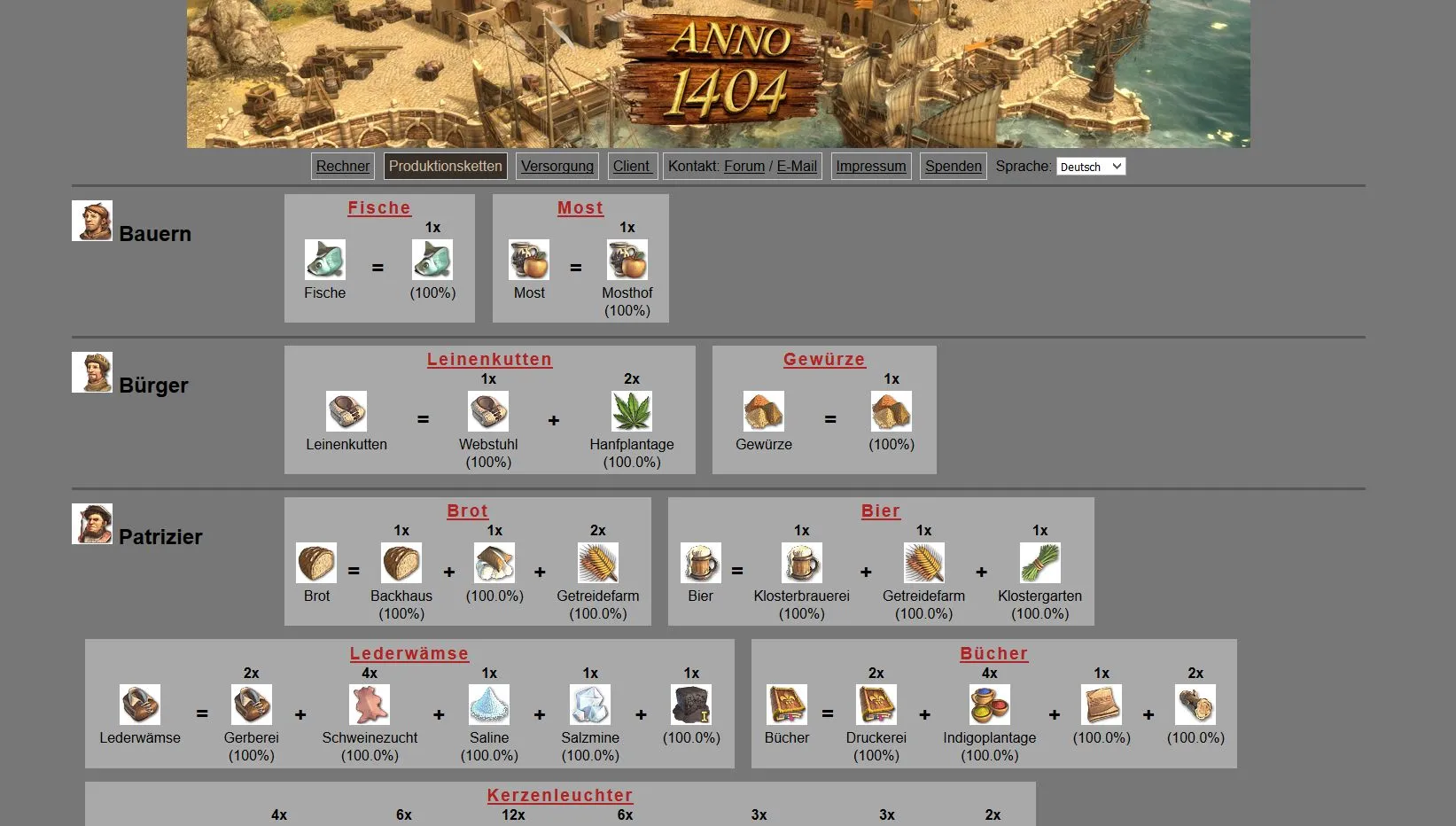
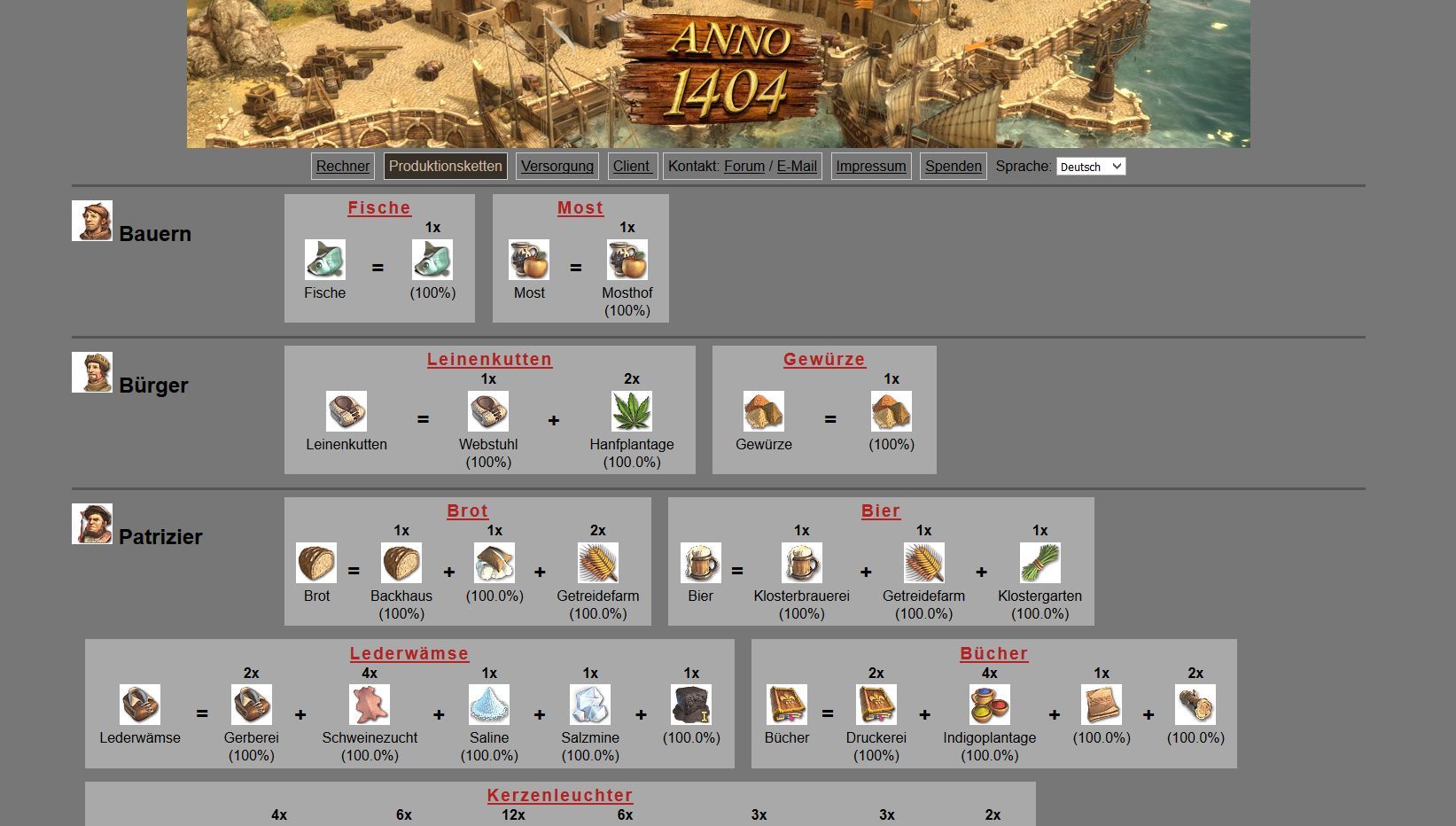
Darker colors, more compact layout, gets rid of the php error messages.
Anno 1404 Rechner by stonecrusher
Imported and mirrored from https://raw.githubusercontent.com/stonecrusher/stylus-UserCSS/master/anno1404rechner/anno1404rechner.user.css

Details
Authorstonecrusher
LicenseCC-BY-NC-SA-4.0
Categoryanno1404-rechner.de
Created
Updated
Code size18 kB
Code checksum9c4360f4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Anno 1404 Rechner
@description Darker colors, more compact layout, gets rid of the php error messages.
