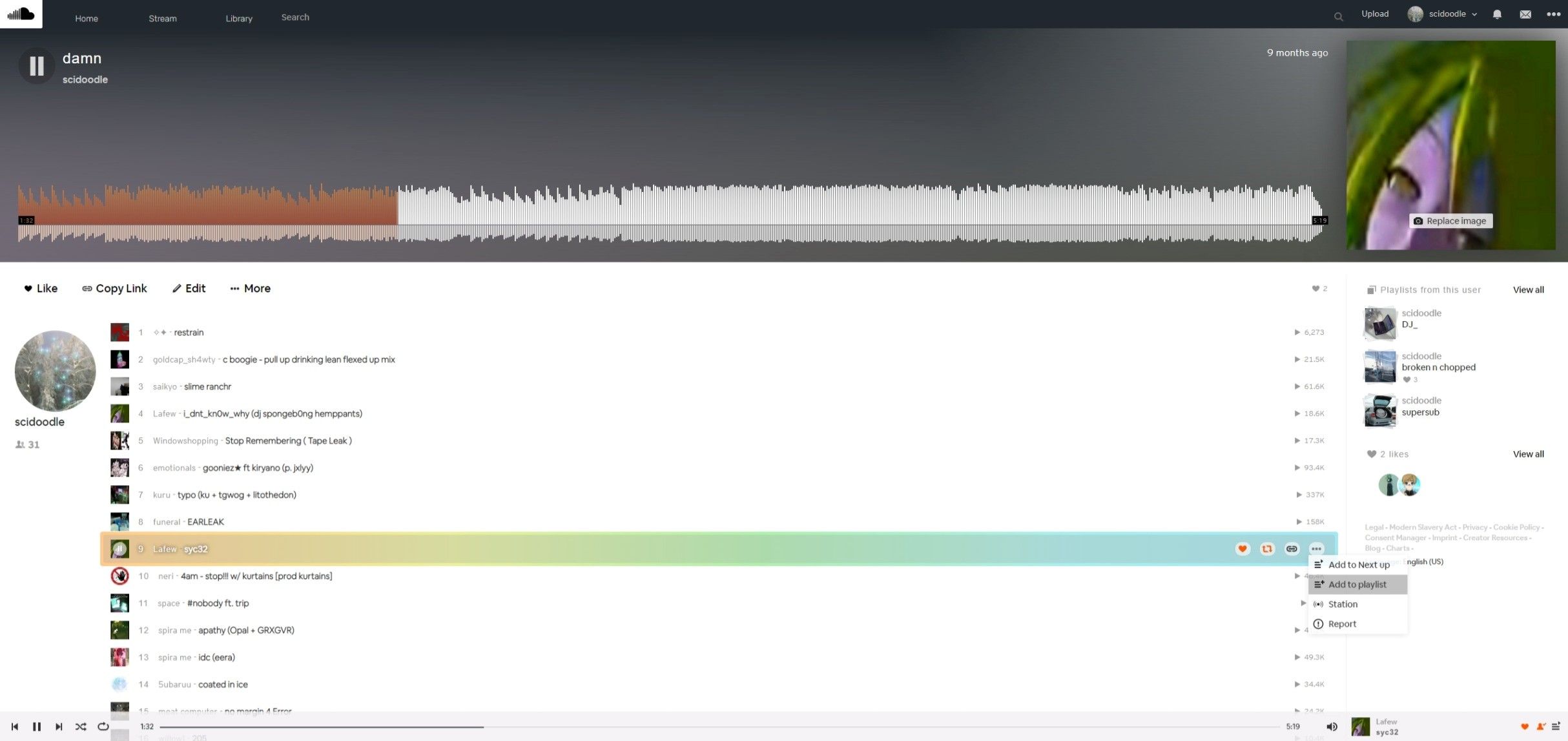
Soundcloud Cereal is a modern redesign for SoundCloud, with many options including dark mode.
