Stitched together from old styles + improvements
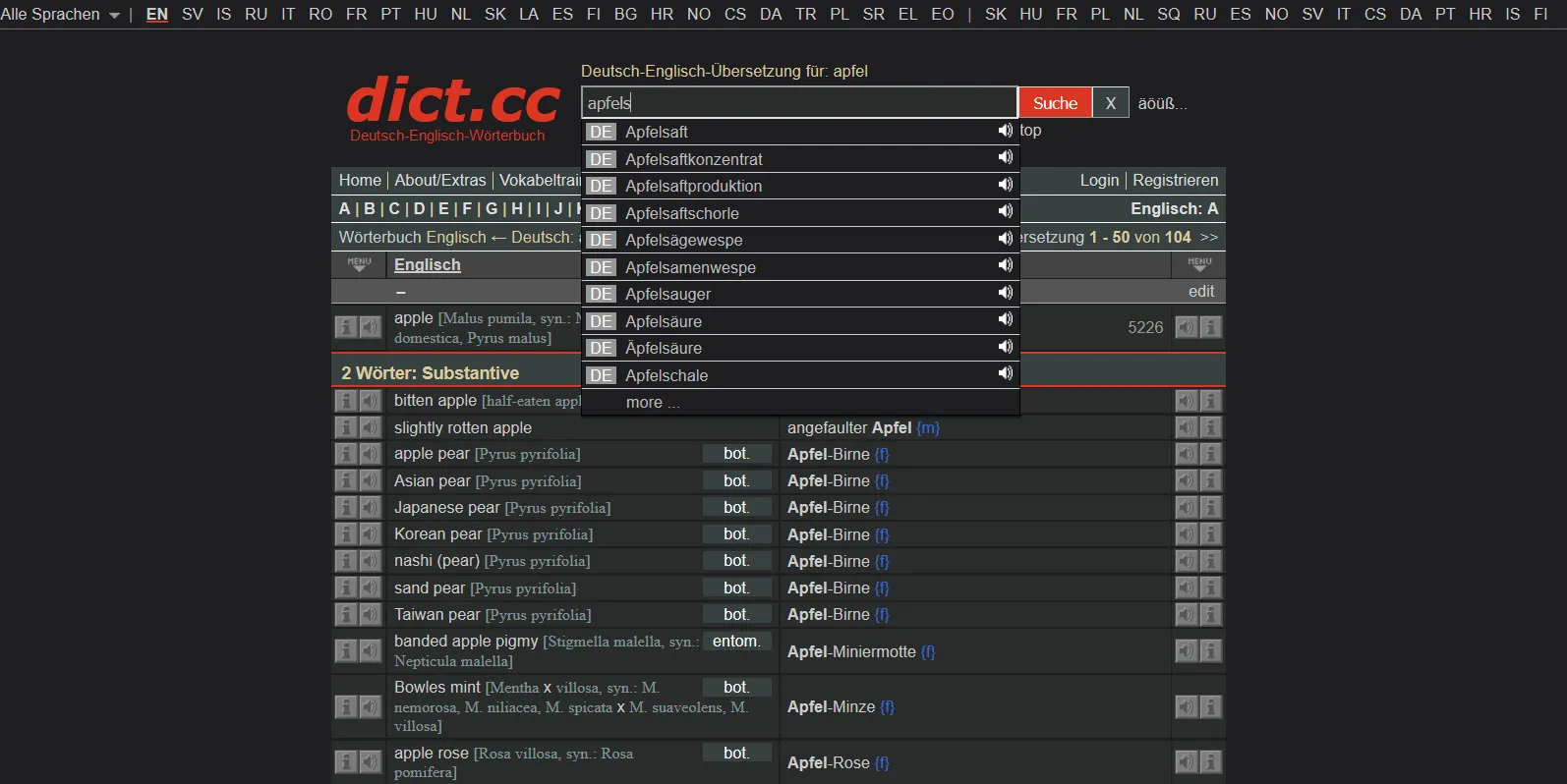
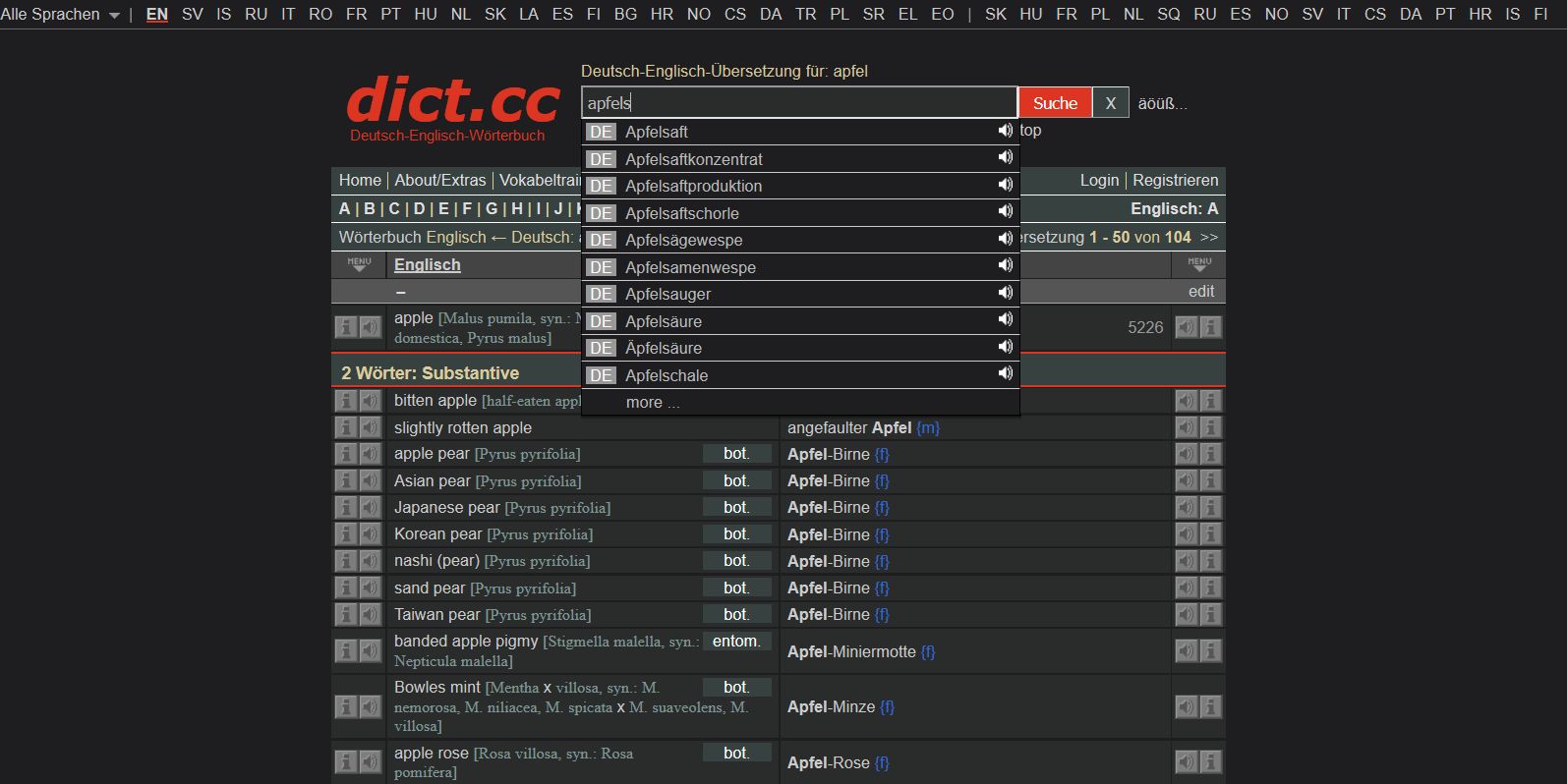
dict.cc dark centered by stonecrusher
Imported and mirrored from https://raw.githubusercontent.com/stonecrusher/stylus-UserCSS/master/dictcc/dictcc.user.css

Details
Authorstonecrusher
LicenseCC0
Categorydict.cc
Created
Updated
Code size11 kB
Code checksum4b5f1ce4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name dict.cc dark centered
@namespace Stonecrusher
@version 1.0.4
@license CC0
@description Stitched together from old styles + improvements
@author Linucc, d3n1c1d3, Stonecrusher
@homepageURL https://github.com/stonecrusher/stylus-UserCSS/tree/master/dictcc
@supportURL https://github.com/stonecrusher/stylus-UserCSS/issues
@preprocessor stylus
@var checkbox center 'Center content' 1
==/UserStyle== */
/* TODO
search suggestions
DSGVO-Notice
*/
@-moz-document domain("dict.cc") {
/* Original style by Linucc: */
/* https://userstyles.org/styles/113147/ */
/**
* Main-Colors used:
* DC3522, D9CB9E, 374140, 2A2C2B, 2A2C2B
* Color-theme called "SeaWolf" on color.adobe.com
* Sorry for the abuse of these wonderful colors :P
*/
#maincontent {
color: #CCC;
}
.hl1, .hl3, h1, h2 {
color: #D9CB9E !important;
}
input[type="text"], select {
background-color: #2A2C2B !important;
color: #BBB !important;
}
abbr, kbd {
color: #7F9694;
}
#langbar {
background: #1E1E20 !important;
color: #DC3522;
border-color: #666;
}
#langbar a {
color: #DDD;
}
input.inp1 {
background: #DC3522;
}
input.inp2 {
background: #374140;
}
/* For iframe Login & Signup */
body {
background-color: #1E1E20 !important;
color: #CCC;
}
/* body, #maincontent, #maincontent div { /**/
body, #maincontent {
background-color: #1E1E20;
}
.noli666, .noli666 > div {
color: #D9CB9E !important;
}
.noli666 a, a {
color: #CCC !important;
}
/* Bescht attribute-id ever! */
#maincontent #entertexthere {
color: #D9CB9E !important;
}
/* Main-Page dictionaries table */
#maincontent > table > tbody > tr > td {
background-color: #374140 !important;
}
/* Main Page Ads/Game/Comments */
#maincontent > div > div > h3, #maincontent > div > div > h3 a.hometabi {
border-color: #DC3522 !important;
}
#maincontent > div > div > h3 a.hometaba {
background-color: #DC3522 !important;
}
#maincontent > div > div > h3 a.hometaba:hover,
