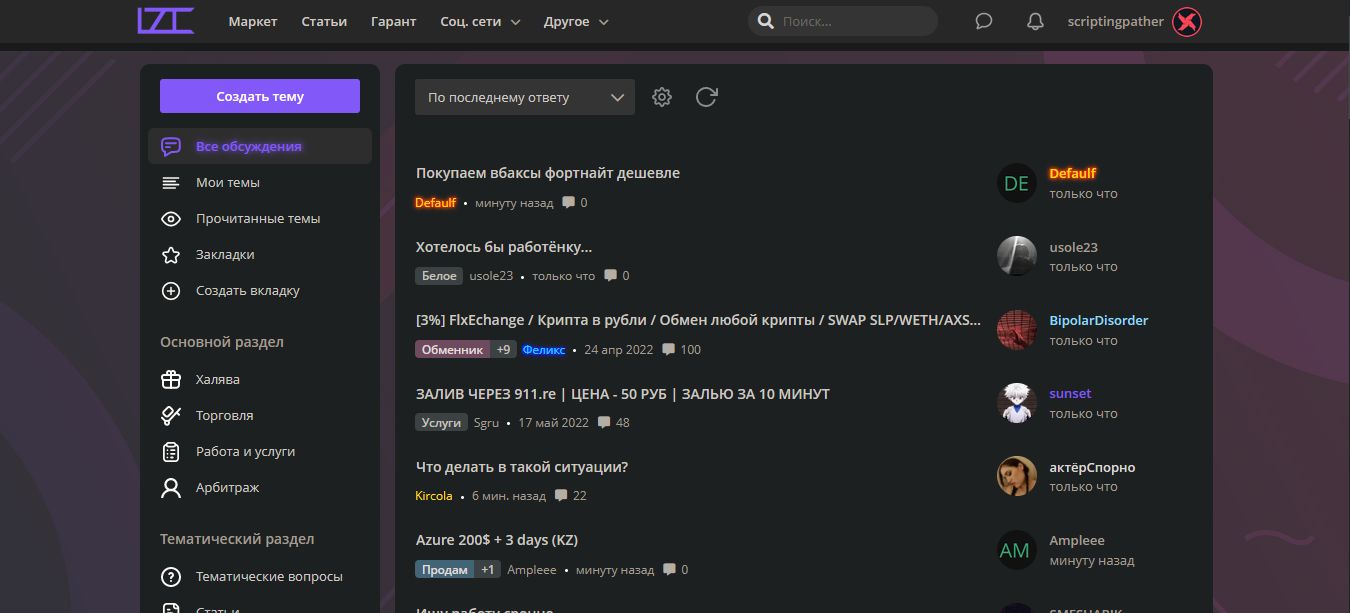
Красивая фиолетовая тема для всемилюбимого форума LZT
Purple LZT by scriptingpath

Details
Authorscriptingpath
LicenseNo License
Categoryuserstyles
Created
Updated
Size97 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Purple LZT
@version 20220526.09.42
@namespace userstyles.world/user/scriptingpath
@description Красивая фиолетовая тема для всемилюбимого форума LZT
@author scriptingpath
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://lolz.guru/") {
:root {
--accent-hue: 103deg;
--accent-hue2: 0deg;
--accent: rgb(130, 88, 248);
--accent-light: rgba(130, 88, 248, .8);
--accent-dark: rgba(52, 52, 52);
--accent-dark2: rgba(39, 39, 39);
--accent-dark3: rgba(52, 52, 52);
--accent-whiter: #fff;
--white: #ffffff;
--accent-error: rgb(130, 88, 248);
--accent-error-light: rgb(130, 88, 248);
--like-hue: 103deg;
}
body {
background-image: linear-gradient(rgba(54, 54, 54, .85), rgba(54, 54, 54, .85)), url(https://static.vecteezy.com/system/resources/previews/001/227/759/original/abstract-modern-cool-geometric-pattern-background-vector.jpg);
background-size: 100%;
background-attachment: fixed;
color: rgb(214, 214, 214);
font: 13 px /1.231 arial, helvetica, clean, sans-serif;
*font-size: small;
*font: x-small;
}
.copyButton.mainc {
color: rgb(130, 88, 248);
}
.dataTable tr.dataRow th {
color: rgb(130, 88, 248);
font-size: 15px;
font-weight: 600;
padding: 10px 20px;
}
.pollResult .bar {
background: rgb(130, 88, 248);
height: 100%;
display: block;
zoom: 1;
border-radius: 0 12px 12px 0;
}
#chatbox .meMessage {
background: rgba(130, 88, 248, .4);
}
.prefix.fast_contest {
background: rgb(130, 88, 248);
}
.navTabs .navTab.PopupClosed .navLink:hover .counter-container img,
.navTabs .navTab.PopupOpen .navLink .counter-container img {
filter: grayscale(1);
}
.mainc {
color: rgb(130, 88, 248);
}
.username .style23
{
color: rgb(130, 88, 248);
}
.xenOverlay.memberCard .onlineMarker {
border-radius: 50%;
display: inline-block;
background: rgb(130, 88, 248);
box-shadow: 1px 0px 7px rgb(130, 88, 248), 0px -2px 1px rgb(0 0 0 / 0%);
width: 10px;
height: 10px;
margin-left: 8px;
}
.navigationSideBar a.selected {
background: var(--accent-dark);
box-shadow: inset 0px 0px 0px 0px var(--accent);
}
.xenForm .ctrlUnit > dd .textCtrl {
border: none;
}
.breadcrumb .crust:last-child a.crumb {
color: rgb(130, 88, 248);
text-shadow: 1px 0px 7px rgb(130, 88, 248), 0px -2px 1px rgb(0 0 0 / 0%);
}
.bbCodeSpoilerText .bbCodeSpoilerContainer:first-child::before {
width: 40px;
height: 28px;
display: block;
content: ' ';
border-left: 6px solid rgb(130, 88, 248);
border-bottom: 6px solid rgb(130, 88, 248);
float: left;
margin: -8px 15px 0 -63px;
position: absolute;
}
#uaThreadViewContainer .footnote {
border-top: 1px solid var(--accent-dark2);
}
.marketIndexItem:not(.itemIgnored):hover .marketIndexItem--Title {
color: rgb(130, 88, 248);
}
.marketEmail {
font-weight: 600;
background: rgb(130, 88, 248);
color: #f5f5f5;
display: inline-block;
padding: 10px 15px;
