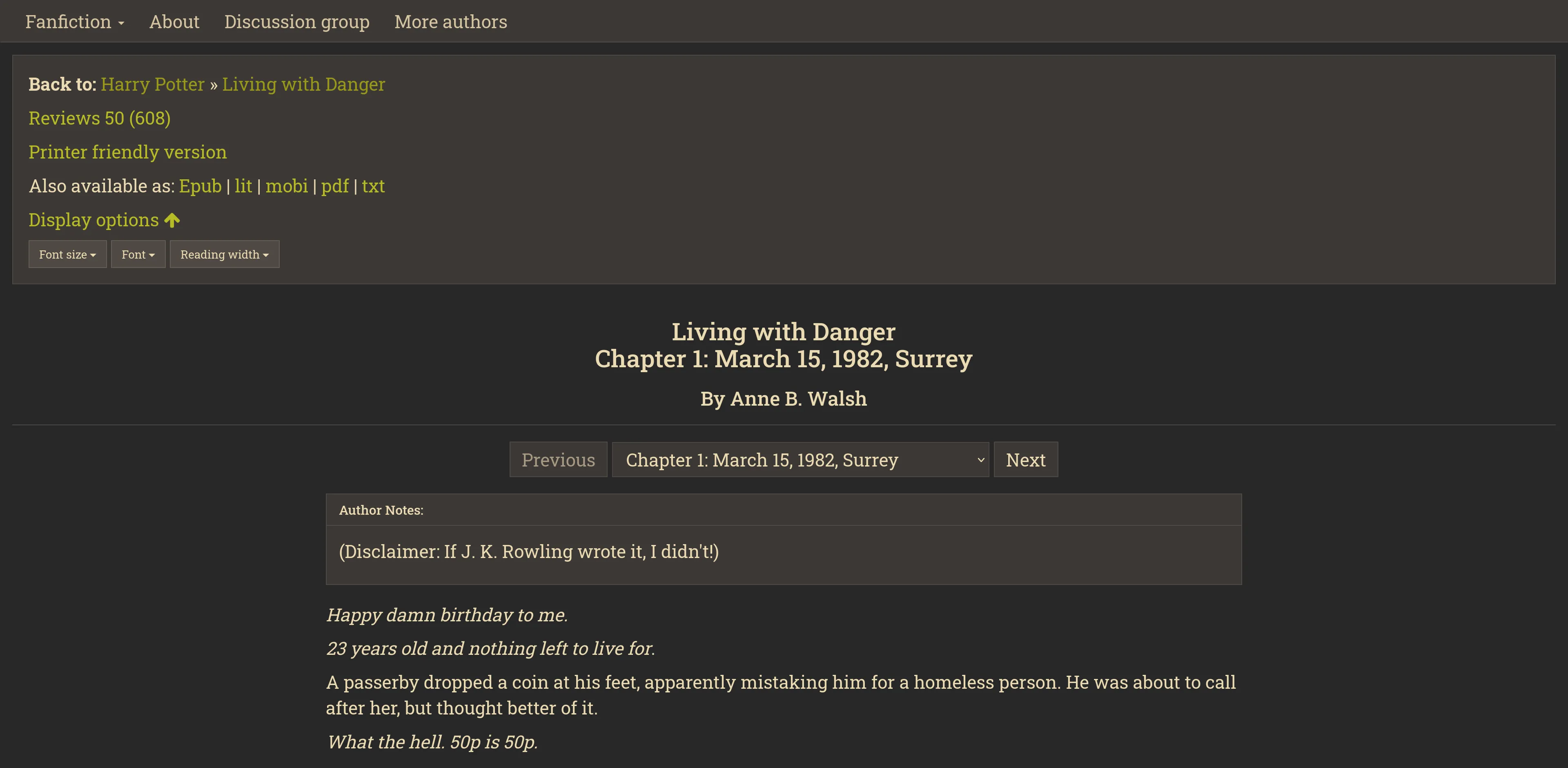
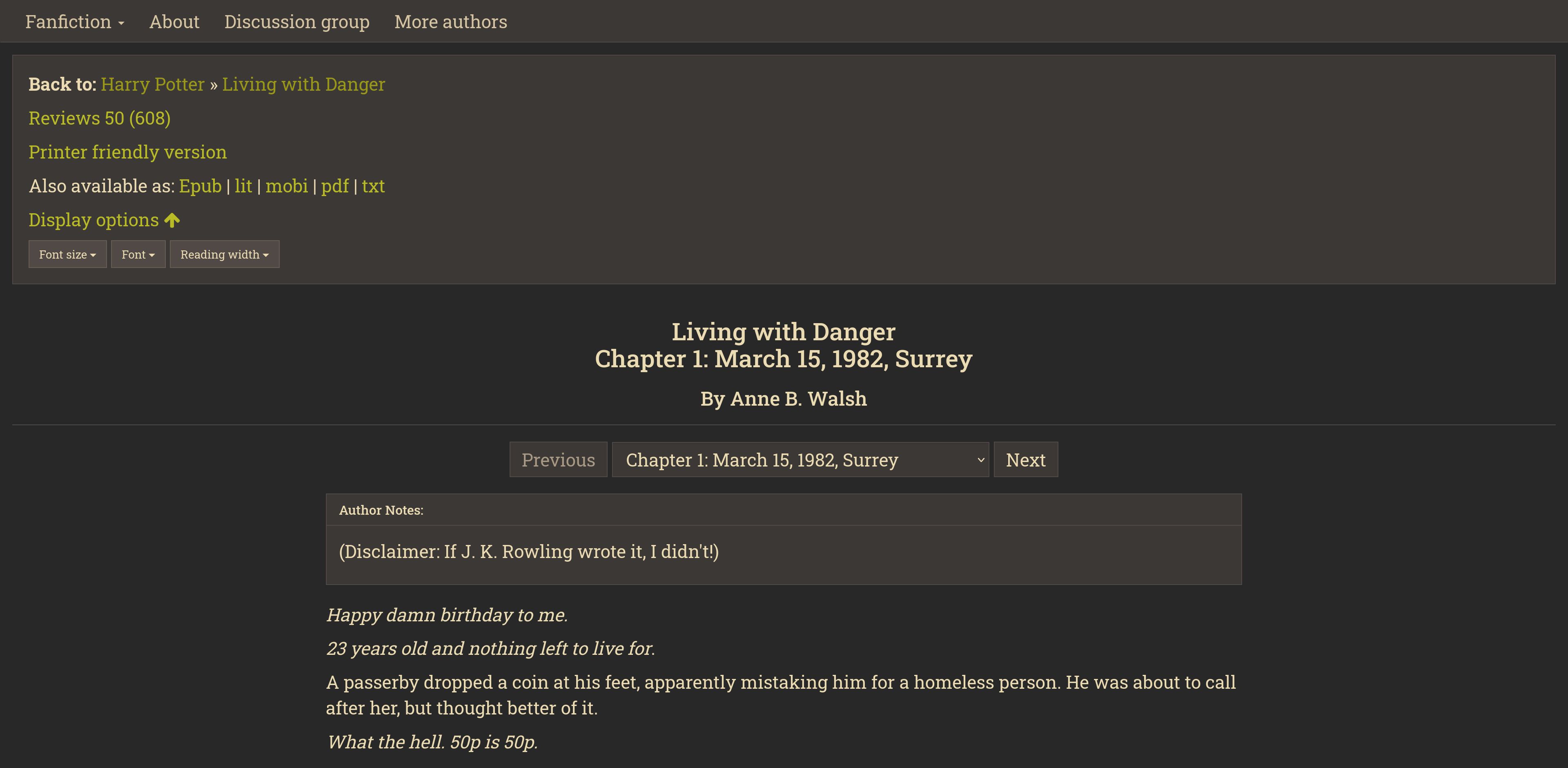
A gruvbox dark theme for fanficauthors.net which should be author-independent.
fanficauthors.net Gruvbox Dark Theme by jojotastic777

Details
Authorjojotastic777
LicenseMIT
Categoryfanficauthors.net
Created
Updated
Code size5.2 kB
Code checksumad00c9db
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Make sure the site itself is set to the default "light" mode, or it won't work properly.
Source code
/* ==UserStyle==
@name fanficauthors.net Gruvbox Dark Theme
@version 20220516.03.29
@namespace userstyles.world/user/jojotastic777
@description A gruvbox dark theme for fanficauthors.net which *should* be author-independent.
