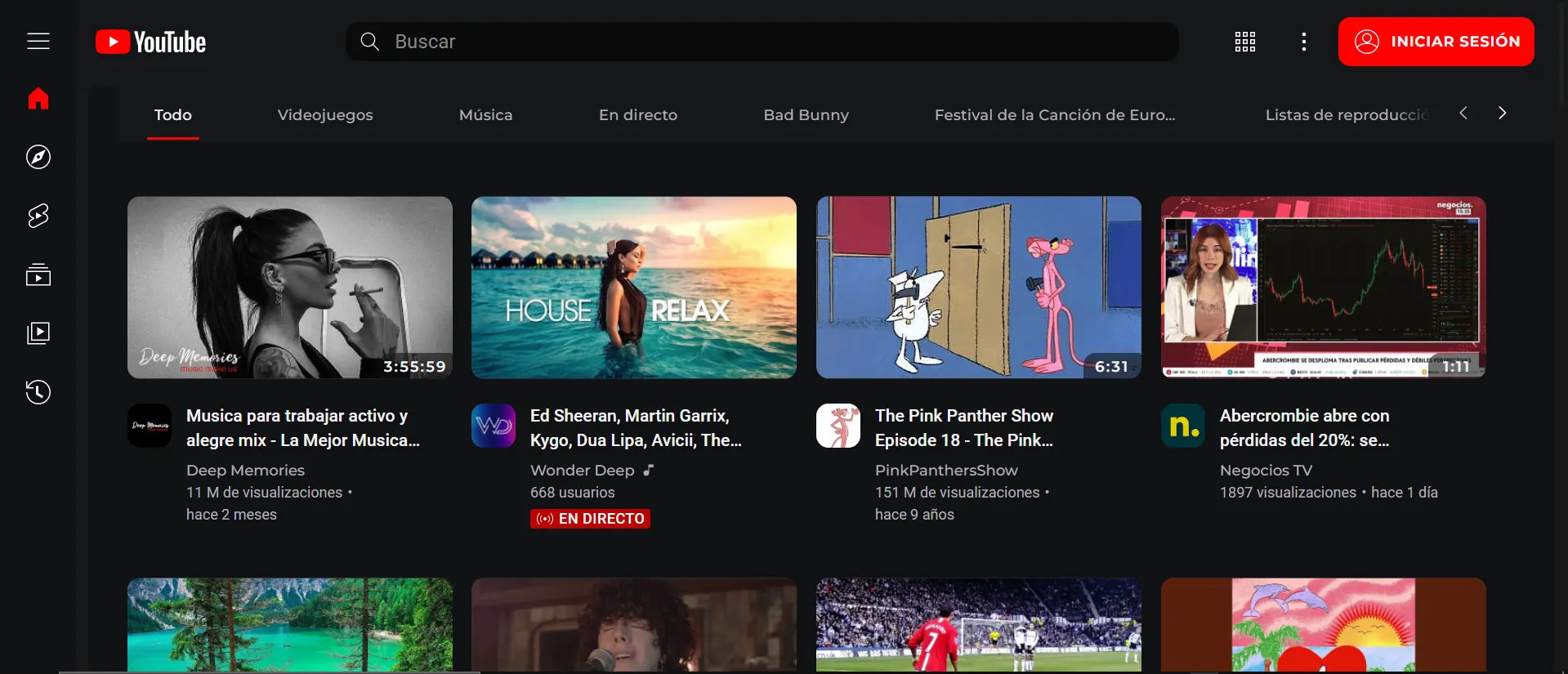
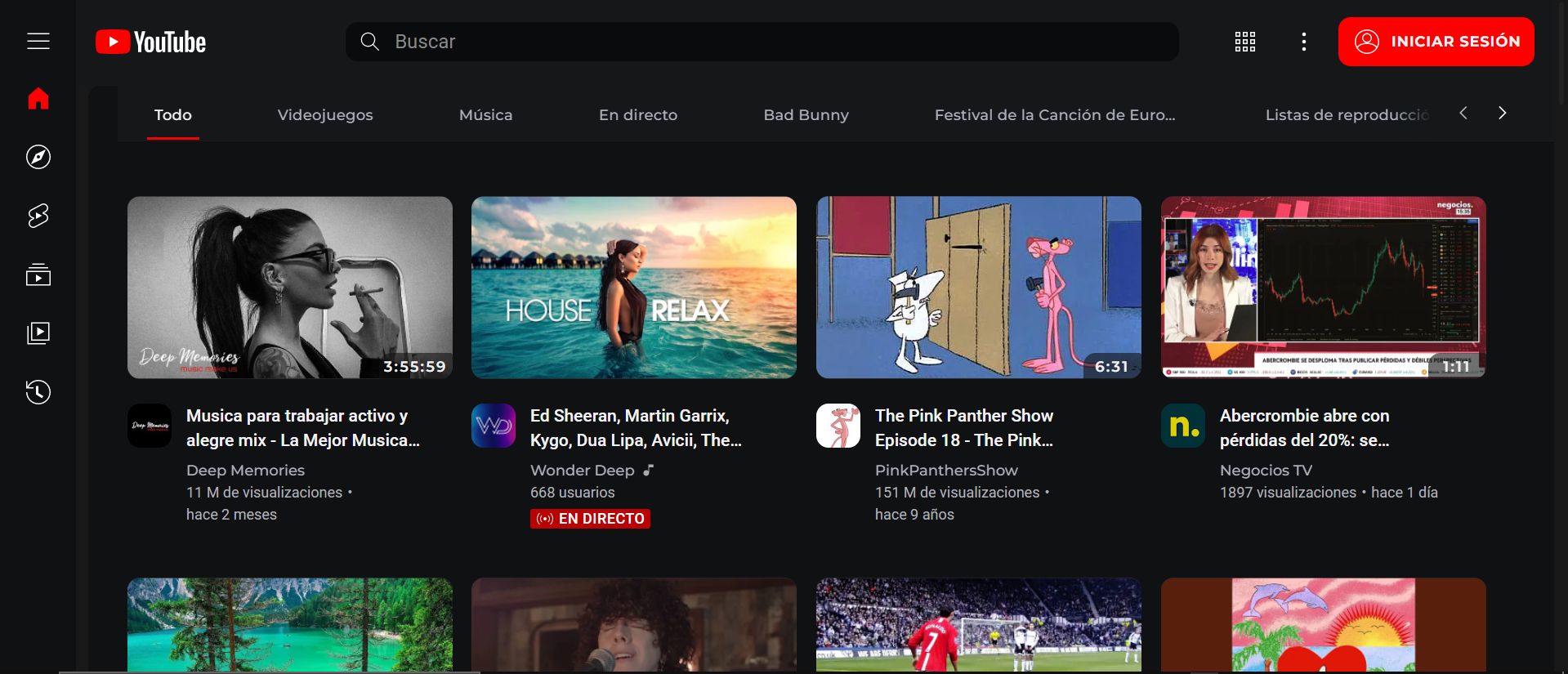
Youtube Redesign (Works on new design)
Youtube Redesign (Works on new design) by kast

Details
Authorkast
LicenseNo License
CategoryYoutube
Created
Updated
Code size33 kB
Code checksum665f580b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Youtube Redesign
@version 20220525.23.20
@namespace userstyles.world/user/kast
@description Youtube Redesign
@author kast
@license No License
==/UserStyle== */
@-moz-document domain("www.youtube.com") {
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@500;600;700&display=swap');
:root {
--accent-color: #FF0000 !important;
--accent-color-hover: #BE0D08;
--bg-color: #151719;
--bg-color-dark: #101113;
--bg-color-light: #18191C;
--text-color: #F1F2F3;
--text-color-2: #AEB1B9;
--text-color-3: #9FA2A8;
--font-family: 'Montserrat', sans-serif;
--font-medium: 500;
--font-semibold: 600;
--font-bold: 700;
}
::-webkit-scrollbar {
width: 12px !important;
}
::-webkit-scrollbar-thumb {
background-color: #212223 !important;
}
#contents::-webkit-scrollbar {
width: 6px !important;
border-radius: 50px !important;
}
#contents::-webkit-scrollbar-thumb {
background-color: #212223 !important;
border-radius: 50px !important;
}
ytd-mini-guide-renderer.ytd-app,
a.ytd-mini-guide-entry-renderer {
width: 62px;
padding: 12px 0;
}
#items.ytd-mini-guide-renderer {
margin: 0;
}
ytd-mini-guide-renderer,
ytd-mini-guide-entry-renderer {
background-color: var(--bg-color-dark);
}
.title.ytd-mini-guide-entry-renderer {
display: none;
}
a.ytd-mini-guide-entry-renderer {
padding: 10px 0 14px;
}
.guide-icon.ytd-mini-guide-entry-renderer {
margin-bottom: 0;
}
ytd-mini-guide-entry-renderer[is-active] .guide-icon.ytd-mini-guide-entry-renderer,
ytd-mini-guide-entry-renderer:hover .guide-icon.ytd-mini-guide-entry-renderer,
ytd-mini-guide-entry-renderer:focus .guide-icon.ytd-mini-guide-entry-renderer {
color: var(--accent-color);
}
ytd-mini-guide-entry-renderer:hover,
ytd-mini-guide-entry-renderer:focus {
background-color: transparent;
}
#container.ytd-masthead {
padding-left: 0;
background-color: var(--bg-color);
height: 72px;
}
ytd-app[masthead-hidden] #page-manager.ytd-app {
margin-top: 0;
}
#guide-button.ytd-masthead {
height: 72px;
width: 62px;
background-color: var(--bg-color-dark);
}
#header.ytd-app {
height: 72px;
}
#contentContainer.tp-yt-app-drawer,
#guide-content.ytd-app {
