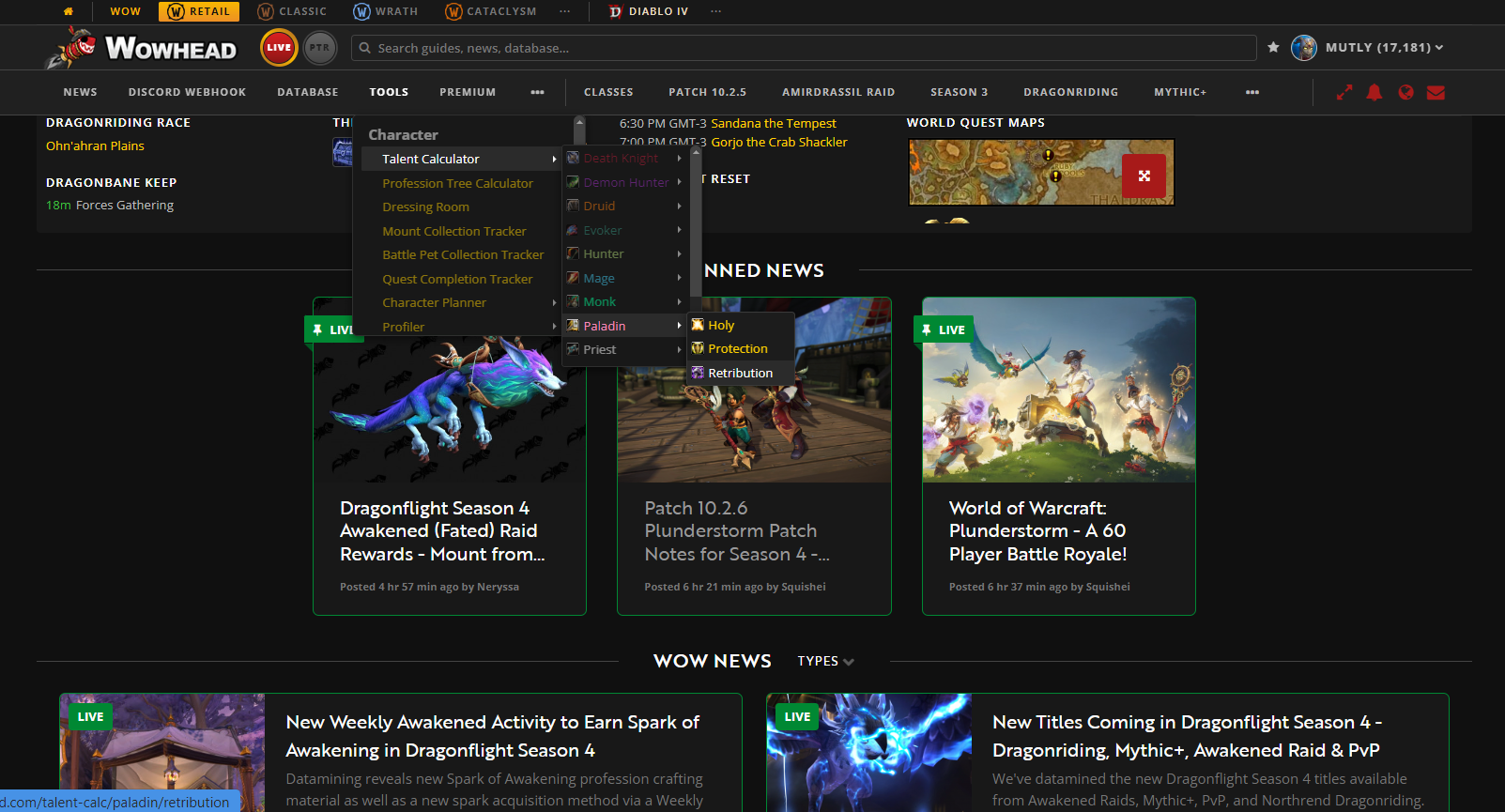
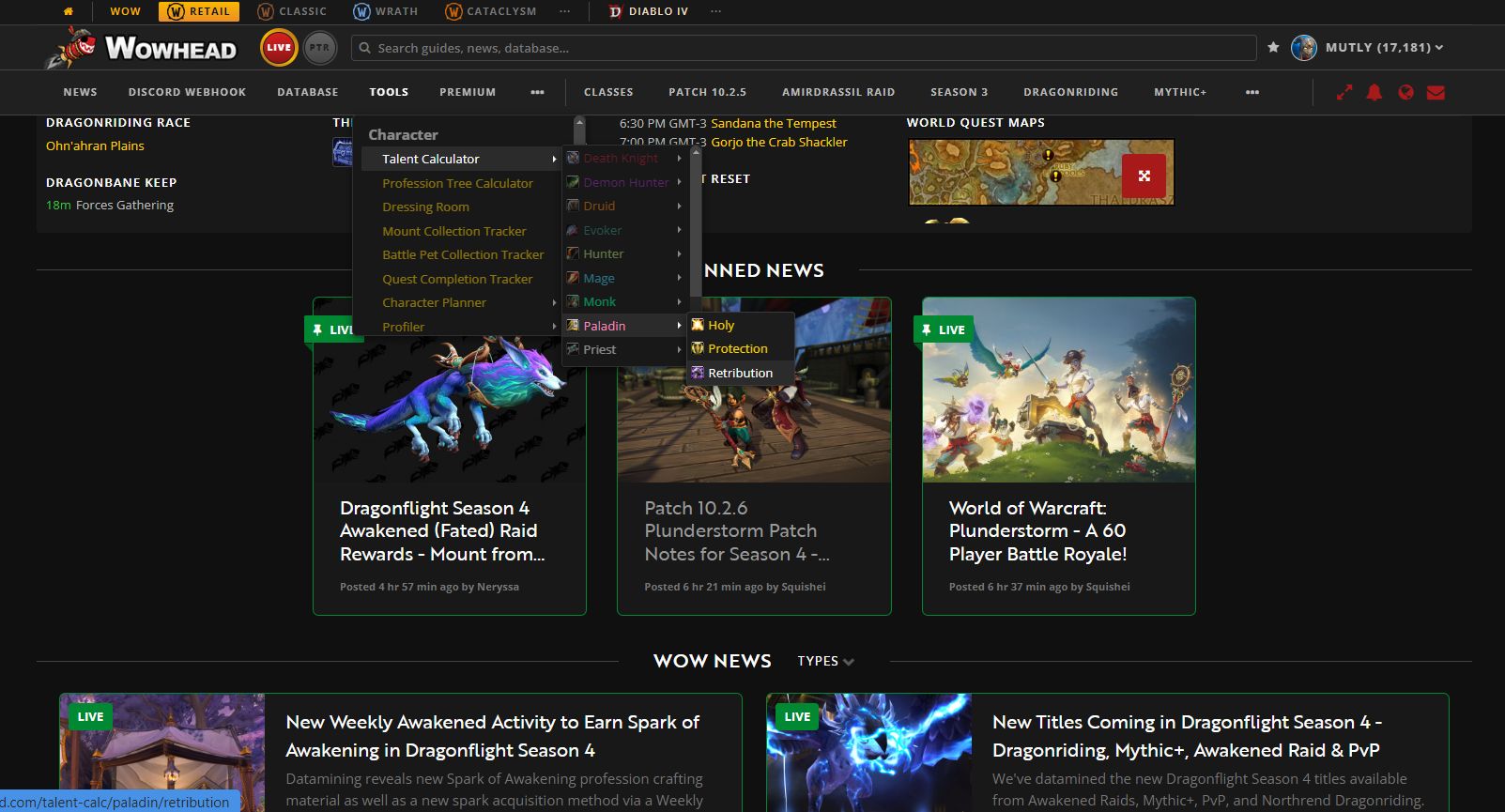
Tweaks for the new Wowhead.com layout, its menus and news list, especially for wide screen monitors.
Wowhead Tweaks by mutly

Details
Authormutly
LicenseMIT
Categorywowhead
Created
Updated
Size6.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Install Stylus addon, import CSS, be done with it.