@author jojotastic777
@license MIT
==/UserStyle== */
@-moz-document domain("fanficauthors.net") {
:root {
--dark-red: #cc241d;
--dark-green: #98971a;
--dark-yellow: #d79921;
--dark-blue: #458588;
--dark-purple: #b16286;
--dark-aqua: #689d6a;
--dark-orange: #d65d0e;
--dark-gray: #928374;
--light-gray: #a89984;
--light-red: #fb4934;
--light-green: #b8bb26;
--light-yellow: #fabd2f;
--light-blue: #83a598;
--light-pruple: #d2869b;
--light-aqua: #8ec07c;
--light-orange: #fe8019;
--bg0_h: #1d2021;
--bg0_s: #32302f;
--bg0: #282828;
--bg1: #3c3836;
--bg2: #504945;
--bg3: #665c54;
--bg4: #7c6f64;
--fg0: #fbf1c7;
--fg1: #ebdbb2;
--fg2: #d5c4a1;
--fg3: #bdae93;
--fg4: #a89984;
--fg: var(--fg1);
--bg: var(--bg0);
}
body {
background-color: var(--bg);
color: var(--fg);
font-family: "Roboto Slab", serif;
font-size: 22px;
}
#banner,
#sitelogo {
display: none;
}
.navbar-default {
background-color: var(--bg1);
color: var(--fg);
border-bottom-style: solid;
border-bottom-width: 1px;
border-bottom-color: var(--bg2);
}
.navbar-default .navbar-nav > li > a {
color: var(--fg2);
}
.navbar-default .navbar-nav > li > a:hover {
color: var(--fg0);
}
.navbar-default .navbar-nav > .open > a,
.navbar-default .navbar-nav > .open > a:hover,
.navbar-default .navbar-nav > .open > a:focus {
background-color: var(--bg2);
color: var(--fg1);
}
.dropdown-menu {
background-color: var(--bg2);
color: var(--fg1);
border-style: solid;
border-width: 0px 1px 1px 1px;
border-color: var(--bg3);
border-radius: 0;
}
.dropdown-menu > li > a {
background-color: var(--bg2);
color: var(--fg1);
}
.dropdown-menu > li > a:hover,
.dropdown-menu > li > a:focus {
background-color: var(--bg3);
color: var(--fg0);
}
.dropdown-menu > .divider {
background-color: var(--bg4)
}
.well,
.panel {
background-color: var(--bg1);
color: var(--fg1);
width: 100%;
border-color: var(--bg2);
border-width: 1px;
border-radius: 0;
}
.panel-default > .panel-heading {
background-color: var(--bg1);
color: var(--fg1);
border-color: var(--bg2);
border-width: 1px;
}
a {
color: var(--light-green)
}
a:visited,
.well a:hover,
.well a:active {
color: var(--dark-green)
}
.btn {
background-color: var(--bg2);
color: var(--fg1);
border-color: var(--bg3);
border-width: 1px;
border-radius: 0;
}
.btn:hover {
background-color: var(--bg3);
color: var(--fg1);
border-color: var(--bg4);
}
.btn-default:hover,
.btn-default:focus,
.btn-default.focus,
.btn-default:active,
.btn-default.active,
.open > .dropdown-toggle.btn-default {
background-color: var(--bg3);
color: var(--fg1);
border-color: var(--bg4);
}
#options > .form-inline > .btn-toolbar > label {
display: none;
}
.page-header {
border-color: var(--bg2);
}
.pager li > a,
.pager li > span {
background-color: var(--bg1);
color: var(--fg);
border-color: var(--bg2);
border-width: 1px;
border-radius: 0;
}
.pager li > a:hover,
.pager li > a:focus {
background-color: var(--bg2);
border-color: var(--bg3);
}
.pager li.disabled > a {
background-color: var(--bg1);
color: var(--fg4);
}
.pager li.disabled > a:hover,
.pager li.disabled > a:focus {
background-color: var(--bg1);
border-color: var(--bg2);
color: var(--fg4);
}
.pager-form,
.form-control {
background-color: var(--bg1);
color: var(--fg1);
font-size: 22px;
width: inherit;
border-color: var(--bg2);
border-width: 1px;
border-radius: 0;
transition: none;
}
.form-control:focus {
background-color: var(--bg2);
border-color: var(--bg3);
border-width: 1px;
border-radius: 0;
box-shadow: none;
}
hr {
border-color: var(--bg2)
}
footer {
background-color: var(--bg1);
color: var(--fg1);
border-top-style: solid;
border-top-width: 1px;
border-top-color: var(--bg2);
}
.story {
margin-left: 20vw;
margin-right: 20vw;
}
.story p {
font-size: 22px;
}
}