Soundcloud Cereal by scidoodlee

Details
Authorscidoodlee
LicenseNo License
Categorysoundcloud
Created
Updated
Code size50 kB
Code checksumfcae0e6f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
2025 UPDATE | Dark mode, Settings
29/01 - Added some WIP gradient options, fixed style appearing globally, oops!
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@preprocessor stylus
@name SoundCloud Cereal
@namespace soundcloud.com
@version 3.2
@description SoundCloud Cereal
@author scidoodle
@var select theme "Theme" {"Light**": "Light", "Dark": "Dark"}
@var checkbox scrollbar "Hide Scrollbar?" 1
@var checkbox noFollow "Hide follow on likes" 1
@var checkbox fullw "Full Width" 1
@var range galleryw "Gallery Width" [14.25, 5, 33, 0.25, "%"]
@var color accent 'Accent Colour' #f70
@var color header "Header Colour" rgba(33,41,46,1)
@var select waveform "Waveform Colour" {
"Orange*": "grayscale(35%)",
"Purple": "hue-rotate(270deg)",
"Pink": "hue-rotate(7125deg)",
"Green": "hue-rotate(135deg)",
"Grey": "grayscale(100%)"
}
@var select brightness "Waveform Brightness (%)" {
"0": "brightness(0)",
"10": "brightness(0.1)",
"20": "brightness(0.2)",
"30": "brightness(0.3)",
"40": "brightness(0.4)",
"50": "brightness(0.5)",
"60": "brightness(0.6)",
"70": "brightness(0.7)",
"80": "brightness(0.8)",
"90": "brightness(0.9)",
"100*": "brightness(1)"
}
@var checkbox wavds "Waveform Shadow" 1
@var select gradient "Gradient" {
"Rainbow": "linear-gradient(90deg,rgba(255, 0, 0, 1) 0%,rgba(255, 154, 0, 1) 10%,rgba(208, 222, 33, 1) 20%,rgba(79, 220, 74, 1) 30%,rgba(63, 218, 216, 1) 40%,rgba(47, 201, 226, 1) 50%,rgba(28, 127, 238, 1) 60%,rgba(95, 21, 242, 1) 70%,rgba(186, 12, 248, 1) 80%,rgba(251, 7, 217, 1) 90%,rgba(255, 0, 0, 1) 100%)",
"Rainbow 2": "linear-gradient(90deg, rgba(255,0,0,1) 0%, rgba(255,89,89,1) 10%, rgba(210,130,132,1) 20%, rgba(196,133,133,1) 30%, rgba(110,72,94,1) 40%, rgba(108,65,99,1) 50%, rgba(64,61,150,1) 60%, rgba(222,152,224,1) 70%, rgba(78,62,76,1) 80%, rgba(217,145,148,1) 90%, rgba(255,0,0,1) 100%)",
"Green Bliss": "linear-gradient(90deg, rgba(0, 128, 0, 1) 0%, rgba(28, 160, 28, 1) 10%, rgba(50, 205, 50, 1) 20%, rgba(97, 225, 97, 1) 30%, rgba(144, 238, 144, 1) 40%, rgba(97, 225, 97, 1) 50%, rgba(50, 205, 50, 1) 60%, rgba(28, 160, 28, 1) 70%, rgba(0, 128, 0, 1) 80%, rgba(28, 160, 28, 1) 90%, rgba(0, 128, 0, 1) 100%)"
}
==/UserStyle== */
@-moz-document domain("soundcloud.com") {
/* SETTINGS & MAIN CODE */
/* Accents & Colours */
.sc-classic .header__logo {
background: white !important; /* Logo background in the top left of SoundCloud */
transition: all 0.2s ease;
border-bottom-right-radius: 5%;
}
.sc-classic .header__logo:hover, .header__navMenu>li>a:hover {background: accent !important;}
.uploadButton:hover > span, .select__wrapper .sc-button-dropdown {
border-color: accent !important;
color: accent !important;
}
.select__wrapper .sc-button-dropdown:hover {
background-color: transparentify(accent, transparent, 0.4);
color: lighten(accent, 50%) !important;
}
/* WAVEFORM COLOUR CHANGE */
/* waveform, play button, progress bar */
