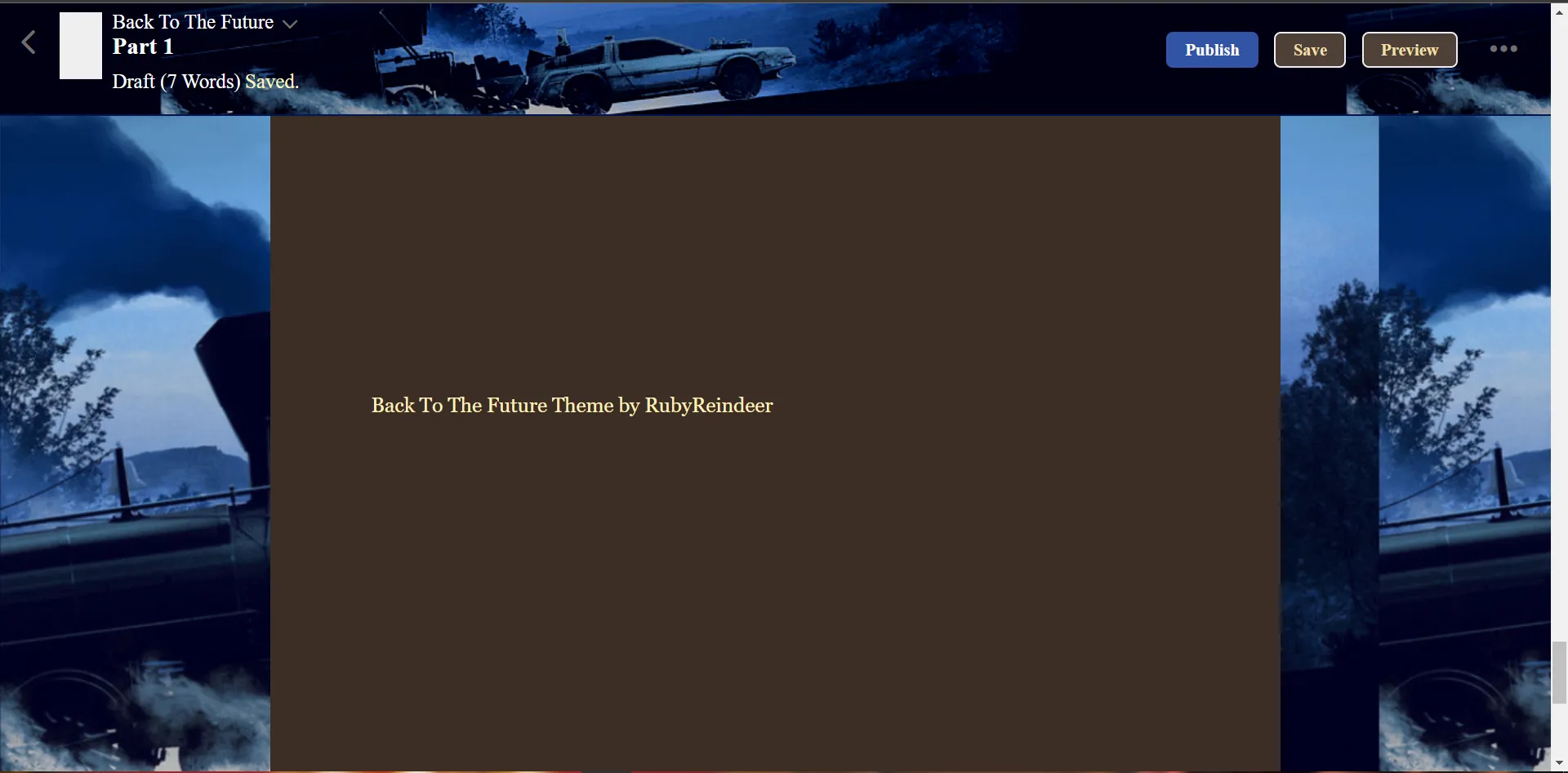
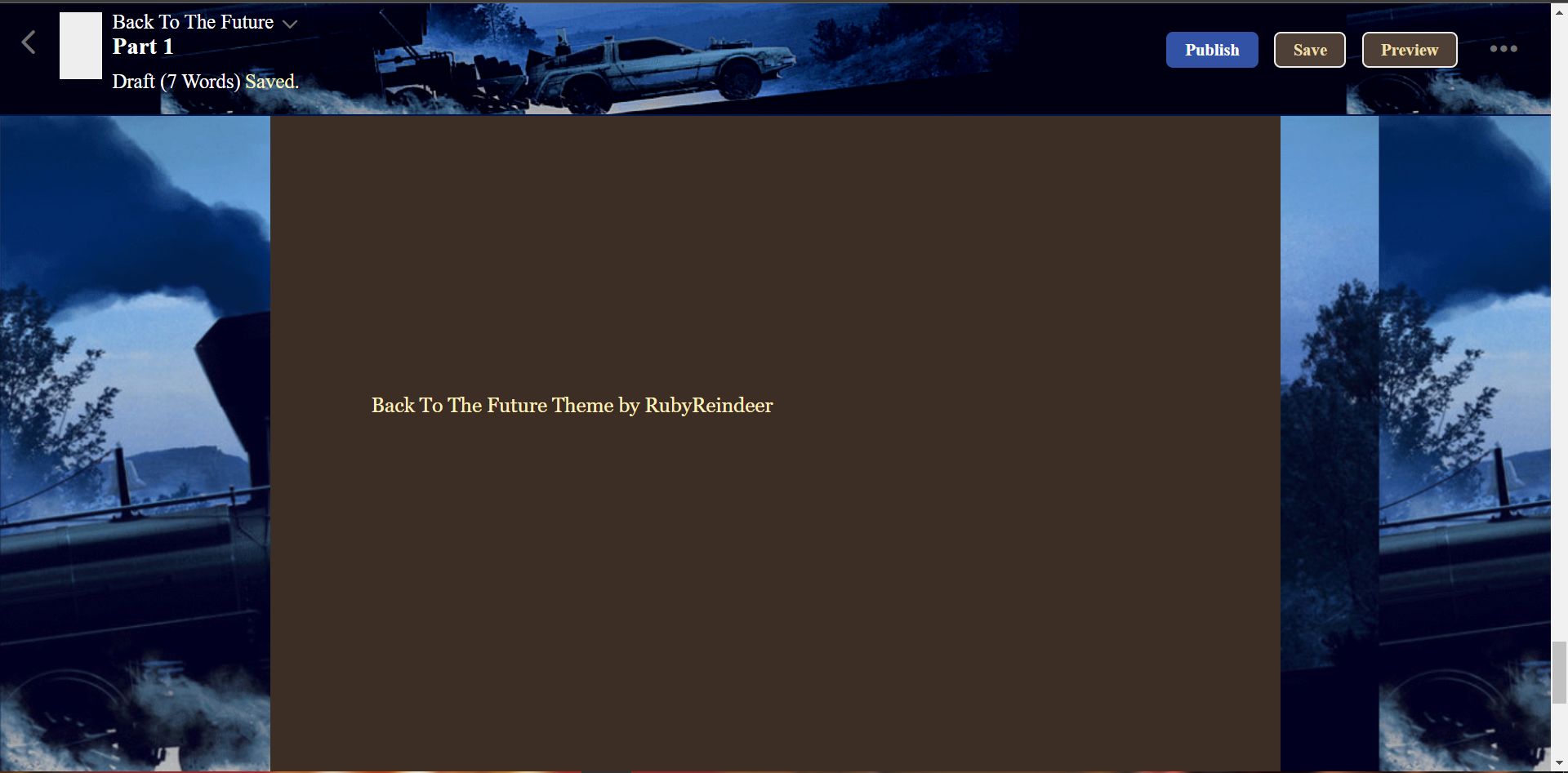
A Back To The Future theme for wattpad.com's editor.
Back To The Future - Wattpad.com by rubyreindeer

Details
Authorrubyreindeer
LicenseNo License
Categorywattpad
Created
Updated
Size2.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Back To The Future - Wattpad.com
@version 20220517.23.19
@namespace userstyles.world/user/rubyreindeer
@description A Back To The Future theme for wattpad.com's editor.
@author rubyreindeer
@license No License
==/UserStyle== */
@-moz-document domain("wattpad.com") {
#writer-navigation-container .writer-navigation {
width: 100%;
line-height: 40px;
padding: 8px 0 8px 8px;
position: fixed;
z-index: 1000;
border-bottom: 2px solid #00144c;
background-image: url("https://cdn.discordapp.com/attachments/604910363393392680/976251326587613204/Untitlddsded.png");
/* top: 0; */
}
#writer-editor {
max-width: 900px;
width: auto;
margin: 0 auto;
padding: 48px 90px;
color: #ffefbe;
background-color: #3c2e25;
}
#writer-editor-container {
background-image: url("https://cdn.discordapp.com/attachments/604910363393392680/976248275076280390/unknown.png");
}
body {
font-family: "Times New Roman", Times, serif;
font-size: 16px;
font-weight: 400;
line-height: 24px;
color: #6f6f6f;
background-color: #fff;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
#writer-editor .story-editor {
min-height: 500px;
padding-bottom: 500px;
font-size: 18px;
font-family: "Times New Roman", Times, serif;
line-height: 24px;
}
html {
font-family: "Times New Roman", Times, serif;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
#writer-editor p {
font-size: 18px;
font-family: Georgia, Times, "Times New Roman", serif;
line-height: 24px;
padding: 0;
}
.btn-grey {
color: #efdfab;
background-color: #4e4037;
border-color: #eee;
}
.btn-orange {
color: #fff;
background-color: #3253a5;
border-color: transparent;
}
#writer-navigation-container .navbar-story-metadata .small:not(.save-indicator) {
color: #ffffff;
margin: 0;
}
#writer-navigation-container .navbar-story-metadata .h4 {
padding-right: 12px;
margin: 0;
color: #fff;
}
.small, small {
font-size: 18px;
line-height: 18px;
}
#writer-navigation-container .save-indicator {
color: #fffabc;
font-weight: 400;
display: inline;
/* background-color: #3c2e25; */
}
}