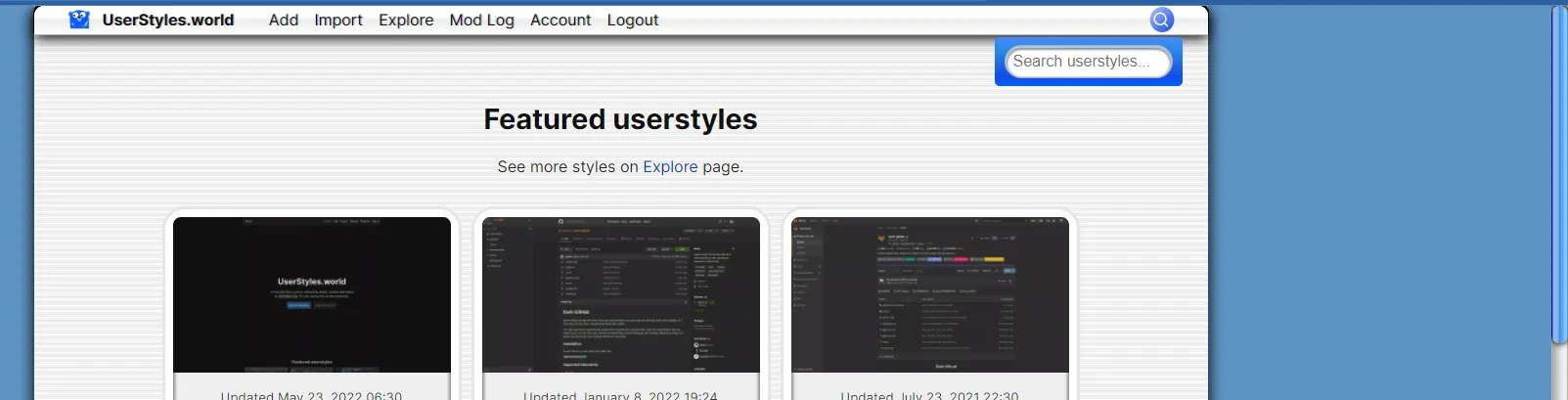
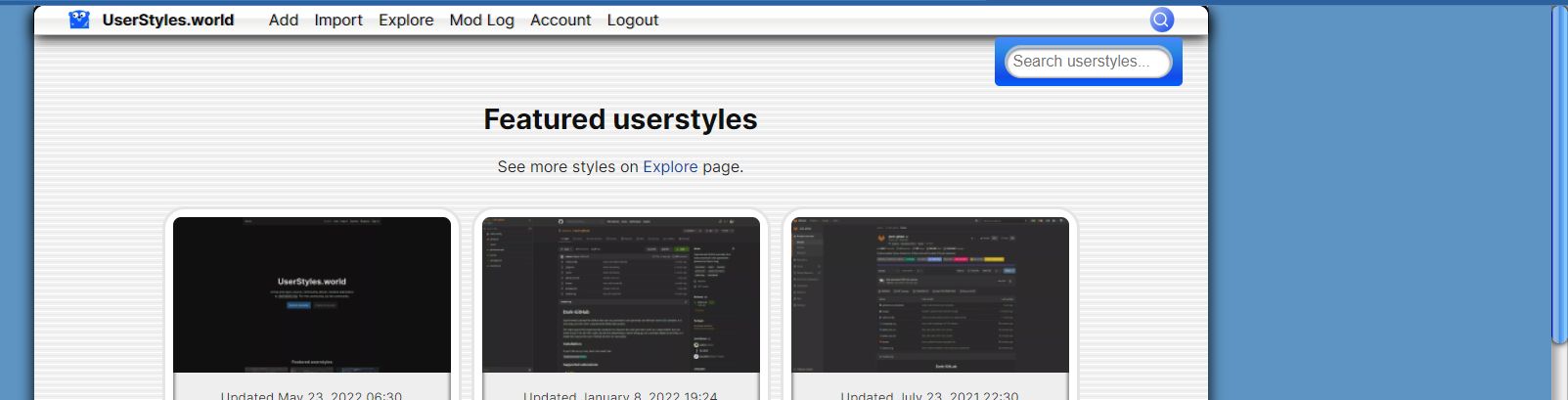
Hey folks! Let's remember Mac OS X Tiger!
UserStyles.world by snowfire

Details
Authorsnowfire
LicenseNo License
CategoryUserStyles.world
Created
Updated
Code size41 kB
Code checksumd8a8f0f6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
UPDATE 25/05/22:
-
dock panel (at the bottom)
-
some little UI changes
P.S. If you can't see dock icons (at the bottom)... well, sometimes it happend, I don't know why, but it's just happend. When I make this style, sometimes icons not loaded and disappear... I saw it in to web sites - ya.ru (still work style) and this site...
