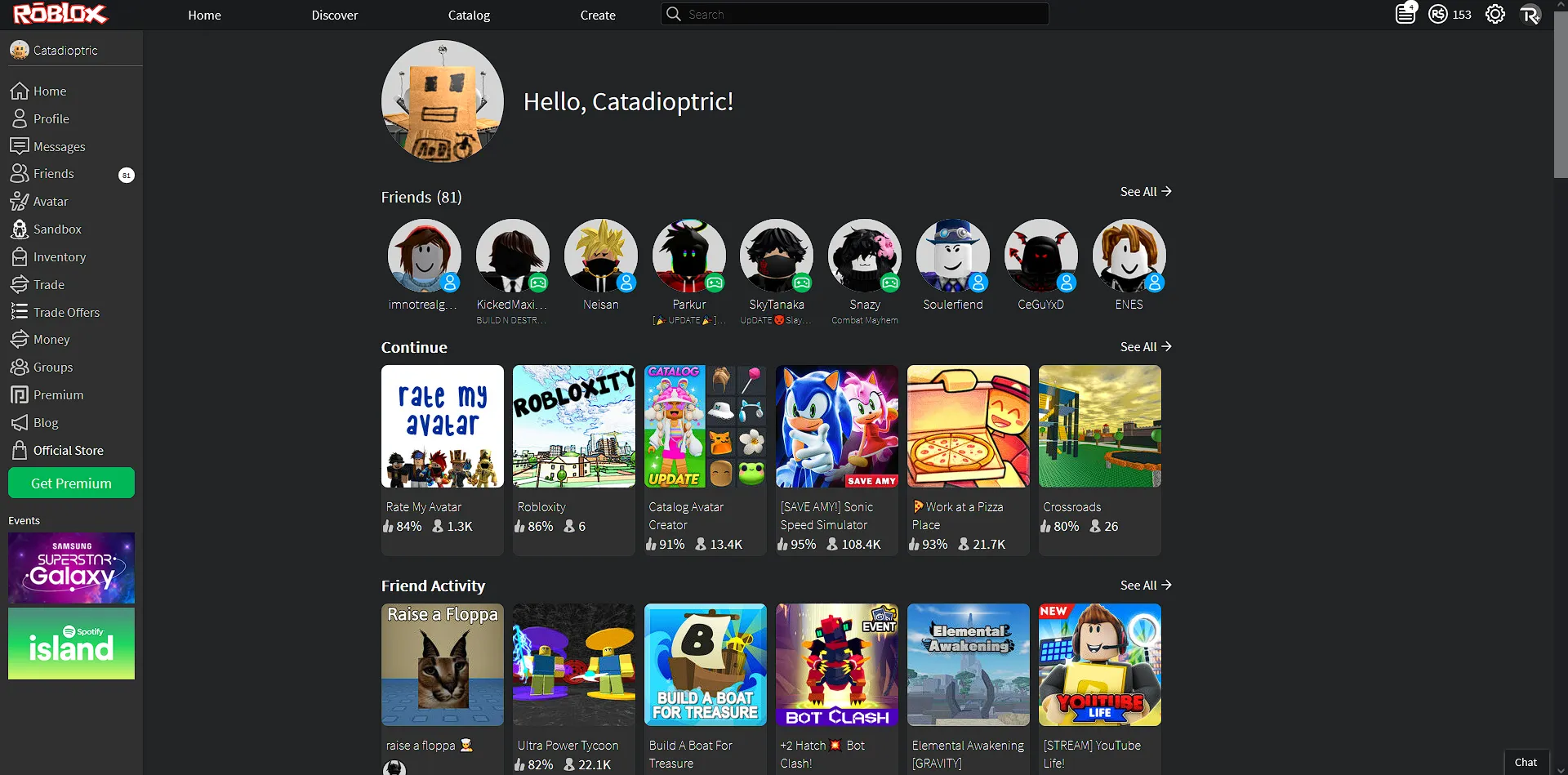
[FIXED] Roblox Old Dark Theme 2.0 by mirw3b
![Screenshot of [FIXED] Roblox Old Dark Theme 2.0](https://userstyles.world/preview/4710/0.jpeg)
Details
Authormirw3b
LicenseNo License
Categoryroblox
Created
Updated
Code size9.3 kB
Code checksumf0b07d70
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name FIXED Roblox Old Dark Theme 2.0
@namespace USO Archive
@author Loc.
