Filter Images button svg's to make them visible on the dark backgrounds.
Darken Gradient.
Fix banner ad background.
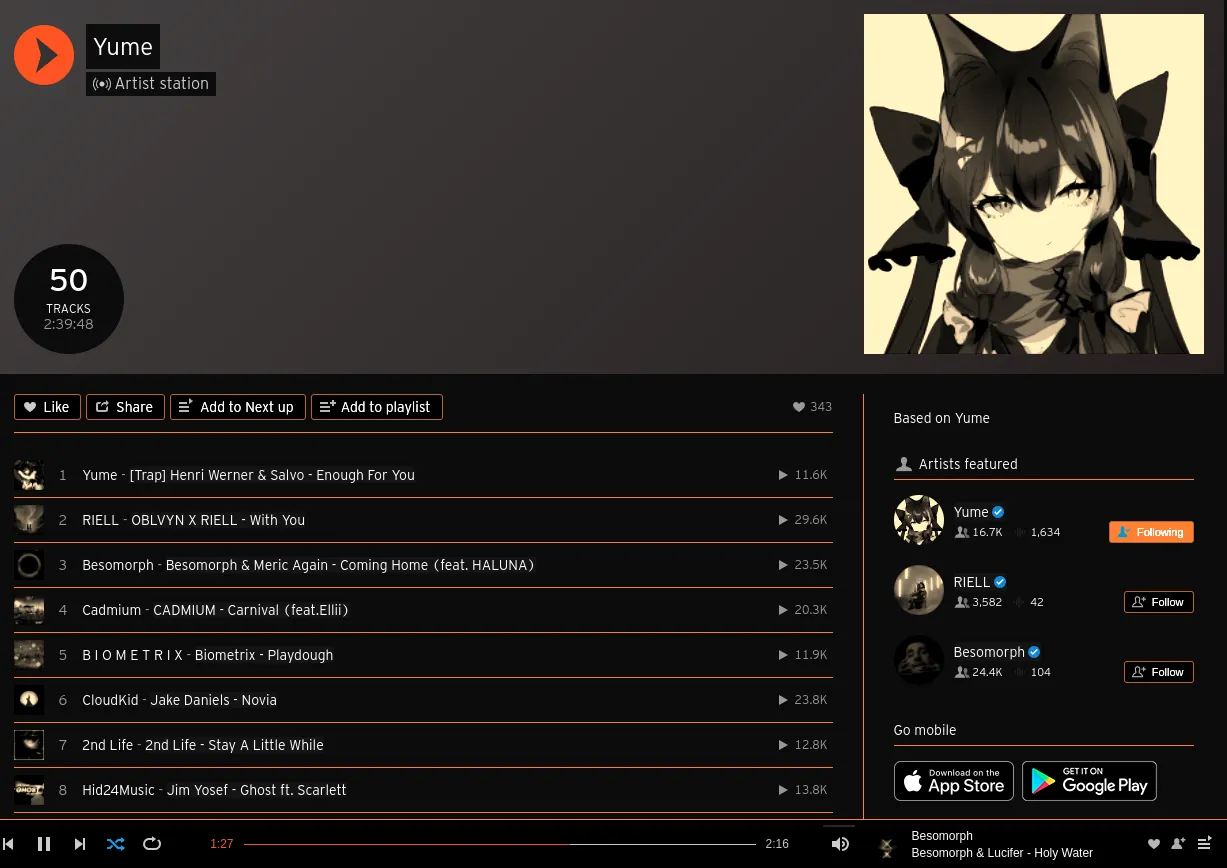
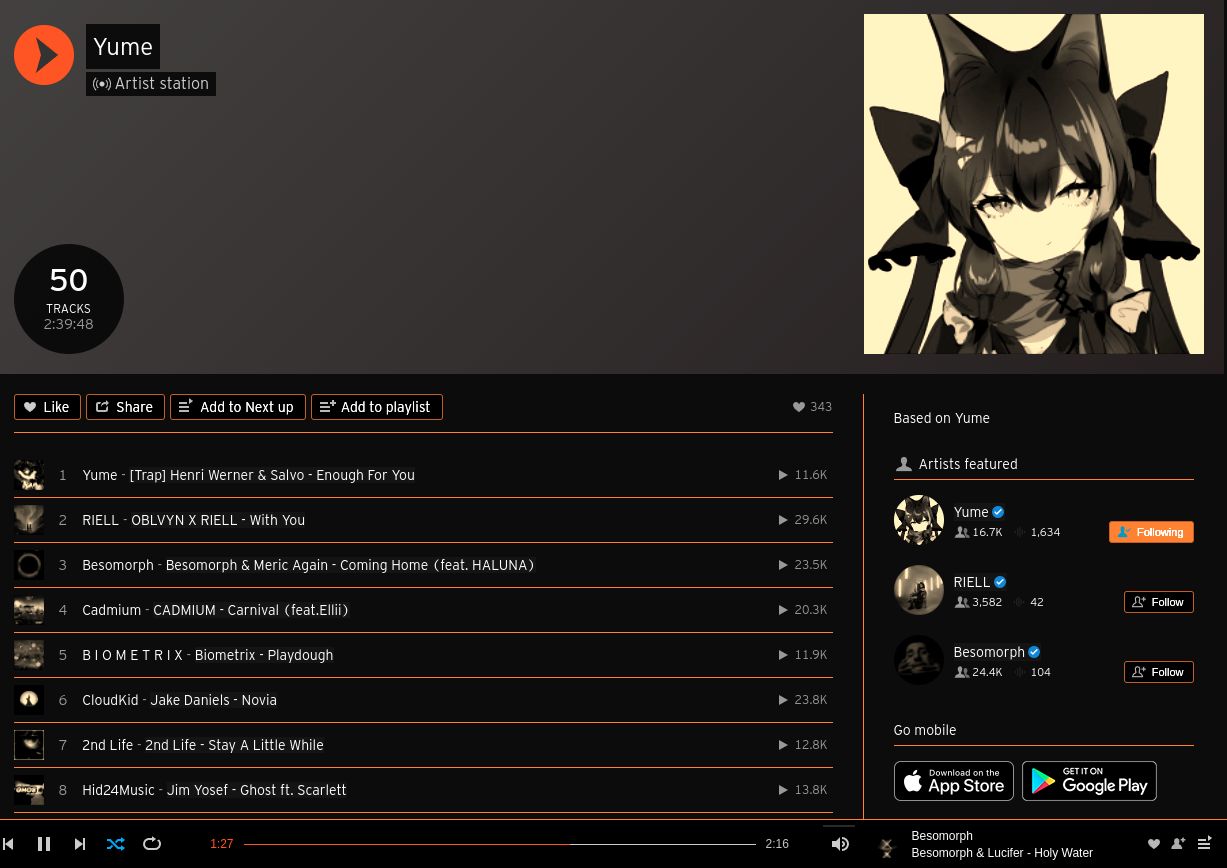
Filter main song image.
soundcloud.com - Dark Scheme Additions by opsaaaaa

Details
Authoropsaaaaa
LicenseCC Zero
Categorydark, black, tweeks
Created
Updated
Code size1.9 kB
Code checksum1dc00b9b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Also enable 'Black & Red Soundcloud' and 'Black Soundcloud by pp.amorim V1.01 - BETA'
Source code
/* ==UserStyle==
@name soundcloud.com - Dark Scheme Additions
@version 20220518.15.30
@namespace userstyles.world/user/opsaaaaa
@description Filter Images button svg's to make them visible on the dark backgrounds.
Darken Gradient.
Fix banner ad background.
Filter main song image.
@author opsaaaaa
@license CC Zero
==/UserStyle== */
@-moz-document domain("soundcloud.com") {
@media (prefers-color-scheme: dark) {
.sc-classic .playControls__bg, .sc-classic .playControls__inner {
background-color: #000000;
border-top: 1px solid #f7821d;