border-radius: 6px;
margin: 15px 0;
}
.loginForm {
background: rgb(39, 39, 39);
padding: 50px 40px;
border-top: 5px solid rgb(130, 88, 248);
border-radius: 5px;
font-size: 14px;
box-sizing: border-box;
box-shadow: 0 0 50px rgb(45 45 45);
}
.fa-flag:before {
content: "\f024";
color: var(--white);
}
.log_out .pageContent {
display: flex;
}
.hasUnreadArticles {
border-radius: 50%;
display: inline-block;
background: rgb(130, 88, 248);
width: 8px;
height: 8px;
margin-left: 8px;
}
/* Inputs */
.textCtrl.Focus {
border-color: var(--accent);
}
input[type="radio"]:before {
background: var(--accent);
}
input[type="checkbox"]:checked:after {
background: var(--accent);
border-color: var(--accent);
}
.categoryLinks .link.selected {
border-bottom: 2px solid rgb(130, 88, 248);
}
.marketIndexItem:hover .marketIndexItem--Title {
color: rgb(130, 88, 248);
}
.lztSvForm--games .game .maskIcon {
font-size: 24px;
color: rgb(130, 88, 248);
position: absolute;
left: 0;
right: 0;
bottom: -24px;
transition: .15s;
opacity: 0;
}
input.textCtrl:focus,
select.textCtrl:focus,
textarea.textCtrl:focus {
box-shadow: 0 0 3px 1px rgba(130, 88, 248, .9);
}
#caltitle {
font-size: 11pt;
color: rgb(130, 88, 248);
float: left;
text-align: center;
width: 155px;
line-height: 20px;
}
#caldays span {
display: block;
float: left;
width: 28px;
text-align: center;
color: rgb(130, 88, 248);
}
#calcurrent {
background-color: rgb(130, 88, 248);
color: rgb(255 255 255);
}
#caldays {
height: 14px;
border-bottom: 1px solid rgb(130, 88, 248);
}
#calroot {
margin-top: -1px;
width: 198px;
padding: 2px;
background-color: rgb(39, 39, 39);
font-size: 11px;
border: 1px solid rgba(130, 88, 248, .65);
border-radius: 2px;
z-index: 7500;
}
.itemFaveCountIcon::before {
content: '';
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='16' height='16' stroke='rgb(130, 88, 248)' stroke-width='2' fill='rgb(130, 88, 248)' stroke-linecap='round' stroke-linejoin='round' class='css-i6dzq1' style='%0A'%3E%3Cpath d='M20.84 4.61a5.5 5.5 0 0 0-7.78 0L12 5.67l-1.06-1.06a5.5 5.5 0 0 0-7.78 7.78l1.06 1.06L12 21.23l7.78-7.78 1.06-1.06a5.5 5.5 0 0 0 0-7.78z'%3E%3C/path%3E%3C/svg%3E");
background-size: 100%;
height: 16px;
width: 16px;
margin: 0 0 0 4px;
display: inline-block;
vertical-align: top;
}
.marketSidebarMenu a:hover .svgIcon.fill svg,
.marketSidebarMenu a:hover .svgIcon,
.marketSidebarMenu a.selected .svgIcon.fill svg {
fill: rgb(130, 88, 248);
}
.message .userOnlineNow {
font-size: 11.5px;
font-weight: 600;
padding: 2px 0.6em;
margin-right: 6px;
background: rgb(130, 88, 248);
border-radius: 4px;
color: #f5f5f5;
margin-bottom: 6px;
display: inline-block;
}
.textCtrl {
background-color: var(--accent-dark) !important;
}
option {
border: none;
}
/* Links */
.content a,
.searchResult .title > a,
.listItemText a,
li:before,
.fa-external-link-alt:before,
.messageText a:not(.button):not(.username),
.privateControls .item.control {
color: var(--accent);
}
