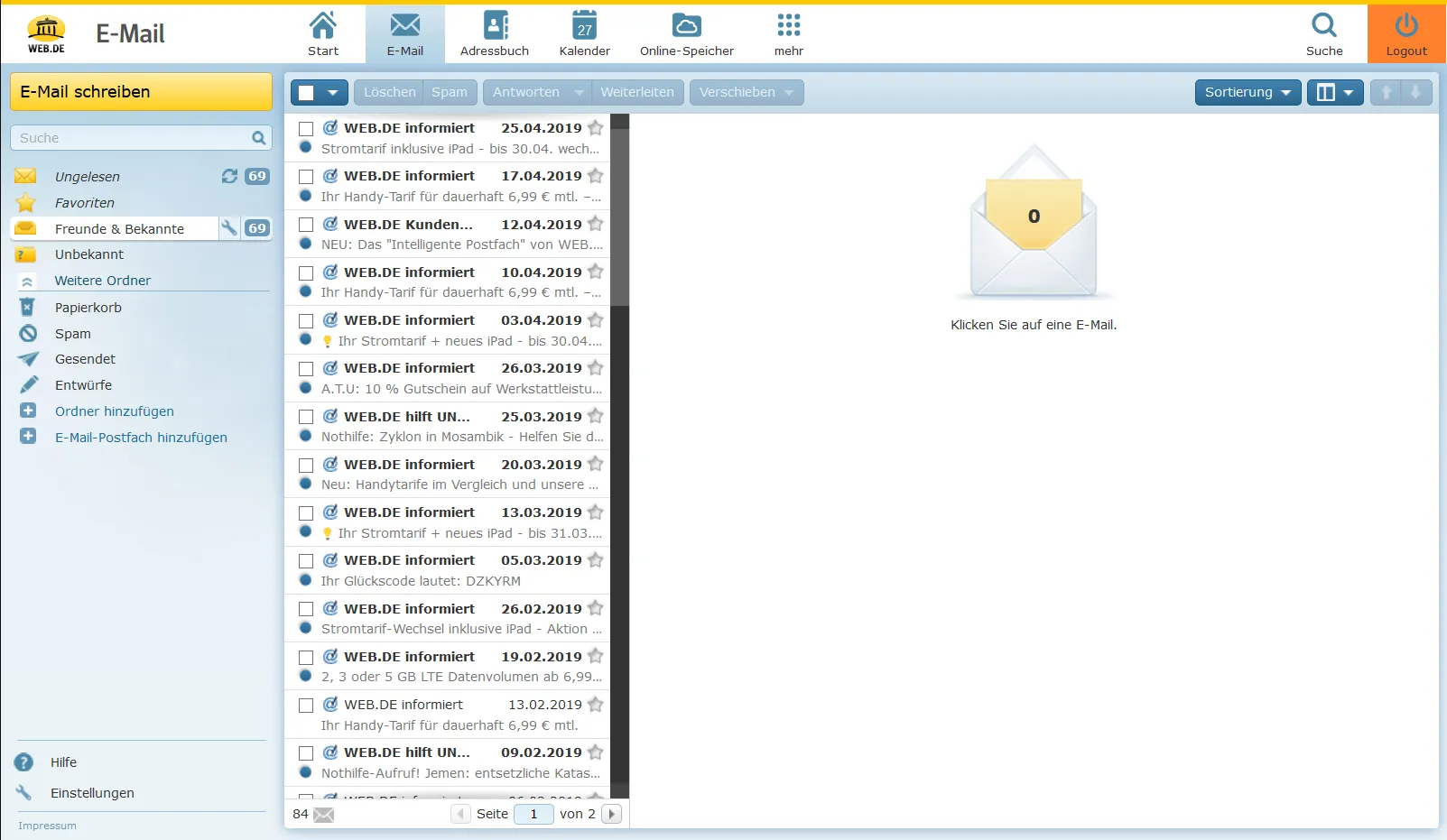
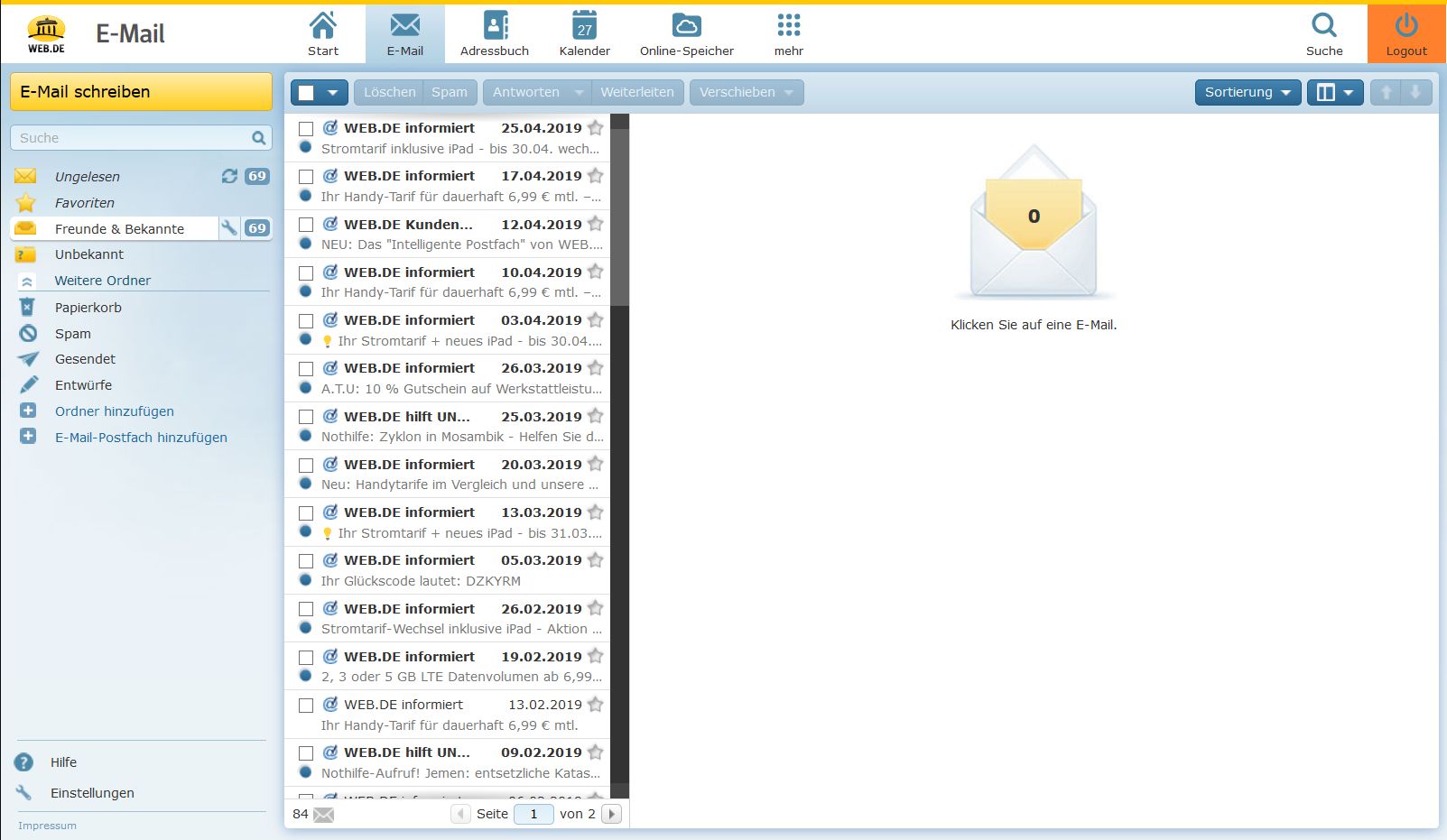
Reduziert web.de auf das Wesentliche, erweitert so die nutzbare Fläche und macht es übersichtlicher.
web.de komplett geputzt - Login, Logout, Werbung by stonecrusher
Imported and mirrored from https://raw.githubusercontent.com/stonecrusher/stylus-UserCSS/master/WEBde/webde-geputzt.user.css

Details
Authorstonecrusher
LicenseCC-BY-NC-SA-4.0
Categoryweb.de
Created
Updated
Code size12 kB
Code checksum8a4b85bb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name web.de komplett geputzt - Login, Logout, Werbung
@description Reduziert web.de auf das Wesentliche, erweitert so die nutzbare Fläche und macht es übersichtlicher.
Auch gut für unerfahrene Benutzer, um versehentliche "Upgrade" Bestellungen zu vermeiden.