.sceneLayer, .sound__content.sceneLayer, .fullListenHero .sc-button-play, .soundTitle__playButton .sc-button-play, .soundBadgeList__item .sc-button-play, .playbackTimeline {filter: brightness waveform ;}
/* volume slider */
.sc-classic .volume__sliderProgress, .sc-classic .volume__sliderHandle {filter: waveform;}
/* full width */
if fullw == 1
{
.l-container {width: auto !important;}
}
/* remove scrollbar */
if scrollbar == 1
{
::-webkit-scrollbar, .modal::-webkit-scrollbar {width: 0px !important;}
}
/* waveform shadow */
if wavds == 1
{
.fullHero__waveform .waveform__layer {filter: drop-shadow(0px 0px 3px #000);}
}
/* Follow back button removal (for likes) */
if noFollow == 1
{
.playableTile__actionWrapper .sc-button-follow {display: none !important;}
}
/* Gallery Size */
.sc-classic .badgeList__item {width: (galleryw)%;}
/* NAVIGATION COLOUR*/
.sc-classic .header
{
background-color: header;
}
/* IF GIVING OPTION, ALSO CHANGE GRADIENT MASK TO MATCH */
.backgroundGradient {
opacity: 1;
background: linear-gradient(90deg, header 75%, rgba(255,255,255,1) 100%);
}
/* TODO: Split into their own options */
/* Waveform colour will currently change progress bar and other elements */
/* progress bar */
/* .sc-classic .playbackTimeline__progressBar, .sc-classic .playbackTimeline__progressHandle {
background: rgba(33, 41, 46, 0.8);
}
.sc-classic .playbackTimeline__timePassed {
color: rgba(33, 41, 46, 1);
} */
/* .waveformCommentsNode {filter: hue-rotate(270deg);} */
/* remove profile menu records */
.profileMenu .profileMenu__premium {display: none;} /* try pro */
.profileMenu .profileMenu__friends {display:none;} /* who to follow */
.profileMenu .profileMenu__distribute {display:none;} /* distribute */
.header__fanUpsell {display: none;} /* try go+ */
/* .profileMenu .profileMenu__trackManager {display:none;} */ /* tracks */
/* .profileMenu .profileMenu__stations {display:none;} */ /* stations */
/* WIP SETTINGS */
/*HIDE SIDEBAR */
/*
.l-fluid-fixed .l-sidebar-right {display: none;}
.l-fluid-fixed .l-main {margin-right: 0;}
*/
/* remove BURGER menu records */
.moreMenu ul:first-child {display:none;} /* Copyrights, Legal & About Us */
.headerMenu__list:nth-child(2) {display: none;} /* Get Soundcloud Go, Mobile Apps, For creators, Blogs, Jobs, Developers */
/* COLOURS */
/* background: -webkit-gradient(linear, left bottom, left top, from(rgba(255,255,255,0.8)), to(rgba(40,47,51,1))); */
/* .tileGallery.m-fourPanels .tileGallery__sliderPanelSlide {flex-basis: 20%;} */
/* Playliat Banner (The upload, etc) */
.sc-classic .compactTrackList.expanded .compactTrackList__listContainer {
max-height: 666px !important;
}
.select__wrapper .sc-button-dropdown {border-radius: 15px;}
/*MAIN CODE */
body
{
background-color: white !important;
font-family: 'Atkinson Hyperlegible', 'Arial Nova', sans-serif;
transition: background 1s ease-in;
}
.sc-classic::-webkit-scrollbar-track {background-color: #F5F5F5;}
.sc-classic::-webkit-scrollbar-thumb {
background-color: rgba(33,41,46,1);
}
/* toolbar */
.m-light .headerMenu__link, .m-light .headerMenu__link {transition: all 0.3s ease;}
.m-light .headerMenu__link:focus, .m-light .headerMenu__link:hover {
background-color: rgba(40, 47, 51, 0.3);
transition: all 0.3s ease;