background-color: var(--bg-color-dark);
}
tp-yt-app-drawer[persistent],
ytd-guide-renderer.ytd-app {
width: 200px;
}
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer,
tp-yt-paper-item.ytd-guide-entry-renderer {
min-height: 48px;
}
ytd-guide-entry-renderer[active],
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer:hover,
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer:focus {
background-color: transparent;
}
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer {
color: var(--text-color);
}
ytd-guide-entry-renderer[active] .guide-icon.ytd-guide-entry-renderer,
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer:hover .guide-icon.ytd-guide-entry-renderer,
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer:focus .guide-icon.ytd-guide-entry-renderer {
color: var(--accent-color);
transition: all .5s ease;
}
.guide-icon.ytd-guide-entry-renderer {
margin-right: 32px;
}
.title.ytd-guide-entry-renderer,
ytd-guide-entry-renderer[active] .title.ytd-guide-entry-renderer {
font-family: var(--font-family);
font-weight: var(--font-medium);
}
#country-code.ytd-topbar-logo-renderer {
display: none;
}
@media (min-width: 876px) {
#logo.ytd-masthead,
#logo.ytd-topbar-logo-renderer,
ytd-yoodle-renderer.ytd-topbar-logo-renderer,
.ytd-topbar-logo-renderer {
width: 138px;
height: 72px;
display: flex;
align-items: center;
}
}
ytd-rich-item-renderer[rendered-from-rich-grid][is-in-first-column] {
margin-left: unset;
}
#page-manager.ytd-app {
margin-top: 72px;
}
ytd-app .ytd-topbar-logo-renderer,
ytd-app #guide-button.ytd-masthead {
background-color: transparent;
}
ytd-app[mini-guide-visible] #guide-button.ytd-masthead,
ytd-app[guide-persistent-and-visible] .ytd-topbar-logo-renderer,
ytd-app[guide-persistent-and-visible] #guide-button.ytd-masthead {
background-color: var(--bg-color-dark) !important;
}
ytd-app[guide-persistent-and-visible] ytd-page-manager.ytd-app {
margin-left: 200px;
}
#page-manager.ytd-app,
#chips-wrapper.ytd-feed-filter-chip-bar-renderer {
background-color: var(--bg-color);
}
#chips-wrapper.ytd-feed-filter-chip-bar-renderer {
border: 0;
border-bottom: 1px solid #1A1B1E;
}
yt-chip-cloud-chip-renderer {
font-family: var(--font-family);
font-weight: var(--font-medium);
background-color: transparent !important;
font-size: 12px;
}
yt-chip-cloud-chip-renderer[chip-style=STYLE_DEFAULT],
yt-chip-cloud-chip-renderer[chip-style=STYLE_HOME_FILTER],
