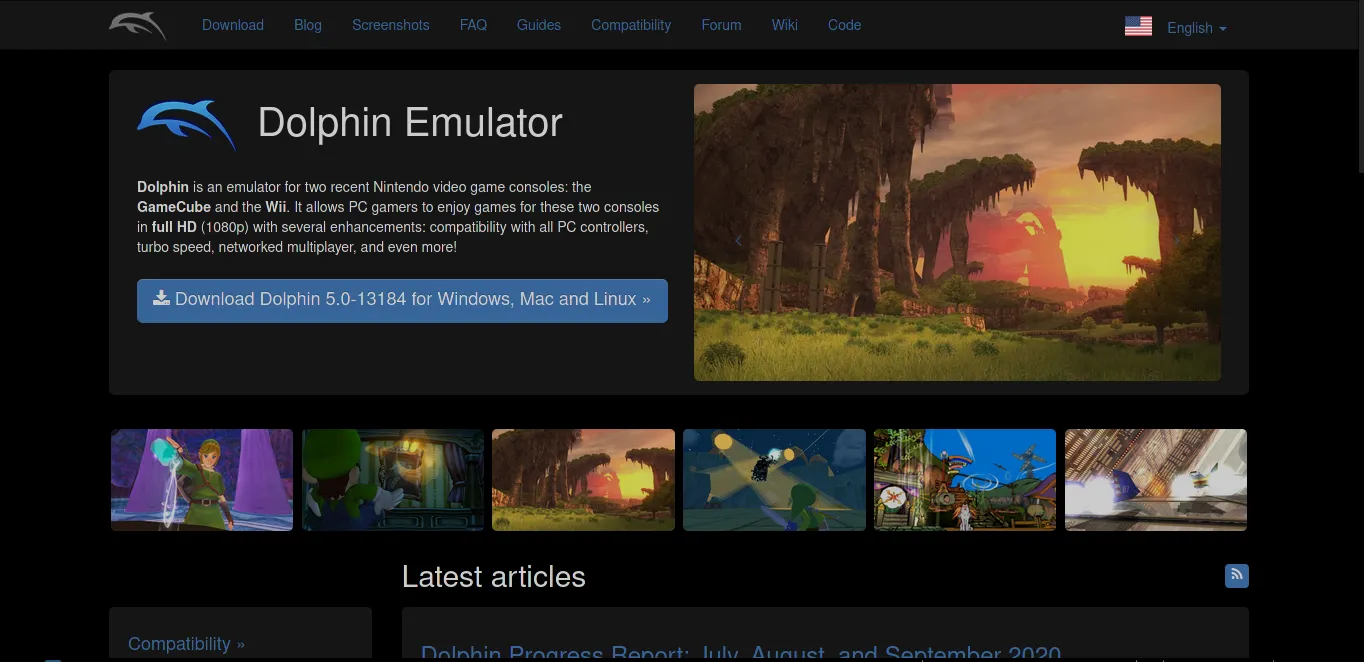
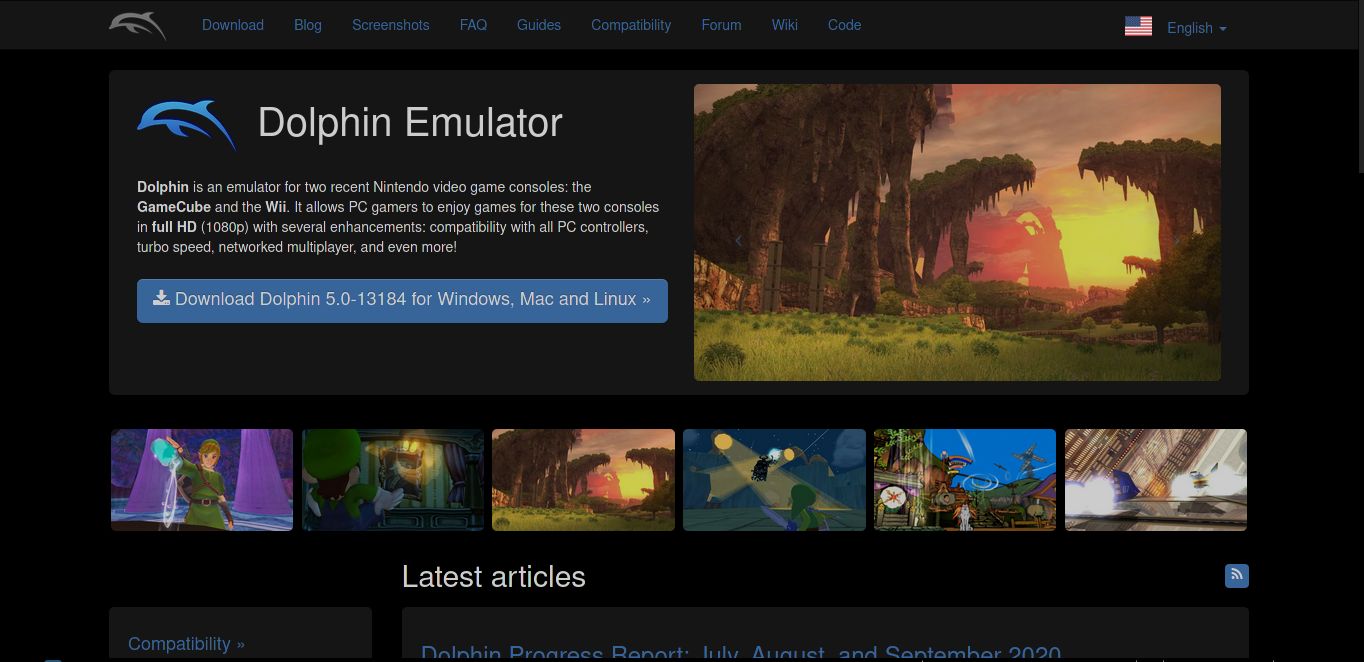
A dark mode for dolphin-emu.org
Eutropia by riedler
Imported and mirrored from https://github.com/RiedleroD/userstyles-riedler/raw/master/eutropia.user.css

Details
Authorriedler
LicenseCC BY-SA 4.0
Categorydolphin-emu.org
Created
Updated
Code size32 kB
Code checksume6d7166
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Version: 1.0.0
Changelog (since 0.2.0):
main:
- expanded image color correction
- fixed navbar positioning issues
- fixed modal popups
- stop navbar from overflowing out of the page horizontally
- dimmed main start-page logo
wiki:
- styled scrollbar
- expanded & refined image color correction
- styled extended details dropdown
- styled filetoc
- fixed white line in tabs
- fixed dropdown of collapsed tabs on the pagetop
- fixed specific tab text color
- styled checkboxes, radios & various custom inputs
- styled mw-datatables
- added backgrounds to enabled table pagers
- fixed some way-too-dark text
- styled error notices
- darkened wiki logo
forums:
- fixed generic star icon
- fixed some textareas
- styled default radio inputs
- styled highlighted text
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Eutropia
@namespace https://github.com/RiedleroD/userstyles-riedler/
@version 1.0.0
@description A dark mode for dolphin-emu.org
@author Riedler
@preprocessor uso
@advanced select EICC "Default Image Color Correction" {"Dim":"brightness(0.8)","Recommended Invert":"invert(0.86) hue-rotate(180deg)","Full Invert":"invert(1) hue-rotate(180deg)","Debug":"invert(1) hue-rotate(180deg) saturate(100)","Off":"none"}
@var color bg0 "Background 0" #000
@var color bg1 "Background 1" #151515
@var color bg2 "Background 2" #222
@var color bg3 "Background 3" #333
@var color txt "Text" #CCC
@var color htxt "Hovered Text" #EEE
@var color btn "Buttons" rgb(55, 100, 153)
@var color hbtn "Hovered buttons" rgb(82,148,226)
@var color brd "Borders" #888
@var color inf "Information Boxes" rgba(55, 100, 153, .25)
@var color lnk "Links" rgb(55, 100, 153)
@var color hlnk "Hovered links" rgb(82,148,226)
@var color pl0 "Game: Perfect" rgb(55, 100, 153)
@var color pl1 "Game: Playable" #2A2
@var color pl2 "Game: Starts" #CA0
@var color pl3 "Game: Broken" #B33
@var color lgt "Highlight" #FFFFFF15
==/UserStyle== */
@-moz-document regexp("https?:\\/\\/(..\\.)?dolphin-emu\\.org($|\\/.*)") {
::-webkit-scrollbar,::-webkit-scrollbar-track-piece{
background-color:/*[[bg0]]*/ !important;}
