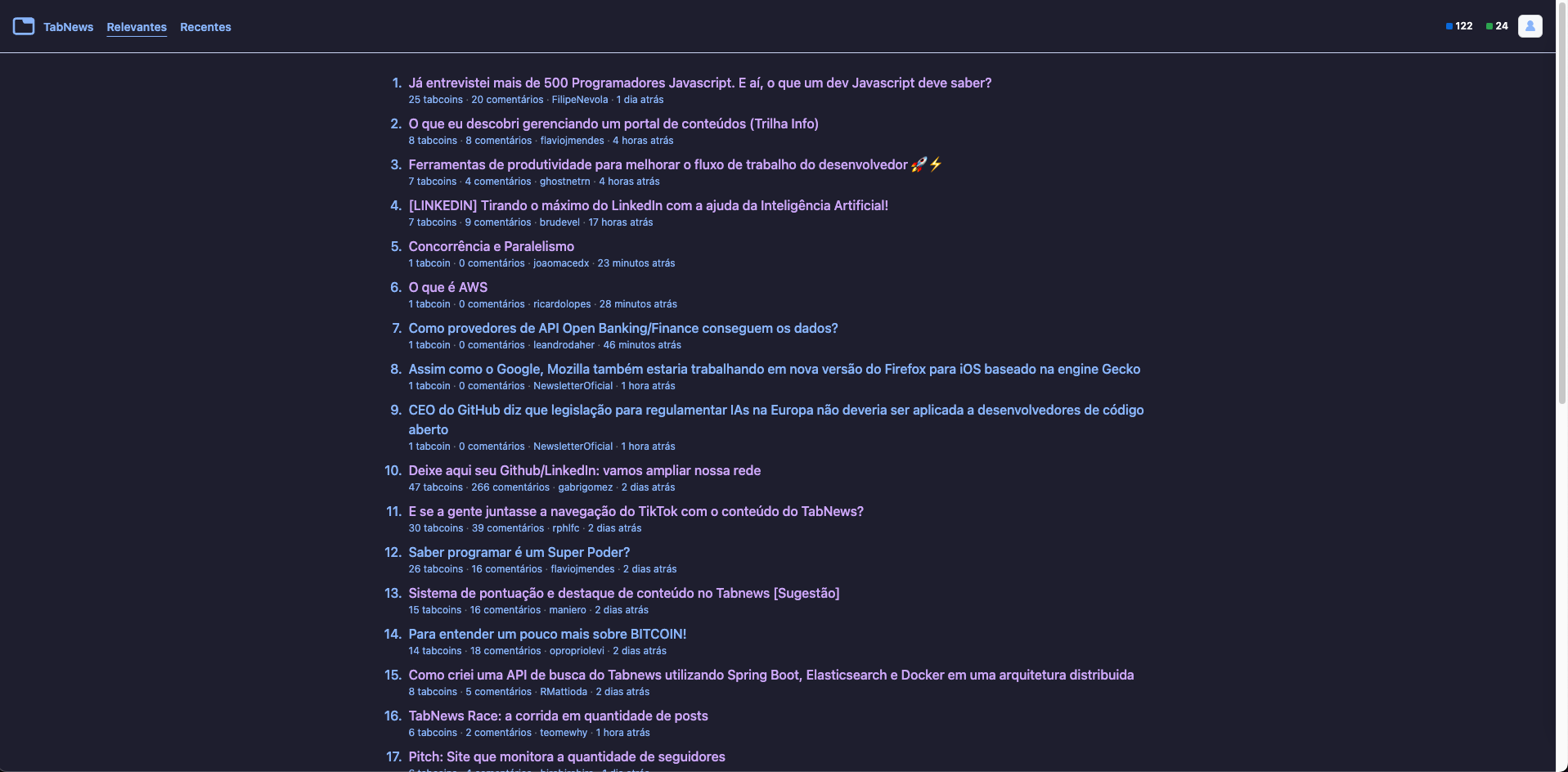
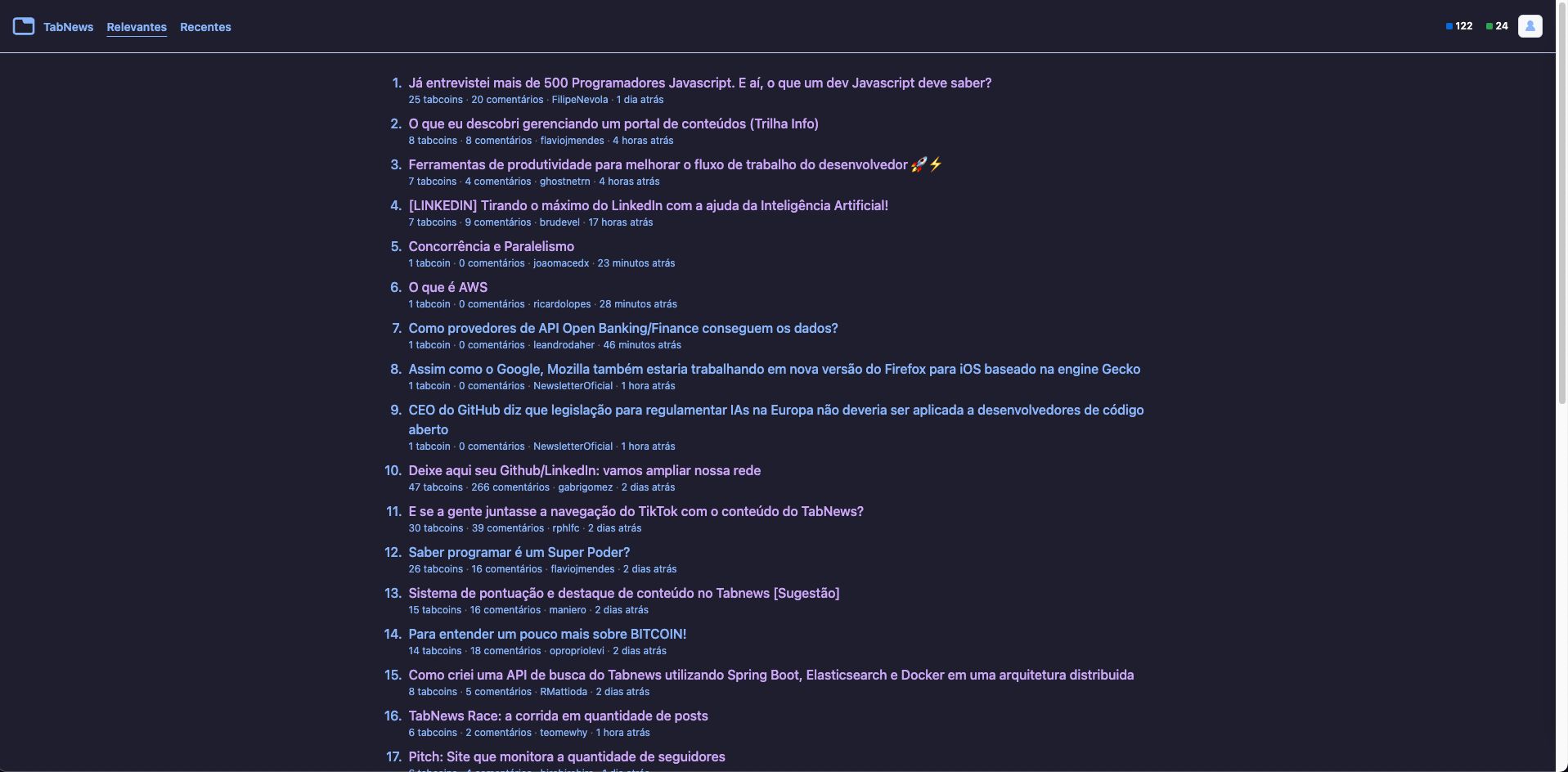
Catppuccin Theme for Tabnews
Tabnews - Catppuccin (Mocha) by birobirobiro

Details
Authorbirobirobiro
LicenseMIT
Categorynews, tech-news,
Created
Updated
Code size2.7 kB
Code checksumb9d3dbe2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Tabnews
@version 20220523.15.24
@namespace userstyles.world/user/birobirobiro
@description Tabnews - Catpuccin Theme (Mocha)
@author birobirobiro
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://www.tabnews.com.br/") {
body,
.markdown-body,
input {
background-color: #1e1e2e;
}
#search-icon {
display: flex;
align-items: center;
}
#search-icon svg {
width: 20px;
height: 20px;
}
input {
color: #a6e3a1;
outline: #89b4fa;
border: 1px solid #89b4fa;
}
h1,
h2,
h3,
h4,
h5,
h6 {
color: #a6e3a1;
}
a,
p,
article,
ul,
li,
.hHgTHO {
color: #bac2de;
}
.ffxEqE,
.kqoJfl,
.hyGYav a,
p,
article,
span,
i,
.dVxwER,
.frovG,
.llfTuQ,
.gnIVEK {
color: #89b4fa;
}
.kqoJfl > a:link {
color: #89b4fa;
}
.kqoJfl > a:visited {
color: #cba6f7;
background-color: #45475a;
}
.markdown-body a,
.jKkIsR,
.eOokvn > a:visited,
.bytemd-toolbar-tab-active,