#maincontent > div > div > h3 a.hometabi:hover {
background-color: #FF5144;
}
#maincontent > div > div > h3 + div {
background-color: #374140 !important;
border-color: #DC3522 !important;
}
#maincontent > div > div > h3 + div > div:first-child {
background-color: #2A2C2B !important;
}
#maincontent > div > div > h3 + div > div a.gameanswer b {
color: #DC3522 !important;
}
#maincontent > div > div > h3 + div > div a.gameanswer {
background-color: #2A2C2B;
}
#maincontent > div > div > h3 + div > div a.gameanswer:hover {
background-color: #505452;
}
/* Translation-Detail page */
#maincontent > div:not(.orangebar):not(.subnav):not([style="font-size:15px"]),
#maincontent > div:not(.orangebar):not(.subnav) > .noline {
background-color: #2A2C2B !important;
}
/* Detail header box */
#maincontent > div > .noline > table.nopad > tbody > tr > td > .noline {
background-color: #374140 !important;
}
/* Detail header category text (e.g. "NOUN" ...) */
#maincontent > div > .noline > table.nopad > tbody > tr > td > .noline > table.nopad > tbody > tr > td > b {
color: #D9CB9E !important;
}
/* Top Contributors */
#maincontent > div > table.subnav {
background: #2A2C2B !important;
}
/* Dont color in the margins between the entries, which are tablerows themselfes *grrrrr* */
#maincontent > div > table.nopad > tbody > tr > td:not(:only-child) {
background-color: #374140 !important;
}
#maincontent > form > table > tbody > tr > td > div,
#maincontent > form > table > tbody > tr > td > div > b > i > a,
#maincontent > form > table > tbody > tr > td > h1.mainheadline {
color: #DC3522 !important;
}
td.td6 {
color: #D9CB9E;
border-color: #DC3522;
}
.orangebar {
background: #374140 !important;
}
.orangebar a {
color: #DDD !important;
}
/* Separators */
.orangebar > img,
.orangebar > div > img {
position: relative;
top: -1px;
width: 0;
border-left: 1px solid #D9CB9E;
margin: 0 5px;
}
.subnav {
background: #374140 !important;
color: #D9CB9E !important;
}
.subnav a {
color: #DDD !important;
}
td.bluebar {
background: #374140 !important;
}
#maincontent > table td.td2 {
background: #444 !important;
}
#maincontent > table td.noline {
background: #555 !important;
color: #DDD;
}
#maincontent > table td.noline > table td > b {
color: #DDD !important;
}
#maincontent > table td.noline a {
