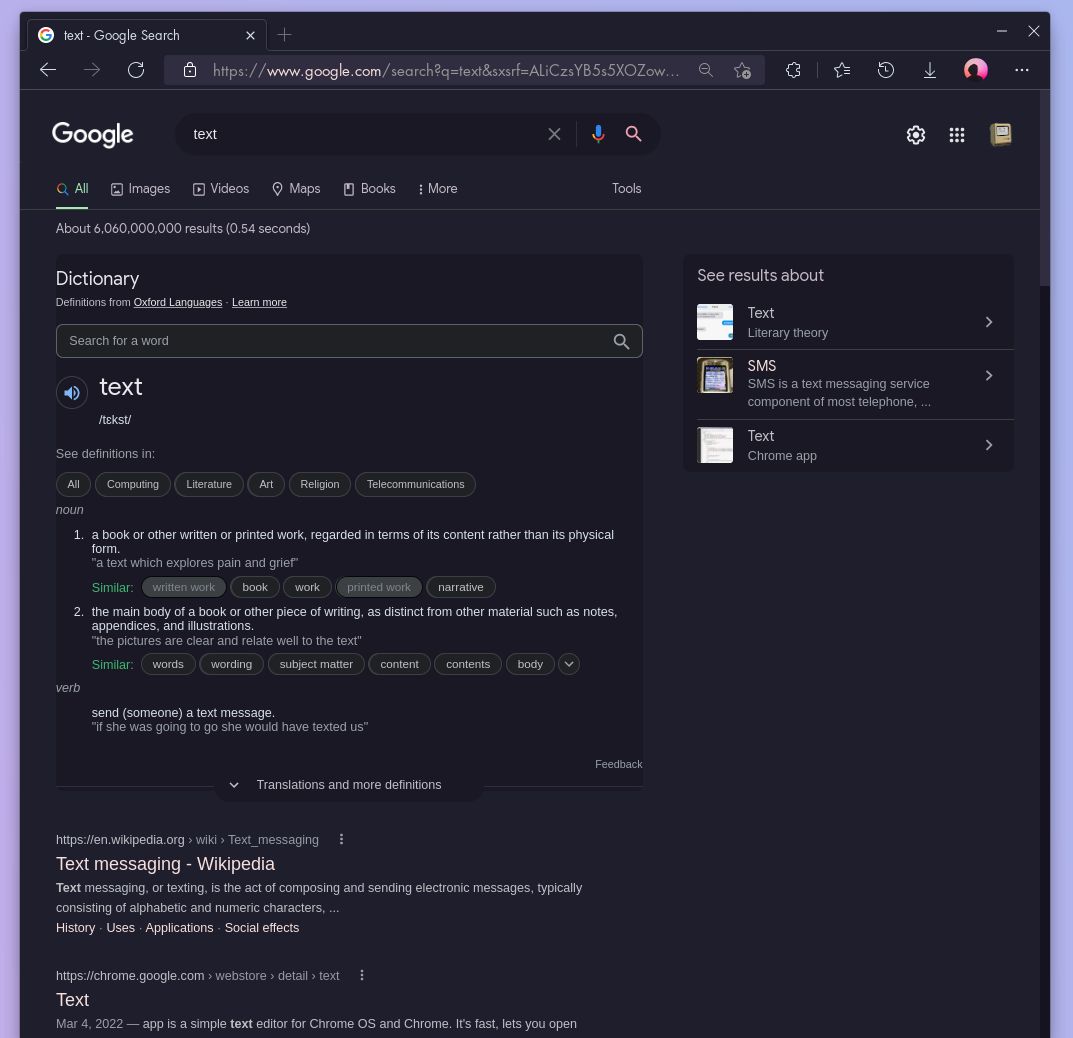
Soothing pastel theme for Google Search!
Based on the community-driven Catppuccin Theme.
Made by a complete amateur, so might contain inconsistencies and issues.

Authordartmnky
LicenseMIT
CategoryGoogle
Created
Updated
Size6.0 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Soothing pastel theme for Google Search!