@description `This is a fixed version of the old dark theme 2.0 made by another user. (i forgot who did it)`
@version 20201121.9.17
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("roblox.com") {
.dark-theme .item-card-container .item-card-equipped .icon-check-selection,
.light-theme .item-card-container .item-card-equipped .icon-check-selection {
display: none;
}
.dark-theme .item-card-container .item-card-equipped {
border-radius: 3px;
height: 184px;
border: 3px solid #02b757;
background-color: transparent;
position: absolute;
}
.dark-theme .item-card-container .item-card-equipped .item-card-equipped-label {
display: unset;
border-top: 36px solid #02b757;
}
.btn-primary-md {
background-color: #02b757 !important;
border-color: #02b757 !important;
color: #fff !important;
border-radius: 4px !important
}
.btn-primary-md:hover {
background-color: #3fc679 !important;
border-color: #3fc679 !important;
color: #fff !important;
border-radius: 4px !important
}
.left-wrapper .section-content {
background-color: #303030 !important;
}
.remove-panel .section-sliders {
background-color: #303030;
border: 8px solid #303030;
}
.dark-theme .btn-secondary-md:hover {
background-color: #3fc679 !important;
border-color: #3fc679 !important;
color: #fff !important;
border-radius: 8px !important
}
.dark-theme .btn-secondary-md {
background-color: #02b757 !important;
border-color: #02b757 !important;
color: #fff !important;
border-radius: 8px !important;
}
.game-card-info .info-label {
color: #fff !important;
font-size: 17px !important;
}
.game-card-container {
background-color: #303030 !important
}
.cursor-pointer .dynamic-ellipsis-item {
font-size: 0px
}
.cursor-pointer .dynamic-ellipsis-item:after {
font-size: 16px;
height: 1px;
content: "Shop"
}
.cursor-pointer .dynamic-ellipsis-item:hover {
font-size: 0px
}
.cursor-pointer .dynamic-ellipsis-item:hover {
font-size: 0px
}
a#nav-giftcards {
display: none
}
a#upgrade-now-button {
position: relative; top: -5px
}
.dark-theme .icon-default-navigation,
.dark-theme .icon-nav-blog,
.dark-theme .icon-nav-charactercustomizer,
.dark-theme .icon-nav-friends,
.dark-theme .icon-nav-group,
.dark-theme .icon-nav-home,
.dark-theme .icon-nav-inventory,
.dark-theme .icon-nav-menu,
.dark-theme .icon-nav-message,
.dark-theme .icon-nav-my-feed,
.dark-theme .icon-nav-profile,
.dark-theme .icon-nav-robux,
.dark-theme .icon-nav-shop,
.dark-theme .icon-nav-trade {
background-image: url(https://images.rbxcdn.com/f4000b6d03a0df7153556d2514045629-navigation_10022018.svg);
filter: brightness(770%);
}
.dark-theme .left-col-list li a > span {
color: #ccc;
}
.dark-theme .left-col-list li a:hover > span {
color: #fff;
}
.dark-theme .left-col-list li > div > span {
color: #ccc;
}
.dark-theme .left-col-list li > div:hover > span {
color: #fff;
}
.dark-theme .left-col-list li a:hover div span[class^="icon"] {
filter: saturate(0) brightness(1000%);
}
.dark-theme .left-col-list li div:hover div span[class^="icon"] {
filter: saturate(0) brightness(1000%);
}
.light-theme .left-col-list li div:hover div span.icon-nav-shop {
background-position: -28px -420px;
}
.dark-theme .div-table-cell > .icon-robux-28x28 {
background-position: 0 -204px;
}
.dark-theme .icon-robux-16x16 {
background-position: 0 -132px;
}
.dark-theme .messageDivider .roblox-system-image .icon-logo-notification,
.dark-theme .messageDivider .messageDivider .roblox-system-image .icon-logo-r {
background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIzMCIgaGVpZ2h0PSIzMCI+PHBhdGggZD0iTTguMyAzLjdMMy42IDIxLjhsMTguMSA0LjYgNC42LTE4LjEtMTgtNC42em04IDEzLjZsLTMuNS0uOS45LTMuNSAzLjUuOS0uOSAzLjV6IiBmaWxsPSIjZmZmIi8+PC9zdmc+)
}
}
.nav-robux-icon {
cursor: pointer;
}
.icon-robux-price-container .icon-robux-28x28 {
background-image: url(https://svgur.com/i/GP3.svg);
background-size: 28px;
}
.robux-upsell .unsubscribed .icon-robux-white {
background-position: 0 -203px;
}
.robux-downsell .icon-robux-gray {
background-position: 0 -112px;
}
.btn-economy-robux-white-lg span[class^="icon-"] {
background-position: 0 -252px;
}
.light-theme .icon-robux-gray-16x16 {
background-position: 0 -73px;
background-size: 24px auto;
height: 12px;
width: 12px;
}
.dark-theme .div-table-cell > .icon-robux-28x28 {
background-position: 0 -204px;
}
.dark-theme .icon-robux-16x16 {
background-position: 0 -132px;
