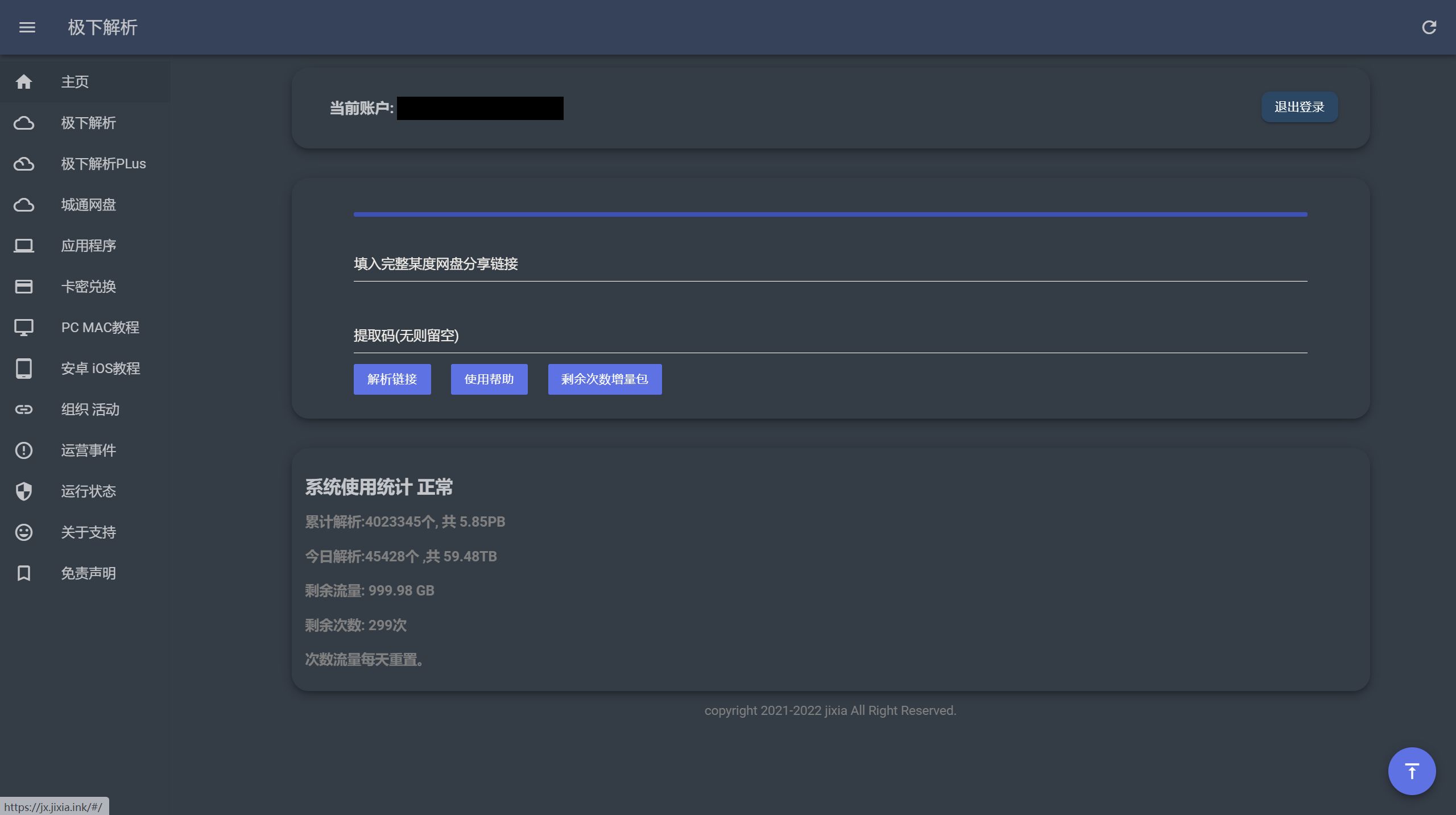
极下解析的——夜间模式,emmmm,为了不那么刺眼,自己做了一个
极下解析——夜间模式 by natsuyuki

Details
Authornatsuyuki
LicenseMIT License
Categoryjixia, dark mode
Created
Updated
Size4.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name 极下解析——夜间模式
@version 20220602.01.56
@namespace userstyles.world/user/natsuyuki
@description 极下解析的——夜间模式,emmmm,为了不那么刺眼,自己做了一个
@author natsuyuki
@license MIT License
==/UserStyle== */
@-moz-document url-prefix("https://jx.jixia.ink"), url-prefix("https://jixie.jixia.ink"), url-prefix("https://jixia.fit"), url-prefix("https://jx.jixia.pro"), url-prefix("https://jx.jixia.hk") {
/* 主界面 */
/* 背景颜色 */
body {
background-color: #343C46;
}
/* 面板背景 */
.mdui-card {
background-color: #343C46;
}
/* 顶栏背景 */
.mdui-toolbar {
background-color: #354259 !important;
}
/* 顶栏字体颜色*/
.mdui-typo-title,
.mdui-typo-title-opacity,
.mdui-toolbar > .mdui-btn-icon .mdui-icon {
color: #C4C6C9;
}
/* 侧栏字体颜色 */
.mdui-list-item-content {
color: #C4C6C9;
}
/* 侧栏图标颜色 */
.mdui-list-item-icon {
color: #C4C6C9;
}
/* h2,h3 */
h2,
h3,
.mdui-card-primary-title,
.mdui-card {
color: #C4C6C9;
}
/* a href */
a[href] {
color: #5B6ED8;
}
/* 输入框颜色 */
.mdui-textfield-floating-label .mdui-textfield-label {
color: #F1EEE9;
}
.mdui-textfield-input:not([disabled]):hover {
border-bottom: 1px solid #F1EEE9;
}
/* 输入框 */
.mdui-textfield-input {
border-bottom: 1px solid #FFF;
color: #FFF;
}
.mdui-theme-accent-indigo .mdui-textfield-focus .mdui-textfield-input {
border-bottom-color: #F1EEE9;
-webkit-box-shadow: 0 1px 0 0 #F1EEE9;
box-shadow: 0 1px 0 0 #F1EEE9
}
.mdui-theme-accent-indigo .mdui-textfield-focus .mdui-icon,
.mdui-theme-accent-indigo .mdui-textfield-focus .mdui-textfield-floating-label.mdui-textfield-focus .mdui-textfield-label,
.mdui-theme-accent-indigo .mdui-textfield-focus .mdui-textfield-label {
color: #F1EEE9;
}
.mdui-theme-accent-indigo.mdui-theme-layout-dark .mdui-textfield-focus .mdui-textfield-input {
border-bottom-color: #F1EEE9;
-webkit-box-shadow: 0 1px 0 0 #F1EEE9;
box-shadow: 0 1px 0 0 #F1EEE9
}
.mdui-theme-accent-indigo.mdui-theme-layout-dark .mdui-textfield-focus .mdui-icon,
.mdui-theme-accent-indigo.mdui-theme-layout-dark .mdui-textfield-focus .mdui-textfield-floating-label.mdui-textfield-focus .mdui-textfield-label,
