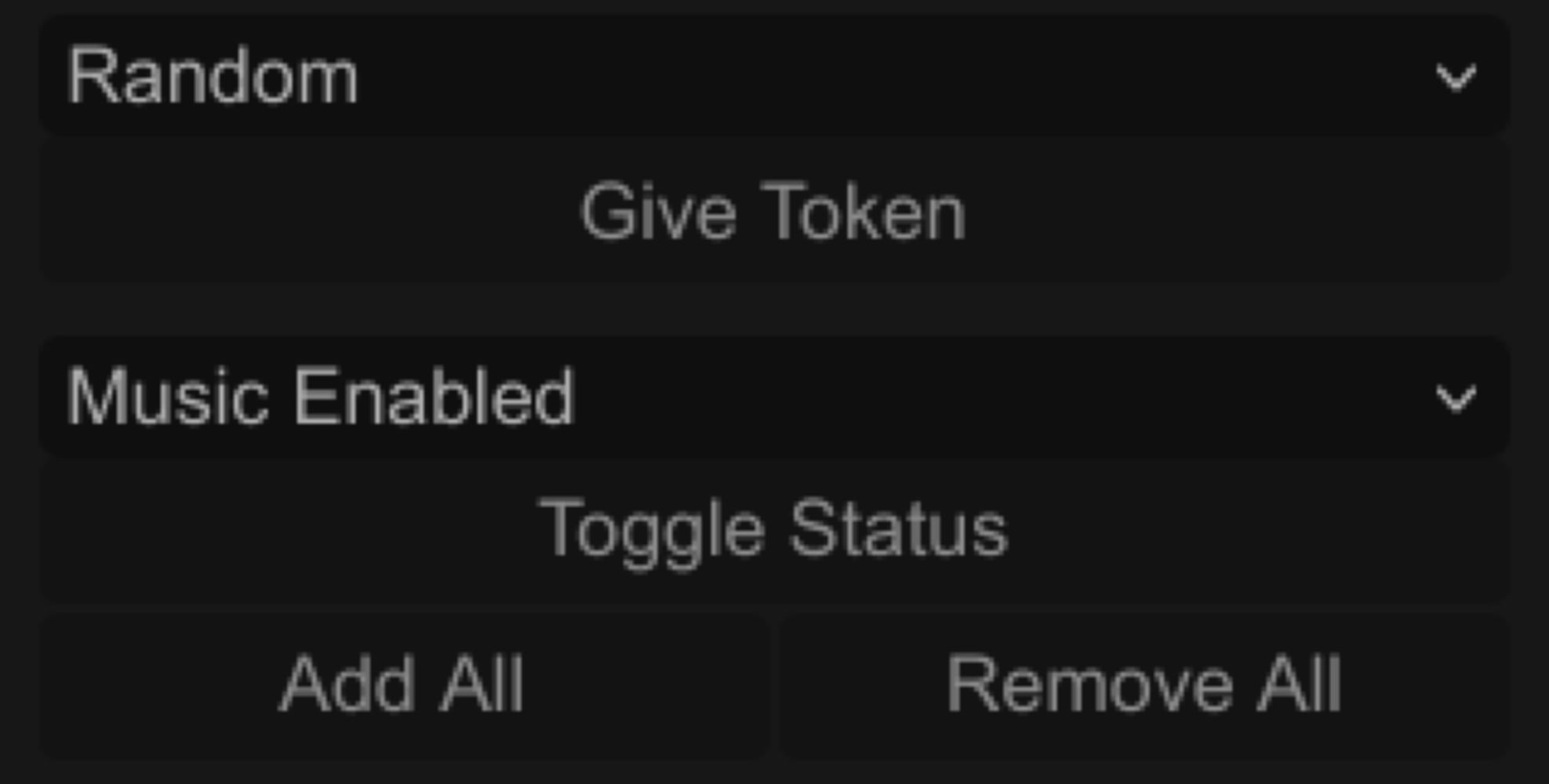
dark theme for token/status panel (old) by insert___text

Details
Authorinsert___text
LicenseNo License
Categorydrawaria, drawaria.online, дравария
Created
Updated
Size3.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name dark theme for token/status panel
@version 20220517.22.46
@namespace userstyles.world/user/insert___text
@description outdated
@author insert___text
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://drawaria.online") {
/*token*/
#selToken {
border-radius: .3rem !important;
border-color: #0000 !important;
color: #aeaeae !important;
background: #0f0f0f !important;
transition: background .15s linear, color .15s linear;
}
#selToken:hover {
border-radius: .3rem !important;
border-color: #0000 !important;
color: #fff !important;
background: #090909 !important;
}
#give {
border-radius: .3rem !important;
border-color: #0000 !important;
color: #8c8c8c !important;
background: #131313 !important;
transition: background .15s linear, color .15s linear;
margin-bottom: 4px !important;
}
#give:hover {
border-radius: .3rem !important;
border-color: #0000 !important;
color: #fff !important;
background: #090909 !important;
}
#give:focus {
box-shadow: 0 0 0 .2rem rgba(108,117,125,.5);
}
#rightbar > div:nth-child(6) {
border-top: 1px solid #202020 !important;
}
}
@-moz-document url-prefix("https://drawaria.online") {
/*status*/
#selStat {
border-radius: .3rem !important;
border-color: #0000 !important;
color: #aeaeae !important;
background: #0f0f0f !important;
transition: background .15s linear, color .15s linear;
}
#selStat:hover {
border-radius: .3rem !important;
border-color: #0000 !important;
color: #fff !important;
background: #090909 !important;
}
#addAll {
border-radius: .3rem !important;
border-color: #0000 !important;
color: #8c8c8c !important;
background: #131313 !important;
margin-right: 1px !important;
transition: background .15s linear, color .15s linear;
}
#addAll:hover {
border-radius: .3rem !important;
border-color: #0000 !important;
color: #fff !important;
background: #090909 !important;
}
#addAll:focus {
box-shadow: 0 0 0 .2rem rgba(108,117,125,.5);
}
#remAll {
border-radius: .3rem !important;
border-color: #0000 !important;
color: #8c8c8c !important;
background: #131313 !important;
margin-left: 1px !important;
transition: background .15s linear, color .15s linear;
}
#remAll:hover {
border-radius: .3rem !important;
border-color: #0000 !important;
color: #fff !important;
background: #090909 !important;
}
#remAll:focus {
box-shadow: 0 0 0 .2rem rgba(108,117,125,.5);
}
#togStats {
border-radius: .3rem !important;
border-color: #0000 !important;
color: #8c8c8c !important;
background: #131313 !important;
margin-bottom: 2px !important;
transition: background .15s linear, color .15s linear;
}
#togStats:hover {
border-radius: .3rem !important;
border-color: #0000 !important;
color: #fff !important;
background: #090909 !important;
}
#togStats:focus {
box-shadow: 0 0 0 .2rem rgba(108,117,125,.5);
}
}