::-webkit-scrollbar-corner,::-webkit-scrollbar-thumb{
background-color:/*[[bg2]]*/ !important;
border-radius:0.4em;}
:root{/*Because Firefox doesn't have the ::-moz-scrollbar selectors*/
scrollbar-width:thin;
scrollbar-color:/*[[bg2]]*/ /*[[bg0]]*/;}
:root,
body{
background-color:/*[[bg0]]*/;}
.col-row .col,
.breadcrumb,
.jumbotron{/*I'm not laughing, you're laughing!*/
background-color:/*[[bg1]]*/;}
.my-hero h1.title{/*lol*/
background-color:/*[[bg1]]*/;
background-blend-mode:hard-light;
filter:saturate(0.6);}
.nav>li>a:hover,
.nav>li>a:focus{
background-color:/*[[bg2]]*/;}
.compat-list tbody tr:nth-child(2n),
code{
background-color:/*[[lgt]]*/;}
footer,
.page-header,
.versions-list tr:first-child,
.versions-list tr.download{
border-color:/*[[brd]]*/;}
:not(.active)>a[href]:not([class^="tag"]):not(.btn),
:not(.active)>a[href]:not([class^="tag"]):not(.btn) span{
color:/*[[lnk]]*/}
:not(.active)>a[href]:not([class^="tag"]):not(.btn):hover,
:not(.active)>a[href]:not([class^="tag"]):not(.btn):hover span{
color:/*[[hlnk]]*/}
.compat-list tbody tr:nth-child(2n+1){
background-color:transparent;}
.col-row,
img{
border-radius:0.5rem;}
:root,body,
p,span,pre,code,
h1,h2,h3,h4,h5,h6,
td,dt,figcaption,li,
.jumbotron h1,
.jumbotron .h1,
a[href]:not([class^="tag"]):not(.btn).rss-tag,
ul.tag-cloud>li>a[rel="tag"]:not(.btn){
color:/*[[txt]]*/;
text-shadow:none !important}
ul.tag-cloud>li>a[rel="tag"]:not(.btn):hover,
a[href]:not([class^="tag"]):not(.btn).rss-tag:hover{
color:/*[[htxt]]*/;
background-color:/*[[hbtn]]*/;}
.compat-list>tbody{
background-color:/*[[bg1]]*/;
border-radius:0.5rem;}
#navbar-dolphin{
background-image:none;
background-color:/*[[bg1]]*/;
position:sticky;
z-index:3;
top:0;
width:100%;
height:5rem;}
.btn-info,
.btn-primary{
background-image:none;
background-color:/*[[btn]]*/;
border:none;
color:/*[[txt]]*/}
.btn-info:hover,
.btn-primary:hover{
background-color:/*[[hbtn]]*/;
color:/*[[htxt]]*/}
pre{
background-color:/*[[bg1]]*/;
border-color:/*[[brd]]*/;}
.alert-info{
background-image:none;
background-color:/*[[inf]]*/;
border:none;
color:/*[[txt]]*/}
.alert{
box-shadow:inset 0 1px 0 /*[[brd]]*/, 0 1px 2px rgba(0,0,0,0.05);}
.well{
background-color:/*[[bg1]]*/;
background-image:none;
border:none;
border-radius:0.5rem;
box-shadow:none;}
.progress{
background-color:/*[[bg2]]*/;
background-image:none;}
.progress-bar-info{
background-color:/*[[pl0]]*/;
background-image:none;}
.progress-bar-success{
background-color:/*[[pl1]]*/;
background-image:none;}