}
.input-field {
border-radius: 4px !important
}
.user-name-container a:before {
content: 'Hello, '
}
.user-name-container a:after {
content: '! '
}
.light-theme .game-card-container .game-card-name,
.dark-theme .game-card-container .game-card-name {
padding: 0 3px;
}
.game-card-container .thumbnail-2d .game-card-thumb,
.game-card-thumb-container .game-card-thumb {
border-radius: 0px;
}
.game-card-thumb-container:before {
border-radius: 0px;
display: none;
}
.game-card-container:hover .rplus-game-card-position {
display: none;
}
.see-all-button {
position: relative; top: 10px
}
.dark-theme .rbx-left-col {
background-color: #303030 !important;
}
.remove-panel .section-sliders {
height: 90px
}
.remove-panel .section-sliders {
height: 90px
}
.item-card-caption {
background-color: #303030;
max-height: 100px;
padding: 2px 10px !important;
}
.item-card-thumb-container {
border-radius: 0px !important;
}
.game-tile:hover {
-webkit-transition: transform .15s;
-o-transition: transform .15s;
transition: transform .1s;
transform: scale(1.08);
cursor: pointer;
}
catalog-container {
max-width: 970px;
margin: 0 auto;
}
.container-main .catalog-full-screen .catalog-results .item-cards-stackable .item-card,
.container-main .splash.catalog-full-screen .catalog-results .item-cards-stackable .item-card {
width: 16.66667%;
height: auto;
padding: 5px;
}
.container-main .catalog-full-screen .catalog-results .item-cards-stackable .item-card .item-card-container,
.container-main .splash.catalog-full-screen .catalog-results .item-cards-stackable .item-card .item-card-container {
width: 100%;
}
.container-main .catalog-full-screen .catalog-results .item-cards-stackable .item-card .item-card-thumb-container,
.container-main .splash.catalog-full-screen .catalog-results .item-cards-stackable .item-card .item-card-thumb-container {
width: auto;
padding-bottom: 100%;
height: 0;
}
.item-card-link,
.item-card-name-link {
height: auto;
}
.item-card-thumb-container .item-card-thumb {
height: unset;
}
.catalog-container {
max-width: 970px;
margin: 0 auto;
}
.container-main .catalog-full-screen .catalog-results .item-cards-stackable .item-card,
.container-main .splash.catalog-full-screen .catalog-results .item-cards-stackable .item-card {
width: 16.66667%;
height: auto;
padding: 5px;
}
.container-main .catalog-full-screen .catalog-results .item-cards-stackable .item-card .item-card-container,
.container-main .splash.catalog-full-screen .catalog-results .item-cards-stackable .item-card .item-card-container {
width: 100%;
}
.container-main .catalog-full-screen .catalog-results .item-cards-stackable .item-card .item-card-thumb-container,
.container-main .splash.catalog-full-screen .catalog-results .item-cards-stackable .item-card .item-card-thumb-container {
width: auto;
padding-bottom: 100%;
height: 0;
}
.item-card-link,
.item-card-name-link {
height: auto;
}
.item-card-thumb-container .item-card-thumb {
height: unset;
}
@media only screen and (max-width: 767px) {
.container-main .catalog-full-screen .catalog-results .item-cards-stackable .item-card,
.container-main .splash.catalog-full-screen .catalog-results .item-cards-stackable .item-card {
width: 100%;
height: 90px;
margin: 4px 0;
padding: 0;
}
.container-main .catalog-full-screen .catalog-results .item-cards-stackable .item-card .item-card-container,
.container-main .splash.catalog-full-screen .catalog-results .item-cards-stackable .item-card .item-card-container {
width: 100%;
}
.item-card-link,
.item-card-name-link {
float: left;
}
.item-cards-stackable .item-card-thumb-container {
border: none;
}
.container-main .catalog-full-screen .catalog-results .item-cards-stackable .item-card .item-card-thumb-container,
.container-main .splash.catalog-full-screen .catalog-results .item-cards-stackable .item-card .item-card-thumb-container {
border: none;
border-right: 1px solid #e3e3e3;
}
}
.item-card-caption {
height: 90px
}
.item-card-price {
position: absolute;
bottom: 7px
}
ul.nav:nth-child(2) > li:nth-child(2) > a:nth-child(1) {
font-size: 0;
visibility: hidden;
padding: 0;
margin-top: 6px;
}
ul.nav:nth-child(2) > li:nth-child(2) > a:nth-child(1)::after {
content: "Catalog";
font-size: 16px;
visibility: visible;
padding: 8px 9px;
border-radius: 5px;
}
.recommended-item-link {
background-color: #303030 !important;
}