@namespace stonecrusher
@author stonecrusher
@version 4.0.10
@homepageURL https://github.com/stonecrusher/stylus-UserCSS/tree/master/WEBde
@supportURL https://github.com/stonecrusher/stylus-UserCSS/issues
@license CC-BY-NC-SA-4.0
@preprocessor stylus
@var checkbox sofortantwort-hide 'Sofortantwort verstecken' 0
@var checkbox menu-keep 'Hauptmenüs unangetastet lassen' 0
@var color var_logoutcolor 'Logoutbuttonfarbe' #ff812e
==/UserStyle== */
/*** Login ***/
@-moz-document url("https://web.de/"), url-prefix("https://web.de/fm"), url-prefix("https://web.de/?origin=lpc") {
* {
visibility: hidden !important;
}
html,
html > body,
html > body > #app,
html > body > #app > .main,
html > body > #app > .main > .main-content,
html > body > #app > .main > .main-content > #service-notification *,
html > body > #app > .main > .main-content > div[data-content],
html > body > #app > .main > .main-content > div[data-content] > section[data-content-login],
html > body > #app > .main > .main-content > div[data-content] > section[data-content-login] *,
html > body > #app > .main > .main-content > header,
html > body > #app > .main > .main-content > header > div,
html > body > #app > .main > .main-content > header > div > [data-part="logo"],
html > body > #app > .main > .main-content > header > div > [data-part="logo"] * {
visibility: visible !important;
}
body {
overflow: hidden !important;
}
html > body > #app > .main > .main-content > div > [data-name],
html > body > #app > .main > .main-content > div > div:nth-child(n + 3),
html > body > #app > .main > .main-content > div > section:nth-child(n + 4),
[data-component="bento"] footer,
[data-component="login"] > div:first-child,
header + [data-ac="middle"],
.main > [data-container="right"],
footer {
display: none !important;
}
p[aria-label="reg"],
p[aria-label="pwd"] {
font-size: small !important;
}
header[data-component="header"] > div {
border: 0 !important;
}
body,
html {
background-color: white !important;
}
[data-content] [data-content-login] {
justify-content: center !important;
}
.main {
grid-template-columns: 100% !important;
}
.main > [data-container="left"]:first-child {
display: none !important;
}
[data-component="login"] {
justify-content: center !important;
}
if not menu-keep {
[aria-label="netid"],
[data-component="bento"] {
display: none !important;
}
}
}
/*** Logout ***/
@-moz-document regexp("https?:\\/\\/web\\.de\\/logoutlounge\\/.*"), regexp("https?:\\/\\/web\\.de\\/#(.*)?") {
/* https://github.com/stonecrusher/stylus-UserCSS/issues/13 */
/*body > *:not(.first),
.logout-notification > .hint > p,
.search-wrapper,
#rightnav { /**/
header,
[data-skeleton-body],
footer {
display: none !important;
}
}
/*** Eingeloggt ***/
@-moz-document regexp("https?:\\/\\/((dl|mm|3c|3c-bap|adressbook|account|cloud|kalender|wusa|metasearch|(.+\\.)?navigator)\\.)?web\\.de\\/.*") {
/* Navi */
if not menu-keep {
/* Navi oben */
/*web.de*/ [data-item-name="premiumclub_ha"],
/*gmx*/ [data-item-name="cloud"],
/*gmx*/ [data-item-name="premium_product"],
[data-item-name="maildomain_new"],
[data-item-name="allnet"],
[data-item-name="zattoo"],
[data-item-name="waiputv"],
[data-item-name="online-fitness"],
/* Navi oben geöffnet ("mehr") */
[data-group-name="Produkte"],
/* Navi linke Seite */
/* beat this specificity: html.resolution-1024 #navigation li.item, */
/* Verschlüsselung, DE-Mail, Mailcheck */
/*web.de*/
#navigation.component > ul > li.item:nth-child(4),
#navigation.component > ul > li.item:nth-child(6),
#navigation.component > ul > li.item:nth-child(7),
/**/
/*gmx
#navigation.component > ul > li.item:nth-child(3),
#navigation.component > ul > li.item:nth-child(5),
#navigation.component > ul > li.item:nth-child(6),
/**/
/* Dokumentenmanager, Pinnwand, SMS/MMS, Fax */
#navigation [data-area="orga"] + .seperator + .item + .item + .item,
#navigation [data-area="orga"] + .seperator + .item + .item + .item + .item,
#navigation [data-area="orga"] + .seperator + .item + .item + .item + .item + .item,
#navigation [data-area="orga"] + .seperator + .item + .item + .item + .item + .item + .item,
