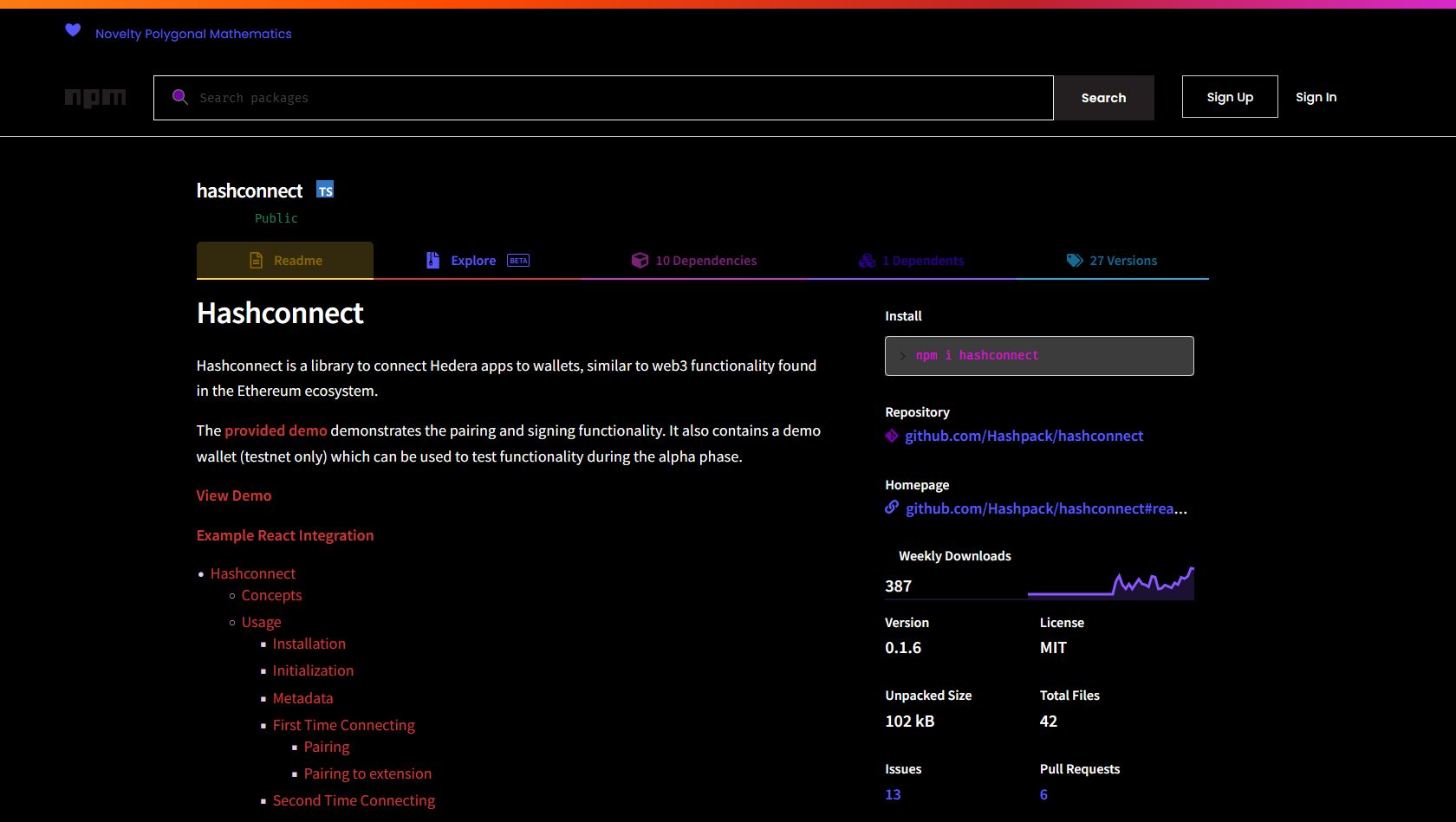
Much needed dark theme for npmjs.com. Includes dark theme for code boxes. Turn out the lights when reading npmjs documentation.
npmjs.com Dark Theme w Syntax Highlighting by hypnojerk

Details
Authorhypnojerk
LicenseNo License
Categorynpmjs
Created
Updated
Size5.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name npmjs.com Dark Theme w Syntax Highlighting
@version 20220519.23.03
@namespace userstyles.world/user/hypnojerk
@description Much needed dark theme for npmjs.com. Includes dark theme for code boxes. Turn out the lights when reading npmjs documentation.