.mdui-theme-accent-indigo.mdui-theme-layout-dark .mdui-textfield-focus .mdui-textfield-label,
.mdui-textfield-floating-label.mdui-textfield-focus .mdui-textfield-label,
.mdui-textfield-floating-label.mdui-textfield-not-empty .mdui-textfield-label {
color: #F1EEE9
}
/* 按钮 */
.mxzl ~ .mxzl {
margin-left: 20px;
}
.mdui-theme-accent-indigo .mdui-color-theme-accent {
background-color: #5E72E4!important;
}
/* 解析列表背景 */
.file-list-c {
background-color: #205375 !important;
}
.mdui-checkbox-icon:after {
border: 2px solid #F1EEE9;
}
/* 应用程序日志 */
.timeline h4 {
color: #C4C6C9;
}
/* 运行状态界面面板 */
.ant-card {
background-color: #354259;
}
/* 面板标题 */
.ant-card-head-title {
color: #FFF;
}
/* 字体颜色 */
.ant-card p,
.ant-card-body span {
color: #C4C6C9;
}
.ant-card-head span {
color: #5B6ED8;
}
.g2-html-annotation {
color: #FFF !important;
}
/* 面板边框 */
.ant-card-head,
.ant-card-bordered {
border: 1px solid #73777B;
}
/* footer */
footer {
color: #808080;
}
/* 公告弹窗,感觉可能失效 */
.css-uhb5lp {
background-color: #293462;
}
}
@-moz-document url-prefix("https://tc.jixia.icu") {
/* 诚通网盘界面 */
/* 侧边栏背景 */
body{
background-color:#343C46;
}
.css-1l8j5k8 {
background-color:#343C46;
}
/* 侧边栏字体 */
.css-yb0lig,.css-vubbuv,.css-zq6grw{
color: #C4C6C9;
}
/* 顶栏背景 */
.css-1wzs6me{
background-color: #354259 !important;
}
/* 面板 */
.css-1qw96cp,.css-s18byi{
background-color:#343C46;
border-radius:15px;
box-shadow:0 3px 5px -1px rgb(0 0 0 / 20%), 0 6px 10px 0 rgb(0 0 0 / 14%), 0 1px 18px 0 rgb(0 0 0 / 12%);
}
/* 输入框 */
.css-2duac4,.css-2duac4:hover{
color:#FFF;
border-bottom:1px solid #F1EEE9;
}
/* 按钮 */
.css-79xub{
background-color:#5E72E4!important;
color:#FFF;
}
}
@-moz-document url-prefix("https://jixia.ink") {
/* 防失联界面 */
body{
background-color:#343C46;
}
/* 顶栏 */
.mdui-toolbar>a, .mdui-toolbar>.mdui-btn-icon .mdui-icon{
color:#C4C6C9;
}
/* 侧栏 */
.mdui-list-item-content, .mdui-list-item-icon{
color:#C4C6C9;
}
/* 面板背景 */
.mdui-card-primary{
background-color:#343C46;
border-radius:15px;
box-shadow:0 3px 5px -1px rgb(0 0 0 / 20%), 0 6px 10px 0 rgb(0 0 0 / 14%), 0 1px 18px 0 rgb(0 0 0 / 12%);
}
/* 面板标题 */
.mdui-card-primary-title{
color: #FFF;
}
/* h3 */
h2,h3,.mdui-card-primary-title,.mdui-card{
color:#C4C6C9;
}
/* footer */
footer{
color:#808080;
}
}