yt-chip-cloud-chip-renderer[chip-style=STYLE_REFRESH_TO_NOVEL_CHIP] {
border: 0;
border-bottom: 2px solid transparent;
color: var(--text-color-2);
margin-bottom: 0;
padding: 0 6px;
padding-bottom: 6px;
border-radius: 0;
transition: all .4s ease;
}
yt-chip-cloud-chip-renderer[chip-style=STYLE_DEFAULT][selected],
yt-chip-cloud-chip-renderer[chip-style=STYLE_HOME_FILTER][selected],
yt-chip-cloud-chip-renderer[chip-style=STYLE_DEFAULT]:not([selected]):hover,
yt-chip-cloud-chip-renderer[chip-style=STYLE_HOME_FILTER]:not([selected]):hover,
yt-chip-cloud-chip-renderer[chip-style=STYLE_REFRESH_TO_NOVEL_CHIP]:not([selected]):hover,
yt-chip-cloud-chip-renderer[chip-style=STYLE_DEFAULT]:not([selected]):focus,
yt-chip-cloud-chip-renderer[chip-style=STYLE_HOME_FILTER]:not([selected]):focus,
yt-chip-cloud-chip-renderer[chip-style=STYLE_REFRESH_TO_NOVEL_CHIP]:not([selected]):focus {
color: var(--text-color);
border-bottom: 2px solid var(--accent-color);
}
#header.ytd-rich-grid-renderer {
width: 97.5%;
margin: 0 auto;
}
#left-arrow-button.ytd-feed-filter-chip-bar-renderer,
#right-arrow-button.ytd-feed-filter-chip-bar-renderer {
background-color: var(--bg-color);
}
#right-arrow.ytd-feed-filter-chip-bar-renderer {
right: 0px;
}
#left-arrow.ytd-feed-filter-chip-bar-renderer {
left: initial;
right: 82px;
z-index: 11111;
}
ytd-feed-filter-chip-bar-renderer[at-end] #right-arrow.ytd-feed-filter-chip-bar-renderer,
ytd-feed-filter-chip-bar-renderer[at-start] #left-arrow.ytd-feed-filter-chip-bar-renderer {
display: flex;
}
ytd-feed-filter-chip-bar-renderer[at-end] #right-arrow.ytd-feed-filter-chip-bar-renderer ytd-button-renderer[is-icon-button][has-no-text],
ytd-feed-filter-chip-bar-renderer[at-start] #left-arrow.ytd-feed-filter-chip-bar-renderer ytd-button-renderer[is-icon-button][has-no-text] {
color: var(--text-color-3);
opacity: .7;
}
ytd-button-renderer.ytd-feed-filter-chip-bar-renderer {
margin: 0;
}
ytd-feed-filter-chip-bar-renderer[is-dark-theme] #left-arrow.ytd-feed-filter-chip-bar-renderer:before,
ytd-feed-filter-chip-bar-renderer[is-dark-theme] #right-arrow.ytd-feed-filter-chip-bar-renderer:after {
background: linear-gradient(to left, var(--bg-color) 20%, rgba(33, 33, 33, 0) 80%);
height: 100%;
width: 50px;
content: "";
pointer-events: none;
}
ytd-feed-filter-chip-bar-renderer[is-dark-theme] #right-arrow.ytd-feed-filter-chip-bar-renderer:after {