@author hypnojerk
@license No License
==/UserStyle== */
@-moz-document domain("npmjs.com") {
html,body,main {
background-color: black !important;
color: white !important;
}
header,
header>div,
bg-white
{
background-color: black !important;
color: white !important;
}
form#search div{
background-color: black;
color: white;
}
strong {
color: white;
}
.black {
color:white !important;
}
main#main article .markdown,
.markdown p,
.markdown h1,
.markdown h2,
.markdown h3,
.markdown h4,
.markdown h5 {
color: white !important;
}
p,
h1,
h2,
h3,
h4,
h5 {
color: white !important;
}
.markdown p, .markdown li{
color: #e6cdea;
}
.markdown strong {
color: #ff00f5;
}
.fdbf4038 p {
color: white;
}
p>a,
p>a>span {
color: #5757fb;
}
p>a:visited{
color: #9b5df0;
}
.link, .link:active, .link:focus, .link:hover, .link:link, .link:visited {
color: #5757fb;
}
span>svg>g{
fill: #7400a8;
}
p>code{
background-color: #3c3c3c !important;
color: #ff00f5;
}
div#readme>pre code,
div#readme>pre,
div.highlight,
div.highlight > pre{
background-color: #1d1f21 !important;
color: white;
}
._24a1e9c7 {
background-color: #622473 !important;
}
.pl-c /* comment, punctuation.definition.comment, string.comment */ {
color: #959da5 !important;
}
.pl-c1 /* constant, entity.name.constant, variable.other.constant, variable.language, support, meta.property-name, support.constant, support.variable, meta.module-reference, markup.quote, markup.raw, meta.diff.header */{
color: #1da3ee;
}
.pl-s .pl-v /* string variable */ {
color: #c8e1ff !important;
}
.pl-e /* entity */,
.pl-en /* entity.name */ {
color: #b392f0 !important;
}
.pl-kos {
color: #c800ff;
}
.pl-smi /* variable.parameter.function, storage.modifier.package, storage.modifier.import, storage.type.java, variable.other */,
.pl-s .pl-s1, /* string source */
.pl-s1 {
color: #f983f4 !important;
}
.pl-ent /* entity.name.tag */ {
color: #7bcc72 !important;
}
.pl-k /* keyword, storage, storage.type */ {
color: #ea4a5a !important;
}
.pl-s /* string */{
color: white;
}
.pl-pds /* punctuation.definition.string, source.regexp, string.regexp.character-class */,
.pl-s .pl-pse .pl-s1 /* string punctuation.section.embedded source */,
.pl-sr /* string.regexp */,
.pl-sr .pl-cce /* string.regexp constant.character.escape */,
.pl-sr .pl-sre /* string.regexp source.ruby.embedded */,
.pl-sr .pl-sra /* string.regexp string.regexp.arbitrary-repitition */ {
color: #79b8ff !important;
}
.pl-v /* variable */,
.pl-ml /* markup.list, sublimelinter.mark.warning */ {
color: #fb8532 !important;
}
.pl-bu /* invalid.broken, invalid.deprecated, invalid.unimplemented, message.error, brackethighlighter.unmatched, sublimelinter.mark.error */ {
color: #d73a49 !important;
}
.pl-ii /* invalid.illegal */ {
color: #fafbfc;
background-color: #d73a49 !important;
}
.pl-c2 /* carriage-return */ {
color: #fafbfc;
background-color: #d73a49 !important;
}
.pl-c2::before /* carriage-return */ {
content: "^M" !important;
}
.pl-sr .pl-cce /* string.regexp constant.character.escape */ {
font-weight: bold !important;
color: #7bcc72 !important;
}
.pl-mh /* markup.heading */,
.pl-mh .pl-en /* markup.heading entity.name */,
.pl-ms /* meta.separator */ {
font-weight: bold;
color: #0366d6 !important;
}
.pl-mi /* markup.italic */ {
font-style: italic;
color: #f6f8fa !important;
}
.pl-mb /* markup.bold */ {
font-weight: bold;
color: #f6f8fa !important;
}
.pl-md /* markup.deleted, meta.diff.header.from-file, punctuation.definition.deleted */ {
color: #b31d28 !important;
background-color: #ffeef0 !important;
}
.pl-mi1 /* markup.inserted, meta.diff.header.to-file, punctuation.definition.inserted */ {
color: #176f2c !important;
background-color: #f0fff4 !important;
}
.pl-mc /* markup.changed, punctuation.definition.changed */ {
color: #b08800 !important;
background-color: #fffdef !important;
}
.pl-mi2 /* markup.ignored, markup.untracked */ {
color: #2f363d !important;
background-color: #959da5 !important;
}
.pl-mdr /* meta.diff.range */ {
font-weight: bold;
color: #b392f0 !important;
}
.pl-mo /* meta.output */ {
color: #0366d6 !important;
}
.pl-ba /* brackethighlighter.tag, brackethighlighter.curly, brackethighlighter.round, brackethighlighter.square, brackethighlighter.angle, brackethighlighter.quote */ {
color: #ffeef0 !important;
}
.pl-sg /* sublimelinter.gutter-mark */ {
color: #6a737d !important;
}
.pl-corl /* constant.other.reference.link, string.other.link */ {
text-decoration: underline;
color: #79b8ff !important;
}
footer {
background-color: black !important;
color: white !important;
}
}