@namespace Stonecrusher
@author Stonecrusher
@version 1.1.6
@homepageURL https://github.com/stonecrusher/stylus-UserCSS/tree/master/anno1404rechner
@supportURL https://github.com/stonecrusher/stylus-UserCSS/issues
@license CC-BY-NC-SA-4.0
@preprocessor stylus
@var text var_PCwidth 'Production chain pagewidth' 90%
@var color var_PCboxtitleColor 'Production chain box title' #B22222
@var checkbox dimImages 'Dim images (may be slow!)' 1
==/UserStyle== */
@-moz-document domain("anno1404-rechner.de") {
/* Fehlermeldungen entfernen */
body,
#result,
#PKFrame {
visibility: hidden !important; }
body > *,
#result > *,
#PKFrame > * {
visibility: visible !important; }
body > b,
body > br,
#result > b,
#result > br,
#PKFrame > b,
#PKFrame > br {
display: none !important; }
/* Farben */
*:not(.red) {
color: black !important; }
#importFrame > label {
color: #d0baa3 !important; }
.aktivlink > a {
color: #d0baa3 !important; }
html,
#top {
background-color: #777 !important; }
.pkDisplayC {
background-color: darkgrey !important;
border: none !important; }
#PKFrame > .pkDisplay,
#tooltip {
background-color: darkgrey !important; }
/* header Formatierung */
.title {
display: none !important; }
.titlepic {
margin: -10px 0 10px 0 !important; }
.nav .red {
display: none !important; }
/*** Rechner ***/
#inputFrame .bewohner {
display: flex !important;
justify-content: center !important;
align-items: flex-end !important; }
#inputFrame .bewohner img {
margin-right: 5px !important; }
#inputFrame .bewohner ol {
display: flex !important;
flex-direction: column !important;
padding:0 0 0 15px !important; }
#inputFrame .bewohner ul > li {
display: inline-grid !important; }
#inputFrame .bewohner > ol > li {
margin: 2px 0 !important; }
#inputFrame .bewohner > ol > li > ul {
display: flex !important;
align-items: center !important; }
.bewohnerInput,
.hausInput {
border: none !important;
padding: 0 !important;
margin: 0 !important;
background: #999 !important; }
#inputFrame .items ol {
padding: 3px !important;
border: none !important; }
#inputFrame > .cmd { margin:0 0 10px !important; }
#result > .bordertable {
border-spacing: 0 !important; }
#result > .bordertable th,
#result > .bordertable td {
border: none !important;
padding: 3px !important; }
#result > .bordertable tr:nth-of-type(n + 2) > td {
padding: 8px 0 0 2px !important; }
#result > .bordertable td:nth-of-type(14) {
padding-right: 15px !important; }
#inputFrame .items li:first-of-type {
background-color: white !important; }
td > div > div[style$="background-color:#fff;"] {
background-color: #666 !important; }
/*** Produktionsketten ***/
#produktionsketten,
#produktionsketten + h2 {
display: none !important; }
/* Kategoriename platzsparend im Fluss */
h1 + .pkDisplayC {
margin-left: 240px !important; }
.pkDisplayCH1 {
margin-bottom: -65px !important; }
/* Unterteilungsstrich */
.pkDisplayCH1 {
border: 0 !important;
border-top: 3px solid #555 !important; }
/* Produktionsketten Kästen kleiner */
.pkDisplayC {
padding: 4px 10px !important; }
.pkDisplayC > p {
margin: 0 !important; }
/* Produktionsketten Kästen innen ausrichten */
.pkDisplayC {
display: inline-flex !important;
justify-content: space-around !important;
flex-wrap: wrap !important; }
.pkDisplayC > span {
align-self: center !important; }
.pkDisplayC > p {
flex-basis: 100% !important; }
/*.pkDisplayC > p { page-break-after:always !important;
break-after:always !important; }/**/
/* Kastentitel */
.pkDisplayC > p {
letter-spacing: 0.1em !important;
text-decoration: underline !important;
color: var_PCboxtitleColor !important;
}
/* Operatoren größer */
.pkDisplayC > span {
font-size: 1.5em !important;
font-weight: bold !important; }
/* Faktoren größer */
.pkDisplayC > ol > li:first-of-type {
font-weight: bold !important;
margin-bottom: 3px !important; }
/*** Versorgung ***/
.bordertable {
border-spacing: 0 !important; }
.bordertable th,
.bordertable td {
border: none !important;
padding: 3px !important;
border-right: 1px solid black !important; }
td[style="background-color:#e8f6ff;"] {
background-color: #e8f6ff33 !important; }
.bordertable tr:nth-of-type(n+2) > td:nth-of-type(n+2) {