color: #DDD;
}
#maincontent > table .td7,
#maincontent > table .td7nl,
#maincontent > table .td7cml,
#maincontent > table .td7cmr {
background: #2A2C2B !important;
border-bottom-color: #1E1E20;
}
#maincontent > table .td7 a,
#maincontent > table .td7nl a,
#maincontent > table .td7cml a,
#maincontent > table .td7cmr a {
color: #BBB;
}
#maincontent > table .td7cml img,
#maincontent > table .td7cmr img {
opacity: 0.5;
}
/* Context-Menu for translations */
#overDiv > div, #overDiv > div > .nolibg {
background-color: #2A2C2B !important;
border: solid 1px #DC3522 !important;
}
#overDiv > div > .nolibg > hr {
color: #DC3522;
}
/* No translations found page */
#maincontent > div:nth-child(7), #maincontent > div:nth-child(7) table {
background: #374140 !important;
}
dfn {
background: #374140;
}
#maincontentpart2 {
background: #1E1E20;
}
#maincontentpart2 td,
#maincontentpart2 td a {
background: #2A2C2B;
color: #CCC;
}
#maincontentpart2 .noline {
background: #374140 !important;
}
#maincontentpart2 div {
background: #2A2C2B !important;
color: #BBB;
}
#maincontentpart2 .noline a {
color: #CCC;
}
/* News & Stuff */
.news {
background-color: #374140 !important;
border-left: 4px solid #DC3522;
}
.news > em {
color: #DC3522;
}
/********************************************************************/
/********************************************************************/
/********************************************************************/
/* Improvements by d3n1c1d3: */
/* https://userstyles.org/styles/138866/ */
/*
#overDiv > div {
border: 0px !important;
}*/
#overDiv > div > div.noline {
border: 0px !important;
}
#overDiv > div > div.noline {
background-color: #000 !important;
}
/* correction for light gray table
http://www.dict.cc/?s=perlenkettenanh%C3%A4nger */
table[style*="background-color:white"] {
background-color: #374140 !important;
}
#maincontent img[src="http://www4.dict.cc/img/hr4.gif"] ,
#maincontentpart2 img[src="http://www4.dict.cc/img/hr4.gif"] {
display: none;
}
#maincontent .aftertable ,
#maincontentpart2 .aftertable {
border-top: 1px solid silver;
padding-top: 3px;
}
/* corection for gray text on gray background
aka sub-text
https://forum.userstyles.org/discussion/53919/x
http://www.dict.cc/?s=schmelze */
span[style*="color:#666"] {