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name UserStyles.world
@version 20230526.09.43
@namespace userstyles.world/user/snowfire
@description Hey folks! Let's remember Mac OS X Tiger!
@author snowfire
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://userstyles.world/") {
html
{
background: #5E94C3 !important;
margin: auto !important;
}
body
{
width: 1200px;
margin: auto !important;
background-image: linear-gradient(180deg, #ffffff 12.50%, #f1f1f1 12.50%, #f1f1f1 25%, #eaeaea 25%, #eaeaea 37.50%, #f1f1f1 37.50%, #f1f1f1 50%, #ffffff 50%, #ffffff 62.50%, #f1f1f1 62.50%, #f1f1f1 75%, #eaeaea 75%, #eaeaea 87.50%, #f1f1f1 87.50%, #f1f1f1 100%) !important;
background-size: 12.00px 12.00px !important;
box-shadow: 0 10px 13px 3px #000000bf;
border-radius: 0px 0px 5px 5px
}
.navbar
{
background: linear-gradient(to bottom, #fff 0%, #fdfdfd 15%, #f8f8f8 20%, #f3f3f3 28%, #f2f2f2 37%, #eee 46%, #e9e9e9 57%, #f3efee 66%, #f4f4f6 75%, #f9fafc 83%, #fdfdfb 88%, #fff 100%);
border-radius: 10px 10px 0px 0px;
border-bottom: 1px solid #B3BBC8;
box-shadow: 0 3px 14px black,
0 -3px 0 1px !important;
height: 26px;
text-shadow: 1px 0 0 #A3A3A3,
0 1px 0 white;
}
.navbar.menu
{
display: contents;
position: absolute;
}
nav .menu
{
margin-top: -11px;
}
.navbar ul li a:hover
{
text-decoration: none
}
.navbar ul li a:active
{
background: #326FCA;
border-radius: 0;
color: white;
box-shadow: -5px 0 0 #326FCA,
5px 0 0 #326FCA;
text-decoration: none
}
/* Символ UserStyles (UserStyles symbol) */
nav .left svg
{
transform: scale(.7);
}
path
{
fill-opacity: 1
}
[s]
{
stroke: #2482E4;
}
[w]
{
fill: #fff;
}
[c]
{
fill: #1159FF;
}
[t]
{
fill: #A3D7FF;
}
nav .left
{
top: -20px;
left: 30px;
position: absolute;
font-weight: bold;
}
form:not(.Form).search button,
.form-wrapper:not(.Form).search button,
.form-wrapper:not(.Form).search button:focus,
.form-wrapper:not(.Form).search button:active
{
top: -35px;
position: absolute;
height: 70%;
width: 18%;
border-radius: 50%;
background: linear-gradient(135deg, #b1c1f2 0%, #124ae9 100%);
transform: scale(.65)
}
form:not(.Form).search svg,
.form-wrapper:not(.Form).search svg
{
stroke: #ffffff;
transform: scale(1.2);
}
.search
{
left: 950px;
top: 43px;
position: absolute;
box-shadow: none;
background: linear-gradient(to bottom, #4988fa 0%, #2b8ae6 26%, #124ae9 81%, #0061f8 100%);
border-radius: 5px !important;
padding: 8px 10px 8px 10px !important;
width: 1200px !important
}
input:not([type='checkbox']):invalid:not(:focus):placeholder-shown,
textarea:invalid:not(:focus):placeholder-shown,
select:invalid:not(:focus):placeholder-shown
{
border-radius: 30px;
background: #FFFFFF;
box-shadow: inset 0 1px 1px 1px#A6CCF3,
inset 0 2px 2px 2px #00000070;
}
/* Полосы прокрутки (scrollbars) */
body::-webkit-scrollbar
{
width: 17px;
}
body::-webkit-scrollbar-track
{
background: #FCFCFC;
box-shadow: inset 5px 0 10px #999797,
-1px 0 0 3px #999797,
3px 0 0 15px #e1dfdf;
border: 1px solid #B4B4B4 !important;
border-radius: 20px;
}
body::-webkit-scrollbar-thumb
{
background: linear-gradient(to right, #000ea0 5%, #769edc 10%, #93bbe7 16%, #89b6e7 27%, #83b4e9 35%, #80b1e6 41%, #428bdf 50%, #559beb 58%, #6aaefb 73%, #7fc8ff 78%, #7fc8ff 91%, #537ebe 100%);
