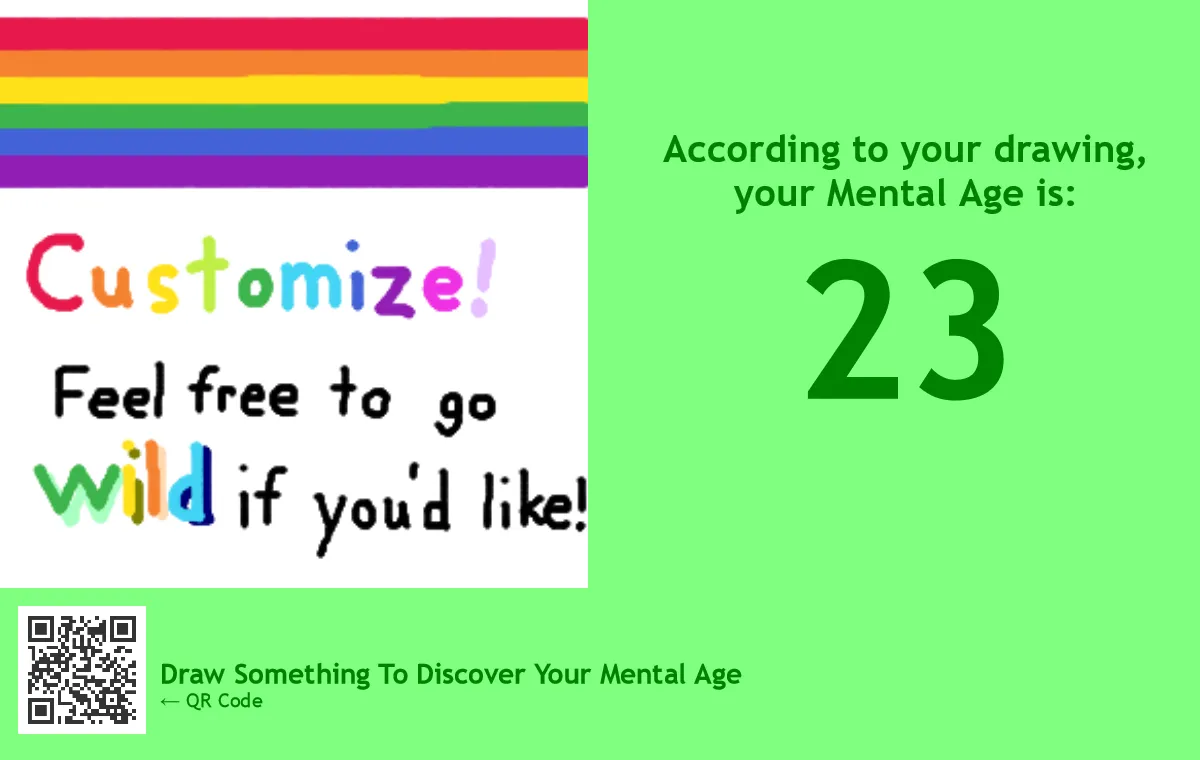
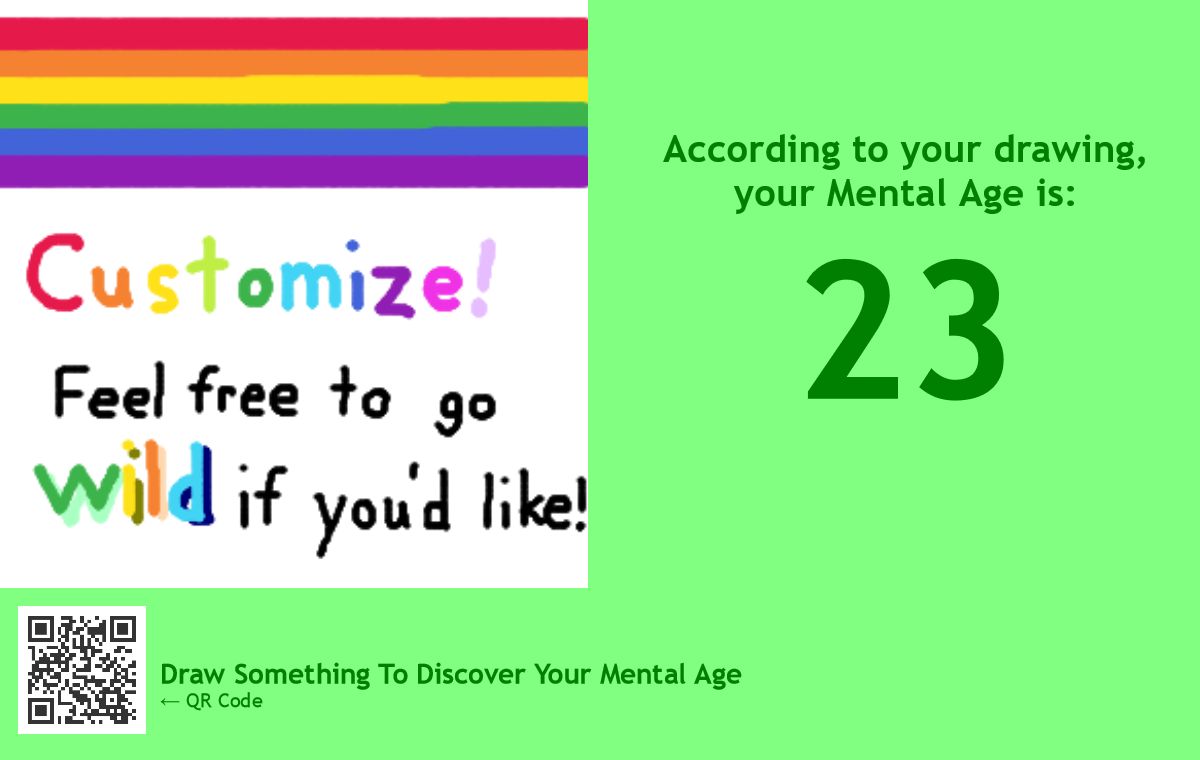
Make visual changes to an online quiz which lets you draw a picture to see your mental age
Draw to Discover Your Mental Age Customizer by symmetrical

Details
Authorsymmetrical
LicenseCC Zero
Categorydrawception
Created
Updated
Size3.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This userstyle works with this website
I've attempted to make each option as self-explanatory as I could, so I apologize if anything confuses you
This userstyle only supports Stylus, sorry if you're using any other userstyle manager
Changelog:
v1.0.0 (2022.05.22): Release
v2022.05.23: Added an option to show the drawing on the right side instead of on the left
v2022.06.29: Added italic text support and more text customization for the QR code box
Source code
/* ==UserStyle==
@name Draw to Discover Your Mental Age Customizer
@namespace Symmetrical
@version 2022.06.29
@description Make visual changes to an online quiz which lets you draw a picture to see your mental age
@author Symmetrical
@license CC0-1.0
@preprocessor stylus
@var color cBoxC "Result box background color" #aaa
@var color cBoxBC "Result box border color" #333
@var range cBoxBW "Result box border width" [6,0,10,1,'px']
@var checkbox cDraR "Show drawing on right side" 0
@var color cSepC "Separation border color" #666
@var range cSepW "Separation border width" [2,0,10,1,'px']
@var text cResF "Text font" "sans-serif"
@var range cResS "Result text base size" [0.9,0.1,2,0.01,'em']
@var color cResC "Result text color" #333
@var range cResW "Result text weight (400=Normal, 700=Bold)" [700,1,1000,1]