.cm-s-default .cm-string {
color: #cba6f7;
}
.eOokvn > a:link,
.fHcGEk {
color: #89b4fa;
}
pre,
code {
color: #f38ba8;
}
.eOokvn {
color: #89b4fa !important;
}
.jbChEF span {
color: #1e1e2e;
}
#header,
.fvjKYN {
background-color: #1e1e2e;
border-bottom: 1px solid #cdd6f4;
}
.ekiLYA:hover:not([disabled]) {
background-color: #1e1e2e;
border: 1px solid #cdd6f4;
}
.bytemd,
.bytemd-toolbar,
.CodeMirror-scroll,
.hGoCtd {
background-color: #1e1e2e;
color: #cdd6f4;
}
.cfHMLL,
.hiyjYW:hover,
.jtBSrE {
background-color: #1e1e2e;
border: 1px solid #cdd6f4;
}
.cPXPdm,
.cPXPdm [data-component="text"],
.ehGjaB,
.ehGjaB [data-component="text"] {
background-color: #a6e3a1;
color: #1e1e2e;
}
.igLpVF:hover:not([disabled]) {
background-color: #f38ba8;
}
.cm-s-default .cm-link,
.cm-s-default .cm-header {
color: #a6e3a1;
}
.bytemd,
.bytemd-toolbar,
.CodeMirror-scroll,
.hGoCtd {
color: #89b4fa;
}
.markdown-body .highlight pre,
.markdown-body pre {
background-color: #f5e0dc;
}
.markdown-body details,
.markdown-body figcaption,
.markdown-body figure {
color: #89b4fa;
}
.markdown-body table td,
.markdown-body table th {
background-color: #1e1e2e;
color: #cdd6f4;
}
}