border-top: 1px solid black !important; }
.bordertable tr:last-of-type > td:nth-of-type(n+2) {
border-bottom: 1px solid black !important; }
if dimImages {
.replace-image {
height: 0 !important;
width: 0 !important;
mix-blend-mode: multiply !important;
filter: brightness(1.1) contrast(1.5) !important;
background-repeat: no-repeat !important;
background-size: contain !important;
}
.replace-icon {
padding-left: 46px !important;
padding-top: 46px !important;
}
#result td > img,
.pkDisplayC img,
.bordertable tr:first-of-type img,
#PKFrame img {
@extend .replace-image
@extend .replace-icon
&[src="images/iconLupe.png"] {background-image: url("images/iconLupe.png") !important;}
&[src="images/iconFisch.png"] {background-image: url("images/iconFisch.png") !important;}
&[src="images/iconGewuerze.png"] {background-image: url("images/iconGewuerze.png") !important;}
&[src="images/iconBrot.png"] {background-image: url("images/iconBrot.png") !important;}
&[src="images/iconFleisch.png"] {background-image: url("images/iconFleisch.png") !important;}
&[src="images/iconMost.png"] {background-image: url("images/iconMost.png") !important;}
&[src="images/iconBier.png"] {background-image: url("images/iconBier.png") !important;}
&[src="images/iconWein.png"] {background-image: url("images/iconWein.png") !important;}
&[src="images/iconLeinenkutten.png"] {background-image: url("images/iconLeinenkutten.png") !important;}
&[src="images/iconLederwaemse.png"] {background-image: url("images/iconLederwaemse.png") !important;}
&[src="images/iconPelzmaentel.png"] {background-image: url("images/iconPelzmaentel.png") !important;}
&[src="images/iconBrokatgewaender.png"] {background-image: url("images/iconBrokatgewaender.png") !important;}
&[src="images/iconBuecher.png"] {background-image: url("images/iconBuecher.png") !important;}
&[src="images/iconKerzenleuchter.png"] {background-image: url("images/iconKerzenleuchter.png") !important;}
&[src="images/iconBrillen.png"] {background-image: url("images/iconBrillen.png") !important;}
&[src="images/iconDatteln.png"] {background-image: url("images/iconDatteln.png") !important;}
&[src="images/iconMilch.png"] {background-image: url("images/iconMilch.png") !important;}
&[src="images/iconTeppiche.png"] {background-image: url("images/iconTeppiche.png") !important;}
&[src="images/iconKaffee.png"] {background-image: url("images/iconKaffee.png") !important;}
&[src="images/iconPerlenketten.png"] {background-image: url("images/iconPerlenketten.png") !important;}
&[src="images/iconDuftwasser.png"] {background-image: url("images/iconDuftwasser.png") !important;}
&[src="images/iconMarzipan.png"] {background-image: url("images/iconMarzipan.png") !important;}
/* Erweitert */
&[src="images/iconHanf.png"] {background-image: url("images/iconHanf.png") !important;}
&[src="images/iconMehl.png"] {background-image: url("images/iconMehl.png") !important;}
&[src="images/iconKraeuter.png"] {background-image: url("images/iconKraeuter.png") !important;}
&[src="images/iconGetreide.png"] {background-image: url("images/iconGetreide.png") !important;}
&[src="images/iconSchweinezucht.png"] {background-image: url("images/iconSchweinezucht.png") !important;}
&[src="images/iconSalz.png"] {background-image: url("images/iconSalz.png") !important;}
&[src="images/iconSalzmine.png"] {background-image: url("images/iconSalzmine.png") !important;}
&[src="images/iconKohle1.png"] {background-image: url("images/iconKohle1.png") !important;}
&[src="images/iconIndigo.png"] {background-image: url("images/iconIndigo.png") !important;}
&[src="images/iconPapier.png"] {background-image: url("images/iconPapier.png") !important;}
&[src="images/iconHolz.png"] {background-image: url("images/iconHolz.png") !important;}
&[src="images/iconKerze.png"] {background-image: url("images/iconKerze.png") !important;}
&[src="images/iconHonig.png"] {background-image: url("images/iconHonig.png") !important;}
&[src="images/iconMessing.png"] {background-image: url("images/iconMessing.png") !important;}
&[src="images/iconKupfererz.png"] {background-image: url("images/iconKupfererz.png") !important;}
...