@var checkbox cResI "Result text is italic?" 0
@var checkbox cQR "Show QR code box at bottom of image" 0
@var color cQRC "QR code box background color" #eee
@var color cQRTC "QR code box text color" #000
@var range cQRTW "QR code box title text weight (400=Normal, 700=Bold)" [400,1,1000,1]
@var checkbox cQRTI "QR code box title text is italic?" 0
@var range cQRDW "QR code box description text weight (400=Normal, 700=Bold)" [400,1,1000,1]
@var checkbox cQRDI "QR code box description text is italic?" 0
@var range cQRD "QR code box distance from result box" [39,0,50,1,'px']
@var range cQRP "QR code box padding" [9,0,36,1,'px']
==/UserStyle== */
@-moz-document url-prefix("arealme.com/oekaki-mental-age/"), url-prefix("http://arealme.com/oekaki-mental-age/"), url-prefix("http://www.arealme.com/oekaki-mental-age/"), url-prefix("https://arealme.com/oekaki-mental-age/"), url-prefix("https://www.arealme.com/oekaki-mental-age/") {
#result_details{
font-family:cResF;
font-size:cResS
}
#meta-desc{
color:cResC;
font-weight:cResW;
if cResI==1{
font-style:italic
}else{
font-style:normal
}
}
#iq-description{
background-color:cBoxC;
border:cBoxBW solid cBoxBC
}
#cholder{
if cDraR==1{
float:right;
border-left:cSepW solid cSepC;
border-right:0
}else{
float:left;
border-left:0;
border-right:cSepW solid cSepC
}
}
if cQR==1{
#QRHint{
display:block;
background:cQRC;
color:cQRTC;
if cQRI==1{
font-style:italic
}else{
font-style:normal
}
margin-top:cQRD;
padding:cQRP
}
#titleQRt{
font-weight:cQRTW;
if cQRTI==1{
font-style:italic
}else{
font-style:normal
}
}
#titleQRd{
font-weight:cQRDW;
if cQRDI==1{
font-style:italic
}else{
font-style:normal
}
}
}else{#QRHint{display:none}}
}