Source code
/* ==UserStyle==
@name Wowhead Tweaks
@version 20220531.02.32
@namespace userstyles.world/user/mutly
@description Tweaks for Wowhead.com menus and news list (logged in version)
@author mutly
@license No License
==/UserStyle== */
@-moz-document domain("wowhead.com") {
/*menu*/
.menu .menu-outer {
overflow-y: auto;
max-height: 250px;
}
.menu .menu-columns .menu-column {
display: block;
}
/* DF */
.dragonflight-talent-embed .dragonflight-talent-trees-tree-title-name {
font-size: 16px;
}
/*news list*/
@media screen and (min-width: 1025px) {
/* all news */
.news-section .news-post-row {
max-height: max-content;
}
.all-news .news-post-row:not([data-pinned="true"]) {
display: flex;
flex-direction: row;
flex-wrap: wrap;
gap: 15px;
padding: 12px 0;
justify-content: center;
}
.all-news .news-post-row:not([data-pinned="true"]) .news-card-simple {
display: flex;
width: 48.5%;
margin: 0;
}
.all-news .news-post-row:not([data-pinned="true"]) .news-card-simple .news-list-card-teaser-image {
display: block;
min-width: 30%;
grid-column: none;
border-radius: 4px 0 0 4px;
}
.all-news .news-post-row:not([data-pinned="true"]) .news-card-simple .news-list-card-content {
padding: 16px 24px;
}
.all-news .news-post-row:not([data-pinned="true"]) .news-card-simple .news-list-card-content .news-list-card-content-body .wh-youtube {
display: none !important;
}
.all-news .news-post-row:not([data-pinned="true"]) .news-card-simple .news-card-simple-thumbnail {
height: auto;
min-width: 250px;
max-width: 250px;
}
/* pinned news */
.pinned-news .news-post-row[data-layout="pinned-news-list"] {
display: flex;
flex-direction: row;
flex-wrap: wrap;
gap: 15px;
padding: 12px 0;
justify-content: center;
}
.pinned-news .news-post-row[data-layout="pinned-news-list"] .news-card-simple {
width: 23.75%;
margin: 0;
}
}
/*news post*/
.news-post .news-post-image {
height: 200px !important;
margin-left: auto !important;
margin-right: auto !important;
max-width: 972px;
}
.news-card-simple {
outline: 2px solid transparent;
}
.news-card-simple .news-card-simple-text-type {
color: #fff;
margin-right: auto;
padding: 1px 5px;
}
.news-card-simple[data-type="1"] {
outline-color: #008833;
}
.news-card-simple[data-type="1"] .news-card-simple-text-type {
background-color: #008833;
}
.news-card-simple[data-type="2"] {
outline-color: #0070dd;
}
.news-card-simple[data-type="2"] .news-card-simple-text-type {
background-color: #0070dd;
}
.news-card-simple[data-type="3"] {
outline-color: #a335ee;
}
.news-card-simple[data-type="3"] .news-card-simple-text-type {
background-color: #a335ee;
}
.news-card-simple[data-type="4"] {
outline-color: #00c0ff;
}
.news-card-simple[data-type="4"] .news-card-simple-text-type {
background-color: #00c0ff;
}
.news-card-simple[data-type="5"] {
outline-color: #a71a19
}
.news-card-simple[data-type="5"] .news-card-simple-text-type {
background-color: #a71a19;
}
.news-card-simple[data-type="6"],
.news-card-simple[data-type="14"],
.news-card-simple[data-type="15"],
.news-card-simple[data-type="16"] {
outline-color: #660000;
}
.news-card-simple[data-type="6"] .news-card-simple-text-type,
.news-card-simple[data-type="14"] .news-card-simple-text-type,
.news-card-simple[data-type="15"] .news-card-simple-text-type,
.news-card-simple[data-type="16"] .news-card-simple-text-type {
background-color: #660000;
}
.news-card-simple[data-type="7"] {
outline-color: #f06414;
}
.news-card-simple[data-type="7"] .news-card-simple-text-type {
background-color: #f06414;
}
.news-card-simple[data-type="8"] {
outline-color: #6a4427;
}
.news-card-simple[data-type="8"] .news-card-simple-text-type {
background-color: #6a4427;
}
.news-card-simple[data-type="9"] {
outline-color: #d3490c;
}
.news-card-simple[data-type="9"] .news-card-simple-text-type {
background-color: #d3490c;
}
.news-card-simple[data-type="10"] {
outline-color: #3e3cb4;
}
.news-card-simple[data-type="10"] .news-card-simple-text-type {
background-color: #3e3cb4;
}
.news-card-simple[data-type="17"] {
outline-color: #6b9ede;
}
.news-card-simple[data-type="17"] .news-card-simple-text-type {
background-color: #6b9ede;
}
.news-card-simple[data-type="18"] {
outline-color: #f09b39;
}
.news-card-simple[data-type="18"] .news-card-simple-text-type {
background-color: #f09b39;
}
.news-card-simple[data-type="19"] {
outline-color: #bc1559;
}
.news-card-simple[data-type="19"] .news-card-simple-text-type {
background-color: #bc1559;
}
.news-card-simple[data-type="11"] {
outline-color: #ffa040;
}
.news-card-simple[data-type="11"] .news-card-simple-text-type {
background-color: #ffa040;
}
.news-card-simple[data-type="20"] {
outline-color: #f8b700;
}
.news-card-simple[data-type="20"] .news-card-simple-text-type {
background-color: #f8b700;
}
.news-card-simple[data-type="21"] {
outline-color: #ce4316;
}
.news-card-simple[data-type="21"] .news-card-simple-text-type {
background-color: #ce4316;
}
.news-card-simple[data-type="22"] {
outline-color: #00bc71;
}
.news-card-simple[data-type="22"] .news-card-simple-text-type {
background-color: #00bc71;
}
/*pagination*/
.news-pagination {
display: flex;
grid-template-columns: none;
margin-bottom: 20px;
margin-top: 50px;
justify-content: center;
align-items: center;
}
.news-pagination .news-pagination-pages {
margin: auto 16px;
grid-column: none;
}
.news-pagination .news-pagination-buttons {
grid-column: none;
}
}