}
.header__navMenu>li {
list-style: none;
}
.header__link.header__goUpsell {
color: #333;
transition: all 2s ease;
width: 0;
position: fixed;
bottom: 300%;
}
.header__navMenu>li>a {
border: none;
/* margin-left: 20px; */
padding-left: 10px;
padding-right: 10px;
}
.sc-text-light {
color:black;
}
.g-dark input[type=password], .g-dark input[type=search], .g-dark input[type=text], .g-dark select, .g-dark textarea {background-color: #21292e;}
.headerSearch__submit:hover {filter:invert(90%);transition: all 0.3s ease;}
.notificationIcon:hover {background-color:rgba(31, 31, 31, 1);transition: all 0.3s ease;}
.notificationBadge__main {
color: black;
}
.sc-classic .dropbar__content {
background-color: rgba(40,47,51,0.6);
border-right: 2px solid rgba(40,47,51,1);
border-bottom: 2px solid rgba(40,47,51,1);
border-bottom-right-radius: 5px;
backdrop-filter: blur(5px);
width: 600px;
color: #ccc;
}
/* fonts */
.sc-font-light {
font-family: 'Atkinson Hyperlegible Light', sans-serif !important;
font-weight: 600;
}
.sc-font {
font-family: 'Atkinson Hyperlegible', 'Arial Nova', sans-serif !important;
letter-spacing: 1px;
}
.sc-type-large {
font-family: 'Atkinson Hyperlegible', 'Arial Nova', sans-serif !important;
font-weight: bolder;
}
.header {
font-family: 'Atkinson Hyperlegible', 'Arial Nova', sans-serif !important;
}
.sc-type-h1, .sc-type-h2, .sc-type-h3, .sc-type-h4, .sc-type-h5, .sc-type-h6, h1, h2, h3, h4, h5, h6 {
font-family: 'Atkinson Hyperlegible', 'Arial Nova', sans-serif;
}
.sc-classic .g-type-shrinkwrap-large-primary {
font-size: 36px;
}
/* buttons */
.sc-button-group>.sc-button, .sc-button-toolbar>.sc-button {margin-right: 15px;}
.sc-button-medium.sc-button-icon:not(.sc-button-stretch-icon), .sc-button-medium.sc-button-responsive:not(.sc-button-stretch-icon) {
color: black;
background-color: rgba(255, 255, 255, 0.3);
font-weight: 500;
font-family: 'Atkinson Hyperlegible', 'Arial Nova', sans-serif;
border: 1px solid !important;
border-color: rgba(0,0,0,0) !important;
font-size: 16px;
/* height: 30px; */
transition: all 0.4s ease-out;
margin-right: 20px;
border-radius: 20px;
}
.sc-button-group>.sc-button, .sc-button-toolbar>.sc-button {margin-right: 15px;}
.sc-button-medium.sc-button-icon:not(.sc-button-stretch-icon), .sc-button-medium.sc-button-responsive:not(.sc-button-stretch-icon):hover {
border-color: rgba(0,0,0,0.8) !important;
background-color: rgba(170,170,170,0.2) !important;
transition: all 0.2s ease-in;
}
.sc-border-light-bottom {border: none;}
.sc-button-follow {background-color: rgba(239, 239, 239, 0.7); color: black;}
.activityBadge__icon {filter:invert(100%);}
/* player */
.playControls__bg, .playControls__inner {
border-top: none;
}
.sc-classic .playControls__bg {
display: none;
}
.skipControl__previous:hover {
transition: all 0.2s ease;
}
.l-container.l-fullwidth {
width: auto;
padding: 0 30px;
}
.volume.expanded .volume__sliderWrapper {
background-color: rgba(242,242,242,0.75);
backdrop-filter: blur(5px);
border: none;
transform: scale(1.125);
margin-bottom: 15px;
}
.sc-classic .volume__sliderWrapper {
border: none !important;
}
.volume__sliderProgress {width: 5px;}
.volume__sliderB...