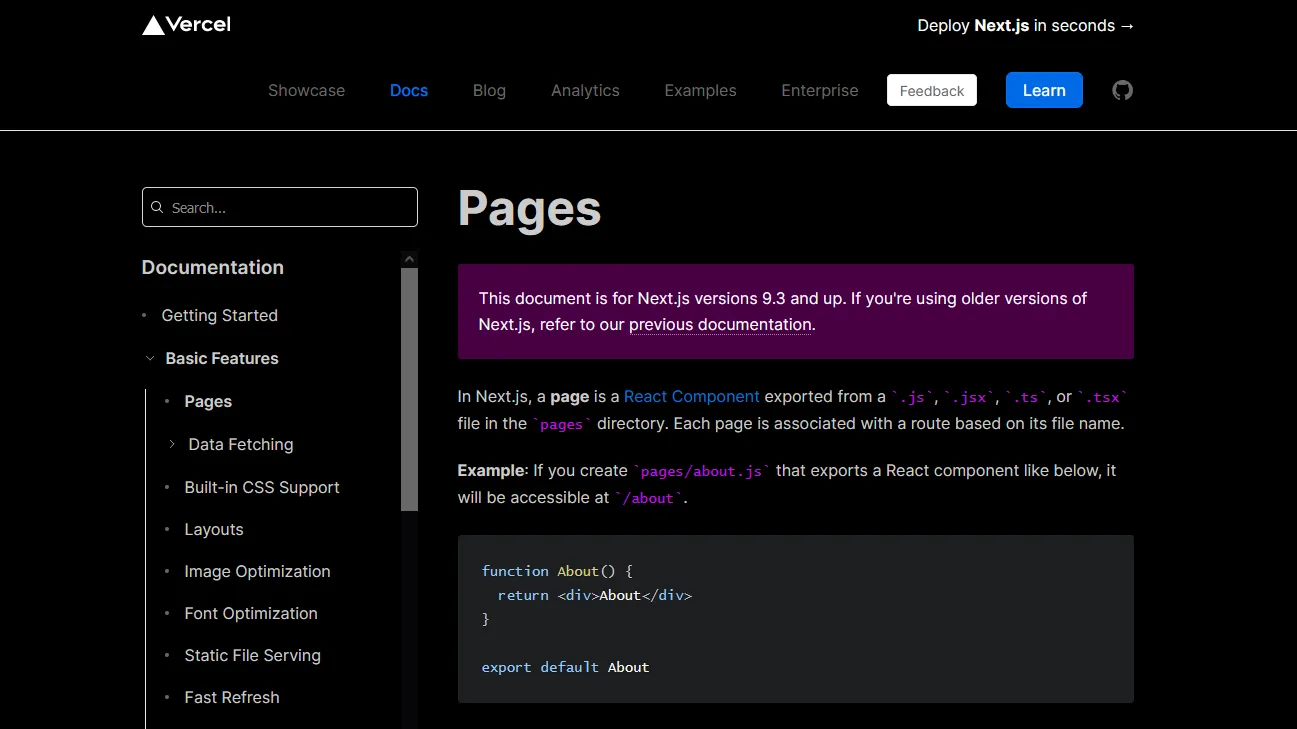
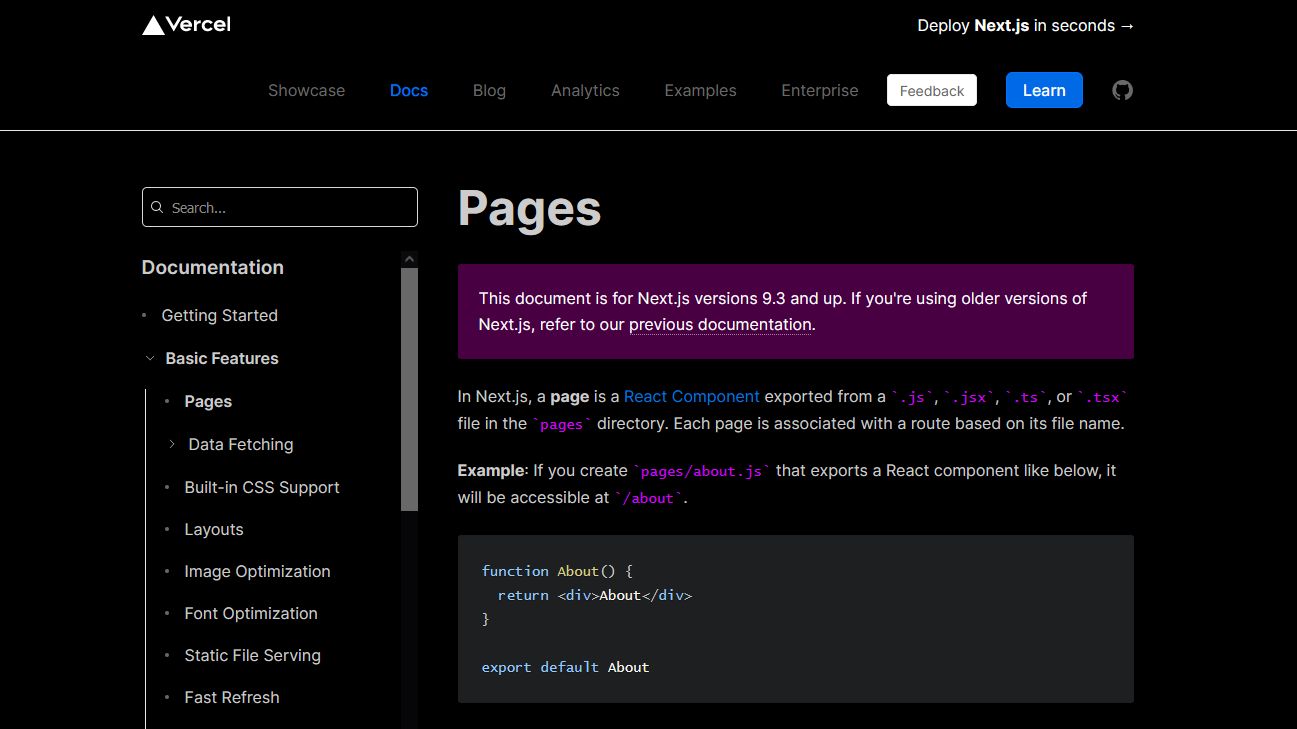
Nextjs.org's documentation section was a bit too bright. Here's some tweaks to turn the lights down on NextJs. Uses a black background, white/off-white text, and purple accents all around with with Syntax highlighting tweaks.
Nextjs.org Dark Theme with Syntax Tweaks by hypnojerk

Details
Authorhypnojerk
LicenseNo License
Categorynextjs
Created
Updated
Size1.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name nextjs dark theme
@namespace nextjs.org
@version 1.0.0
@description A dark theme for nextjs.org
@author hypno
==/UserStyle== */
@-moz-document domain("nextjs.org") {
html,
header,
body {
background-color: black !important;
color: #ccc !important;
}
.react-autosuggest__suggestion mark {
background: #480043;
color: #c4c4c4;
}
.react-autosuggest__suggestions-list li a:hover {
border-radius: 4px;
border: 1px solid #480043;
}
.react-autosuggest__suggestions-container--open,
.react-autosuggest__suggestions-container--open a,
.react-autosuggest__suggestions-container--open a span,
.react-autosuggest__suggestions-container--open span.suggestion__content {
background-color: black !important;
color: #fff !important;
}
.sidebar-search .input-container .react-autosuggest__input {
background-color: black !important;
color: white;
}
.sidebar,
.sidebar-content {
background-color: black !important;
color: #ccc !important;
}
.sidebar-content .link,
.sidebar-content .link a,
.sidebar-content .category,
.sidebar-content .category button {
background-color: black !important;
color: #ccc !important;
}
.docs blockquote {
border-color: #480043;
background-color: #480043;
color: white;
}
.docs details {
background-color: #353535;
color: #d5d5d5;
}
.docs details a {
color: #0074de;
}
.docs .card > a > h4 {
color: white;
}
.docs .card:hover {
color: white !important;
}
.docs .card > a > small:hover {
color: #0074de;
}
}