.Popup .PopupControl.dottesStyle .arrowWidget::before {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='24' height='24' stroke='rgb(255,255,255)' stroke-width='2' fill='none' stroke-linecap='round' stroke-linejoin='round' class='css-i6dzq1'%3E%3Ccircle cx='12' cy='12' r='1'%3E%3C/circle%3E%3Ccircle cx='19' cy='12' r='1'%3E%3C/circle%3E%3Ccircle cx='5' cy='12' r='1'%3E%3C/circle%3E%3C/svg%3E");
width: 24 px;
height: 24 px;
line-height: 24px;
vertical-align: middle;
content: '';
display: inline-block;
}
.messageContent .lztSv--costButton {
margin: 10 px 0;
color: white;
}
.contactToSellerButtons .writeToSellerIcon {
width: 22 px;
height: 22 px;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='24' height='24' stroke='rgb(255 255 255)' stroke-width='2' fill='none' stroke-linecap='round' stroke-linejoin='round' class='css-i6dzq1'%3E%3Cpath d='M21 11.5a8.38 8.38 0 0 1-.9 3.8 8.5 8.5 0 0 1-7.6 4.7 8.38 8.38 0 0 1-3.8-.9L3 21l1.9-5.7a8.38 8.38 0 0 1-.9-3.8 8.5 8.5 0 0 1 4.7-7.6 8.38 8.38 0 0 1 3.8-.9h.5a8.48 8.48 0 0 1 8 8v.5z'%3E%3C/path%3E%3C/svg%3E");
display: inline-block;
vertical-align: middle;
background-size: 100%;
}
.StarContent.mainc .star_thread_icon {
color: rgb(130, 88, 248);
}
.chosen-container.chosen-container-active {
box-shadow: 0 0 0px 2px rgb(130, 88, 248);
}
a.OverlayTrigger.item.control.report {
color: var(--accent-error);
}
.numberStyle,
.likeNodes .node .counter {
color: var(--accent);
text-shadow: 1px 0px 7px rgb(187, 0, 0), 0px -2px 1px rgba(0, 0, 0, 0);
}
.userOnline {
border-radius: 50%;
display: inline-block;
background: rgb(130, 88, 248);
width: 8 px;
height: 8 px;
margin: 7 px 0 px 0 px 10 px;
}
.askDiscountButton::before {
width: 20 px;
height: 20 px;
background-size: 100%;
content: '';
display: inline-block;
vertical-align: middle;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='24' height='24' stroke='rgb(255,255,255)' stroke-width='2' fill='none' stroke-linecap='round' stroke-linejoin='round' class='css-i6dzq1'%3E%3Cline x1='19' y1='5' x2='5' y2='19'%3E%3C/line%3E%3Ccircle cx='6.5' cy='6.5' r='2.5'%3E%3C/circle%3E%3Ccircle cx='17.5' cy='17.5' r='2.5'%3E%3C/circle%3E%3C/svg%3E");
}
.ToFavouritesButton::before {
width: 20 px;
height: 20 px;
background-size: 100%;
content: '';
display: inline-block;
vertical-align: middle;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='24' height='24' stroke='rgb(255,255,255)' stroke-width='2' fill='none' stroke-linecap='round' stroke-linejoin='round' class='css-i6dzq1'%3E%3Cpath d='M20.84 4.61a5.5 5.5 0 0 0-7.78 0L12 5.67l-1.06-1.06a5.5 5.5 0 0 0-7.78 7.78l1.06 1.06L12 21.23l7.78-7.78 1.06-1.06a5.5 5.5 0 0 0 0-7.78z'%3E%3C/path%3E%3C/svg%3E");
}
.navPopup .navigationCogIcon:hover::before {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='20' height='20' stroke='rgb(130, 88, 248)' stroke-width='2' fill='none' stroke-linecap='round' stroke-linejoin='round' class='css-i6dzq1'%3E%3Ccircle cx='12' cy='12' r='3'%3E%3C/circle%3E%3Cpath d='M19.4 15a1.65 1.65 0 0 0 .33 1.82l.06.06a2 2 0 0 1 0 2.83 2 2 0 0 1-2.83 0l-.06-.06a1.65 1.65 0 0 0-1.82-.33 1.65 1.65 0 0 0-1 1.51V21a2 2 0 0...