.progress-bar-warning{
background-color:/*[[pl2]]*/;
background-image:none;}
.progress-bar-danger{
background-color:/*[[pl3]]*/;
background-image:none;}
input[type="text"]{
background-color:/*[[bg1]]*/;
border:none;}
.input-group>span>button{
background-color:/*[[bg1]]*/;
color:/*[[txt]]*/;}
.input-group>span>button:hover{
background-color:/*[[bg1]]*/;
color:/*[[htxt]]*/;}
ul.tag-cloud a,
.rss-tag{
background-color:/*[[btn]]*/;
color:/*[[txt]]*/;}
.rss-tag:hover,
.rss-tag:focus{
background-color:/*[[hbtn]]*/;
color:/*[[htxt]]*/;}
#toc{
background-color:/*[[bg1]]*/;
border:none;
border-radius:0.5rem;}
div.thumbinner{
background-color:/*[[bg1]]*/;
border:none;
border-radius:0.5rem;}
.category>img[title="Wiiware"],
.category>img[title="Gamecube"],
.category>img[title="Wii"],
.category>img[title="Virtual-console"],
.category>img[title="Channel"]{
filter:invert(0.8);}
img[src="//dolphin-emu.org/m/static/img/stars/5.7d3488bc4093.png"],
img[src="//dolphin-emu.org/m/static/img/stars/4.5096f691933f.png"],
img[src="//dolphin-emu.org/m/static/img/stars/3.43fe25f46703.png"],
img[src="//dolphin-emu.org/m/static/img/stars/2.195f9785addd.png"],
img[src="//dolphin-emu.org/m/static/img/stars/1.6dfb2570f44e.png"]{
filter:invert(1) hue-rotate(175deg) brightness(2);}
img:not([class]),
img.fp-sshot,
iframe[src^="//www.youtube.com/embed"]{
filter:/*[[EICC]]*/;}
.pagination>li>a,
.pagination>li>span{
background-color:/*[[bg1]]*/;
border-color:#0000;
color:/*[[lnk]]*/;}
.pagination>li.active>a,
.pagination>li.active>span,
.pagination>li.active>a:hover,
.pagination>li.active>span:hover,
.pagination>li.active>a:focus,
.pagination>li.active>span:focus{
background-color:/*[[btn]]*/;
border-color:/*[[btn]]*/;
z-index:1;
color:/*[[txt]]*/;}
.pagination>li>a:hover,
.pagination>li>span:hover,
.pagination>li>a:focus,
.pagination>li>span:focus{
background-color:/*[[bg2]]*/;
color:/*[[hlnk]]*/;
border-color:#0000;}
.dropdown-menu{
background-color:/*[[bg1]]*/;
position:absolute;
overflow-y:scroll;
max-height:100vh;
top:0;}
.dropdown-menu>li>a:hover,
.dropdown-menu>li>a:focus{
background-image:none;
background-color:/*[[bg2]]*/;}
.modal-content{
background-color:/*[[bg1]]*/;}
.modal-header{
border-color:/*[[brd]]*/;}
.close{
color:/*[[txt]]*/;}
.close:hover,
.close:focus{
color:/*[[pl3]]*/;}
::-webkit-scrollbar{
background:transparent;
background-image:linear-gradient(to right,transparent 0,transparent 95%,/*[[bg1]]*/ 90%);}
::-webkit-scrollbar-thumb{