}
.sc-classic .banner.m-creatorPromotion, .sc-classic .banner.m-promotion {
background-color: #212121;
}
.backgroundGradient__buffer {
filter: brightness(0.4);
}
.image__lightOutline .image__full {
box-shadow: inset 0 0 0 1px rgba(0,0,0,.1);
filter: contrast(1.6) brightness(0.8) sepia(1);
}
.sc-classic .trackItem:not(.m-disabled).active .trackItem__additional, .sc-classic .trackItem:not(.m-disabled).hover .trackItem__additional {
background: #f2f2f2;
background: linear-gradient(90deg,hsl(0deg 0% 0% / 2%),#74747469 17px);
right: 12px;
}
.sc-button:not(:hover)::before {
filter: invert(0.8);
}
.playControls__bg {
background-color: #000 !important;
}
.playControls__control, .volume__button, .playbackSoundBadge__showQueue {
filter: invert(1);
}
.playControls__control:hover,
.volume__button:hover,
.playbackSoundBadge__showQueue:hover {
filter: invert(1) sepia(1) hue-rotate(314deg) brightness(0.8) saturate(10)!important;
}
.sc-classic .playbackTimeline__duration {
color: #c6c6c6;
}
.sc-classic .volume__sliderWrapper {
background-color: #292929;
}
}
}