Based on the community-driven Catppuccin Theme.
Made by a complete amateur, so might contain inconsistencies and issues.
/* ==UserStyle==
@name Google Catppuccin Theme
@version 20220519.16.34
@namespace userstyles.world/user/dartmnky
@description Soothing pastel theme for Google Search!
Based on the community-driven Catppuccin Theme.
Made by a complete amateur, so might contain inconsistencies and issues.
@author dartmnky
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://www.google.com/") {
/* ==UserStyle==
@name Catppuccin Theme for Google
@namespace github.com/DartMNKY/google-catppuccin-theme
@version 1.0.1
@description `Soothing pastel theme for Google!`
@author Dart (https://github.com/DartMNKY)
@license MIT
@homepageURL https://github.com/DartMNKY/google-catppuccin-theme
@supportURL https://github.com/DartMNKY/google-catppuccin-theme/issues
==/UserStyle== */
body.srp, body {
background: #1E1E2E;
background-color: rgb(30, 30, 46);
color: #D9E0EE;
}
.s8GCU {
background: #1E1E2E;
}
#tw-target {
background-color: #1A1826;
border-radius: 8px;
}
.hhB0V {
color: #a6e3a1 ;
}
.KwU3F {
color: #a6e3a1;
}
.AaVjTc a:link {
color: #89b4fa ;
}
.j1iyq {
border: 1px solid #302D41;
}
.tw-bilingual-marked {
border-left: 3px solid #a6e3a1 ;
}
.xSQxL {
color: #a6e3a1 ;
}
.DFDLnc {
border-bottom: 1px solid #302D41;
}
.KFFQ0c .YfftMc, .KFFQ0c .YfftMc span, .KFFQ0c .YfftMc div, .KFFQ0c .YfftMc a {
color: #a6adc8 ;
}
.oySJpc {
border-top: 1px solid #302D41;
}
.b2hzT {
border-bottom: 1px solid #302D41;
}
#swml {
border-left: 1px solid #302D41;
}
.aNytqb .rKnmn {
border-top: 1px solid #302D41;
}
.RzdJxc {
border-top: 1px solid #302D41;
}
.minidiv .sfbg {
background: #1E1E2E;
}
.fbar p, .fbar a {
color: #A6ADC8;
}
.b0KoTc {
color: #A6ADC8;
}
.dfB0uf {
color: #A6ADC8;
}
.unknown_loc {
background: #A6ADC8;
}
.HskPDe {
background-color: #1E1E2E;
}
.XKnPEd {
background-color: #1E1E2E;
border-bottom: 1px solid #302D41;
}
.aHd5n {
border-top: 1px solid #302D41;
}
.FAl3Ic {
background-color: #1A1826;
border: 1px solid rgba(255,255,255,0);
}
.ZkkK1e[selected] {
background: #a6e3a1;
border-color: #a6e3a1;
color: #202124;
}
.Lj9fsd {
background: #1E1E2E;
}
.Ww4FFb {
background-color: #1e1e2e;
}
.o6juZc {
background: #1A1826;
}
.jZWadf {
background: #1E1E2E;
}
.WaWKOe {
background-color: #1A1826;
}
.nIWXKc {
background-color: #1A1826;
}
.Lj9fsd.DU1Mzb {
background-color: #1E1E2E;
}
.Lj9fsd.DU1Mzb .o6juZc {
border-color: rgba(52, 53, 69, 0);
}
.minidiv .RNNXgb {
border-radius: 10px;
background: #1A1826;
border: 1px solid rgba(52, 53, 69, 0);
}
.GLcBOb {
border-bottom: 1px solid #303446;
}
.zgAlFc {
color: #E8A2AF;
}
.I6TXqe {
background: #1A1826;
border-radius: 8px;
padding: 0 0 16px 0;
}
.dw-sb-cont {
background: #1A1826;
border-radius: 8px;