/* Produkte */
#navigation [data-area="produkte"],
#navigation [data-area="produkte"] + .seperator,
#navigation [data-area="produkte"] + .seperator + .item,
#navigation [data-area="produkte"] + .seperator + .item + .item,
#navigation [data-area="produkte"] + .seperator + .item + .item + .item,
#navigation [data-area="produkte"] + .seperator + .item + .item + .item + .item,
#navigation [data-area="produkte"] + .seperator + .item + .item + .item + .item + .item,
#navigation [data-area="produkte"] + .seperator + .item + .item + .item + .item + .item + .item,
#navigation [data-area="produkte"] + .seperator + .item + .item + .item + .item + .item + .item + .item,
#navigation [data-area="produkte"] + .seperator + .item + .item + .item + .item + .item + .item + .item + .item,
#navigation [data-area="produkte"] + .seperator + .item + .item + .item + .item + .item + .item + .item + .item + .item,
/*web.de*/
#navigation [data-area="produkte"] + .seperator + .item + .item + .item + .item + .item + .item + .item + .item + .item + .item,
[title="Vorteile des WEB.DE Club 1 Monat kostenlos testen"],
[title="Jobs @ WEB.DE"],
/**/
/*gmx
[title="Jobs @ GMX.DE"],
[title^="GMX-Premium-Vorteile"],
/**/
/* Verschlüsselte, Fax, SMS */
#section-0 > .navigation-container-top > .panel > .button-group-firstblockbutton > .button-group-firstblockbutton_subgroup,
/** Suche Overlay **/
.meta-results-page__feedback-button,
.meta-results-page__section-web,
/* Briefankündigung */
#id11 {
display: none !important;
}
}
[icon="core_logout"], [aria-label="Logout"] {
background-color: var_logoutcolor !important;
}
/* Fix für Displays mit geringe Breite */
@media screen and (max-width: 1024px) {
.page {
min-width: auto !important;
}
.section-0 {
width: 195px !important;
}
.section-1 {
left: 200px !important;
}
}
/** Startseite **/
.feedback__button,
.atl-feedback__button,
.upsell,
.extend-mail-storage,
.webcent,
.hide,
.login-security,
#footer a[href^="https://newsroom.gmx.net/"],
#footer a[href^="https://web.de/presse/"],
#footer a[href^="https://www.mail-and-media.com/jobs.html"],
#footer a[href^="https://www.united-internet-media.de/"] {
display: none !important;
}
/* Höhe */
.component.widget.mail > section {
height: 485px !important;
}
.component.widget.mail .nav-tabs,
.component.widget.mail .tab-mail {
height: 328px !important;
}
.component.widget.mail ul.inbox-container {
height: initial !important;
}
.add-widget {
height: 100px !important;
}
.add-widget .text {
padding-top: 0 !important;
}
/* Breite */
/*gmx*/ ul.inbox-container li {
max-width: initial !important;
}
#desk > .cockpit > .grid-right {
display: none !important;
}
#desk div.grid-container.grid-left {
width: 100% !important;
}
.component.widget.mail ul.inbox-container li .sender {
width: 180px !important;
}
.component.widget.mail ul.inbox-container li .subject {
width: 585px !important;
}
#desk ul.section.col-2 {
width: 100% !important;
}
/** Email Editor **/
.cke_button__phxgreetingcards,
#transferoption .form-item[id],
#mailComposeScheduledButton,
.demail-selection,
.dialog-promo,
.promo {
display: none !important;
}
/*gmx*/
if cloud-hide {
/*Anhang aus Cloud laden*/
.menu-sub-flyout > li[id]:last-child {
display: none !important;
}
}
/** Postfach **/
.upsell-link,
.smart-inbox-empty-preview-teaser,
.mailcheck,
.pgp-empty-preview-teaser,
.post-avise-empty-preview-teaser,
/*gmx*/ #maillist .iba-acceptable,
/*gmx*/ .navigation--smartInbox,
/*gmx*/ #mail-list tr[data-component="MessageListAdRow"],
/*gmx*/ .ftd-box-promote,
/*gmx*/ #superbanner.ad,
/*gmx*/ .digital-copy-empty-preview-teaser,
/*gmx*/ #mail-list tr[data-component-pixelurls*="adfarm1"],
.ad.sky,
[data-contenttype="promotional"],
/* TODO select elements inside Shadow DOM
list-programmatic-inbox-ad-item,
.list-programmatic-inbox-ad-item__iframe,
list-inbox-ad-item,*/ {
display: none !important;
}
/* Invisible #superbanner overlay at bottom */
/* https://github.com/stonecrusher/stylus-UserCSS/issues/12 */
.abi.adb, .ad.adb {
height: 0 !important;
width: 0 !important;
margin: 0 !important;
}
if cloud-hide {
...