background-image:linear-gradient(to right,transparent 0,transparent 95%,/*[[btn]]*/ 90%);}
::-webkit-scrollbar-thumb:hover{
background-image:linear-gradient(to right,/*[[btn]]*/ 0,/*[[btn]]*/ 90%);
box-shadow:0 0 0 100vh /*[[bg1]]*/;}
.carousel-caption>p{
text-shadow:2px 2px 0.1em #000 !important;
color:/*[[htxt]]*/;
font-weight:bold;
display:none;}
#carousel-sshot:hover .carousel-caption>p{
display:initial;}
}
@-moz-document regexp("https?:\\/\\/(..\\.)?dolphin-emu\\.org\\/media($|\\/.*)"){
#gallery>a{
border:none;}
img{
border-radius:0.5rem;}
}
@-moz-document regexp("https?:\\/\\/forums\\.dolphin-emu\\.org($|\\/.*)"){
#container,body{/*the body here is for the printable post version*/
background-color:/*[[bg0]]*/;
border:none;
border-radius:0.5em;
color:/*[[txt]]*/;}
/*scrollbar styling*/
:root{/*for firefox and future use*/
scrollbar-color:/*[[bg2]]*/ /*[[bg0]]*/;
scrollbar-width:thin;}
::-webkit-scrollbar-button{/*for chrome and safari*/
display:none;}
::-webkit-scrollbar-track{
background-color:/*[[bg0]]*/;}
::-webkit-scrollbar-thumb{
background-color:/*[[bg2]]*/;}
/*miscellanious stuff lol
I don't want to sort those*/
.highlight{
color:/*[[htxt]]*/;
background-color:/*[[lgt]]*/;}
table.tborder{
background-color:/*[[bg1]]*/;
border:none;}
table.tborder td.thead,
table.tborder td.tfoot{
background-color:/*[[bg2]]*/;}
table.tborder tr:nth-child(2n+1){
background-color:/*[[bg2]]*/;}
.smalltext,
span,
td,
.pagination,
.navigation .active,
strong{
color:/*[[txt]]*/;}
#copyright,
blockquote cite,
strong{
color:/*[[htxt]]*/;}
a:link,
.thead a:link{
color:/*[[lnk]]*/;}
a:link:hover,
.navigation a:hover,
.navigation a:active{
color:/*[[hlnk]]*/;
text-decoration:underline;}
.forum_status{
filter:invert(1) hue-rotate(180deg);}
.pagination .pagination_current{
background-color:/*[[hbtn]]*/;
border-radius:0.5em;
color:/*[[htxt]]*/;
border:none;
text-decoration:none;}
.pagination .pagination_page,
.pagination .pagination_last,
.pagination .pagination_previous,
.pagination .pagination_next{
background-color:/*[[btn]]*/;
border:none;
color:/*[[txt]]*/;
border-radius:0.5em;}
.pagination .pagination_page:hover,
.pagination .pagination_last:hover,
.pagination .pagination_previous:hover,
.pagination .pagination_next:hover{
background-color:/*[[hbtn]]*/;
color:/*[[htxt]]*/;
text-decoration:none;}
.pagination .go_page>img{
display:none;}
.pagination a.go_page,
#breadcrumb_multipage{
border-bottom:solid 0.5em /*[[btn]]*/;
border-right:solid 0.5em #0000;
border-left:solid 0.5em #0000;
border-top:none;
padding:0;
...