}
.dw-sb-cont .dw-sbi {
color: #bdc1c6;
border: 1px solid #303446;
background: #1A1826;
}
.dw-sb-cont .dw-sb-btn {
border: 1px solid #303446;
background: #1A1826;
}
.TQc1id .I6TXqe {
border: 1px transparent;
}
.BYb9Nc {
background-color: #1A1826;
border: 1px solid #303446;
}
.cO53qb {
color: #80868b !important;
cursor: default;
background-color: #1A1826;
border: 1px transparent;
}
.nm6nmc.l0jSyf.kpQuGf {
border-top: 1px solid #303446;
}
.MR2UAc {
background-color: #1A1826;
border: 1px solid #303446;
}
.wwfboe {
padding: 0 16px;
border-top: 1px solid #303446;
}
.FalWJb {
background: #1e1e2e;
}
.YeThId {
border-top: 1px solid #303446;
}
.akqY6 {
background: #303446;
height: 1px;
width: 100%;
}
.U3A9Ac {
background-color: #1e1e2e;
color: #ED8796;
}
.ZZ7G7b {
border-radius: 8px;
border: 1px solid #302D41;
color: #bdc1c6;
}
.XZ5MVe {
color: #ABE9B3;
}
.GLcBOb {
color: #9aa0a6;
}
.pb5vrc {
background-color: #302D41;
}
a {
color: #F5E0DC;
text-decoration: none;
}
a:visited {
color: #DDB6F2;
}
.ynAwRc {
color: #F5E0DC;
}
hr {
border-bottom: 1px solid #302D41;
}
.ACRAdd {
border-left: 1px solid #302D41;
}
.YTDezd {
background: #ABE9B3;
}
.appbar {
background: #1E1E2E;
}
.yg51vc {
background: #1E1E2E;
}
.kEwVtd .ag0Tdd {
background-color: #ABE9B3;
}
.sfbg {
background: #1E1E2E;
}
.RNNXgb {
background: #1A1826;
border: 1px solid transparent;
box-shadow: 0 1px 1px #0E0D15;
border-radius: 10px;
}
.aajZCb {
background: #1a1826;
border-radius: 0 0 10px 10px;
box-shadow: 0 1px 1px 0 #0E0D15;
}
.emcav .RNNXgb {
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
box-shadow: 0 4px 12px rgb(23 23 23 / 90%);
background: #1a1826;
border-color: rgba(223,225,229,0);
}
.ZkkK1e {
background: #1A1826;
border: 1px transparent;
color: #F5E0DC;
}
.hdtb-mitem .GOE98c, .hdtb-mitem a, .hdtb-mitem.hdtb-msel, .t2vtad {
color: #C3BAC6;
}
.LHJvCe {
color: #C3BAC6;
}
#rhs .nGydZ .garHBe {
color: #C3BAC6;
}
.AGLhIc {
border: 1px transparent;
color: #F5E0DC;
}
.rQEFy {
color: #ABE9B3;
border-bottom: 3px solid #ABE9B3;
}
.hdtb-mitem.hdtb-msel {
color: #ABE9B3;
}
.GmE3X {
color: #D9E0EE;
}
.dG2XIf {
box-shadow: none;
background: #1E1E2E;
border: 1px transparent;
border-radius: 8px;
}
.mQo3nc {
background-color: #1A1826;
color: #C8AEA9;
}
#rhs .dG2XIf {
border: 1px transparent;
}
.y8Jpof.pPLc9e.kpQuGf {
border-top: 1px transparent;
}
.MXl0lf {
background: #1A1826;
border: 1px transparent;
border-radius: 18px;
}
.k8XOCe {
align-items: center;
background-color: #1A1826;
border-radius: 100px;
}
.f6F9Be {
background: #1A1826;
}
::-webkit-scrollbar
{
width: 12px; /* for vertical scrollbars */
height: 12px; /* for horizontal scrollbars */
}
::-webkit-scrollbar-track
{
background: rgba(22, 19, 32, 1);
}
::-webkit-scrollbar-thumb
{
background: #302D41;
}
}