Better printable keyboard on Oryx (configure.zsa.io)
by jesstelford
Details
Authorjesstelford
LicenseMIT
Categoryzsa
Created
Updated
Size3.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
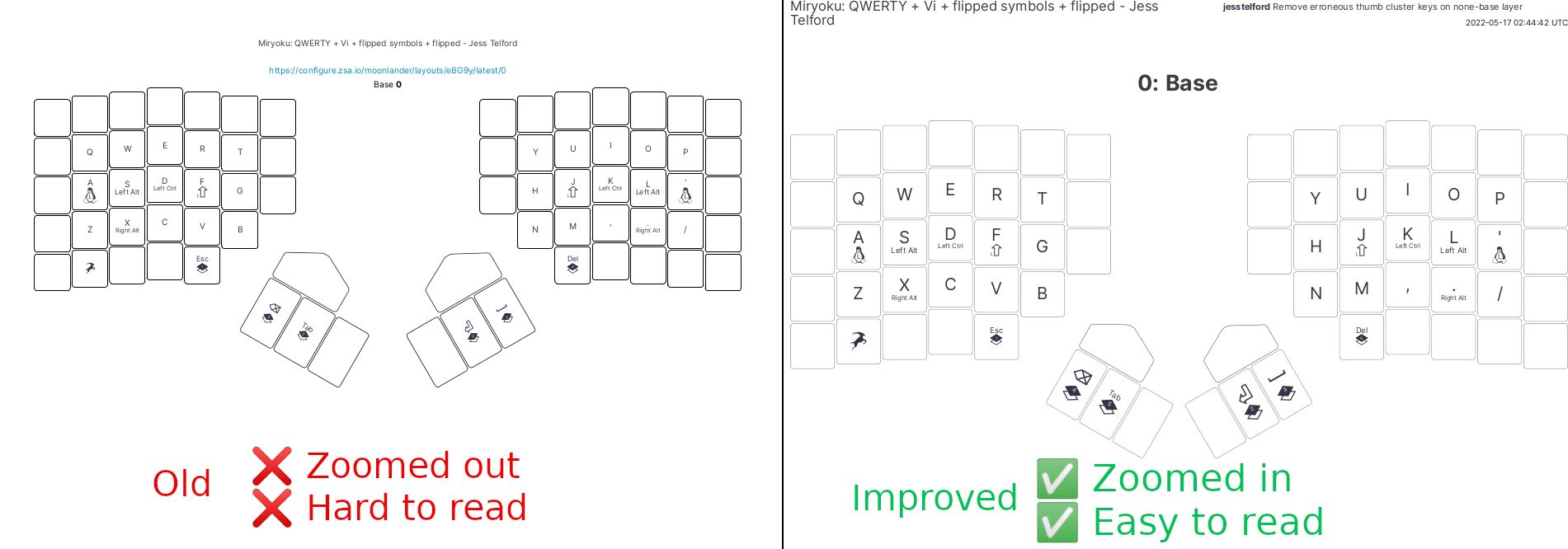
Improved print styles for custom Moonlander keyboard layouts created in ZSA's Configurator tool known as Oryx.
Does not add any visible styles: changes are only visible when printing from the browser (File > Print or Ctrl+p)
Features
- ✨ Clean layout: only the keyboard and layer name are visible.
- 🔍️ Big text: Letters and characters are big so you can print small.
- ⌨️ De-emphasised borders: Focus on what the key does, not on its border.
Notes
Usage
- Open your Moonlander layout in the ZSA Configurator
- Select the layer you want to print (can only print one layer at a time)
- File > Print (or Ctrl+p)
Source code
/* ==UserStyle==
@name Better printable keyboard on configure.zsa.io
@version 20220517.06.26
@namespace userstyles.world/user/jesstelford
@description Improved print styles for custom Moonlander keyboard layouts created in ZSA's Configurator tool.
_Does not add any visible styles: changes are only visible when printing from the browser (File > Print or Ctrl+p)_
**Features**
- ✨ Clean layout: only the keyboard and layer name are visible.
- 🔍️ Big text: Letters and characters are big so you can print small.
- ⌨️ De-emphasised borders: Focus on what the key does, not on its border.
@author jesstelford
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://configure.zsa.io/moonlander/layouts") {
@media print {
body {
--key-magic: #e1ebff91;
--key-custom: #ffcfba63;
--key-modifier: #ebffe1b5;
--key-shine: #fff1ba7a;
}
.tag {
display: none
}
.fluid-container {
padding: 0;
}
.fluid-container > :nth-child(1) {
float: left;
max-width: 49%;
}
.fluid-container > :nth-child(2) {
float: right;
margin-top: 0;
max-width: 49%;
text-align: right;
}
.fluid-container > :nth-child(3) {
clear: both;
height: 3em;
}
.editor {
overflow: hidden;
position: relative;
margin-top: 0;
}
.editor .title {
font-size: 1.5em;
}
.editor .tabs {
background-color: transparent;
}
.editor .tabs .scrollbar-container {
position: static;
}
.editor .tabs .tabs-container {
justify-content: center
}
.tab:not(.active) {
display: none;
}
.editor .tabs .tab {
font-size: 2.2em;
position: static;
}
.editor .tabs .tab:before {
content: 'f';
width: 200vw;
height: 100vw;
display: block;
position: absolute;
transform: translate(-50%, -105%);
background-color: white;
z-index: 999;
}
.editor .tabs .tab:first-child:before {
display: none
}
.editor .tabs .tab > a {
display: flex;
flex-direction: row-reverse;
gap: 0.3em;
}
.editor .tabs .tab > a > b:after {
content: ':'
}
.editor .moonlander {
grid-template-columns: repeat(7, 1fr) 3fr repeat(7, 1fr);
grid-template-rows: repeat(5, 1fr) 1.5fr;
padding-left: 0;
padding-right: 0;
}
.editor .moonlander .clusters {
column-gap: 0
}
.time-ago time {
color: transparent
}
.time-ago time:after {
content: attr(title);
color: initial
}
.avatar {
display: none
}
.editor .bottom-nav {
display: none
}
.footerMenu {
display: none
}
.key {
border-color: #00000069 !important;
}
.key .content .labels .label.big,
.key .content .labels .glyph.big,
.key .content .labels .mod.big {
font-size: 26px !important;
font-weight: normal;
}
.key .labels .glyph > span {
font-size: 30px !important;
}
:not(.clusters) > div > .key .labels.two-labels .glyph > span {
font-size: 20px !important;
}
.key .icon-none {
display: none;
}
}
}