background: var(--bg-color) !important;
}
ytd-feed-filter-chip-bar-renderer[is-dark-theme] #right-arrow.ytd-feed-filter-chip-bar-renderer:before,
ytd-feed-filter-chip-bar-renderer[is-dark-theme] #left-arrow.ytd-feed-filter-chip-bar-renderer:after {
display: none;
}
#contents.ytd-rich-grid-renderer {
background-color: var(--bg-color-dark);
border-radius: 12px;
padding: 24px;
width: 94%;
margin: 0 auto;
margin-top: 24px;
gap: 24px;
justify-content: center;
}
yt-chip-cloud-chip-renderer.ytd-feed-filter-chip-bar-renderer {
margin-right: 58px;
}
#container.ytd-searchbox {
background-color: #0A0B0C;
color: var(--text-color);
border: 0 !important;
box-shadow: none !important;
border-radius: 10px;
padding: 2px 6px 2px 40px;
margin: 0;
height: 28px;
font-family: var(--font-family);
font-weight: var(--font-medium);
}
ytd-searchbox #search-icon.ytd-searchbox {
display: inline-flex !important;
height: 20px;
width: 20px;
}
#search-icon-legacy.ytd-searchbox,
#voice-search-button.ytd-masthead {
display: none;
}
.sbdd_b,
.sbsb_a,
.sbfl_b {
background: var(--bg-color-dark);
border-radius: 12px;
border: 0;
}
.sbsb_b {
padding: 0 8px;
}
.gsfs {
color: var(--text-color);
border-radius: 12px;
}
.sbpqs_c {
color: var(--text-color-2);
}
.sbsb_i,
.sbpqs_a,
.sbqs_c,
.sbfl_b {
font-family: var(--font-family);
font-weight: var(--font-medium);
}
.sbpqs_a {
color: var(--text-color);
}
.sbpqs_a:before,
.sbqs_c:before {
filter: brightness(0) invert(1);
}
.sbsb_d {
background-color: #0A0B0C;
}
#search-form.ytd-searchbox {
align-items: center;
}
#scroll-container.ytd-feed-filter-chip-bar-renderer {
align-items: flex-end;
}
ytd-feed-filter-chip-bar-renderer {
height: 42px;
}
img.yt-img-shadow,
ytd-thumbnail.ytd-rich-grid-media:before,
#avatar.ytd-rich-grid-media,
yt-img-shadow.ytd-topbar-menu-button-renderer {
border-radius: 10px;
}
#details.ytd-rich-grid-media {
padding-top: 8px;
}
#video-title.ytd-rich-grid-media,
#video-title.ytd-video-renderer {
color: var(--text-color);
font-family: var(--font-family);
font-weight: var(--font-bold);
font-size: 14px;
}
yt-formatted-string[has-link-only_]:not([force-default-style]) a.yt-simple-endpoint.yt-formatted-string,
ytd-video-meta-block[rich-meta] #metadata-line.ytd-video-meta-block,
#text.ytd-thumbnail-overlay-time-status-renderer,
#metadata-line.ytd-grid-video-renderer span.ytd-grid-video-renderer,
#description-text.ytd-video-renderer,
ytd-video-meta-blo...