color: #999 !important; /* must be important other wise it does not override the inline style */
}
/* correction for light gray table
http://www.dict.cc/englisch-deutsch/e.php */
div[style*="background-color:#DDE6EF"] {
background-color: #374140 !important;
}
textarea {
background-color: #2A2C2B !important;
color: #BBB !important;
}
/* correction for main page
http://www.dict.cc/ */
a.nolibg:hover, .nolibg a:hover {
background-color: #666;
}
/* user page stars */
img[src^="http://www4.dict.cc/img/stars"] {
background-color: #EEE;
border-radius: 2px;
margin-top: -2px;
margin-left: -2px;
padding: 4px;
}
/* user page right sidebar */
.rightli[style*="color:#666"] {
color: #999 !important; /* must be important other wise it does not override the inline style */
}
span[style*="background-color:#eee"] {
background-color: #1E1E20 !important; /* must be important other wise it does not override the inline style */
}
span[style*="color:#666"] {
color: #999 !important; /* must be important other wise it does not override the inline style */
}
}
@-moz-document domain("forum.dict.cc") {
form.noline {
background-color: #1E1E20 !important;
}
/* 2017-06-03 highlighted page number in subnavigation on the bottom - START */
#maincontent .subnav a[style*="background-color:#ffc"] {
background-color: #aaa !important;
color: #000 !important;
outline: 3px solid #aaa;
}
#maincontent .subnav span[style*="color:#ffc"] {
color: #777 !important;
}
/* 2017-06-03 highlighted page number in subnavigation on the bottom - STOPP */
}
@-moz-document domain("users.dict.cc") {
form div[style*="background-color:#ddd"] {
background-color: #5c5d13 !important;
}
h1[style*="background:url(http://www4.dict.cc/img/bg_userheader728.jpg)"] {
filter: invert(100%) grayscale(100%);
color: #000 !important; /* inverted means it appears like #FFF */
}
img[src^="https://www4.dict.cc/img/stars"][src$=".gif"] {
filter: invert(1) !important;
}
}
@-moz-document domain("my.dict.cc") {
tr[style*="background-color:#ccc"] {
background-color: #374140 !important;
}
.langlabelmy {
color: #333 !important;
}
}
/********************************************************************/
/********************************************************************/
/********************************************************************/
/* Improvements by stonecrush...