border-radius: 40px;
box-shadow: 0 0 6px 1px;
}
::-webkit-scrollbar-track:horizontal
{
background: #FCFCFC;
box-shadow: inset 0px 0px 10px #999797,
0px -1px 0 3px #999797,
0px 3px 0 15px #e1dfdf;
border: 1px solid #B4B4B4 !important;
border-radius: 20px;
}
::-webkit-scrollbar-thumb:horizontal
{
background: linear-gradient(to bottom, #000ea0 5%, #769edc 10%, #93bbe7 16%, #89b6e7 27%, #83b4e9 35%, #80b1e6 41%, #428bdf 50%, #559beb 58%, #6aaefb 73%, #7fc8ff 78%, #7fc8ff 91%, #537ebe 100%);
border-radius: 40px;
box-shadow: 0 0 6px 1px;
}
.card
{
border: 8px solid #ffff;
border-radius: 20px;
box-shadow: inset 0 0px 3px 2px #42404091,
0 0 0 3px #E5E5E5;
background-color: #F0F0F0;
text-align: center;
}
.Box {
background: linear-gradient(to bottom, #b9ec8d 5%, #e9eedf 9%, #a2d74e 15%, #72b53a 22%, #9eca70 22%, #83c16b 27%, #e6f7ccb0 90%, #d3fbb0 95%);
box-shadow: 0 6px 13px,
inset 0 14px 4px #cdf49d85;
border-radius: 35px;
text-shadow: 1px 0 0px #AEAEAE;
color: black !important;
border: 2px solid #83ce5f
}
.Form-select,
.Form-select:focus
{
background: linear-gradient(to bottom, #e2e2e2 9%, #ededed 15%, #d1d1d1 22%, #d1d1d1 22%, #dbdbdb 27%, #fefefeb0 90%, #fefefe 95%);
box-shadow: 0 3px 13px;
border-radius: 9px;
text-shadow: 1px 0 0px #AEAEAE;
border-top: 1px solid #A3A3A3;
border-bottom: 1px solid #767676;
border-left: 1px solid #C1C1C1;
cursor: default;
}
.Form-select + svg
{
background: linear-gradient(to bottom, #9ec1e1 5%, #eaeaea 10%, #eaeaea 10%, #77abe4 50%, #bdf6fd 87%, #bdf6ff 99%);
height: 42px !important;
width: 30px;
border-radius: 0px 13px 13px 0px;
border-top: 1px solid #1256A9 !important;
border-bottom: 1px solid #767676 !important;
border-right: 1px solid #396596
}
.grid
{
margin-left: 110px
}
.btn.primary
{
background: linear-gradient(to bottom, #cae1c480 0%, #f2eab3 7%, #8eb92a 50%, #72aa00 51%, #9ecb2d 100%);
box-shadow: 0 4px 4px #00000063,
inset 0 -19px 14px -12px #F7FFC1;
border: 1px solid #4e7531 !important;
}
.Form input:not([type='checkbox']),
.Form-box textarea
{
background: white;
box-shadow: inset 0 1px 1px,
0 1px 1px 1px white
}
/* Панель номер страницы (pages number panel) */
.Pagination
{
background: linear-gradient(to bottom, #e2e2e2 9%, #ededed 15%, #d1d1d1 22%, #d1d1d1 22%, #dbdbdb 27%, #fefefeb0 90%, #fefefe 95%);
text-shadow: 1px 0 1px #919293;
box-shadow: 0 6px 14px #00000087;
border-top: 1px solid #A3A3A3;
border-bottom: 1px solid #767676;
border-left: 1px solid #C1C1C1;
border-right: 1px solid #C1C1C1;
border-radius: 15px
}
.Pagination-active.now
{
background: linear-gradient(to bottom, #9ec1e1 5%, #eaeaea 10%, #eaeaea 10%, #77abe4 50%, #bdf6fd 87%, #bdf6ff 99%);
text-shadow: 1px 0 1px #919293
}
.Pagination-button
{
text-shadow: 1px 0 1px #919293
}
.u-LayoutMaxWidth
{
box-shadow: inset 0 3px 13px;
}
#btn-share
{
background: linear-gradient(to bottom, #e2e2e2 9%, #ededed 15%, #d1d1d1 22%, #d1d1d1 22%, #dbdbdb 27%, #fefefeb0 90%, #fefefe 95%);
box-shadow: 0 6px 14px #00000087;
border-top: 1px solid #A3A3A3;
border-bottom: 1px solid #767676;
border-left: 1px solid #C1C1C1;
border-right: 1px solid #C1C1C1;
border-radius: 50px
}
.share #share
{
background: #ffff;
box-shadow: inset 0 1px 1px grey;
border-top: 1px solid #7C7C7C;
border-left: 1px solid #B9B9B9;
border-right: 1px solid #B9B9B9;
border-bottom: 1px solid #CFCFCF;
}
/* Форма (form) */
label
{
margin-left: 5% !important;
text-shadow: 0 1px 0 white,
1px 0 #80808070!important;
}
.Form label
{
margin-bottom: 0px;
}
form
{
background: linear-gradient(to right, #a4a1aa 0%, #adadad 8%, #bababa 14%, #c7c6c2 19%, #d5d4cf 43%, #c7c7c7 78%, #b4b4b4 87%, #b0b0b0 100%);
box-shadow: 0 -1px 0 0px #ece9e7,
0 -2px 0 1px #a4a1aa,
1px 0px 0 1px #ACADA5,
2px 0px 0 1px #919B9C,
-2px 0 0 0px #ACACAA,
-3px 0 0 0px #768089,
3px 15px 20px black;
border-left: 2px solid #6B7787;
border-right: 2px solid #A6A79F;
border-bottom: 2px solid #7D7E82
}
input
{
background: #fff;
box-shadow: inset 0 2px 3px #000000a8,
0 2px 1px #C0C0C0;
border-top: 1px solid #C6C6C6;
}
input:focus
{
background: #fff;
box-shadow: inset 0 2px 3px #000000a8,
0 2px 1px #C0C0C0,
0 0 10px 6px #55aae1;
border-top: transparent!important;
}
form:not(.Form) textarea:focus
{
box-shadow: inset 0 2px 3px #000000a8,
0 2px 1px #C0C0C0,
0 0 10px 6px #55aae1;
}
textarea,
textare:focus
{
border-radius: 8px !important;
background: #FFFF
}
table
{
background: linear-gradient(to right, #a4a1aa 0%, #adadad 8%, #bababa 14%, #c7c6c2 19%, #d5d4cf 43%, #c7c7c7 78%, #b4b4b4 87%, #b0b0b0 100%);
box-shadow: 0 -1px 0 0px #ece9e7,
0 -2px 0 1px #a4a1aa,
1px 0px 0 1px #ACADA5,
2px 0px 0 1px #919B9C,
-2px 0 0 0px #ACACAA,
-3px 0 0 0px #768089,
3px 15px 20px black;
color: black !important;
border-radius: 8px;
border-left: 2px solid #6B7787;
border-right: 2px solid #92959E;
border-bottom: 2px solid #7D7E82
}
tr:nth-child(1n)
{
background: #FFF
}
tr:nth-child(2n)
{
background: #EBF1FD;
border-top: 1px solid #F6F6FE;
border-bottom: 1px solid #F0F4FF
}
td
{
border: 1px solid #EAEAEA
}
/* Графики истории (history charts) */
.chart
{
background: linear-gradient(to bottom, #050505 0%, #474550 69%);
border: 7px solid #ffff;
box-shadow: 0 0 0 2px #E5E5E5
}
.chart svg[viewBox] > path[style*='fill:rgba(255']
{
fill: #0505054d !important;
stroke: #3d3d4f9c !important;
}
.chart svg[viewBox] .bg
{
fill: transparent !important
}
.chart svg[viewBox] > text
{
fill: white !important;
}
/* Панель: "Source code, open an issue..." (panel:"Source code, open an issue...")*/
.Footer-list.quarter
{
display: flex;
background: #ffffff4d;
border-top: 2px solid #CDCACE;
border-left: 2px solid #CAD0D1;
border-right: 2px solid #BABAC1;
position: absolute;
height: 90px;
top: 80px;
width: 1055px;
transition: all .2s;
}
a[href*="/docs/privacy"]
{
color: transparent;
background: url('https://i.postimg.cc/bYHYK7ZT/privacy.png') no-repeat center/90% !important;
height: 150px;
width: 150px;
margin-top: -75px;
margin-left: -20px;
position: absolute !important;
transform: scale(.7);
z-index: 99;
transition: all .2s;
}
a[href*="/link/matrix"]
{
color: transparent;
background: url('https://i.postimg.cc/x14Q8pgr/chat-on-matrix.png') no-repeat center/85% !important;
height: 150px;
width: 130px;
margin-top: -65px;
margin-left: 85px;
position: absolute;
transform: scale(.7);
transition: all .2s;
}
a[href*="/projects"]
{
color: transparent;
background:...